XSL/CSS拡張
Antenna House Formatter V7.5 では、多くのXSLの独自拡張要素・プロパティを用意しています。 XSLで拡張要素・プロパティを利用する場合、名前空間に必ず http://www.antennahouse.com/names/XSL/Extensions を指定してください。
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format"
xmlns:axf="http://www.antennahouse.com/names/XSL/Extensions">
また、Antenna House Formatter V7.5 では、多くのCSSの独自拡張プロパティも用意しています。ここでは、CSS拡張プロパティと、制限のある CSS 2.1 または CSS3 の各プロパティ等が、XSLのプロパティと併記されています。 XSL/CSSプロパティを参照してください。 CSS3仕様のものも多く含まれますが、CSS3仕様の多くは勧告以前の状態です。これらCSS3仕様のプロパティには、プレフィクス -ah- を付けて使うのが安全です。ここでは、(-ah-) と示されています。Antenna House Formatter V7.5 では、-ah- を付けない形式でも動作しますが、将来仕様変更される可能性があります。 CSS 2.1 など勧告(または勧告候補や勧告案)仕様のプロパティには、-ah- を付ける必要はありません。 プロパティ値の構文については、プロパティ値の構文を参照してください。
| 注意: | Antenna House Formatter V7.5 の実装はCSS3仕様とは必ずしも一致しません。 |
|---|
拡張要素
要素の拡張は、XSLに対してのみの拡張です。
値の拡張
値の拡張は、XSL/CSS両方に対して、または一方に対して行われます。XSL/CSSで、拡張される値が異なることがあります。
| プロパティ名 | 説明 |
|---|---|
| <border-style> | 古いCSS3にあった dot-dash、dot-dot-dash、wave などが指定できるよう拡張されています。
これらの優先順位は次のようになります。
|
| <color> | XSL-FO における <color> の値は、次のいずれかです。
|
| break-after, break-before | break-after、break-beforeプロパティの値を拡張しています。 |
| display | CSSのdisplayプロパティの値を拡張しています。 |
| display-align | display-alignプロパティの値を拡張しています。 |
| font-size-adjust | font-size-adjustプロパティの値を拡張しています。 |
| font-stretch | font-stretchプロパティの値を拡張しています。 |
| font-variant | font-variantプロパティの値を拡張しています。 |
| force-page-count | force-page-countプロパティの値を拡張しています。 |
| format | formatプロパティの値を拡張しています。 |
| hyphenate | hyphenateプロパティの値を拡張しています。 |
| hyphenation-push-character-count | hyphenation-push-character-countプロパティの値を拡張しています。 |
| hyphenation-remain-character-count | hyphenation-remain-character-countプロパティの値を拡張しています。 |
| initial-page-number | initial-page-numberプロパティの値を拡張しています。 |
| internal-destination | internal-destinationプロパティの値を拡張しています。 |
| leader-alignment | leader-alignmentプロパティの値を拡張しています。 |
| merge-sequential-page-numbers | merge-sequential-page-numbersプロパティの値を拡張しています。 |
| odd-or-even | odd-or-evenプロパティの値を拡張しています。 |
| overflow | overflowプロパティの値を拡張しています。 |
| page-position | page-positionプロパティの値を拡張しています。 |
| size | sizeプロパティの値を拡張しています。 |
| table-omit-footer-at-break | table-omit-footer-at-breakプロパティの値を拡張しています。 |
| table-omit-header-at-break | table-omit-header-at-breakプロパティの値を拡張しています。 |
| text-transform | text-transformプロパティの値を拡張しています。 |
| white-space | FOでCSSと同じ値が指定できます。 |
関数の拡張
FO関数、CSS関数を拡張しています。 CSS3関数についてはCSS3 Functionsも参照してください。
| 関数名 | 説明 |
|---|---|
| rgb-icc() | rgb-icc() 関数を拡張しています。 ☞ <color> |
| rgb() | rgb() 関数がCSS、FO共利用できます。rgb(<R>,<G>,<B>) と、引数を3つ与えます。<R>,<G>,<B> には、%値、または 0~255 を与えます。 ☞ <color> |
| rgba() | CSS3の RGBA color values にある rgba() 関数がCSS、FO共利用できます。rgba(<R>,<G>,<B>,<A>) と、引数を4つ与えます。<R>,<G>,<B> には、%値、または 0~255 を与えます。 <A> には、%値、または 0.0~1.0 を与えます。 <R>,<G>,<B> の代わりに色名を与えて、rgba(green,0.5) のように書くこともできます。 ☞ <color> |
| hsl() | CSS3の HSL color values にある hsl() 関数がCSS、FO共利用できます。hsl(<H>,<S>,<L>) と、引数を3つ与えます。<H> には単位なし数値を与えます。 <S>,<L> には、%値、または 0.0~1.0 を与えます。 ☞ <color> |
| hsla() | CSS3の HSLA color values にある hsla() 関数がCSS、FO共利用できます。hsla(<H>,<S>,<L>,<A>) と、引数を4つ与えます。<H> には単位なし数値を与えます。<S>,<L> には、%値、または 0.0~1.0 を与えます。<A> には、%値、または 0.0~1.0 を与えます。 ☞ <color> |
| cmyk() | cmyk() 関数が利用できます。cmyk(<C>,<M>,<Y>,<K>) と、引数を4つ与えます。<C>,<M>,<Y>,<K> には、%値、または 0.0~1.0 を与えます。 cmyk(<C>,<M>,<Y>,<K>) は rgb-icc(#CMYK,<C>,<M>,<Y>,<K>) と等価です。 ☞ <color> |
| cmyka() | cmyka() 関数が利用できます。cmyka(<C>,<M>,<Y>,<K>,<A>) と、引数を5つ与えます。<C>,<M>,<Y>,<K>,<A> には、%値、または 0.0~1.0 を与えます。 ☞ <color> |
| linear-gradient() | グラデーションを表現する関数です。 |
| radial-gradient() | |
| repeating-linear-gradient() | |
| repeating-radial-gradient() | |
| counter() | CSSの counter() 関数を拡張しています。CSSのみで利用できます。 |
| leader() | CSSの leader() 関数を拡張しています。CSSのみで利用できます。 V7.5 |
| attr() | CSS3 Values の attr() 関数を利用できます。CSSのみで利用できます。 |
| -ah-attr-img() | attr() と同じですが、<img> など画像の width/height を参照するときのために用意されています。CSSのみで利用できます。 |
| -ah-attr-from() | attr() 関数の拡張関数です。CSSのみで利用できます。 |
単位の拡張
XSL仕様で利用できる単位の他に、以下の単位を利用できます。 これらは、CSSでも利用できます。
| 単位名 | 説明 |
|---|---|
| rem | ルート要素におけるem単位です。ルート要素のfont-sizeプロパティの値に使用することはできません。 ☞ CSS Values and Units |
| dcem | ドロップキャップされた文字のフォントサイズを基準とした値です。axf:initial-lettersプロパティが指定された要素で利用することができます。axf:initial-lettersプロパティの値に使用することはできません。dcemが利用できないときはemとして扱われます。 |
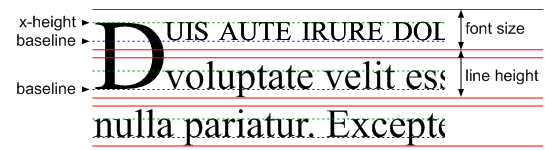
| ex | フォントのx-heightを基準とした値です。フォントがx-heightを持っていないときは0.5em換算となります。 ☞ CSS Values and Units |
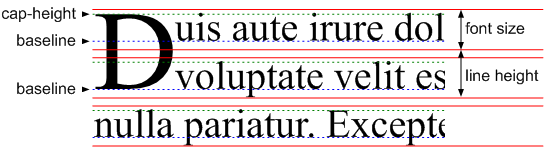
| cap | フォントのcap-heightを基準とした値です。フォントがcap-heightを持っていないときはフォントのaltitude換算となります。 ☞ CSS Values and Units |
| alt | フォントのaltitudeを基準とした値です。 V7.5 ☞ ベースラインの位置 |
| jpt | JIS Z 8305 で定められている絶対値の単位で、1jpt=0.3514mm。 |
| q | JIS X 4052、JIS Z 8125 で定められている級を表す絶対値の単位で、1q=0.25mm。 |
| dpi | axf:image-resolution などで、解像度を示すときに利用できます。 |
| dpcm | axf:image-resolution などで、解像度を示すときに利用できます。 |
| emu | English Metric Unit。絶対値の単位で、1emu=1in/914400=1cm/360000。 |
| ch | 文字「0」U+0030 の幅を1とした単位です。フォントにそのグリフがないときは0.5em換算となります。 ☞ CSS Values and Units |
| ic | 文字「水」U+6C34 の幅を1とした単位です。フォントにそのグリフがないときは1em換算となります。 ☞ CSS Values and Units |
| lh | line-heightを1とした単位です。line-height="2" のような指定のときでも、lh換算時に絶対値に変換されます。line-heightプロパティの値に使用することはできません。 ☞ CSS Values and Units |
| rlh | ルート要素におけるlh単位です。ルート要素のline-heightプロパティの値に使用することはできません。 ☞ CSS Values and Units |
| vw | ビューポートの幅を100とした単位です。ルート要素などのビューポートが確立していない要素で使用することはできません。 ☞ CSS Values and Units |
| vh | ビューポートの高さを100とした単位です。ルート要素などのビューポートが確立していない要素で使用することはできません。 ☞ CSS Values and Units |
| vmin | vwとvhで小さい方の長さとなります。ルート要素などのビューポートが確立していない要素で使用することはできません。 ☞ CSS Values and Units |
| vmax | vwとvhで大きい方の長さとなります。ルート要素などのビューポートが確立していない要素で使用することはできません。 ☞ CSS Values and Units |
| pvw | ページの幅を100とした単位です。ルート要素などのビューポートが確立していない要素で使用することはできません。 |
| pvh | ページの高さを100とした単位です。ルート要素などのビューポートが確立していない要素で使用することはできません。 |
| pvmin | pvwとpvhで小さい方の長さとなります。ルート要素などのビューポートが確立していない要素で使用することはできません。 |
| pvmax | pvwとpvhで大きい方の長さとなります。ルート要素などのビューポートが確立していない要素で使用することはできません。 |
| gr | 段抜き指定の単位です。ルート要素などの参照領域が存在しない要素で使用することはできません。 |
| fr | グリッドコンテナ内の利用可能な空間の比を表します。 |
その他のXSL拡張
XSL仕様では、長さを表す値には単位を付けなければならないことになっています。 Antenna House Formatter V7.5 では、長さゼロのときに限って、単位なしの "0" も受け付けます。
XSL仕様では、<fo:region-*> の記述順序は
(region-body+,region-before?,region-after?,region-start?,region-end?)と規定されています。しかし、その描画順序は規定されていません。そのため、区画の一部が重なるとき、どちらを先に描画するかが重要になります(z-indexではregion-*間の順序を制御できません)。Antenna House Formatter V7.5 では、<fo:region-*> の記述順序は任意としています。そして、その順序どおりに描画します。<fo:region-body> を最後に記述すれば、その内容を他の <fo:region-*> よりも上に描画することができます。
XSL仕様では、<fo:region-body> や <fo:region-before> などに指定する padding や border の幅はゼロでなければならないことになっています。Antenna House Formatter V7.5 では、これらに対してゼロ以外の値も受け付け、評価します。例えば、次のように指定することができます。
<fo:region-body padding="1.5cm" border-color="red" border-style="solid" border-width="2pt"/>XSL仕様では、XML仕様のxml:langだけが明記されていますが、Antenna House Formatter V7.5 では、以下のXML入力を受け付けます。XHTMLやXML+CSSのときも同様です。
- xml:lang
- xml:base
axf:base-uri と同様に機能します。 - xml:id
7.30.8 id と同様に機能します。 - xlink:href
XLinkの名前空間(http://www.w3.org/1999/xlink)のhref属性をリンクとして扱います。
文書情報
Antenna House Formatter V7.5 からPDF出力する場合の、PDFへ文書情報を埋め込む方法を説明します。
<axf:document-info> / HTML <meta>
PDFには、著者やタイトルなどの文書情報を埋め込んでおくことができます。Antenna House Formatter V7.5 では、独自拡張した要素を用いてそれらを指定することができます。 PDFに埋め込まれたこれらの情報は、Adobe Acrobat または Reader で参照することができます。
- Common Usage:
文書情報を指定します。この要素はエリアを生成しません。例えばPDFのような文書ファイル中に埋め込むために利用されます。
- Areas:
なし。
- Constraints:
-
<!ELEMENT axf:document-info EMPTY> <!ATTLIST axf:document-info name CDATA #REQUIRED> <!ATTLIST axf:document-info value CDATA #REQUIRED> - Contents:
EMPTY
- Examples:
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format" xmlns:axf="http://www.antennahouse.com/names/XSL/Extensions"> ... <fo:declarations> <axf:document-info name="document-title" value="文書のタイトルを指定する"/> <axf:document-info name="subject" value="文書のサブタイトルを指定する"/> <axf:document-info name="author" value="著者名を指定する"/> <axf:document-info name="keywords" value="キーワードをカンマ区切りで列挙する"/> </fo:declarations> ...
HTMLでは、<meta> タグのname属性で、axf:document-info と同等の指定をすることができます。 <title> の指定よりも、<meta name="document-title"> の指定の方が優先します。 <meta> については (-ah-)display も参照してください。
<meta name="document-title" content="文書のタイトルを指定する" />
<meta name="subject" content="文書のサブタイトルを指定する" />
<meta name="author" content="著者名を指定する" />
<meta name="keywords" content="キーワードをカンマ区切りで列挙する" />
...
<axf:document-info> 拡張要素は、<fo:declarations> の子、または <fo:page-sequence> の最初の子要素に置くことができます。 <fo:page-sequence> の子の <axf:document-info> は、分冊出力のときにのみ有効です。<fo:page-sequence> の子の <axf:document-info> は、<fo:declarations> の子の <axf:document-info> を上書きして、分冊出力される文書の文書情報として利用されます。したがって、<fo:page-sequence> に <axf:document-info> が指定されていないときは、すべての分冊された文書に同じ文書情報が埋め込まれます。
<axf:document-info> のプロパティは name と value で、いずれも必須です。name の値は、以下のいずれかでなければなりません。* の付いた情報は、多分冊出力時には axf:document-info-include プロパティの指定によって、第1分冊にのみ出力されるか全分冊に出力されます。それ以外は常に全分冊に出力されます。
- document-title
文書のタイトルを指定します。
- subject
文書のサブタイトル(説明)を指定します。
- author
文書の著者名を指定します。
- author-title
文書の著者の役職などを指定します。
- description-writer
文書の説明の書き手を指定します。
- keywords
キーワードをカンマ区切りで列挙します。
- copyright-status
著作権のステータスを以下のいずれかで指定します。
- Unknown
- Copyrighted
- PublicDomain
PDF1.4以降のとき有効です。
- copyright-notice
著作権の情報を指定します。 PDF1.4以降のとき有効です。
- copyright-info-url
著作権情報のURLを指定します。このURLは単なる文字列として扱われ、そのURLへのアクセスは行いません。 PDF1.4以降のとき有効です。
- xmp
XMPのURLを指定します。このURLは、XSL仕様の <uri-specification> に従います。URIを参照してください。 XMPファイルの妥当性については、整形式であるかなどの簡単な検査しかしません。 PDF1.4以降のとき有効です。
注意: 矛盾する内容や不正な内容を含んでいる場合の効果は保証されません。 XMPを指定したとき、以下の指定は無効となります。
<axf:document-info> に以下の指定があるとき、XMP内に対応する記述が存在しない場合は補われます。
- document-title
- subject
- author
- author-title
- description-writer
- keywords
- copyright-status
- copyright-notice
- copyright-info-url
また、XMP中の次の内容には、Antenna House Formatter V7.5 のもの、または現在の時刻が設定されます。
- <pdf:Producer>
- <xmp:CreatorTool>
- <xmp:CreateDate>
- <xmp:ModifyDate>
- pagemode *
文書を開いたときの表示方法を指定します。以下のいずれかを指定できます。
- UseNone
文書アウトラインもサムネイル画像も非表示 - UseOutlines
文書アウトラインを表示 - UseThumbs
サムネイル画像を表示 - FullScreen
メニューバー、ウィンドウコントロール、他のウィンドウを一切表示しないフルスクリーンモード - UseOC
オプションのコントロールグループパネルを表示
UseOCは、PDF1.5以降のときに指定できます。アウトラインがあるときの既定値はUseOutlinesです。
「文書アウトライン」は Adobe Acrobat や Reader では「しおり」と表現されています。
- UseNone
- pagelayout *
文書を開いたとき、使われるページレイアウトを指定します。以下のいずれかを指定できます。
- SinglePage
一度に1ページを表示(単一ページ) - OneColumn
ページを1列で表示(連続ページ) - TwoColumnLeft
奇数ページを左側にして2列で表示 - TwoColumnRight
奇数ページを右側にして2列で表示 - TwoPageLeft
奇数ページを左側にして見開きの2ページずつを表示 - TwoPageRight
奇数ページを右側にして見開きの2ページずつを表示
TwoPageLeftとTwoPageRightは、PDF1.5以降のときに指定できます。 指定されなかったときは、PDFのビューアアプリケーションの動作に依存します。
- SinglePage
- hidetoolbar *
文書を開いたとき、ツールバーを隠すかどうかを true または false で指定します。 既定値はfalseです。
- *
文書を開いたとき、メニューバーを隠すかどうかを true または false で指定します。 既定値はfalseです。
- hidewindowui *
文書を開いたとき、ユーザインターフェイス要素(スクロールバーやナビゲーション用コントロールなど)を隠すかどうかを true または false で指定します。 既定値はfalseです。
- fitwindow *
文書を開いたとき、ページのサイズに適合するように文書ウィンドウのサイズを変更するかどうかを true または false で指定します。 既定値はfalseです。
- centerwindow *
文書を開いたとき、文書ウィンドウを画面の中央に配置するかどうかを true または false で指定します。 既定値はfalseです。
- displaydoctitle *
文書を開いたとき、文書のタイトルを表示するかどうかを true または false で指定します。 既定値はfalseです。 PDF1.4以降のとき有効です。
- openaction *
文書を開いたときに表示される宛先または実行されるアクションを指定します。 ここでは、internal-destination の <number-with-fragment> と同様の値を記述することができます。リンクの作成も参照してください。 このとき、名前付きのアクションやJavaScriptを指定することもできます。
- value="#Named=Print"
オープン時に印刷ダイアログが表示されます。 - value="#Named=LastPage"
オープン時に最終ページとなります。 - value="#JavaScript=任意のJavaScriptプログラム"
オープン時に指定されたJavaScriptを実行します。
#直後のNamedやJavaScriptの大文字小文字は区別されません。 Namedに指定できるアクションは、ビューアのメニュー名に対応します。 Namedに不明な名前を指定した場合や、JavaScriptに誤ったプログラムを指定した場合の動作は保証されません。 PDF/Aでは、JavaScriptを指定することはできません。 オプション設定ファイルで allow-javascript="false" に設定されているときは、指定されたJavaScriptは無視されます。
- value="#Named=Print"
- createdate, modifydate
PDFの /CreationDate、/ModDate を指定します。modifydate を指定していないときは現時刻とみなされます。createdate を指定していないときは modifydate とみなされます。modifydate が createdate よりも過去のときは、createdate に調整されます。
日付の書式は、ISO 8601(JIS X 0301)の形式の文字列です。この規格のうち次の書式を受け付けます。
- YYYY-MM-DD(Thh(:mm(:ss)?)?)?(Z|±hh(:mm)?)?
- NYY.MM.DD(Thh(:mm(:ss)?)?)?
ここに、Y M D h m s は 0~9 の数字、± は + または - のいずれか、N は元号で、 昭 平 令 S H R のいずれかを示します。日付や時刻の区切り文字 - : . は省略しても構いません。 例えば、次のような文字列です。
- 2018-04-13T12:34:56+09:00
- 2018-04-13T12:34+09
- 20180413T123456+09
- 20180413T1234
- 平30.04.13T12:34
西暦でタイムゾーンが省略されたときは、システムのタイムゾーン(ローカルタイム)とみなされます。和暦にタイムゾーンは指定できません。和暦では常に +09:00 とみなされます。存在しない日付などでも、適当に補正されます。1970年以前の日付や不正な文字列、補正できない日付のときは、指定は無視されます。
- duplex
両面印刷するかどうかを指定します。以下のいずれかを指定できます。
- Simplex
片面 - Vertical
両面(左右に開く) - Horizontal
両面(上下に開く)
<fo:declarations> の子の <axf:document-info> でのみ有効です。PDF1.7以降で有効です。
- Simplex
- binding
ページの綴じ方を指定します。以下のいずれかを指定できます。
- Left
Left binding左綴じ - Right
Right binding右綴じ
<fo:declarations> の子の <axf:document-info> でのみ有効です。
- Left
<axf:custom-property> / HTML <meta>
PDFにカスタムプロパティを設定します。PDF1.4以降のとき有効です。また、PDF/Aでは無効です。
- Common Usage:
カスタムプロパティを指定します。この要素はエリアを生成しません。
- Areas:
なし。
- Constraints:
-
<!ELEMENT axf:custom-property EMPTY> <!ATTLIST axf:custom-property name CDATA #REQUIRED> <!ATTLIST axf:custom-property value CDATA #REQUIRED> - Contents:
EMPTY
HTMLでは、<meta> タグのitemprop属性で、<axf:custom-property> と同等の指定をすることができます。itemprop属性とname属性を両方指定したときは、name属性は無視されます。
<meta itemprop="Custom-Prop" content="なんたらかんたら"/>
...
<axf:custom-property> 拡張要素は、<fo:declarations> の子に置くことができます。また、そのプロパティは name と value で、いずれも必須です。どちらも空ではいけません。 name には、以下を指定することはできません。name の大文字小文字は区別されます。<meta> のitempropもnameと同様です。
- Title
- Author
- Subject
- Keywords
- Creator
- Producer
- CreationDate
- ModDate
- Trapped
HTML <meta name="color-profile">
<fo:color-profile> をHTMLで指定するには <meta> を利用します。例えば、
<fo:color-profile color-profile-name="#CMYK" src="JapanColor2001Coated.icc#OutputConditionIdentifier=JC200103"/>
は、次のように記述します。
<meta name="color-profile" content="name='#CMYK' src='JapanColor2001Coated.icc#OutputConditionIdentifier=JC200103'"/>
contentは <name>=<value> を空白で区切って列挙したもので、次のいずれかが指定できます。
- name=<string>
- src=<string>
- rendering-intent=[auto | perceptual | relative-colorimetric | saturation | absolute-colorimetric]
axf:pdftag / CSS -ah-pdftag
タグ付きPDFのタグ名を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | all formatting objects |
| Inherited: | no |
| Percentages: | N/A |
タグ付きPDFに出力するタグ名をカスタマイズします。例えば、該当要素のタグ名を Paragraph にするときは、次のようにします。
<fo:block axf:pdftag="Paragraph">new-tagging-mode を true に設定した場合、下記のように明示的に空文字列を指定したときにその要素はタグを作成せず、親のエリアが属するタグに属するようになります。
<fo:block axf:pdftag="''">
axf:expansion-text / CSS -ah-expansion-text
タグ付きPDFでのタグに拡張テキストを指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | all formatting objects |
| Inherited: | no |
| Percentages: | N/A |
タグ付きPDFで略字に対する説明文などを指定します。
| 注意: | タグ付きPDFで、構造要素と呼ばれるタグを生成するときにのみ効果があります。 |
|---|
axf:require / CSS -ah-require
組版に必要な Antenna House Formatter のバージョンを指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | root element |
| Inherited: | no |
| Percentages: | N/A |
FOやHTMLなどを組版するにあたって、要求する Antenna House Formatter のバージョンを指定することができます。指定バージョンに満たない場合、組版は行われません。例えば、
axf:require="7.3"とした場合、7.3 以降でないと組版できません。
axf:require="7.3.2"とした場合、7.3.2 以降でないと組版できません。数字は4つまで指定できます。
多分冊PDF出力
Antenna House Formatter V7.5 では、PDFを複数に分冊して出力することができます。 CSSではこの機能を利用することはできません。
<axf:output-volume-info>
- Common Usage:
組版結果を出力するとき、<fo:page-sequence> 単位に、分冊出力できるようにします。
- Areas:
なし。
- Constraints:
-
<!ELEMENT axf:output-volume-info EMPTY> <!ATTLIST axf:output-volume-info initial-volume-number NMTOKEN "1"><!-- digits --> <!ATTLIST axf:output-volume-info format CDATA "1"> <!ATTLIST axf:output-volume-info bookmark-include (first|all|separate) "separate"><axf:output-volume-info> 拡張要素は、<fo:declarations> の子に置くことができます。
- Contents:
EMPTY
- Examples:
<axf:output-volume-info initial-volume-number="2" format="-1" bookmark-include="separate" /> <fo:page-sequence> PAGE-SEQUENCE-1 ... </fo:page-sequence> <fo:page-sequence> PAGE-SEQUENCE-2 ... </fo:page-sequence> <fo:page-sequence axf:output-volume-break="true"> PAGE-SEQUENCE-3 ... </fo:page-sequence>
ファイルへ出力するときにのみ機能します。印刷やストリーム出力などでは機能しません。 このとき、出力ファイル名は、GUIやコマンドラインパラメータなどで指定されていなければなりません。 分冊出力されるファイル名は、出力ファイル名をベースにして自動的に決定されます。これは、format プロパティによって書式化された文字列が、出力ファイルの拡張子の直前に挿入されることによって行われます。 ファイル名に document.pdf が与えられているとき、上の例では、PAGE-SEQUENCE-1 と PAGE-SEQUENCE-2 が ducument-2.pdf へ出力され、PAGE-SEQUENCE-3 が document-3.pdf へ出力されます。
format プロパティに適用される数値は、axf:initial-volume-number プロパティによって初期値を与えることができます。 format プロパティは、XSL-FO仕様の「7.26.1. format」と同じです。
分冊は、<fo:page-sequence> に指定された axf:output-volume-break プロパティによって引き起こされます。 axf:output-volume-filename プロパティを指定すれば、その分冊だけ指定したファイル名で出力することができます。
分冊した場合のしおりの扱いは、axf:bookmark-include プロパティによって以下から選択することができます。ただし、<fo:bookmark> によるしおりでは無効です。axf:outline-* を利用してください。
- 第1分冊にのみしおりを付けます。
- 全分冊にしおりを付けます。
- 各分冊にそれぞれのしおりを付けます。
- 各分冊にそれぞれのしおりとグループ化されたしおりを付けます。
実際に分冊出力を行うためには、以下の条件が必要です。
- FO中に <axf:output-volume-info> 要素が含まれていること。
- 各インターフェイスで以下が指定されていること。
GUI PDF出力ダイアログ で、[分冊出力] がチェックされていること。 コマンドライン -multivol パラメータ が指定されていること。 .NET Multi Volume プロパティに true が指定されていること。 COM Multi Volume プロパティに true が指定されていること。 Java XfoObj::setMultiVolume() により多分冊が指定されていること。 C/ C++ XfoObj::setMultiVolume() により多分冊が指定されていること。
分冊出力される PDF ごとに言語を指定したいときは、<fo:page-sequence> に languageプロパティで言語を指定してください。
axf:bookmark-include
多分冊出力したときのしおりの扱いを指定します。
| Value: | first | all | separate | separate-group |
| Initial: | separate |
| Applies to: | axf:output-volume-info |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- first
第1分冊にのみしおりを付けます。
- all
全分冊にしおりを付けます。
- separate
各分冊にそれぞれのしおりを付けます。 しおりがどの分冊に属するかは axf:outline-level="1" が現れた分冊になります。分冊をまたがるしおりは前の分冊に入ります。 このため、axf:bookmark-include="separate" の場合でも他の分冊への外部リンクが含まれる場合があります。axf:outline-group によってグループ化されたしおりは、最後の分冊にまとめて付けられます。
- separate-group
separate と同じですが、グループ化されたしおりも各分冊に付けます。
| 注意: | <fo:bookmark> によるしおりでは無効です。axf:outline-* を利用してください。 |
|---|
axf:document-info-include
多分冊出力したときの文書情報の扱いを指定します。
| Value: | first | all |
| Initial: | first |
| Applies to: | axf:output-volume-info |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- first
第1分冊にのみ文書情報を付けます。
- all
全分冊に文書情報を付けます。
axf:initial-volume-number
多分冊出力時の初期文書番号を指定します。
| Value: | <number> |
| Initial: | 1 |
| Applies to: | axf:output-volume-info |
| Inherited: | no |
| Percentages: | N/A |
この値は、formatプロパティに適用され、出力されるPDFファイル名に利用されます。例えば、次のような指定のとき、出力PDFファイル名に document.pdf が指定されたとすると、分冊されたファイル名は、document-2.pdf、document-3.pdf、document-4.pdf、… となります。
<axf:output-volume-info
initial-volume-number="2"
format="-1"
/>axf:output-volume-break
多分冊出力を指示します。
| Value: | true | false |
| Initial: | false |
| Applies to: | fo:page-sequence |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- true
この <fo:page-sequence> から新しい分冊とします。
- false
この <fo:page-sequence> では分冊しません。
分冊を開始したい <fo:page-sequence> に axf:output-volume-break="true" を指定します。文書番号は、1ずつ増えていきます。 分冊するとき、最初の <fo:page-sequence> には、常に axf:output-volume-break="true" が指定されているとみなされます。明示的に axf:output-volume-break="false" が指定されていても無視されます。
axf:output-volume-filename
多分冊出力時の文書ファイル名を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | fo:page-sequence |
| Inherited: | no |
| Percentages: | N/A |
指定がないときは、formatプロパティを用いた自動的なファイル名が採用されます。このプロパティを指定したときは、そのファイル名が採用されます。 先頭の <fo:page-sequence> または、axf:output-volume-break="true" である <fo:page-sequence> でのみ有効です。
例えば、次のような指定のとき、出力PDFファイル名に document.pdf が指定されたとすると、分冊されたファイル名は、document-2.pdf、chapterX.pdf、document-4.pdf、… となります。
<axf:output-volume-info
initial-volume-number="2"
format="-1"
/>
<fo:page-sequence>
...
</fo:page-sequence>
<fo:page-sequence axf:output-volume-break="true" axf:output-volume-filename="chapterX.pdf">
...
</fo:page-sequence>
<fo:page-sequence axf:output-volume-break="true">
...
</fo:page-sequence>
すべての <fo:page-sequence> に axf:output-volume-filename を指定したとしても、元となるPDFファイル名を省略することはできません。
しおりとリンク
Antenna House Formatter V7.5 で、PDF出力する場合の、PDFのしおりとリンクを作成する方法を説明します。
しおりの作成
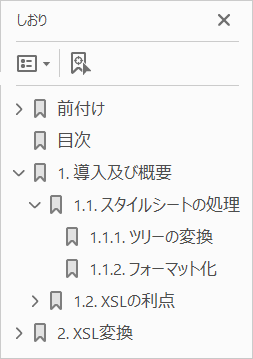
PDFにはしおりと呼ばれる機能があります。Adobe Acrobat または Reader ではしおりは、目次を階層化した概観を持っており、項目をクリックすることにより目的の位置へジャンプすることができます。Antenna House Formatter V7.5 の GUI のしおりウィンドウでもしおりの表示を確認することができます。
| 注意: | XSL 1.1 には同様の機能が備わっています。<fo:bookmark> を利用してください。 ただし、多分冊出力を行うときは、<fo:bookmark> ではなく、axf:outline-* を利用してください。 |
|---|

Antenna House Formatter V7.5 では、しおりを作成したいオブジェクトに拡張プロパティを付加することにより、PDF出力で自動的にしおりを作成することができます。
上図のしおりを作成するには、例えば次のようにします。
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format"
xmlns:axf="http://www.antennahouse.com/names/XSL/Extensions" xml:lang="ja">
...
<fo:block axf:outline-level="1"
axf:outline-expand="false"
axf:outline-title="前付け">
...
</fo:block>
<fo:block axf:outline-level="1"
axf:outline-expand="false"
axf:outline-title="目次">
...
</fo:block>
<fo:block axf:outline-level="1"
axf:outline-expand="true"
axf:outline-title="1. 導入及び概要">
<fo:block axf:outline-level="2"
axf:outline-expand="true"
axf:outline-title="1.1. スタイルシートの処理">
<fo:block axf:outline-level="3"
axf:outline-expand="false"
axf:outline-title="1.1.1. ツリーの変換">
...
</fo:block>
<fo:block axf:outline-level="3"
axf:outline-expand="false"
axf:outline-title="1.1.2. フォーマット化">
...
</fo:block>
</fo:block>
<fo:block axf:outline-level="2"
axf:outline-expand="false"
axf:outline-title="1.2. XSLの利点">
...
</fo:block>
</fo:block>
<fo:block axf:outline-level="1"
axf:outline-expand="false"
axf:outline-title="2. XSL変換">
...
</fo:block>
...axf:outline-expand / CSS -ah-outline-expand
しおりの初期状態で、下位の階層を表示するかどうかを指定します。
| Value: | true | false |
| Initial: | true |
| Applies to: | block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
true の場合は下位項目が展開されて表示され、false の場合はたたみ込み表示されます。 CSS では (-ah-)bookmark-state も利用できます。
axf:outline-group / CSS -ah-outline-group
しおりをグループ化して、まとめて出力します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
このプロパティが省略された場合や空文字列の場合、グループ化は行われません。何か文字列が指定された場合、その文字列はグループ名として扱われ、同一のグループ名を持つしおりがまとめて出力されます。 また、グループ化されていないしおりは、グループ名なしのグループとしてまとめて出力されます。
axf:outline-level / CSS -ah-outline-level
しおりの項目の階層レベルを示します。
| Value: | <number> |
| Initial: | 0 |
| Applies to: | block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
<number> の値は、非負の整数値でなければなりません。 初期値は0で、このとき、しおりは作成されません。 しおりの最上位の項目は1で、しおりの中に階層化されるに従って、2以上の値となります。 CSS では (-ah-)bookmark-level も利用できます。
axf:outline-title / CSS -ah-outline-title
しおりのタイトルとして表示される文字列を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
このプロパティが省略された場合や空文字列の場合、このプロパティが付加されているオブジェクトのテキストがタイトルになります。 つまり、次のふたつは同じしおりを生成します。
<fo:block axf:outline-level="2" axf:outline-title="1. Introduction">...<fo:block axf:outline-level="2">1. Introduction</fo:block>CSS では (-ah-)bookmark-label も利用できます。
axf:outline-color / CSS -ah-outline-color
しおりのタイトルとして表示される文字列の色を指定します。
| Value: | <color> |
| Initial: | transparent |
| Applies to: | block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
transparent を指定すると、PDFへ色情報は設定されません。
このプロパティは、PDF1.4 以降に対して有効です。
axf:outline-font-style / CSS -ah-outline-font-style
しおりのタイトルとして表示される文字列のフォントスタイルを指定します。
| Value: | normal | italic |
| Initial: | normal |
| Applies to: | block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- normal
通常のフォントスタイル。
- italic
イタリックフォント。
このプロパティは、PDF1.4 以降に対して有効です。
axf:outline-font-weight / CSS -ah-outline-font-weight
しおりのタイトルとして表示される文字列のフォントの太さを指定します。
| Value: | normal | bold |
| Initial: | normal |
| Applies to: | block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- normal
通常の太さ。
- bold
太字。
このプロパティは、PDF1.4 以降に対して有効です。
注意事項
- これらのプロパティは、<fo:block> や <fo:inline> などの、表示矩形領域を作成するオブジェクトに指定してください。例えば <fo:wrapper> などに指定しても効果はありません。
- Adobe Acrobat または Reader でサポートされていない言語に属する文字をしおりに指定した場合、正しく表示されない場合があります。
リンクの作成
XSL-FOでは、<fo:basic-link> を使用すれば、PDFのリンクを簡単に作成することができます。 HTMLでは、<a> で行います。
PDFのリンクは、PDF文書内の特定位置へのリンクと外部へのリンクに分類されます。文書内へのリンクは <fo:basic-link> の internal-destination プロパティで表します。外部へのリンクは external-destination プロパティで表します。次に例を示します。
- 内部リンク
<fo:block> 解答は<fo:basic-link internal-destination="appendix-a">付録A</fo:basic-link>にあります。 </fo:block> ... <fo:block id="appendix-a"> 付録A </fo:block> - 外部リンク
<fo:block> ここが <fo:basic-link external-destination="https://www.w3.org/">W3Cのウェブサイト</fo:basic-link>です。 </fo:block>
ローカルファイル指定の外部リンクは、PDF出力の設定 の use-launch-for-local-file によって、「ファイルを開く」、「World Wide Web リンク」のいずれかで動作するようにPDFへ変換されます。 ローカルファイル指定以外指定の外部リンクは、常に「World Wide Web リンク」に変換されます。
さらに、次のような高度なリンクを指定することができます。これらの理解のために、ISO 32000-1 または ISO 32000-2 を参照することをお勧めします。
- 外部リンクに対して、以下の動作を明示できます。
- PDF内への移動(GoToR)
- ファイルを開く(Launch)
- World Wide Web リンク(URI)
- PDFへの外部リンクに対して、IDを指定できます。
- 内部リンクに対して、IDを指定できます。
- PDFへの外部リンクに対して、ページ番号を指定できます。
- 内部リンクに対して、ページ番号を指定できます。
- PDFへの外部リンクに対して、宛先形式を指定できます。
- 内部リンクに対して、宛先形式を指定できます。
- しおりに外部リンクを指定できます。
- しおりに内部リンクを指定できます。
PDFに対する外部リンクの external-destination の指定は、基本的には次のPDFのパラメータ仕様に準じますが、Antenna House Formatter V7.5 では、すべてのパラメータが有効なわけではありません。無効なパラメータは無視されます。
- The application/pdf Media Type (RFC3778)
例えば、次のように指定します。
- http://mydocs/doc.pdf#nameddest=Chapter6
- http://mydocs/doc.pdf#page=3
- http://mydocs/doc.pdf#page=3&zoom=200,250,100
- http://mydocs/doc.pdf#zoom=50
- http://mydocs/doc.pdf#page=72&view=fitH,100
- http://mydocs/doc.pdf#view=fitb&nameddest=Chapter3
- http://mydocs/doc.pdf#page=3&pagemode=thumbs
Antenna House Formatter V7.5 では、次のパラメータのみが有効です。大文字小文字の違いは無視されます。
- nameddest
- page
- zoom
- view
- viewrect
例えば、外部リンクの場合、fitH、fitR、fitBH の指定は無効です。これらは内部リンクでのみ有効です。 また、fitH などでPDFの数値パラメータが必要なもので、それが省略されている場合は 0 とみなされます。
PDFに対する外部リンクでは、show-destination プロパティで、新しいウィンドウを開くかどうかを指定することができます。リンク先がPDF以外では無効です。 show-destination="new" とすると、新しいウィンドウを開いて、そのウィンドウにPDFが表示されます。 show-destination="replace" とすると、新しいウィンドウを開かず、現在のウィンドウ内にPDFが表示されます。 指定されなかったときは、PDFのビューアアプリケーションの動作に依存します。 XSL-FOの仕様では、省略時は "replace" となっていますが、Antenna House Formatter V7.5 では若干異なる実装をしています。 show-destination プロパティは、以下の条件下では無効です。
- axf:action-type の指定が "gotor" または "launch" でリンク先のファイルがPDFのとき以外では無効です。
- 内部リンクでは無効です。分冊により、内部リンクであっても外部リンクとしてPDFに埋め込まれることがあります。内部リンクに指定された show-destination は、そういうときにのみ効果があります。
Antenna House Formatter V7.5 では、高度なリンクのために、以下の拡張プロパティを用意しています。
axf:action-type / CSS -ah-action-type
外部リンクの動作を指定します。 フォームアクションも参照してください。
| Value: | auto | gotor | launch | uri |
| Initial: | auto |
| Applies to: | fo:basic-link |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- auto
システム既定値に依存します。
- gotor
リンク先を "GoToR" アクションで開きます。すなわち、PDFとして開きます。リンク先のURIはPDFであるとみなされます。
- launch
リンク先を "Launch" アクションで開きます。すなわち、ファイルとして開きます。
- uri
リンク先を "URI" アクションで開きます。すなわち、URI(World Wide Web)として開きます。
リンク先がhttp:などのローカルファイルでない場合は、常に"URI"アクションとなります。 axf:action-type="auto" のとき、ローカルファイル指定の外部リンクは、PDF出力の設定 の use-launch-for-local-file によって、「ファイルを開く」、「World Wide Web リンク」のいずれかで動作するようにPDFへ変換されます。ローカルファイル指定以外の外部リンクは、常に「World Wide Web リンク」に変換されます。
axf:destination-type / CSS -ah-destination-type
宛先形式を指定したリンクを生成することができます。これは、リンク先でのPDFの宛先形式です。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | block level formatting object |
| Inherited: | no |
| Percentages: | N/A |
宛先形式には次の種類があります。指定のないときは axf:destination-type="xyz-top" とみなされます。値の大文字小文字の違いは無視されます。axf:destination-type と内部リンク、外部リンクでのID指定、ページ番号指定など組み合わせた例に関しては、外部リンクでのID指定、内部リンクでのID指定、外部リンクでのページ番号指定、内部リンクでのページ番号指定、外部リンクのしおり、内部リンクのしおり を参照してください。
| 注意: | GUIでもリンクは機能しますが、axf:destination-type は無効です。常に xyz-left-top とみなされます。 |
|---|
| PDFの宛先形式 | 指定方法 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| [page /XYZ left top zoom] | left/top の値は、Antenna House Formatter V7.5 が計算しますが、nullか非nullかを明示することができます。zoom は利用者が任意値を指定できます。
| ||||||||||
| [page /Fit] |
| ||||||||||
| [page /FitH top] | top の値は、Antenna House Formatter V7.5 が計算します。内部リンクでの指定のみ有効です。
| ||||||||||
| [page /FitV left] | left の値は、Antenna House Formatter V7.5 が計算します。
| ||||||||||
| [page /FitR left bottom right top] | left/bottom/right/top の値は、Antenna House Formatter V7.5 が計算します。内部リンクでの指定のみ有効です。
| ||||||||||
| [page /FitB] |
| ||||||||||
| [page /FitBH top] | top の値は、Antenna House Formatter V7.5 が計算します。内部リンクでの指定のみ有効です。
| ||||||||||
| [page /FitBV left] | left の値は、Antenna House Formatter V7.5 が計算します。
|
axf:outline-external-destination / CSS -ah-outline-external-destination
しおりに外部リンクを設定します。
| Value: | <uri-specification> |
| Initial: | empty string |
| Applies to: | block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- <uri-specification>
リンク先のURIを指定します。
axf:outline-internal-destination / CSS -ah-outline-internal-destination
しおりに内部リンクを設定します。
| Value: | <idref> | <number-with-fragment> |
| Initial: | empty string |
| Applies to: | block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- <idref>
リンク先のIDを指定します。
- <number-with-fragment>
リンク先のページ番号を指定します。 この文字列は、単純な数字列(<number>)または、数字列とフラグメントを#で繋げた次のような文字列です。 フラグメントに関しては、リンクの作成を参照してください。
123#zoom=50ページ番号をフラグメント中へ指定することもできます。
#page=123&zoom=50ページ番号が指定されていないとき、通常は1ページ目とみなされます。ただし、topの位置が指定されているときは、axf:outline-internal-destinationの含まれるブロックのページの先頭とみなされます。例えば、次のように指定します。
#view=fit #view=fith #zoom=,,0
外部リンクでのID指定
外部リンクでIDを指定するとき、宛先形式は axf:destination-type を指定してidプロパティにリンク先のIDを設定することで作成できます。
<fo:block id="Chapter6" axf:destination-type="xyz-top">
リンク先が、異なるPDFへの外部リンクの場合、IDに external-destination を指定します。URI中のパラメータは nameddest のみが有効です。
<fo:basic-link external-destination="http://mydocs/doc.pdf#nameddest=Chapter6"
axf:action-type="gotor">
内部リンクでのID指定
内部リンクでIDを指定するとき、宛先形式は axf:destination-type を指定してidプロパティにリンク先のIDを設定することで作成できます。
<fo:block id="Chapter6" axf:destination-type="xyz-top">
内部リンクを作成するには、IDに internal-destination を指定します。
<fo:basic-link internal-destination="Chapter6">
外部リンクでのページ番号指定
ページ番号指定は、URI中のパラメータ page で判断します。page と nameddest が共に指定されているときは、nameddest が優先されます。
ページ番号指定では、リンク先に宛先情報を置くことはできません。したがって、URI中のパラメータを解釈して宛先形式を決定します。解釈できないパラメータは捨てられます。
<fo:basic-link external-destination="http://mydocs/doc.pdf#page=72&view=fitH,100"
axf:action-type="gotor">
URIのパラメータに page も nameddest も含まれないときは、page=1 とみなされます。ページ番号は、PDFでの物理的なものと解釈されます。
内部リンクでのページ番号指定
internal-destination の値にページ番号も指定できるように拡張してあります。
<fo:basic-link internal-destination="72">
宛先形式の指定は、外部リンクURIのパラメータ部分を付加することで実現します。
<fo:basic-link internal-destination="72#view=fitH,100">
ページ番号は、PDFでの物理的なものと解釈されます。また、ページ番号だけの指定のときの宛先形式は view=fit とみなされます。
外部リンクのしおり
しおりに外部リンクを指定するには、次のように axf:outline-external-destination プロパティを指定します。
<fo:block axf:outline-level="1"
axf:outline-title="第6章"
axf:outline-external-destination="http://mydocs/doc.pdf#nameddest=Chapter6"
axf:action-type="gotor"
show-destination="new">
このとき、このしおりはそれが付いている fo:block などのブロックとは無関係となります。
内部リンクのしおり
しおりに内部リンクを指定するには、次のように axf:outline-internal-destination プロパティを指定します。
<fo:block axf:outline-level="1"
axf:outline-title="第6章"
axf:outline-internal-destination="Chapter6">
このとき、このしおりはそれが付いている fo:block などのブロックとは無関係となります。
注意事項
- internal-destination と external-destination はいずれか一方のみを指定してください。
- 多分冊出力のとき、内部リンクで指定されていたリンクが、外部リンクになることがあります。このとき、リンクの動作は、axf:action-type="gotor" とみなされます。
- 意図しないリンクが作成されたときは、まずご使用の PDF のビューアアプリケーションの設定をご確認ください。例えば Adobe Reader や Adobe Acrobat では「URL からリンクを作成」機能が自動でリンクを作成している場合があります。
注釈
Antenna House Formatter V7.5 では、PDFへ注釈を付けることができます。 注釈の詳細は、ISO 32000-1 または ISO 32000-2 を参照してください。ここで指定できる注釈は、その一部です。
axf:annotation-type / CSS -ah-annotation-type
注釈の種類を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
注釈の種類は、次のいずれかを指定することができます。
- 空文字列
注釈はありません。
- Text
テキスト注釈です。
- FreeText
フリーテキスト注釈です。
- Stamp
ラバースタンプ注釈です。
- FileAttachment
ファイル添付注釈です。
- Highlight V7.5
ハイライト注釈です。 行領域を生成しないブロック要素では無効です。
- Underline V7.5
下線注釈です。 行領域を生成しないブロック要素では無効です。
- StrikeOut V7.5
取消し線注釈です。 行領域を生成しないブロック要素では無効です。
- Squiggly V7.5
波線注釈です。 PDF1.4以降のとき有効です。 行領域を生成しないブロック要素では無効です。
文字列の大文字小文字は区別されません。
<fo:basic-link> とHTMLの <a> は常にリンク注釈を生成します。
axf:annotation-author / CSS -ah-annotation-author
注釈の作成者を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
axf:annotation-title / CSS -ah-annotation-title
注釈のタイトルを指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
PDF1.5 以降で有効です。
axf:annotation-contents / CSS -ah-annotation-contents
注釈の内容を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
<fo:basic-link> や HTMLの <a> または axf:annotation-type で次の注釈の種類のいずれかを指定するときに表示される文字列を指定します。
- Text
- FreeText
- Stamp
- FileAttachment
- Highlight V7.5
- Underline V7.5
- StrikeOut V7.5
- Squiggly V7.5
リンクについては、代替テキストの指定 を参照してください。
axf:annotation-color / CSS -ah-annotation-color
注釈の背景などに利用される色を指定します。
| Value: | <color> | none |
| Initial: | none |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
| 注意: | 半透明の色は指定できません。 |
|---|
axf:annotation-flags / CSS -ah-annotation-flags
注釈のフラグを指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
以下の文字列を空白区切りで列挙して指定します。大文字小文字は区別されません。
- Invisible
- Hidden
- NoZoom
- NoRotate
- NoView
- ReadOnly
- Locked
- ToggleNoView
- LockedContents
これらの意味については、ISO 32000-1 または ISO 32000-2 を参照してください。
axf:annotation-open / CSS -ah-annotation-open
注釈の最初の状態を指定します。
| Value: | true | false |
| Initial: | false |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- true
注釈を開いた状態で表示します。
- false
注釈を閉じた状態で表示します。
注釈の種類(axf:annotation-type)が次のとき、その注釈が最初に開いた状態で表示されるかどうかを指定します。
- Text
- Highlight V7.5
- Underline V7.5
- StrikeOut V7.5
- Squiggly V7.5
axf:annotation-icon-name / CSS -ah-annotation-icon-name
注釈の表示に用いるアイコンの名前を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
注釈の表示に用いるアイコンの名前には、任意のものを指定できますが、それを表示できるかどうかは文書のビューアアプリケーションに依存します。 注釈の種類(axf:annotation-type)によって指定できる標準の名前を示します。
- Text
標準の名前は以下のとおりです。
- Comment
- Help
- Insert
- Key
- NewParagraph
- Note
- Paragraph
空文字列の場合は Note とみなされます。
- Stamp
標準の名前は以下のとおりです。
- Approved
- AsIs
- Confidential
- Departmental
- Draft
- Experimental
- Expired
- Final
- ForComment
- ForPublicRelease
- NotApproved
- NotForPublicRelease
- Sold
- TopSecret
空文字列の場合は Draft とみなされます。
- FileAttachment
標準の名前は以下のとおりです。
- Graph
- Paperclip
- PushPin
- Tag
空文字列の場合は PushPin とみなされます。
axf:annotation-position-horizontal / CSS -ah-annotation-position-horizontal
注釈の水平位置を指定します。
| Value: | <length> |
| Initial: | 0pt |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
指定する位置は領域の左端からの距離で、ポップアップやアイコンの位置、ラバースタンプ注釈の位置に利用されます。
axf:annotation-position-vertical / CSS -ah-annotation-position-vertical
注釈の垂直位置を指定します。
| Value: | <length> |
| Initial: | 0pt |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
指定する位置は領域の上端からの距離で、ポップアップやアイコンの位置、ラバースタンプ注釈の位置に利用されます。
axf:annotation-width / CSS -ah-annotation-width
注釈の幅を指定します。
| Value: | <length> | auto |
| Initial: | auto |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
このプロパティは、ポップアップの幅、ラバースタンプ注釈の幅に利用されます。
axf:annotation-height / CSS -ah-annotation-height
注釈の高さを指定します。
| Value: | <length> | auto |
| Initial: | auto |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
このプロパティは、ポップアップの高さ、ラバースタンプ注釈の高さに利用されます。
axf:annotation-font-family / CSS -ah-annotation-font-family
フリーテキスト注釈のフォントファミリを指定します。
| Value: | <string> |
| Initial: | depends on user agent |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
axf:annotation-font-size / CSS -ah-annotation-font-size
フリーテキスト注釈のフォントのサイズを指定します。
| Value: | <absolute-size> | <relative-size> | <length> | <percentage> |
| Initial: | depends on user agent |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | refer to the font size |
axf:annotation-font-weight / CSS -ah-annotation-font-weight
フリーテキスト注釈のフォントの太さを指定します。
| Value: | normal | bold |
| Initial: | normal |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
axf:annotation-font-style / CSS -ah-annotation-font-style
フリーテキスト注釈のフォントを斜体にするかどうか指定します。
| Value: | normal | italic |
| Initial: | normal |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
axf:annotation-text-color / CSS -ah-annotation-text-color
フリーテキスト注釈の色を指定します。
| Value: | <color> |
| Initial: | depends on user agent |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
axf:annotation-text-align / CSS -ah-annotation-text-align
フリーテキスト注釈の配置を指定します。
| Value: | left | center | right |
| Initial: | left |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
axf:annotation-border-style / CSS -ah-annotation-border-style
注釈のボーダーのスタイルを指定します。
| Value: | <border-style> |
| Initial: | solid |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
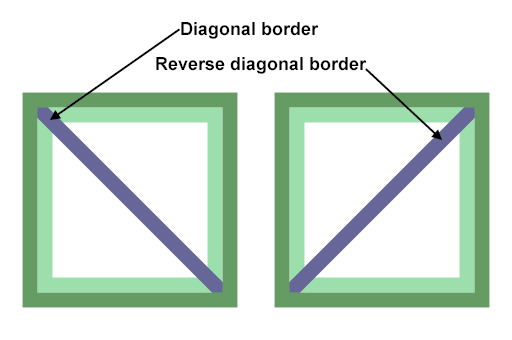
<border-style> には以下が指定できます。これ以外は solid とみなされます。
- solid
- dotted
- dashed
- dot-dash
- dot-dot-dash
注釈の種類(axf:annotation-type)が次のときに利用されます。Underline などの線描のときは線のスタイルとして扱われます。
- FreeText
- Underline V7.5
- StrikeOut V7.5
- Squiggly V7.5
axf:annotation-border-width / CSS -ah-annotation-border-width
注釈のボーダーの幅を指定します。
| Value: | <border-width> |
| Initial: | 0pt |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
注釈の種類(axf:annotation-type)が次のときに利用されます。Underline などの線描のときは線の幅として扱われます。
- FreeText
- Underline V7.5
- StrikeOut V7.5
- Squiggly V7.5
axf:annotation-border-color / CSS -ah-annotation-border-color
注釈のボーダーの色を指定します。
| Value: | <color> |
| Initial: | axf:annotation-text-color |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
注釈の種類(axf:annotation-type)が次のときに利用されます。
- FreeText
| 注意: | 半透明の色は指定できません。 |
|---|
axf:annotation-file-attachment / CSS -ah-annotation-file-attachment
ファイル添付注釈の関連付けられるファイルを指定します。
| Value: | <uri-specification> |
| Initial: | empty string |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
data:スキームを指定することができます。そのとき、axf:annotation-file-name の指定が必要です。
axf:annotation-file-name / CSS -ah-annotation-file-name
ファイル添付注釈のとき、出力する代替ファイル名を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
axf:annotation-createdate / CSS -ah-annotation-createdate
注釈の作成日を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
注釈辞書の /CreationDate の値となります。省略したときは axf:annotation-modifydate と同じとみなされます。指定できる文字列については日付の書式を参照してください。
axf:annotation-modifydate / CSS -ah-annotation-modifydate
注釈の修正日を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
注釈辞書の /M の値となります。省略したときは <axf:document-info> の modifydate の値とみなされます。axf:annotation-modifydate が axf:annotation-createdate よりも過去のときは、axf:annotation-createdate に調整されます。指定できる文字列については日付の書式を参照してください。
フォーム
Antenna House Formatter V7.5 は、PDFにフォームを生成することができます。 フォームは、テキストを入力したりするフィールドやボタンなどから成ります。 また、アクションを指定することができます。
フォームは、次のように <axf:form> の内部に <axf:form-field> を記述することで指定します。
<axf:form
external-destination="http://www.antenna.co.jp/form-test.cgi"
field-submit-method="post"
field-submit-coordinates="true">
<fo:block>
Submit:
<axf:form-field
field-type="button"
field-name="SubmitButton"
action-type="submit"
field-button-layout="caption"
field-button-face="Submit!"
width="5em"
background-color="#eee"
border="2px silver outset"
/>
</fo:block>
<fo:block>
Text Field:
<axf:form-field
field-type="text"
field-name="InputText"
field-default-text="Input text here!"
field-multiline="false"
field-scroll="true"
field-maxlen="32"
width="10em"
height="1.2em"
background-color="#ff8"
border="1pt silver inset"
/>
</fo:block>
</axf:form>
<axf:form> の内部にない <axf:form-field> では、action-type が submit か reset である場合、それらが機能しなくなります。それ以外の <axf:form-field> は、<axf:form> に関係なく動作します。
HTML のフォームでは、以下のタグの体裁が html.css で指定されています。これら以外のタグは無視されます。
- <form>
- <input>
- <button>
- <textarea>
- <select>
- <option>
<axf:form> / HTML <form>
- Common Usage:
フォームアクションの単位を囲みます。
- Areas:
ブロック領域を生成して返す。
- Contents:
(#PCDATA | %inline; | %block;)*
axf:field-submit-method / CSS -ah-field-submit-method
サブミット時の情報の送出方法を指定します。
| Value: | get | post |
| Initial: | get |
| Applies to: | axf:form |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- get
GETリクエストとして送出します。
- post
POSTリクエストとして送出します。
axf:field-submit-coordinates / CSS -ah-field-submit-coordinates
サブミット時にマウスの座標を送出するかどうかを指定します。
| Value: | false | true |
| Initial: | false |
| Applies to: | axf:form |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- false
座標を送出しません。
- true
座標を送出します。
<axf:form-field> / HTML <input> <button> <textarea> <select>
- Common Usage:
フォームフィールドを生成します。
- Areas:
正規行内領域を生成して返す。
- Contents:
HTML のフォームで生成されるフォームフィールドの主な制約は以下のとおりです。対応している機能の詳細は html.css 内容を確認してください。html.css に明記されていない機能は制約に記載されていなくても無効です。
- <input>、<button>、<textarea>、<select> に指定できるすべての属性に対応しているわけではありません。
- <input> に指定できるすべての type に対応しているわけではありません。
- <input> の type に search、tel、url、email、month、week、datetime-local を指定した場合は -ah-field-type:text として扱われます。
- <input type="button">、<button type="button"> でボタンは表示されますがフィールドとして機能しません。また、<button> のボタンへの表示内容はテキストのみ有効となります。
axf:field-type / CSS -ah-field-type
フィールドの種類を指定します。
| Value: | text | button | checkbox | radio | listbox | combobox | signature |
| Initial: | なし(値が必須) |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- text
テキストフィールドを指定します。
- button
プッシュボタンフィールドを指定します。
- checkbox
チェックボックスフィールドを指定します。
- radio
ラジオボタンフィールドを指定します。
- listbox
リストボックスフィールドを指定します。
- combobox
コンボボックスフィールドを指定します。
- signature
電子署名フィールドを指定します。
axf:field-name / CSS -ah-field-name
フィールドの名前を指定します。
| Value: | <string> |
| Initial: | なし |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
名前を省略した場合は、適当な名前が生成されます。
axf:field-name-suffix-page-number
フィールドの名前にページ番号を付加することができます。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
axf:field-name で指定された名前に、ページ番号を付加します。axf:field-name が指定されていないときは無効です。 指定できる文字列は、format で指定できる文字列です。ページ番号は書式化されて付加されます。空の文字列のときは、何も付加されません。
このプロパティは、<fo:static-content> 内にフォームを作るとき、各ページで独立のフォームにしたいときに指定します。
axf:field-description / CSS -ah-field-description
フィールドの説明文を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
ここで指定した文字列は、Acrobatなどではツールチップとして表示されます。
axf:field-value / CSS -ah-field-value
サブミット時などに使用される値を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | axf:form-field, axf:form-field-option |
| Inherited: | no |
| Percentages: | N/A |
axf:field-flags / CSS -ah-field-flags
フィールドのフラグを指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
以下の文字列を空白区切りで列挙して指定します。大文字小文字は区別されません。
- ReadOnly
読取り専用フィールドにします。 axf:field-readonly="true" と同じですが、axf:field-flags の指定が優先します。 - Required
入力必須フィールドにします。 axf:field-required="true" と同じですが、axf:field-flags の指定が優先します。 - Multiline
テキストフィールドを複数行にします。 axf:field-multiline="true" と同じですが、axf:field-flags の指定が優先します。 - Scroll
テキストフィールドをスクロール可能にします。 axf:field-scroll="true" と同じですが、axf:field-flags の指定が優先します。 - Password
テキストフィールドをパスワード化します。 axf:field-password="true" と同じですが、axf:field-flags の指定が優先します。 - Checked
チェックボックス、ラジオボタンをチェック状態にします。 axf:field-checked="true" と同じですが、axf:field-flags の指定が優先します。 - Multiple
リストボックスで複数項目を選択可能にします。 axf:field-multiple="true" と同じですが、axf:field-flags の指定が優先します。 - Editable
コンボボックスで値を編集可能にします。 axf:field-editable="true" と同じですが、axf:field-flags の指定が優先します。 - Hidden
非表示フィールドにします。ただし、フィールドの大きさは確保されています。背景やボーダーなどは表示されます。
axf:field-readonly / CSS -ah-field-readonly
読取り専用フィールドかどうかを指定します。
| Value: | true | false |
| Initial: | false |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- true
読取り専用です。
- false
読取り専用ではありません。
axf:field-required / CSS -ah-field-required
入力必須フィールドかどうかを指定します。
| Value: | true | false |
| Initial: | false |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- true
入力必須です。
- false
入力必須ではありません。
axf:field-default-text / CSS -ah-field-default-text
テキストフィールドに最初から入力されるテキストを指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
axf:field-multiline / CSS -ah-field-multiline
テキストフィールドが単一行か複数行か指定します。
| Value: | false | true |
| Initial: | false |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- false
単一行のテキストフィールドです。
- true
複数行のテキストフィールドです。
axf:field-scroll / CSS -ah-field-scroll
テキストフィールドをスクロール可能にするかどうか指定します。
| Value: | false | true |
| Initial: | false |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- false
スクロールできません。
- true
スクロールできます。
axf:field-password / CSS -ah-field-password
テキストフィールドをパスワード化するかどうか指定します。
| Value: | false | true |
| Initial: | false |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- false
パスワードにしません。
- true
パスワードにします。入力された文字は、* などで表示されます。
axf:field-maxlen / CSS -ah-field-maxlen
テキストフィールドに入力できるテキストの最大文字数を指定します。
| Value: | <number> |
| Initial: | 0 |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
0以下を指定した場合は、文字数を制限しません。
| 注意: | 最大文字数を指定した場合、テキストフィールドの初期値 axf:field-default-text に設定されている文字数がそれを超えたとき、初期値は捨てられます。 |
|---|
axf:field-format-category / CSS -ah-field-format-category
テキストフィールドの書式の種類を指定します。
| Value: | none | number | percentage | date | time |
| Initial: | none |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- none
書式を指定しません。
- number
数値の書式を指定します。
- percentage
パーセンテージの書式を指定します。
- date
日付の書式を指定します。
- time
時刻の書式を指定します。
実際の書式は、axf:field-format で指定します。
| 注意: | 書式を指定した場合、テキストフィールドの初期値 axf:field-default-text に設定されている文字列は、その妥当性が検査されます。不適合な初期値は捨てられます。 |
|---|
axf:field-format / CSS -ah-field-format
テキストフィールドの書式を指定します。
| Value: | auto | [ [<string> | <number>] [<string> | <number> | true | false]* ] |
| Initial: | auto |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
書式の指定方法は、axf:field-format-category で指定された書式の種類によって異なります。autoの場合はすべて既定値が採用されます。それ以外の場合は、axf:field-format-category の値によって、以下のように指定します。
- number
値は、次のように最大5個指定します。
axf:field-format="2 0 1 '$ ' true"これらは、順に次の意味です。
- 小数点以下の桁数。(既定値:2)
入力された値の小数点以下の桁数が多い場合は、四捨五入されて表示されます。
- 桁区切りの方法。以下の値のいずれかを指定します。(既定値:0)
0. 1,234.56 1. 1234.56 2. 1.234,56 3. 1234,56 4. 1'234.56 - 負数の表示方法。(既定値:0)
0. 何も加工しません。 1. 赤で表示します。 2. 括弧付きで表示します。 3. 赤で括弧付きで表示します。 - 通貨記号。任意の文字列を指定します。(既定値:空文字列)
通貨記号を前置するときは、"$ " のように後に空白を入れるとよいでしょう。後置するときは前に空白を入れます。
- 通貨記号の位置。trueのとき数値の前に、falseのとき後に表示します。(既定値:true)
- 小数点以下の桁数。(既定値:2)
- percentage
値は、次のように最大2個指定します。
axf:field-format="2 0"値の意味は、numberと同じです。
- date
書式を数値または文字列で指定します。数値は、以下の値のいずれかを指定します。(既定値:0)
0. m/d 1. m/d/yy 2. mm/dd/yy 3. mm/yy 4. d-mmm 5. d-mmm-yy 6. dd-mmm-yy 7. yy-mm-dd 8. mmm-yy 9. mmmm-yy 10. mmm d, yyyy 11. mmmm d, yyyy 12. m/d/yy h:MM tt 13. m/d/yy HH:MM 次の指定はどちらも同じ意味です。
axf:field-format="2"
axf:field-format="'mm/dd/yy'"文字列では任意の書式を指定できますが、誤った書式を指定した場合の動作は保証されません。書式中の文字の意味については、JavaScriptの仕様書等を参照してください。
- time
書式を数値または文字列で指定します。数値は、以下の値のいずれかを指定します。(既定値:0)
0. HH:MM 1. h:MM tt 2. HH:MM:ss 3. h:MM:ss tt 次の指定はどちらも同じ意味です。
axf:field-format="0"
axf:field-format="'HH:MM'"文字列では任意の書式を指定できますが、誤った書式を指定した場合の動作は保証されません。書式中の文字の意味については、JavaScriptの仕様書等を参照してください。
| 注意: | Acrobat のバージョンにより、指定した書式が無効となる場合があります。 |
|---|
axf:field-text-align / CSS -ah-field-text-align
テキストフィールドの配置を指定します。
| Value: | left | center | right |
| Initial: | left |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
axf:field-font-size / CSS -ah-field-font-size
フィールドに表示する文字列のフォントサイズを指定します。
| Value: | font-size | auto | <length> |
| Initial: | font-size |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- font-size
font-size プロパティで指定されている値を設定します。
- auto
フォントサイズを指定せず、自動に設定します。
- <length>
明示的にフォントサイズを設定します。
axf:field-button-layout / CSS -ah-field-button-layout
プッシュボタンフィールドに表示するキャプションとアイコンの関係を指定します。
| Value: | caption | icon | caption-below-icon | caption-above-icon | icon-caption | caption-icon | caption-over-icon |
| Initial: | caption |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- caption
ボタンにはキャプションだけ表示されます。アイコンは表示されません。
- icon
ボタンにはアイコンだけ表示されます。キャプションは表示されません。
- caption-below-icon
アイコンの下にキャプションを表示します。
- caption-above-icon
アイコンの上にキャプションを表示します。
- icon-caption
アイコンの右にキャプションを表示します。
- caption-icon
アイコンの左にキャプションを表示します。
- caption-over-icon
アイコンに重ねてキャプションを表示します。
axf:field-button-face / CSS -ah-field-button-face
プッシュボタンフィールドに表示するキャプションを指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
axf:field-button-icon / CSS -ah-field-button-icon
プッシュボタンフィールドに表示するアイコンを指定します。
| Value: | <uri-specification> |
| Initial: | empty string |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
axf:field-button-face-down / CSS -ah-field-button-face-down
プッシュボタン押下時に表示するキャプションを指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
axf:field-button-icon-down / CSS -ah-field-button-icon-down
プッシュボタン押下時に表示するアイコンを指定します。
| Value: | <uri-specification> |
| Initial: | empty string |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
axf:field-button-face-rollover / CSS -ah-field-button-face-rollover
プッシュボタンロールオーバー時に表示するキャプションを指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
axf:field-button-icon-rollover / CSS -ah-field-button-icon-rollover
プッシュボタンロールオーバー時に表示するアイコンを指定します。
| Value: | <uri-specification> |
| Initial: | empty string |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
axf:field-checked / CSS -ah-field-checked
チェックボックス、ラジオボタンの初期状態を指定します。
| Value: | false | true |
| Initial: | false |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- false
非チェック状態にします。
- true
チェック状態にします。
axf:field-checked-style / CSS -ah-field-checked-style
チェックボックス、ラジオボタンのチェックの形状を指定します。
| Value: | checkmark | circle | square | cross | star |
| Initial: | checkmark |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
axf:field-top-index / CSS -ah-field-top-index
リストボックス、コンボボックスで、最初の選択項目を指定します。
| Value: | <number> |
| Initial: | 1 |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
指定する値は、何番目の <axf:form-field-option> かを示します。先頭は1です。1未満や含まれる要素数を超える指定のときは、1とみなされます。
axf:field-multiple / CSS -ah-field-multiple
リストボックスで、複数項目が選択可能かどうかを指定します。
| Value: | false | true |
| Initial: | false |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- false
複数選択できません。
- true
複数選択できます。
axf:field-editable / CSS -ah-field-editable
コンボボックスで、値が編集可能かどうかを指定します。
| Value: | false | true |
| Initial: | false |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- false
編集できません。
- true
編集できます。
axf:field-lock-document / CSS -ah-field-lock-document
電子署名フィールドで、署名の時点で文書をロックするかどうかを指定します。
| Value: | auto | false | true |
| Initial: | auto |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- auto
PDFビューアは、ロックするかどうかダイアログなどのユーザインターフェイスを表示します。
- false
署名の後で文書をロックしません。
- true
署名の時点で文書をロックします。
PDF1.7以降のとき有効です。
<axf:form-field-option> / HTML <option>
axf:field-selected / CSS -ah-field-selected
リストボックス、コンボボックスで、最初の選択項目を指定します。
| Value: | false | true |
| Initial: | false |
| Applies to: | axf:form-field-option |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- false
何もしません。
- true
最初の選択項目に指定します。
axf:field-selected="true" の指定は、axf:field-top-index の指定を上書きします。 複数の項目に指定があるときの動作は不定です。
フォームフィールド
指定できるフォームフィールドには以下の種類があります。
これらはすべて <axf:form-field> 拡張要素で表現されます。 <axf:form-field> はインライン要素です。 <axf:form-field> には、多くの共通の拡張プロパティを指定することができますが、フィールドの種類によって有効なプロパティは異なります。 フィールドの大きさは、widthとheightプロパティで指定できます。省略された場合は適当な大きさとなります。以下に、各フォームフィールドの指定例を示します。
テキストフィールド
テキストフィールドは field-type="text" で指定します。内容は空です。単一行かどうかは、field-multiline によります。
<axf:form-field
field-type="text"
field-default-text="TEXT"
field-multiline="false"
field-scroll="false"
field-password="true"
field-maxlen="100"
/>
GUIでは、field-default-text の内容は表示されません。
プッシュボタンフィールド
プッシュボタンフィールドは、field-type="button" で指定します。内容は空です。 プッシュボタンは、通常何等かのアクションを伴います。
<axf:form-field
field-type="button"
field-button-layout="caption"
field-button-face="TEXT"
field-button-icon="URI"
field-button-face-down="DOWN"
field-button-icon-down="URI"
field-button-face-rollover="OVER"
field-button-icon-rollover="URI"
/>
GUIでは、field-button-face などの内容は表示されません。
チェックボックスフィールド
チェックボックスフィールドは、field-type="checkbox" で指定します。内容は空です。
<axf:form-field
field-type="checkbox"
field-checked="true"
field-checked-style="checkmark"
/>
GUIでは、field-checked="true" の状態は表示されません。
ラジオボタンフィールド
ラジオボタンフィールドは、field-type="radio" で指定します。内容は空です。
<axf:form-field
field-type="radio"
field-checked="true"
field-checked-style="checkmark"
field-name="Card"
field-value="MasterCard"
/>
ラジオボタンは、複数の組から成るのが普通です。その組は、同一の field-name を持つラジオボタンとして識別されます。チェックが付けられるボタンは、その中で高々ひとつです。field-checked="true" が複数あったとしても、どれかひとつにしかチェックが付きません。
GUIでは、field-checked="true" の状態は表示されません。
リストボックスフィールド
リストボックスフィールドは、field-type="listbox" で指定します。内容には、<axf:form-field-option> が必要です。空ではいけません。 <axf:form-field-option> は、リストの内容を表し、出現順序どおりにリストに並びます。<axf:form-field-option> の field-value の値と、内容テキストのいずれもが空または空白文字であってはいけません。
<axf:form-field
field-type="listbox"
field-top-index="1"
field-multiple="true"
>
<axf:form-field-option field-value="M">MasterCard</axf:form-field-option>
<axf:form-field-option field-value="V">Visa</axf:form-field-option>
<axf:form-field-option field-value="A">AMEX</axf:form-field-option>
</axf:form-field>
GUIでは、リストボックスの内容は表示されません。
コンボボックスフィールド
コンボボックスフィールドは、field-type="combobox" で指定します。内容には、<axf:form-field-option> が必要です。空ではいけません。 <axf:form-field-option> は、リストボックスと同じです。
<axf:form-field
field-type="combobox"
field-top-index="1"
field-editable="true"
>
<axf:form-field-option field-value="M">MasterCard</axf:form-field-option>
<axf:form-field-option field-value="V">Visa</axf:form-field-option>
<axf:form-field-option field-value="A">AMEX</axf:form-field-option>
</axf:form-field>
GUIでは、コンボボックスの内容は表示されません。
電子署名フィールド
電子署名フィールドは、field-type="signature" で指定します。内容は空です。あらかじめ外観を指定しておくことはできません。
<axf:form-field
field-type="signature"
width="40pt"
height="50pt"
/>
組版時には、署名用の領域を確保することだけが行われます。署名フィールドは生成されません。署名フィールドの生成は、PDFを生成するときに行われます。
フォームアクション
フォームアクションは、各フィールドに対して、アクションのトリガとなるイベントとそれに対応するアクションを指定することによって実現されます。Antenna House Formatter V7.5 では、<axf:form> に含まれるフィールドに対して、アクションを指定することができます。 <axf:form> の内容は任意で、ブロック領域を生成します。 通常、<axf:form> には <axf:form-field> を含めます。 アクションの種類には、次のようなものがあります。
axf:action-type は、外部リンクのために用意されていますが、フォームアクションでは、それよりも指定できる内容が増えています。
| 注意: | axf:field-name が設定されていないフィールドに対してはリセット・サブミットは動作しません。 |
|---|
axf:action-type
フォームアクションの動作を指定します。
| Value: | auto | goto | gotor | launch | uri | reset | submit | javascript |
| Initial: | auto |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- auto
システム既定値に依存します。外部リンクのための axf:action-type を参照してください。
- goto
内部リンク先に "GoTo" アクションで移動します。
- gotor
外部リンク先を "GoToR" アクションで開きます。すなわち、PDFとして開きます。外部リンク先のURIはPDFであるとみなされます。
- launch
外部リンク先を "Launch" アクションで開きます。すなわち、ファイルとして開きます。
- uri
外部リンク先を "URI" アクションで開きます。すなわち、URI(World Wide Web)として開きます。
- reset
フォームアクションとしてリセットを起こさせます。
- submit
フォームアクションとしてサブミットを起こさせます。
- javascript
JavaScript によるアクションを発生させます。この指定は、axf:form-field-event でのみ指定できます。 オプション設定ファイルで allow-javascript="false" に設定されているときは無視されます。
リセット
リセットは、<axf:form> に含まれる全フィールドの値を初期状態にします。リセットを起こすボタンには axf:action-type="reset" を指定します。 アクションは、ボタンを放したときに発生します。
<axf:form>
<axf:form-field field-type="button" action-type="reset"/>
<axf:form-field field-type="text" field-default-text="XXX"/>
...
</axf:form>
サブミット
サブミットは、HTTPによる情報の送出を行います。各フィールドの内容が、HTTPのGETまたはPOSTリクエストとして送出されます。つまり、HTMLのフォームの形式と同様にサブミットされます。 アクションは、ボタンを放したときに発生します。
<axf:form
external-destination="URI"
field-submit-method="post"
field-submit-coordinates="false"
>
<axf:form-field field-type="button" action-type="submit"/>
<axf:form-field field-type="text" field-default-text="YYY"/>
...
</axf:form>
リンク
リンクは、<axf:form> への指定ではなく、ボタンフィールドに直接指定します。その方法は <fo:basic-link> と同様です。 内部リンクは次のように指定します。
<axf:form-field field-type="button" internal-destination="IDREF"
action-type="goto"/>
action-type は goto を指定するか、省略します。 アクションは、ボタンを放したときに発生します。
外部リンクは次のように指定します。
<axf:form-field field-type="button" external-destination="URI"
action-type="gotor"/>
action-type は、gotor、launch、uri のいずれでも構いません。
| 注意: | ボタンフィールドでの分冊をまたがる internal-destination は無効です。 |
|---|
<axf:form-field-event>
- Common Usage:
イベントに対応したフォームアクションを定義します。
- Areas:
どんな領域も生成しない。
- Contents:
-
<!ELEMENT axf:form-field-event #PCDATA> <!ATTLIST axf:form-field-event name CDATA #REQUIRED> <!ATTLIST axf:form-field-event action-type CDATA #REQUIRED>
<axf:form-field-event> 拡張要素は、<axf:form-field> の子要素に置くことができます。そのプロパティは name と action-type で、いずれも必須です。name には、イベントの種類を以下のいずれかで指定します。大文字小文字は区別されません。
- MouseUp
マウスボタンがフォームフィールド上で放されたときにアクションが発生します。
- MouseDown
マウスボタンがフォームフィールド上で押されたときにアクションが発生します。
- MouseEnter
マウスカーソルがフォームフィールドに入ったときにアクションが発生します。
- MouseExit
マウスカーソルがフォームフィールドから出たときにアクションが発生します。
- OnFocus
フォームフィールドがフォーカスを得たときにアクションが発生します。
- OnBlur
フォームフィールドがフォーカスを失ったときにアクションが発生します。
<axf:form-field action-type> によるアクションは、MouseUp でのアクションです。 <axf:form-field-event name="MouseUp"> と両方指定したときは、<axf:form-field-event> の方が優先します。<axf:form-field-event> に同じイベントを複数指定したときは、どれが採用されるかは不定です。
action-type="javascript" のとき、内容文字列には JavaScriptプログラムを記述します。不正なプログラムを指定したときの動作は保証されません。 ただし、オプション設定ファイルで allow-javascript="false" に設定されているときは無視されます。
レイヤ
Antenna House Formatter V7.5 は、PDF にレイヤを指定することができます。レイヤの指定は、PDF1.5以降のときのみ有効です。レイヤを作成することで、Adobe Acrobat または Reader で PDF を開いたときに表示と非表示を切り替えたり、特定の条件で表示と非表示が可変のコンテンツを作成したりすることができます。Antenna House Formatter V7.5 の GUI のレイヤウィンドウでもレイヤの表示を確認することができます。
axf:layer-settings / CSS -ah-layer-settings
レイヤを定義します。
| Value: | none | <layer-setting># |
| Initial: | none |
| Applies to: | root element |
| Inherited: | no |
| Percentages: | N/A |
| <layer-setting> | = | <layer-name> [on | off]? [ intent [view | design] || view [on | off] || print [on | off] || export [on | off] || zoom <number> <number>? || lang <string> preferred? || locked ]? |
| <layer-name> | = | <string> |
値の意味は以下のとおりです。
- none
レイヤを定義しません。
- <layer-setting>
-
カンマで区切りで複数のレイヤを定義することができます。 レイヤの定義で必須なのは <layer-name> です。他のパラメータは省略可能です。
- <layer-name>
レイヤを識別する名前を指定します。on または off は、文書を開いたときのレイヤの初期状態を指定します。省略したときは on とみなされます。同じ名前が複数存在する場合、先に指定したものが優先されます。
- intent
レイヤのインテントを指定します。view を指定するとレイヤの表示と非表示を切り替えることができます。design を指定すると切り替えができません。省略したときは view とみなされます。
- view
レイヤの表示、非表示を指定します。on で文書を開いたときに表示、off で非表示になります。省略したときは on とみなされます。
レイヤを印刷するかどうかを指定します。on で印刷され、off では印刷されません。省略したときは on とみなされます。
- export
PDF のビューアアプリケーションから PDF のレイヤをサポートするファイル形式へ書き出すとき、結果の文書にレイヤを含めるかどうかを指定します。on で含まれ、off では含まれません。省略したときは on とみなされます。
- zoom
レイヤが表示される倍率の最小値と最大値を指定します。値をひとつだけ指定した場合は最小値とみなされます。負の値を指定することはできません。省略したときは無制限とみなされます。
- lang
レイヤの言語を指定します。文書を開いたときPDFのビューアアプリケーションの言語と指定した lang が一致すればレイヤを表示します。preferred はビューアの言語と lang が部分的に一致したときにもレイヤを表示します。lang の文字列が有効か否かはPDFのビューアアプリケーションに依存します。
注意: PDFのビューアアプリケーションでの言語によるレイヤの表示と、GUIの言語選択による表示は、一致するとは限りません。 - locked
レイヤをロックして編集を無効にします。locked は、PDF1.6以降で有効です。
PDF/X、PDF/A、PDF/UA では、view、print、export の指定は無視されます。
axf:layer / CSS -ah-layer
エリアをどのレイヤに配置するかを指定します。
| Value: | none | <layer-name> |
| Initial: | none |
| Applies to: | formatting object that generates area |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- none
エリアをレイヤに配置しません。
- <layer-name>
axf:layer-settings で指定されている名前のレイヤにエリアを配置します。
axf:layer-settings にない名前を指定した場合、レイヤとして出力されません。
欧文組版のための拡張
Antenna House Formatter V7.5 は、欧文組版における約物前後の空白量を調整するための拡張を行っています。 CSSではこの機能をスタイルとして利用することはできませんが、オプション設定ファイルの <space-end-punctuation> などの指定は有効です。
<axf:space-end-punctuation>
約物の後の空白量を指定します。
<axf:space-start-punctuation>
約物の前の空白量を指定します。
<axf:space-between-digit-and-punctuation>
数字と約物の間の空白量を指定します。
<axf:space-between-punctuation-and-digit>
約物と数字の間の空白量を指定します。
これらの拡張要素はいずれも空要素で、<fo:declarations> の直下に置くことができ、エリアを生成しません。<axf:space-between-digit-and-punctuation> または <axf:space-between-punctuation-and-digit> の指定が <axf:space-end-punctuation> または <axf:space-start-punctuation> の指定よりも優先されます。 以下のプロパティを指定することができます。
language
言語コードを指定します(RFC3066)。省略することはできません。
| Value: | <language> |
| Initial: | N/A |
| Inherited: | no |
| Percentages: | N/A |
space
空白の量を指定します。負の場合、指定は無効です。
| Value: | <number> | <length> | <percentage> | figure | punctuation | thin | hair |
| Initial: | N/A |
| Inherited: | no |
| Percentages: | refer to the font size |
値の意味は以下のとおりです。
- figure
U+2007 と同じ量を示します。
- punctuation
U+2008 と同じ量を示します。
- thin
U+2009 と同じ量を示します。
- hair
U+200A と同じ量を示します。
code
適用対象のコードポイントを指定します。
| Value: | <string> |
| Initial: | empty string |
| Inherited: | no |
| Percentages: | N/A |
指定されたすべてのコードポイントに、language と space が適用されます。
例えば、仏語組版を行う場合は、次のような指定をするでしょう。
<axf:space-start-punctuation code="?" space="1 div 3" language="fr"/>
<axf:space-start-punctuation code="!" space="1 div 3" language="fr"/>
<axf:space-start-punctuation code=";" space="1 div 3" language="fr"/>
<axf:space-start-punctuation code=":" space="1 div 4" language="fr"/>
<axf:space-start-punctuation code="»" space="1 div 4" language="fr"/>
<axf:space-end-punctuation code="«" space="1 div 4" language="fr"/>
<axf:space-between-punctuation-and-digit code="+" space="thin" language="fr"/>
<axf:space-between-punctuation-and-digit code="−" space="thin" language="fr"/>
<axf:space-between-punctuation-and-digit code="±" space="thin" language="fr"/>
<axf:space-between-digit-and-punctuation code="%" space="thin" language="fr"/>
<axf:space-between-digit-and-punctuation code="℃" space="thin" language="fr"/>
<axf:space-between-digit-and-punctuation code="℉" space="thin" language="fr"/>欧文組版のためのこれらの設定は、オプション設定ファイルでも指定しておくことができます。FO中での指定は、それを上書きします。
オプション設定情報の追加
Antenna House Formatter V7.5 は、文書内で利用するオプション設定情報を追加指定することができます。
<axf:formatter-config> / HTML <link>
- Common Usage:
追加のオプション設定情報を指定します。この要素はエリアを生成しません。
- Areas:
なし。
- Constraints:
-
<!ELEMENT axf:formatter-config (%axs-settings;)*> <!ATTLIST axf:formatter-config src CDATA #IMPLIED><axf:formatter-config> 拡張要素は、fo:declarations の直下にいくつでも置くことができます。
src プロパティはオプションで、外部にあるオプション設定ファイルを指定できます。これは、元の設定に対する追加指定となり、この文書中でだけ有効です。相対パスの場合は、base-uri相対になります。指定されたファイル中の %axs-settings; と同じ一部の要素が評価されます。
- Contents:
%axs-settings; は、名前空間 http://www.antennahouse.com/names/XSL/Settings に属する要素です。この名前空間には、オプション設定ファイルに含まれる要素が含まれますが、現在記述できるのは、次の要素とその子要素だけです。他の要素は無視されます。 また、初期化にかかわるものなど、一部の指定は無視されます。
- <formatter-settings>
- <pdf-settings>
- <text-settings>
- <svg-settings>
- <ps-settings>
- <mathml-settings>
- <cgm-settings>
- Examples:
-
<fo:declarations> <axf:formatter-config src="add-settings.xml" xmlns:axs="http://www.antennahouse.com/names/XSL/Settings"> <axs:pdf-settings pdf-version="PDF1.6" tagged-pdf="true"/> </axf:formatter-config> </fo:declarations>この例では、追加のオプション設定ファイル add-settings.xml を指定し、さらに、PDFの設定を追加しています。
HTMLでこの機能を利用するには、<link> で次のように指定します。href でのみオプション設定ファイルを指定できます。FOのように設定内容を直接指定することはできません。 V7.5
<link rel="formatter-config" href="add-settings.xml" />注意事項
通常、<axf:formatter-config>での追加設定が、次の文書の組版に影響することはありませんが、GUIで次を行ったときは、<axf:formatter-config>での追加設定が、デフォルトの設定に反映され、次の文書の組版に反映されます。
<axf:formatter-config>での追加設定情報は、エリアツリーには反映されません。
オプション設定ファイルで axf-formatter-config="false" が指定されているときは、<axf:formatter-config> の内容は無視されます。
以上は <link rel="formatter-config"> でも同様です。トンボ
Antenna House Formatter V7.5 は、トンボを描くことができます。トンボは、page-width、page-height プロパティで指定される通常のページサイズ(仕上がり寸法)の外側に描画されるので、文書内容に影響はありません。

axf:crop-offset / CSS -ah-crop-offset
axf:crop-offset-top / CSS -ah-crop-offset-top
axf:crop-offset-bottom / CSS -ah-crop-offset-bottom
axf:crop-offset-left / CSS -ah-crop-offset-left
axf:crop-offset-right / CSS -ah-crop-offset-right
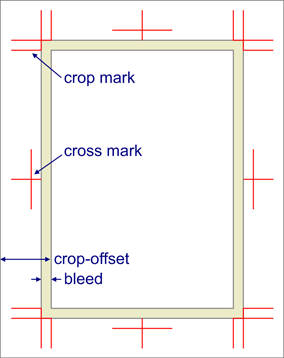
出力媒体の物理的な端から仕上がり寸法までの距離を指定します。
| Value: | <length> |
| Initial: | 0pt |
| Applies to: | fo:simple-page-master / CSS @page |
| Inherited: | no |
| Percentages: | N/A |
仕上がり寸法は page-width、page-height プロパティ(CSS size プロパティ)によって指定される寸法です。 axf:crop-offset はその外側にどれだけの余白をとるかを指定するものです。 上下左右に同じ値を指定するには axf:crop-offset を、個別の値を指定するには axf:crop-offset-top、axf:crop-offset-bottom、axf:crop-offset-left、axf:crop-offset-right を使用します。 axf:crop-offset と他を同時に指定したときは、個別の axf:crop-offset-* の方が優先します。
| 注意: | axf:bleed の値が axf:crop-offset の値よりも大きいときは、axf:crop-offset はその値に調整されます。仕上がり寸法を基本版面の寸法にするには、axf:bleed と axf:crop-offset の値を 0 にしてください。 |
|---|
axf:crop-area-visibility / CSS -ah-crop-area-visibility
仕上がり寸法からはみ出した領域を表示するかどうか指定します。
| Value: | hidden | visible |
| Initial: | hidden |
| Applies to: | fo:simple-page-master / CSS @page |
| Inherited: | no |
| Percentages: | N/A |
axf:crop-offsetで指定された余白にはみ出した領域を、仕上がり寸法の位置、塗り足しがあれば塗り足しの位置でクリップしてしまうか、はみ出して表示させるか指定します。
axf:bleed / CSS (-ah-)bleed
axf:bleed-top / CSS -ah-bleed-top
axf:bleed-bottom / CSS -ah-bleed-bottom
axf:bleed-left / CSS -ah-bleed-left
axf:bleed-right / CSS -ah-bleed-right
裁ち落としのための塗り足しの領域の幅を指定します。 [CSS3-GCPM] Page marks and bleed area (bleed は、2014-05-13以降のGCPMから削除されています)
| Value: | <length> |
| Initial: | 0pt |
| Applies to: | fo:simple-page-master / CSS @page |
| Inherited: | no |
| Percentages: | N/A |
塗り足し領域は、仕上がり寸法の外側に取られます。 上下左右に同じ値を指定するには axf:bleed を、個別の値を指定するには axf:bleed-top、axf:bleed-bottom、axf:bleed-left、axf:bleed-right を使用します。 axf:bleed と他を同時に指定したときは、個別の axf:bleed-* の方が優先します。
axf:printer-marks / CSS (-ah-)marks
トンボなどの印刷マーク類を指定します。 [CSS3-GCPM] Page marks and bleed area (marks は、2014-05-13以降のGCPMから削除されています)
| Value: | [ [ crop | crop-trim ] || [ cross | cross-circle | cross-registration ] || <uri-specification>+ ] | none |
| Initial: | none |
| Applies to: | fo:simple-page-master / CSS @page |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- crop
コーナートンボを出力します。仕上がり寸法の位置と、塗り足しがあれば塗り足しの位置にトンボを出力します。仕上がり寸法と塗り足しの両方の位置にトンボを出力した場合は、日本式の内トンボ(crop marks)と外トンボ(bleed marks)をあわせたものになります。
- crop-trim
仕上がり寸法の位置にのみコーナートンボを出力します(内トンボ)。
- cross
十字のセンタートンボを出力します。
- cross-circle
十字のセンタートンボに円を付けて出力します。
- cross-registration
西洋トンボ(registration marks)を出力します。
- <uri-specification>
SVGなどの画像を指定することにより、独自のトンボやカラーバーなどを出力することができます。URIは複数指定することができます。 画像は塗り足しの領域でクリップされます。クリップされないようにするには、axf:printer-marks-over-content="true" を指定してください。
| 注意: | CSS の (-ah-)marks で -ah-crop-offset が指定されていないときは、14mm とみなされます。 |
|---|
axf:printer-marks-line-color / CSS -ah-printer-marks-line-color
トンボの色を指定します。
| Value: | <color> | auto |
| Initial: | auto |
| Applies to: | fo:simple-page-master / CSS @page |
| Inherited: | no |
| Percentages: | N/A |
値がautoのときは、レジストレーションカラーとみなされます。
axf:printer-marks-line-length / CSS -ah-printer-marks-line-length
トンボの線の長さを指定します。
| Value: | <length> <length>? | auto |
| Initial: | auto |
| Applies to: | fo:simple-page-master / CSS @page |
| Inherited: | no |
| Percentages: | N/A |
ふたつ目の値を指定すると、トンボを塗り足しの領域にはみ出させることができます。塗り足しの領域の幅を超える値はその値に切り詰められます。省略したときは 0 とみなされます。
値がautoのときは、システム既定値に依存します。 デフォルトのトンボの長さは10mmですが、オプション設定ファイルで調整することができます。
axf:printer-marks-line-width / CSS -ah-printer-marks-line-width
トンボの線の幅を指定します。
| Value: | <length> | auto |
| Initial: | auto |
| Applies to: | fo:simple-page-master / CSS @page |
| Inherited: | no |
| Percentages: | N/A |
値がautoのときは、システム既定値に依存します。 デフォルトのトンボの幅は0.24ptですが、オプション設定ファイルで調整することができます。
axf:printer-marks-zero-margin / CSS -ah-printer-marks-zero-margin
bleedが0のときの、版面とトンボの間のマージンを指定します。
| Value: | <length> | auto |
| Initial: | auto |
| Applies to: | fo:simple-page-master / CSS @page |
| Inherited: | no |
| Percentages: | N/A |
値がautoのときは、システム既定値に依存します。 デフォルトのマージンは3mmですが、オプション設定ファイルで調整することができます。
axf:printer-marks-spine-width / CSS -ah-printer-marks-spine-width
見開きの背表紙の幅を指定します。
| Value: | <length> |
| Initial: | 0pt |
| Applies to: | fo:simple-page-master / CSS @page |
| Inherited: | no |
| Percentages: | N/A |
0pt より大きな値を指定したとき、版面が左右の見開きで組まれていると仮定し、背表紙部分のセンタートンボを背幅トンボとして出力します。
axf:printer-marks-over-content / CSS -ah-printer-marks-over-content
トンボをページ内容の上に描くか指定します。
| Value: | false | true |
| Initial: | false |
| Applies to: | fo:simple-page-master / CSS @page |
| Inherited: | no |
| Percentages: | N/A |
true を指定すると、トンボをページ内容の上に描くことができます。
印刷制御
axf:printer-bin-selection / CSS -ah-printer-bin-selection
プリンタのトレイを選択します。
| Value: | <string> | <integer> |
| Initial: | 環境に依存 |
| Applies to: | fo:page-sequence / CSS root element |
| Inherited: | yes |
| Percentages: | N/A |
Windows版でのみ有効で、プリンタに出力する場合に機能します。また有効かどうかはプリンタにも依存します。 文字列で指定できるのは、それぞれのプリンタ設定ダイアログに出てくるトレイ名です。これは、プリンタドライバから取得されるトレイ名です。 プリンタドライバから取得されるトレイ名と一致しない指定は無効です。 整数での指定は、プリンタドライバから取得されるトレイ番号と一致する必要があります。
axf:printer-duplex / CSS -ah-printer-duplex
両面印刷の指定をします。
| Value: | <integer> |
| Initial: | 環境に依存 |
| Applies to: | fo:page-sequence / CSS root element |
| Inherited: | no |
| Percentages: | N/A |
Windows版でのみ有効で、プリンタに出力する場合に機能します。また有効かどうかはプリンタにも依存します。プリンタドライバで指定されている値を指定します。たいていのプリンタでは、次の整数値が対応します。
- 片面印刷。
- 両面印刷。裏面は左右に開く。
- 両面印刷。裏面は上下に開く。
オプション設定ファイルの Separate
axf:overprint / CSS -ah-overprint
オーバープリントを指定します。
| Value: | auto | <overprint># |
| Initial: | auto |
| Applies to: | all formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
| <overprint> | = | <opcolor> [[stroke || paint || [full | nonzero]] | none]? |
| <opcolor> | = | <color> | k100 | separation | all |
値の意味は以下のとおりです。
- auto
オプション設定ファイルの overprint の指定が採用されます。オプション設定ファイルで overprint="k100" と指定しておけば、FO中で何も指定しなくても、すべてのページで墨ノセが行われます。
- <color>
オーバープリントを適用したい色を指定します。α値を持っている色には指定できません。
- k100
rgb-icc(#CMYK,0,0,0,1) にオーバープリントを適用します。
- separation
rgb-icc(#Separation) で示されるセパレーションカラーにオーバープリントを適用します。レジストレーションカラーは含まれません。
- all
すべての色にオーバープリントを適用します。ただし、α値を持っている色には適用されません。
- stroke
線の描画に対してオーバープリントを適用します。
- paint
塗りの描画に対してオーバープリントを適用します。
- full
- nonzero
オーバープリントを適用するとき、カラー成分が0であるときの動作を指定します。full のときはそのカラー成分を 0 にし、nonzero のときはそのカラー成分を変更しません(色がないとみなされます)。CMYKのときにのみ効果があります。
- none
オーバープリントを適用しません。
次のように
axf:overprint="<color>"色だけ指定したときは、
axf:overprint="<color> stroke paint nonzero"とみなされます。また、stroke も paint も指定されていないときは、stroke と paint が指定されているとみなされます。オーバープリントから除外したいときは none を指定してください。
axf:overprint="k100, rgb-icc(#CMYK,0,0,0,1) stroke full, all paint"のようにある色が複数に解釈できるとき、次の順序で調べて最初にマッチした指定が採用されます。
- <color>
- k100
- separation
- all
オーバープリントの効果は、実際の印刷環境によって、背景色とオーバープリントを指定された前景色の関係でさまざまです。カラースペースによる代表的なオーバープリントの効果を次に示します。オプション設定ファイルで color-conversion="all-cmyk" と指定されているときの RGB は CMYK となります。
| 前景(オーバープリントを指定) | |||||
|---|---|---|---|---|---|
| CMYK | Separation | RGB | Grayscale | ||
| 背景 | CMYK | ○ | ○ | × | × |
| Separation | ○ | ○ | ○ | ○ | |
| RGB | ○ | ○ | × | × | |
| Grayscale | × | ○ | × | × | |
オーバープリントに関する詳細は ISO 32000-1 または ISO 32000-2 の 4.5.6 Overprint Control を参照してください。
| 注意: | オーバープリントは、PDF出力でのみ有効です。直接印刷するときなどは無効です。また、シェーディング、フォームフィールドには適用されません。 |
|---|
| 注意: | 埋め込まれるPDFへは効果が及びません。あらかじめオーバープリントを指定して作成したPDFを埋め込んでください。 |
|---|
ページ制御の拡張
axf:repeat-page-sequence-master
ページシーケンスの繰り返しを指示します。
| Value: | true | false |
| Initial: | false |
| Applies to: | fo:page-sequence-master |
| Inherited: | no |
| Percentages: | N/A |
値がtrueのときは、<fo:page-sequence-master> の終わりに達して、まだ出力するべきページが残っているとき、<fo:page-sequence-master> の始めから繰り返します。
axf:reverse-page / CSS -ah-reverse-page
ページを逆順に出力します。
| Value: | true | false |
| Initial: | false |
| Applies to: | fo:page-sequence |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- true
ページを逆順で出力します。
- false
ページを正順で出力します。
fo:page-sequence 内のページを逆順で出力するかどうかを指定します。この指定は、すべての出力先に対して有効というわけではありません。今のところ、PDF出力のときにのみ有効です。また、多分冊出力には対応していません。 CSSでは<html>要素にのみ指定できます。
force-page-count / CSS -ah-force-page-count
以下の太字の値が拡張されます。
| Value: | auto | even | odd | doubly-even | end-on-even | end-on-odd | end-on-doubly-even | even-document | odd-document | doubly-even-document | [ end-on | document ]? <number> <number>? | no-force |
値の意味は以下のとおりです。
- doubly-even
指定されたpage-sequenceのページ数を強制的に4の倍数にします。
- end-on-doubly-even
指定されたpage-sequenceの最後のページ番号を強制的に4の倍数にします。
- even-document
文書先頭から数えたページ数を強制的に偶数にします。
- odd-document
文書先頭から数えたページ数を強制的に奇数にします。
- doubly-even-document
文書先頭から数えたページ数を強制的に4の倍数にします。
- [ end-on | document ]? <number> <number>?
-
最初の<number>をA、次の<number>をBとしたとき、指定されたpage-sequenceのページ数を Aの倍数+B にします。 Aは1以上の整数、Bは0以上A未満の整数でなければなりません。Bが省略されたときは0とみなされます。 end-onが指定されたときは指定されたpage-sequenceの最後のページ番号が、documentが指定されたときは文書先頭から数えたページ数が対象となります。 例を示します(5ページの内容があると仮定)。
- force-page-count="even"
force-page-count="2" と等価です。 - force-page-count="odd"
force-page-count="2 1" と等価です。 - force-page-count="doubly-even"
force-page-count="4" と等価です。 - force-page-count="end-on-doubly-even"
force-page-count="end-on 4" と等価です。 - force-page-count="end-on 2"
総ページ数6ページとなります。最後の1ページはブランクページです。 - force-page-count="end-on 4"
総ページ数8ページとなります。最後の3ページはブランクページです。 - force-page-count="end-on 4 1"
総ページ数5ページとなります。ブランクページはありません。 - force-page-count="end-on 4 3"
総ページ数7ページとなります。最後の2ページはブランクページです。 - force-page-count="end-on 6 5"
総ページ数5ページとなります。ブランクページはありません。 - force-page-count="end-on 6 4"
総ページ数10ページとなります。最後の5ページはブランクページです。
- force-page-count="even"
空の <fo:page-sequence> も参照してください。
CSSでは、@page に指定したときに評価されます。
odd-or-even
以下の太字の値が拡張されます。
| Value: | odd | even | odd-document | even-document | any |
値の意味は以下のとおりです。
- odd-document
文書先頭からのページ数が奇数の場合にページマスタが選択されます。
- even-document
文書先頭からのページ数が偶数の場合にページマスタが選択されます。
page-position
以下の太字の値が拡張されます。
| Value: | only | first | last | rest | any | second | <An+B> |
値の意味は以下のとおりです。
- second
2ページ目(first の次のページ)。
- <An+B>
CSSの :nth() と同じ形式の値を指定できます。
size / CSS (-ah-)size
以下の太字の値が拡張されます。 [CSS3-Page] Page size: the ‘size’ property
| Value: | <length>{1,2} | auto | [ <paper-name> || [ portrait | landscape] ] |
値の意味は以下のとおりです。
- auto
オプション設定ファイルの default-page-width×default-page-height のサイズとなります。
- <paper-name>
用紙の名前を指定します。 以下が指定できます。大文字小文字は区別されません。
<paper-name> 横×縦 A3 297×420mm ISO 216 A4 210×297mm ISO 216 A5 148×210mm ISO 216 A6 105×148mm ISO 216 B4 250×353mm ISO 216 ISO-B4 JIS-B4 257×364mm JIS P 0138 B5 176×250mm ISO 216 ISO-B5 JIS-B5 182×257mm JIS P 0138 B6 125×176mm ISO 216 ISO-B6 JIS-B6 128×182mm JIS P 0138 Letter 8.5×11in North American Paper Sizes Government-Letter 8×10.5in North American Paper Sizes Legal 8.5×14in North American Paper Sizes Ledger 17×11in North American Paper Sizes Tabloid 11×17in North American Paper Sizes Statement 5.5×8.5in Executive 7.25×10.5in Folio 210×330mm C 17×22in ANSI Paper Sizes D 22×34in ANSI Paper Sizes E 34×44in ANSI Paper Sizes ISO-DL 110×220mm ISO 269 ISO-C3 324×458mm ISO 269 ISO-C4 229×324mm ISO 269 ISO-C5 162×229mm ISO 269 ISO-C6 114×162mm ISO 269 Hagaki 100×148mm 日本郵便
CSS @page
CSS仕様で @page に指定できるページセレクタは :blank :first :left :right :nth() だけですが、Antenna House Formatter V7.5では、XSL-FOの <fo:conditional-page-master-reference> で指定できるものを含めて以下が指定できます。 [CSS3-Page] Page selectors
- :blank :not-blank
- :first :last :only :rest
- :left :right :odd :even :recto :verso
- :nth()
[CSS3-Page] で定義されているページセレクタの詳細度には、:nth() は含まれていず、拡張された :only なども含まれていません。そこで、Antenna House Formatter V7.5は、詳細度を次のように実装しています。
- <page-type-name>
- :blank
- :only
- :first :last
- :left :right :odd :even :recto :verso :nth()
- :rest
- :not-blank
| 注意: | [CSS3-Page] で定義されている specificity とは異なります。 |
|---|
次のような調整が行われます。
- :first:last は :only とみなされます。
- :only が指定されているとき :first と :last の指定は捨てられます。
また、例えば @page :left:right のように、矛盾する指定をしてもエラーにはなりませんが、そのような @page は採用されないでしょう。
break-after / CSS (-ah-)break-after
break-before / CSS (-ah-)break-before
以下の太字の値が拡張されます。 [CSS3-Multicol] ‘break-before’, ‘break-after’, ‘break-inside’
| Value: |
auto | column | page | even-page | odd-page | even-document | odd-document (XSL) auto | always | page | column | avoid | avoid-page | avoid-column | left | right | even-document | odd-document (CSS) |
値の意味は以下のとおりです。
- even-document
-
文書先頭から数えて偶数ページに改ページします。
- odd-document
-
文書先頭から数えて奇数ページに改ページします。
axf:break-distance も参照してください。
axf:break-distance / CSS -ah-break-distance
break-after、break-beforeの有効な高さを指定します。
| Value: | always | <length> | <percentage> |
| Initial: | always |
| Applies to: | block-level formatting objects |
| Inherited: | no |
| Percentages: | refer to the height of containing block |
値の意味は以下のとおりです。
- always
常にbreak-after、break-beforeが有効です。
- <length> | <percentage>
指定された高さより残り領域の高さが少ないとき、break-after、break-beforeが有効となります。
ブロックの拡張
axf:suppress-if-first-on-page / CSS -ah-suppress-if-first-on-page
ページ先頭または段先頭のブロックを削除するかどうか指定します。
| Value: | false | true | unless |
| Initial: | false |
| Applies to: | fo:block, fo:block-container |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- false
-
何もしません。
- true
-
ブロックがページ先頭または段先頭に来たとき、それを削除します。 実際には、削除されず大きさゼロのブロックとして非表示で存在しているので、idの参照などは有効です。
- unless
ブロックがページ先頭以外または段先頭以外に来たとき、それを削除します。 実際には、削除されず大きさゼロのブロックとして非表示で存在しているので、idの参照などは有効です。
変形
axf:transform / CSS (-ah-)transform
ブロックの変形を指定します。 [CSS3-Transforms] The ‘transform’ Property
| Value: | none | <transform-function>+ |
| Initial: | none |
| Applies to: | transformable objects |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- none
変形を行いません。
- <transform-function>
指定された変形を行います。以下の変形を指定できます。
- matrix(<number>, <number>, <number>, <number>, <number>, <number>)
- translate(<translation-value>[, <translation-value>])
- translateX(<translation-value>)
- translateY(<translation-value>)
- scale(<number>[, <number>])
- scaleX(<number>)
- scaleY(<number>)
- rotate(<angle>)
- skew(<angle>[, <angle>])
- skewX(<angle>)
- skewY(<angle>)
| 注意: | 領域の変形は起こりません。内容だけが変形されます。 |
|---|
axf:transform-origin / CSS (-ah-)transform-origin
ブロックの変形の基点を指定します。 [CSS3-Transforms] The ‘transform-origin’ Property
| Value: | [ <percentage> | <length> | left | center | right | top | bottom] | [ [ <percentage> | <length> | left | center | right ] && [ <percentage> | <length> | top | center | bottom ] ] |
| Initial: | center center |
| Applies to: | transformable objects |
| Inherited: | no |
| Percentages: | refer to the size of the bounding box |
行グリッド
axf:baseline-grid / CSS -ah-baseline-grid
行グリッドを設定または解除します。
| Value: | normal | none | root | new |
| Initial: | normal |
| Applies to: | block-level formatting objects, fo:page-sequence, fo:flow and fo:static-content / block containers |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- normal
行グリッドを新たに設定することも解除することもしません。
- none
行グリッドを解除します。コンテンツは行グリッド揃えしません。
- root
ルート要素で定義される行グリッドを設定します。ルート要素のfontとline-height設定が行グリッドの設定に利用されます。
- new
新しい行グリッドを設定します。この要素のfontとline-height設定が行グリッドの設定に利用されます。
行グリッドが設定された領域内での行の配置は、行グリッドで設定されるベースライン位置に揃えられます。先頭の行の前側と最後の行の後側には半行間のアキは入らず、仮想ボディ(em-box)の端が領域の内容領域の端に揃うようになります。
| 注意: | axf:baseline-grid は、それが指定されているブロック内に作用します。そのブロック自身は親のブロックに依存します。 |
|---|
display-alignにauto以外の値が指定された領域内では行グリッドは無効です。
HTML+CSSで行グリッドを使用する例:
:root {
font-size: 10pt;
line-height: 18pt;
font-family: "Yu Mincho", serif;
}
@page {
size: 128mm 188mm;
margin: auto;
width: 28rem;
height: calc(24rlh - (1rlh - 1rem));
}
body {
-ah-baseline-grid: root;
}
h1 {
-ah-baseline-grid: new;
-ah-baseline-block-snap: center;
font-size: 16pt;
line-height: 20pt;
margin-top: 16pt;
margin-bottom: 16pt;
}
figure {
-ah-baseline-grid: none;
-ah-baseline-block-snap: auto;
}
XSL-FOで行グリッドを使用する例:
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format"
xmlns:axf="http://www.antennahouse.com/names/XSL/Extensions"
font-size="10pt" line-height="18pt" font-family="Yu Mincho, serif">
...
<fo:page-sequence master-reference="master">
<fo:flow flow-name="xsl-region-body" axf:baseline-grid="root">
<fo:block axf:baseline-grid="new" axf:baseline-block-snap="center"
font-size="16pt" line-height="20pt" space-before="16pt" space-after="16pt">
Heading ...
</fo:block>
<fo:block>The quick brown fox jumps ...</fo:block>
...
<fo:block axf:baseline-grid="none" axf:baseline-block-snap="auto">
Figure ...
</fo:block>
...
</fo:flow>
</fo:page-sequence>
</fo:root>
axf:baseline-block-snap / CSS -ah-baseline-block-snap
ブロックを行グリッドにどのように揃えるかを指定します。
| Value: | none | [auto | before | after | center] || [border-box | margin-box | line] |
| Initial: | auto border-box |
| Applies to: | block-level elements |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- none
ブロックを行グリッドに揃えません。
- auto
段の先頭ではbefore、最後ではafter、それ以外ではcenterと同じです。
- before
ブロックの前側を行グリッド上の上端(text-before-edge)ラインに揃えます。またはlineと共にある場合、ブロックの最初のベースラインを行グリッドのベースラインに揃えます。
- after
ブロックの後側を行グリッド上の下端(text-after-edge)ラインに揃えます。またはlineと共にある場合、ブロックの最後のベースラインを行グリッドのベースラインに揃えます。
- center
ブロックを行グリッド上の上端(text-before-edge)ラインと下端(text-after-edge)ラインの間で中央寄せします。またはlineと共にある場合、上端(text-before-edge)ラインと行グリッドのベースラインの間で中央寄せします。
- border-box
ブロックを行グリッドに配置するのにボーダーボックスの端を使います。
- margin-box
ブロックを行グリッドに配置するのにマージンボックスの端を使います。
- line V7.5
ブロックのフォントサイズと行の高さは、行グリッド上でブロックを揃えるために使用されます。
注意: 最適な結果を得るには、line-height="font-height"にして使用してください。
このプロパティは通常の行以外のブロック(見出しや図表)をどう行グリッドに配置するかを指定します。
| 注意: | axf:baseline-block-snap は、それが指定されているブロックの親のブロックに axf:baseline-grid が設定されているときに有効となります。 |
|---|

使用方法は axf:baseline-grid を参照してください。
行分割
行分割処理を制御するために、Antenna House Formatter V7.5 は拡張プロパティを用意しています。 通常、行分割は UAX#14: Line Breaking Properties に従います。 技術的資料の行分割も参照してください。
axf:line-break / CSS (-ah-)line-break
行分割の方法を指定します。 [CSS3-Text] Breaking Rules for Punctuation: the ‘line-break’ property
| Value: |
auto | [[normal | strict | |
| Initial: | auto |
| Applies to: | all block-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- auto
normal が指定されているとみなされます。
- normal
CJKのNonstarter文字のうち、JIS X 4051:2004 での行頭禁則和字の禁則処理をしません。 下の一覧の [NS] の文字が処理されます。
- strict
CJKのNonstarter文字を禁則処理します。 下の一覧の [NS] と [JIS] の文字が処理されます。
- line
行分割を1行ずつ逐次分割する単純なアルゴリズムで行います。
- bpil
行分割を Knuth-Plass の Breaking Paragraphs into Lines の行分割アルゴリズムに従って行います。このとき、オプション設定ファイルの bpil の指定は無視されます。条件によってこのアルゴリズムが適用できない場合があります。技術的資料の行分割を参照してください。
normal も strict も指定されていないときは normal が指定されているとみなされます。line も bpil も指定されていないときは、オプション設定ファイルの bpil の指定により、アルゴリズムが選択されます。詳しくは、技術的資料の行分割を参照してください。
CJKのNonstarter文字以外の行分割は UAX#14: Line Breaking Properties に従います。このとき axf:append-non-starter-characters、axf:except-non-starter-characters、axf:append-non-end-of-line-characters、axf:except-non-end-of-line-characters で指定された文字も考慮されます。
CJKでのNonstarter文字は以下のとおりです。
| U+203C | DOUBLE EXCLAMATION MARK | ‼ | [NS] | |
| U+203D | INTERROBANG | ‽ | [NS] | |
| U+2047 | DOUBLE QUESTION MARK | ⁇ | [NS] | |
| U+2048 | QUESTION EXCLAMATION MARK | ⁈ | [NS] | |
| U+2049 | EXCLAMATION QUESTION MARK | ⁉ | [NS] | |
| U+3005 | IDEOGRAPHIC ITERATION MARK | 々 | [NS] | [JIS] |
| U+301C | WAVE DASH | 〜 | [NS] | |
| U+303B | VERTICAL IDEOGRAPHIC ITERATION MARK | 〻 | [NS] | [JIS] |
| U+303C | MASU MARK | 〼 | [NS] | |
| U+3041 | HIRAGANA LETTER SMALL A | ぁ | [JIS] | |
| U+3043 | HIRAGANA LETTER SMALL I | ぃ | [JIS] | |
| U+3045 | HIRAGANA LETTER SMALL U | ぅ | [JIS] | |
| U+3047 | HIRAGANA LETTER SMALL E | ぇ | [JIS] | |
| U+3049 | HIRAGANA LETTER SMALL O | ぉ | [JIS] | |
| U+3063 | HIRAGANA LETTER SMALL TU | っ | [JIS] | |
| U+3083 | HIRAGANA LETTER SMALL YA | ゃ | [JIS] | |
| U+3085 | HIRAGANA LETTER SMALL YU | ゅ | [JIS] | |
| U+3087 | HIRAGANA LETTER SMALL YO | ょ | [JIS] | |
| U+308E | HIRAGANA LETTER SMALL WA | ゎ | [JIS] | |
| U+3095 | HIRAGANA LETTER SMALL KA | ゕ | [JIS] | |
| U+3096 | HIRAGANA LETTER SMALL KE | ゖ | [JIS] | |
| U+309B | KATAKANA-HIRAGANA VOICED SOUND MARK | ゛ | [NS] | |
| U+309C | KATAKANA-HIRAGANA SEMI-VOICED SOUND MARK | ゜ | [NS] | |
| U+309D | HIRAGANA ITERATION MARK | ゝ | [NS] | [JIS] |
| U+309E | HIRAGANA VOICED ITERATION MARK | ゞ | [NS] | [JIS] |
| U+30A0 | KATAKANA-HIRAGANA DOUBLE HYPHEN | ゠ | [NS] | |
| U+30A1 | KATAKANA LETTER SMALL A | ァ | [JIS] | |
| U+30A3 | KATAKANA LETTER SMALL I | ィ | [JIS] | |
| U+30A5 | KATAKANA LETTER SMALL U | ゥ | [JIS] | |
| U+30A7 | KATAKANA LETTER SMALL E | ェ | [JIS] | |
| U+30A9 | KATAKANA LETTER SMALL O | ォ | [JIS] | |
| U+30C3 | KATAKANA LETTER SMALL TU | ッ | [JIS] | |
| U+30E3 | KATAKANA LETTER SMALL YA | ャ | [JIS] | |
| U+30E5 | KATAKANA LETTER SMALL YU | ュ | [JIS] | |
| U+30E7 | KATAKANA LETTER SMALL YO | ョ | [JIS] | |
| U+30EE | KATAKANA LETTER SMALL WA | ヮ | [JIS] | |
| U+30F5 | KATAKANA LETTER SMALL KA | ヵ | [JIS] | |
| U+30F6 | KATAKANA LETTER SMALL KE | ヶ | [JIS] | |
| U+30FB | KATAKANA MIDDLE DOT | ・ | [NS] | |
| U+30FC | KATAKANA-HIRAGANA PROLONGED SOUND MARK | ー | [JIS] | |
| U+30FD | KATAKANA ITERATION MARK | ヽ | [NS] | [JIS] |
| U+30FE | KATAKANA VOICED ITERATION MARK | ヾ | [NS] | [JIS] |
| U+31F0 | KATAKANA LETTER SMALL KU | ㇰ | [JIS] | |
| U+31F1 | KATAKANA LETTER SMALL SI | ㇱ | [JIS] | |
| U+31F2 | KATAKANA LETTER SMALL SU | ㇲ | [JIS] | |
| U+31F3 | KATAKANA LETTER SMALL TO | ㇳ | [JIS] | |
| U+31F4 | KATAKANA LETTER SMALL NU | ㇴ | [JIS] | |
| U+31F5 | KATAKANA LETTER SMALL HA | ㇵ | [JIS] | |
| U+31F6 | KATAKANA LETTER SMALL HI | ㇶ | [JIS] | |
| U+31F7 | KATAKANA LETTER SMALL HU | ㇷ | [JIS] | |
| U+31F8 | KATAKANA LETTER SMALL HE | ㇸ | [JIS] | |
| U+31F9 | KATAKANA LETTER SMALL HO | ㇹ | [JIS] | |
| U+31FA | KATAKANA LETTER SMALL MU | ㇺ | [JIS] | |
| U+31FB | KATAKANA LETTER SMALL RA | ㇻ | [JIS] | |
| U+31FC | KATAKANA LETTER SMALL RI | ㇼ | [JIS] | |
| U+31FD | KATAKANA LETTER SMALL RU | ㇽ | [JIS] | |
| U+31FE | KATAKANA LETTER SMALL RE | ㇾ | [JIS] | |
| U+31FF | KATAKANA LETTER SMALL RO | ㇿ | [JIS] | |
| U+FE54 | SMALL SEMICOLON | ﹔ | [NS] | |
| U+FE55 | SMALL COLON | ﹕ | [NS] | |
| U+FF1A | FULLWIDTH COLON | : | [NS] | |
| U+FF1B | FULLWIDTH SEMICOLON | ; | [NS] | |
| U+FF65 | HALFWIDTH KATAKANA MIDDLE DOT | ・ | [NS] | |
| U+FF67 | HALFWIDTH KATAKANA LETTER SMALL A | ァ | [JIS] | |
| U+FF68 | HALFWIDTH KATAKANA LETTER SMALL I | ィ | [JIS] | |
| U+FF69 | HALFWIDTH KATAKANA LETTER SMALL U | ゥ | [JIS] | |
| U+FF6A | HALFWIDTH KATAKANA LETTER SMALL E | ェ | [JIS] | |
| U+FF6B | HALFWIDTH KATAKANA LETTER SMALL O | ォ | [JIS] | |
| U+FF6C | HALFWIDTH KATAKANA LETTER SMALL YA | ャ | [JIS] | |
| U+FF6D | HALFWIDTH KATAKANA LETTER SMALL YU | ュ | [JIS] | |
| U+FF6E | HALFWIDTH KATAKANA LETTER SMALL YO | ョ | [JIS] | |
| U+FF6F | HALFWIDTH KATAKANA LETTER SMALL TU | ッ | [JIS] | |
| U+FF70 | HALFWIDTH KATAKANA-HIRAGANA PROLONGED SOUND MARK | ー | [JIS] | |
| U+FF9E | HALFWIDTH KATAKANA VOICED SOUND MARK | ゙ | [NS] | |
| U+FF9F | HALFWIDTH KATAKANA SEMI-VOICED SOUND MARK | ゚ | [NS] |
[NS] は Line Break Properties で NS に分類される文字、[JIS] は JIS X 4051:2004 で行頭禁則和字に分類される文字です。
| 注意: | loose、anywhere には対応していません。 |
|---|
axf:append-non-starter-characters / CSS -ah-append-non-starter-characters
追加行頭禁則文字を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | fo:page-sequence / CSS root element |
| Inherited: | no |
| Percentages: | N/A |
<string> に含まれる文字が行頭禁則対象に追加されます。 同一タグ内で axf:except-non-starter-characters に指定されている文字と同じ文字を指定した場合の効果は保証されません。 空白を指定しても無視されます。 閉じ括弧類や句読点などは、追加しなくても、もともと行頭禁則されます。 行頭禁則文字は、オプション設定ファイルの append-non-starter-characters で初期値を設定しておくことができます。
axf:except-non-starter-characters / CSS -ah-except-non-starter-characters
除外行頭禁則文字を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | fo:page-sequence / CSS root element |
| Inherited: | no |
| Percentages: | N/A |
<string> に含まれる文字が行頭禁則対象から除外されます。 同一タグ内で axf:append-non-starter-characters に指定されている文字と同じ文字を指定した場合の効果は保証されません。 空白を指定しても無視されます。 行頭禁則文字は、オプション設定ファイルの append-non-starter-characters で初期値を設定しておくことができます。
axf:append-non-end-of-line-characters / CSS -ah-append-non-end-of-line-characters
追加行末禁則文字を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | fo:page-sequence / CSS root element |
| Inherited: | no |
| Percentages: | N/A |
<string> に含まれる文字が行末禁則対象に追加されます。 同一タグ内で axf:except-non-end-of-line-characters に指定されている文字と同じ文字を指定した場合の効果は保証されません。 空白を指定しても無視されます。 開き括弧類などは、追加しなくても、もともと行末禁則されます。 行末禁則文字は、オプション設定ファイルの append-non-end-of-line-characters で初期値を設定しておくことができます。
axf:except-non-end-of-line-characters / CSS -ah-except-non-end-of-line-characters
除外行末禁則文字を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | fo:page-sequence / CSS root element |
| Inherited: | no |
| Percentages: | N/A |
<string> に含まれる文字が行末禁則対象から除外されます。 同一タグ内で axf:append-non-end-of-line-characters に指定されている文字と同じ文字を指定した場合の効果は保証されません。 空白を指定しても無視されます。 行末禁則文字は、オプション設定ファイルの append-non-end-of-line-characters で初期値を設定しておくことができます。
axf:word-break / CSS (-ah-)word-break
単語の途中でも行分割可能にするかどうかを指定します。 [CSS3-Text] Breaking Rules for Letters: the ‘word-break’ property
| Value: | normal | keep-all | break-all | |
| Initial: | normal |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- normal
通常の行分割規則に従います。
- keep-all
単語内で分割しません。ここでの単語とは、Unicode の次のカテゴリ(General Category)で構成される文字列です。
- Letter
- Mark
- Number
これら以外の文字との境界で分割するかどうかは、通常の行分割の規則に従います。 また、hyphenate="true" は無視されます。
- break-all
単語内のすべての文字間で行分割可能にします。この指定は、スクリプトが次のときにのみ有効です。
- Latn
- Cyrl
- Grek
- Zyyy
axf:word-wrap="normal" は無視されます。
- keep-non-spaces
空白以外の文字間で分割しません。
axf:text-orientation="upright" によって正立させられた単語中では、常に axf:word-break="break-all" とみなされます。
| 注意: | break-word には対応していません。 |
|---|
axf:word-wrap / CSS (-ah-)word-wrap
行分割できないとき、無理やり分割するかどうかを指定します。 [CSS3-Text] Overflow Wrapping: the overflow-wrap/word-wrap property
| Value: | normal | break-word | |
| Initial: | break-word (XSL) / normal (CSS) |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- normal
無理やり分割しません。テキストは領域をあふれるでしょう。
- break-word
どこか適当な場所で無理やり分割します。
| 注意: | break-spaces には対応していません。 |
|---|
axf:url-break / CSS -ah-url-break
URLの行分割方法を指定します。
| Value: | normal | chicago |
| Initial: | normal |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- normal
通常の行分割規則に従います。
- chicago
テキスト中のURLのような部分文字列に対して、The Chicago Manual of Style のように行分割します。すなわち、以下の規則に従います。
- ハイフネーション禁止にします。
- https:// のようなスキーム部分を分割禁止にします。
-
スキーム以降の次の文字の前で分割可、後ろで分割禁止にします。ただし最後の文字の場合を除きます。
# % , - . / ? _ ~ -
スキーム以降の次の文字の前後で分割可にします。ただし最後の文字の場合を除きます。
& = - これ以外は通常の行分割規則に従います。
| 注意: | 文字列がURLかどうかは、厳密にURLの構文に従っているかどうかを判断するわけではありません。 http://、https://、file:// のいずれかで始まっているかどうかだけで判断されます。 |
|---|
| 注意: | 矛盾する指定は分割禁止が優先されます。 |
|---|
以下の場合は機能しません。
- wrap-option="no-wrap" などで分割禁止のとき
- word-break="break-all" のとき
axf:abbreviation-character-count / CSS -ah-abbreviation-character-count
略語とみなす最大文字数を指定します。
| Value: | auto | <number> |
| Initial: | auto |
| Applies to: | fo:block |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- auto
オプション設定ファイルの abbreviation-character-count の指定が採用されます。
- <number>
略語とみなす文字数を指定します。
axf:abbreviation-character-count は、U+002F / で区切られた略語の行分割を制御します。通常、/ の直後は行分割の対象であるため、km/h や w/o などで行分割が起こり得ます。これは好ましいとは言えません。UAX#14: Line Breaking Properties にも、このような場合に分割しないように書かれています。 Antenna House Formatter V7.5 では、/ の後の語が axf:abbreviation-character-count で指定された文字数以下のときは略語とみなして行分割を行いません。また、/ 直後の語に対しては、axf:abbreviation-character-count 以下でのハイフネーションも行いません。略語とみなされるのは、文字列が次のスクリプトのときだけです。
- Latn
- Cyrl
- Grek
- Zyyy
axf:abbreviation-character-count は、0以上の整数でなければなりません。0 のときは、略語に関する制御を行いません。また、分割位置が見つからずにオーバーフローしてしまうようなときは、/ の直後で強制的に分割されることがあります。 10を越える文字数のときは 10とみなされます。
axf:quotetype / CSS -ah-quotetype
引用符の向きを指定します。
| Value: | QU | OP | CL |
| Initial: | empty |
| Applies to: | fo:character |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。大文字小文字は区別されません。
- QU
向きのない引用符とみなします。
- OP
開き引用符とみなします。
- CL
閉じ引用符とみなします。
U+0022 のような向きのない引用符に対して、次のように明示的に向きを指定して、適切な行分割を促します。
Lorem
<fo:character character=""" axf:quotetype="OP"/>ipsum<fo:character character=""" axf:quotetype="CL"/>
dolor sit amet,
HTMLでは、次のように <span> などを利用してください。
Lorem
<span style="-ah-quotetype:OP">"</span>ipsum<span style="-ah-quotetype:CL">"</span>
dolor sit amet,
引用符以外の文字に指定しても無効です。 引用符の扱いについては技術的資料の引用符を参照してください。指定のないときはその設定に従います。
ハイフネーションの拡張
Antenna House Formatter V7.5 は、ハイフネーションのための拡張を行っています。
hyphenate
以下の太字の値が拡張されます。
| Value: | none | false | true |
値の意味は以下のとおりです。
- none
辞書によるハイフネーションも、SOFT HYPHEN(U+00AD)でのハイフネーションも行いません。 CSS の hyphens:none に対応します。
- false
辞書によるハイフネーションは行いませんが、SOFT HYPHEN(U+00AD)でのハイフネーションは行います。 CSS の hyphens:manual に対応します。
- true
辞書によるハイフネーションと、SOFT HYPHEN(U+00AD)でのハイフネーションを行います。 CSS の hyphens:auto に対応します。
ハイフネーション を参照してください。
hyphenation-push-character-count
以下の太字の値が拡張されます。
| Value: | <number> | auto |
値の意味は以下のとおりです。
- auto
ハイフネーション例外辞書に <hyphen-min> の after が指定されていればその値となります。指定されていないときは 2 となります。
CSSでは、(-ah-)hyphenate-after が対応します。
hyphenation-remain-character-count
以下の太字の値が拡張されます。
| Value: | <number> | auto |
値の意味は以下のとおりです。
- auto
ハイフネーション例外辞書に <hyphen-min before> の before が指定されていればその値となります。指定されていないときは 2 となります。
CSSでは、(-ah-)hyphenate-before が対応します。
axf:hyphenation-minimum-character-count / CSS -ah-hyphenation-minimum-character-count
ハイフネーション処理をする語の最小文字数を指定します。
| Value: | <number> |
| Initial: | 1 |
| Applies to: | fo:block, fo:character |
| Inherited: | yes |
| Percentages: | N/A |
axf:hyphenation-minimum-character-count は、1以上の整数でなければなりません。
axf:hyphenation-zone / CSS -ah-hyphenation-zone
ハイフネーション可能な範囲を制限します。
| Value: | none | <length> | <percentage> |
| Initial: | none |
| Applies to: | fo:block |
| Inherited: | yes |
| Percentages: | refer to the width of containing block |
値の意味は以下のとおりです。
- none
-
何も制限しません。
- <length>
-
ある単語末から行末までの幅が、指定された値以下の場合には、次の単語でハイフネーションしません。 0以下の値を指定したときは無効です。
axf:hyphenate-hyphenated-word / CSS -ah-hyphenate-hyphenated-word
すでにハイフン付けされている語をハイフネーションするかどうかを指定します。
| Value: | true | false |
| Initial: | true |
| Applies to: | fo:block |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- true
ハイフネーションします。
- false
ハイフネーションしません。ハイフンの位置でのみ行分割の可能性があります。
ハイフン付けされているとみなされるハイフンは、次のいずれかです。
| U+002D | HYPHEN-MINUS |
| U+2010 | HYPHEN |
| U+2011 | NON-BREAKING HYPHEN |
hyphenate="true" のときに有効です。
axf:hyphenate-caps-word / CSS -ah-hyphenate-caps-word
大文字からなる語をハイフネーションするかどうかを指定します。
| Value: | true | false | false-all |
| Initial: | true |
| Applies to: | fo:block |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- true
ハイフネーションします。
- false
すべてが大文字である単語はハイフネーションしません。先頭文字のみ大文字の単語のように、すべてが大文字でない単語はハイフネーションします。
- false-all
先頭文字が大文字の単語はすべてハイフネーションしません。
ハイフンの含まれる ANTENNA-HOUSE のようなものは、複数の単語とみなされます。ハイフンの位置で行分割の可能性があります。 small-caps 処理された文字でも、元の文字が小文字なら小文字とみなされます。 hyphenate="true" のときに有効です。
axf:double-hyphen-translineation / CSS -ah-double-hyphen-translineation
ハイフンの位置での行分割でハイフンを行頭にも置くかどうか指定します。
| Value: | auto | true | false |
| Initial: | auto |
| Applies to: | fo:block |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- auto
オプション設定ファイルの double-hyphen-translineation で指定された言語のとき true として動作します。
- true
ハイフンの位置で行分割が起こったとき行頭にもハイフンを置きます。
- false
ハイフンの位置で行分割が起こったとき行頭にハイフンを置きません。
hyphenate="true" のときに有効です。
CSS (-ah-)hyphenate-after
[CSS3-GCPM] Hyphenate properties (hyphenate-after は、2011-11-29以降のGCPMから削除されています)
| Value: | <integer> | auto |
| Initial: | auto |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
☞ [XSL 1.1] hyphenation-push-character-count, hyphenation-push-character-count
CSS (-ah-)hyphenate-before
[CSS3-GCPM] Hyphenate properties (hyphenate-before は、2011-11-29以降のGCPMから削除されています)
| Value: | <integer> | auto |
| Initial: | auto |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
☞ [XSL 1.1] hyphenation-remain-character-count, hyphenation-remain-character-count
CSS (-ah-)hyphenate-character
[CSS3-GCPM] Hyphenate properties (hyphenate-character は、2011-11-29以降のGCPMから削除されています)
| Value: | auto | <string> |
| Initial: | auto |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
CSS (-ah-)hyphenate-lines
[CSS3-GCPM] Hyphenate properties (hyphenate-lines は、2011-11-29以降のGCPMから削除されています)
| Value: | no-limit | <integer> |
| Initial: | no-limit |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
CSS (-ah-)hyphens
[CSS3-Text] Hyphenation Control: the ‘hyphens’ property
| Value: | none | manual | auto |
| Initial: | manual |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
<axf:hyphenation-info>
- Common Usage:
追加のハイフネーション情報を指定します。この要素はエリアを生成しません。 CSSではこの機能を利用することはできません。
- Areas:
なし。
- Constraints:
-
<!ELEMENT axf:hyphenation-info (%axh-elements;)*> <!ATTLIST axf:hyphenation-info language CDATA #REQUIRED> <!ATTLIST axf:hyphenation-info src CDATA #IMPLIED><axf:hyphenation-info> 拡張要素は、<fo:declarations> の直下にいくつでも置くことができます。
language プロパティは必須で、この要素をどの言語に関連付けるかを示します。もともとハイフネーションできない言語を指定しても、ハイフネーションができるようになるわけではありません。指定できる言語についてはハイフネーションを参照してください。
src プロパティはオプションで、外部にある例外辞書を指定できます。これは、元の辞書に対する追加指定となり、このFO中でだけ有効です。元の辞書のように、ファイル名に言語依存性の制約はありません。相対パスの場合は、base-uri相対になります。環境変数のハイフネーション辞書パス相対ではありません。 指定された辞書中の<exceptions>が評価されます。同じ綴りの単語が複数登録されていた場合は、後から登録されている単語の情報が有効となります。
- Contents:
%axh-elements; は、名前空間 http://www.antennahouse.com/names/XSL/Hyphenations に属する要素です。この名前空間には、ハイフネーション例外辞書に含まれる要素が含まれますが、現在記述できるのは、<exceptions>(およびその子である<hyphen>)だけです。
- Examples:
-
<fo:declarations> <axf:hyphenation-info language="eng" src="en-add.xml" xmlns:axh="http://www.antennahouse.com/names/XSL/Hyphenations"> <axh:exceptions> abc-defg </axh:exceptions> </axf:hyphenation-info> </fo:declarations>この例では、英語に対して、追加の例外辞書 en-add.xml を指定し、さらに、abcdefg という単語に対して例外のハイフネーションが指定してあります。
注意: 上の例で、 abc<hyphen/>defgabc<axh:hyphen/>defg
SOFT HYPHEN の扱い
通常、SOFT HYPHEN(U+00AD)は、行分割しなかったときは表示せず、行分割した場合は表示されます。しかし、この処理では、Unicodeでないシンボルフォントを使用した場合、U+00AD に割り当てられたグリフが印字されない場合が発生してしまいます。 Antenna House Formatter V7.5 では、axf:soft-hyphen-treatment によってこの問題を回避することができます。
<fo:block axf:soft-hyphen-treatment="preserve" font-family="Wingdings">abc­xyzaxf:soft-hyphen-treatment / CSS -ah-soft-hyphen-treatment
SOFT HYPHEN の扱いを指定します。
| Value: | auto | preserve |
| Initial: | auto |
| Applies to: | all formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- auto
SOFT HYPHEN はそこで改行が生じたとき以外は削除されます。(従来どおり)
- preserve
SOFT HYPHEN は削除されず、対応するグリフが出力されます。 ハイフネーションはされなくなります。
SOFT HYPHEN を参照してください。
詰めとぶら下げ
詰めやぶら下げを行うために、Antenna House Formatter V7.5 は拡張プロパティを用意しています。
axf:punctuation-trim / CSS (-ah-)punctuation-trim
日本語で、全角約物の詰め処理をするかどうかを指定します。 [CSS3-Text] Fullwidth Punctuation Kerning: the ‘punctuation-trim’ property (punctuation-trim は、名前の変遷などを経て、2012-01-19以降のCSS3-Textから削除されています)
| Value: | [ none | auto | all | [ [ start | start-except-first ] || [ end | allow-end | end-except-fullstop ] || adjacent ] ] || <string> |
| Initial: | auto |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- none
全角約物の詰めを処理しません。
- start
行頭での全角約物(開き括弧など)を半角に扱います。
- start-except-first
start と同じですが、先頭の行や強制改行直後の行を除きます。
- end
text-align="right" または text-align="justify"(または text-align-last="justify") のとき、全角約物(閉じ括弧など)が行末に位置した場合、その文字は強制的に半角に扱います。
- allow-end
text-align="right" または text-align="justify"(または text-align-last="justify") のとき、全角約物(閉じ括弧など)が行末に位置した場合、行に収まるときは全角のままとし、収まらないときは半角に扱います。
- end-except-fullstop
end と同じですが、次の2文字を除外します。
U+3002 IDEOGRAPHIC FULL STOP 。 U+FF0E FULLWIDTH FULL STOP . - adjacent
日本語での全角約物と全角文字の間の詰めを処理します。処理されるのは以下の間隔です。
- 全角閉じ括弧と全角開き括弧の間
- 全角閉じ括弧と全角閉じ括弧の間
- 全角閉じ括弧と全角中点類の間
- 全角閉じ括弧と全角空白の間
- 全角閉じ括弧と全角非約物の間
- 全角開き括弧と全角開き括弧の間
- 全角中点類と全角開き括弧の間
- 全角空白と全角開き括弧の間
- 全角非約物と全角開き括弧の間
全角句読点は全角閉じ括弧と同様に扱われます。 adjacent は、XSL Formatter V4 での axf:kerning-mode="contextual" に相当します。
- all
全角の括弧類、中点類、句読点類をすべて詰めて半角扱いにします。
- <string>
<string> と他のキーワードが併記できます。<string> だけの指定は <string> none と等価です。<string> で指定した文字列と他のキーワードで指定された文字が半角扱いされます。
- auto
システムの既定値に依存します。 オプション設定ファイルの punctuation-trim によって、none または start end adjacent とみなされます。
axf:punctuation-trim で処理される全角開き括弧は以下のとおりです。
| U+2018 | LEFT SINGLE QUOTATION MARK | ‘ |
| U+201C | LEFT DOUBLE QUOTATION MARK | “ |
| U+3008 | LEFT ANGLE BRACKET | 〈 |
| U+300A | LEFT DOUBLE ANGLE BRACKET | 《 |
| U+300C | LEFT CORNER BRACKET | 「 |
| U+300E | LEFT WHITE CORNER BRACKET | 『 |
| U+3010 | LEFT BLACK LENTICULAR BRACKET | 【 |
| U+3014 | LEFT TORTOISE SHELL BRACKET | 〔 |
| U+3016 | LEFT WHITE LENTICULAR BRACKET | 〖 |
| U+3018 | LEFT WHITE TORTOISE SHELL BRACKET | 〘 |
| U+301A | LEFT WHITE SQUARE BRACKET | 〚 |
| U+301D | REVERSED DOUBLE PRIME QUOTATION MARK | 〝 |
| U+FF08 | FULLWIDTH LEFT PARENTHESIS | ( |
| U+FF3B | FULLWIDTH LEFT SQUARE BRACKET | [ |
| U+FF5B | FULLWIDTH LEFT CURLY BRACKET | { |
| U+FF5F | FULLWIDTH LEFT WHITE PARENTHESIS |
axf:punctuation-trim で処理される全角閉じ括弧は以下のとおりです。
| U+2019 | RIGHT SINGLE QUOTATION MARK | ’ |
| U+201D | RIGHT DOUBLE QUOTATION MARK | ” |
| U+3009 | RIGHT ANGLE BRACKET | 〉 |
| U+300B | RIGHT DOUBLE ANGLE BRACKET | 》 |
| U+300D | RIGHT CORNER BRACKET | 」 |
| U+300F | RIGHT WHITE CORNER BRACKET | 』 |
| U+3011 | RIGHT BLACK LENTICULAR BRACKET | 】 |
| U+3015 | RIGHT TORTOISE SHELL BRACKET | 〕 |
| U+3017 | RIGHT WHITE LENTICULAR BRACKET | 〗 |
| U+3019 | RIGHT WHITE TORTOISE SHELL BRACKET | 〙 |
| U+301B | RIGHT WHITE SQUARE BRACKET | 〛 |
| U+301E | DOUBLE PRIME QUOTATION MARK | 〞 |
| U+301F | LOW DOUBLE PRIME QUOTATION MARK | 〟 |
| U+FF09 | FULLWIDTH RIGHT PARENTHESIS | ) |
| U+FF3D | FULLWIDTH RIGHT SQUARE BRACKET | ] |
| U+FF5D | FULLWIDTH RIGHT CURLY BRACKET | } |
| U+FF60 | FULLWIDTH RIGHT WHITE PARENTHESIS |
axf:punctuation-trim で処理される全角句読点は以下のとおりです。
| U+3001 | IDEOGRAPHIC COMMA | 、 |
| U+3002 | IDEOGRAPHIC FULL STOP | 。 |
| U+FF0C | FULLWIDTH COMMA | , |
| U+FF0E | FULLWIDTH FULL STOP | . |
axf:punctuation-trim で処理される全角中点類は以下のとおりです。
| U+30FB | KATAKANA MIDDLE DOT | ・ |
| U+FF1A | FULLWIDTH COLON | : |
| U+FF1B | FULLWIDTH SEMICOLON | ; |
axf:punctuation-trim は、プロポーショナルフォントには影響しません。 また、glyph-orientation-* に auto 以外が指定されているときは常に none とみなされます。
| 注意: | XSL Formatter V4 での axf:punctuation-trim="both" は、Antenna House Formatter V7.5 では axf:punctuation-trim="start end" または axf:punctuation-trim="start allow-end" としてください。 また、axf:kerning-mode="contextual" と併用していた場合は、axf:punctuation-trim="start end adjacent" などとしてください。 |
|---|
axf:text-justify-trim / CSS (-ah-)text-justify-trim
追い込みの処理方法を指定します。 [CSS3-Text] Additional compression: The 'text-justify-trim' property (text-justify-trim は、2005-06-27以降のCSS3-Textから削除されています)
| Value: | none | [ punctuation || punctuation-except-fullstop || punctuation-except-middledot || [ kana | ideograph ] || inter-word ] | auto |
| Initial: | auto |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- none
追い込みの処理をしません。
- punctuation
日本語で、全角の括弧類、中点類、句読点類を詰めの対象として追い込み処理をします。
- punctuation-except-fullstop
punctuation と同じですが、次の2文字を除外します。
U+3002 IDEOGRAPHIC FULL STOP 。 U+FF0E FULLWIDTH FULL STOP . - punctuation-except-middledot
punctuation と同じですが、次の中点類を除外します。
U+30FB KATAKANA MIDDLE DOT ・ U+FF1A FULLWIDTH COLON : U+FF1B FULLWIDTH SEMICOLON ; - kana
ひらがな、カタカナを多少詰めて追い込み処理をします。
- ideograph
漢字やかなの間を詰めの対象として追い込み処理をします。
- inter-word
欧文単語間のスペースを詰めの対象として追い込み処理をします。
- auto
システムの既定値に依存します。これは、オプション設定ファイルの punctuation-trim、text-justify-mode で指定されている値です。ただし、axf:avoid-widow-words が有効なときは、ideograph inter-word とみなされます。
指定された詰めを行って、行に入るだけ文字を追い込みます。 axf:punctuation-trim="all" などによって、追い込む余地がない場合もあります。
axf:text-justify / CSS (-ah-)text-justify
均等割り付けの処理方法を指定します。 [CSS3-Text] Justification Method: the ‘text-justify’ property
| Value: | auto | inter-word | inter-character | distribute |
| Initial: | auto |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- auto
スクリプトによって適切な処理をします。すなわち、漢字やひらがなカタカナのとき文字間を広げ、アラビア文字ではKashida処理し、その他では単語間の空白を広げます。
- inter-word
単語間の空白を広げて均等割り付けを行います。
- inter-character
文字間を広げて均等割り付けを行います。
- distribute
2017-08-22 の CSS Text で inter-character に変更されました。 互換のために distribute も受け付けます。
| 注意: |
inter-character のときは、カーニングやリガチャが制限されます。 |
|---|
axf:kerning-mode / CSS -ah-kerning-mode
カーニング(詰め処理)を行うかどうかを指定します。
| Value: | none | pair | auto |
| Initial: | auto |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- none
カーニングを処理しません。
- pair
ペアカーニングを処理します。
- auto
システムの既定値に依存します。
ペアカーニングを行うかどうかは、オプション設定ファイルの pair-kerning で初期値を設定しておくことができます。 これは、GUIの 組版オプション設定ダイアログ でも設定することができます。
| 注意: | XSL Formatter V4 での axf:kerning-mode="contextual" は廃止されました。 axf:punctuation-trim="adjacent" を利用してください。 |
|---|
axf:kerning-mode は、letter-spacing が指定されている場合は機能しません。
axf:punctuation-spacing / CSS -ah-punctuation-spacing
日本語で、全角約物と全角文字の間の詰めの間隔を指定します。
| Value: | <length> | <percentage> | auto |
| Initial: | auto |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | refer to the font size |
この間隔は、オプション設定ファイルの punctuation-spacing で初期値を設定しておくことができます。
値の意味は以下のとおりです。
- <length>
絶対値で詰めの間隔を指定します。
- <percentage>
実際に適用されるときのフォントサイズ相対の指定となります。
- auto
システムの既定値に依存します。これは、オプション設定ファイルの punctuation-spacing で指定されている値です。
この間隔は、axf:punctuation-trim="adjacent" での以下のアキ量に使用されます。
- 全角閉じ括弧と全角開き括弧の間
- 全角閉じ括弧と全角非約物の間
- 全角非約物と全角開き括弧の間
axf:hanging-punctuation / CSS (-ah-)hanging-punctuation
行頭での突き出し、行末でのぶら下げを行うかどうかを指定します。 [CSS3-Text] Hanging Punctuation: the ‘hanging-punctuation’ property (hanging-punctuation は、2017-08-22以降のCSS3-Textから削除されています)
| Value: | none | [ start || first || [ force-end | allow-end ] || last ] |
| Initial: | none |
| Applies to: | fo:block |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- none
行頭での突き出し、行末でのぶら下げを処理しません。
- start
行頭での突き出しを処理します。 このとき、突き出し対象文字が行頭に位置した場合、その文字は強制的に突き出されます。
- first
段落の先頭行でのみ、start と同じ処理をします。
- force-end
行末でのぶら下げを処理します。 text-align="right" または text-align="justify"(または text-align-last="justify") のとき、ぶら下げ対象文字が行末に位置した場合、その文字は強制的にぶら下げられます。 text-align がそれ以外のときは、なりゆきでぶら下げが起こります。
- allow-end
行末でのぶら下げを処理します。 text-align="right" または text-align="justify"(または text-align-last="justify") のとき、ぶら下げ対象文字が行末に位置した場合、行に収まるときはぶら下げず、収まらないときはぶら下げられます。 text-align がそれ以外のときは、なりゆきでぶら下げが起こります。
- last
段落末でのみ、force-end と同じぶら下げを処理します。
対象となる約物は以下のとおりです。
- force-end, allow-end
日本語または簡体字中国語の場合
繁體字中国語の場合U+3001 IDEOGRAPHIC COMMA 、 U+3002 IDEOGRAPHIC FULL STOP 。 U+FF0C FULLWIDTH COMMA , U+FF0E FULLWIDTH FULL STOP .
その他の場合 last と同じ。U+FE50 SMALL COMMA ﹐ U+FE51 SMALL IDEOGRAPHIC ﹑ U+FE52 SMALL FULL STOP ﹒ U+FF64 HALFWIDTH IDEOGRAPHIC COMMA 、 - last
引用符類、閉じ括弧類、ピリオド、カンマ、ハイフン - start, first
引用符類、開き括弧類、Bullet類
axf:avoid-widow-words / CSS -ah-avoid-widow-words
段落の最後の行が1語(CJKのときは1文字)だけにならないようにします。
| Value: | false | true | [<length> || <percentage>] |
| Initial: | false |
| Applies to: | fo:block |
| Inherited: | yes |
| Percentages: | refer to the width of containing block |
値の意味は以下のとおりです。
- false
何もしません。
- true
段落の最後の行が1語(CJKのときは1文字)だけにならないようにします。axf:text-justify-trim="auto" のときは、ideograph inter-word が指定されているとみなされます。
- <length>
- <percentage>
段落の最後の行に指定した幅のテキストを残すようにします。<length> と <percentage> の両方が指定されたときは、どちらか小さい方が採用されます。 0以下のときは false とみなされます。0超で axf:text-justify-trim="auto" のときは、axf:text-justify-trim="ideograph inter-word" が指定されているとみなされます。 この指定は、axf:line-break="bpil" のときなど、Breaking Paragraphs into Lines の行分割アルゴリズムが適用されるときのみ有効です。そうでないとき、0超の指定は true とみなされます。
注意: 指定された幅を確保するとあまりにもアンバランスになるような場合など、指定された幅は必ずしも確保されるとは限りません。
true の指定で、段の幅(行の長さ)が短いときには、追い込む余地が少ないのであまり効果がありません。また、追い出されている1語を追い込む余地がない場合などでは、axf:avoid-widow-words の効果は現われません。axf:punctuation-trim や axf:text-justify-trim の設定によって、追い込む余地がなくなることもありますので、注意してください。 CJKでの行末の約物の扱いについては、オプション設定ファイルの avoid-widow-words-cjk-punctuation を参照してください。
axf:avoid-widow-words-cjk-punctuation / CSS -ah-avoid-widow-words-cjk-punctuation
CJKで axf:avoid-widow-word="true" のとき、1文字に最後の約物を含めて勘定するかどうかを指定します。
| Value: | auto | true | false | <string> |
| Initial: | auto |
| Applies to: | fo:block |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- auto
オプション設定ファイルの avoid-widow-words-cjk-punctuation の指定に従います。
- false
約物も1文字に勘定するので「す。」のような行になることがあります。
- true
約物は1文字に勘定しないので「す。」のような行にはならず、「です。」のような行になります。ここで対象となる約物は、次の文字です。
- UAX#14: Line Breaking Properties での CL または CP に分類される文字(閉じ括弧や句読点などです)
- U+2019 および U+201D
- <string>
axf:avoid-widow-words-cjk-punctuation="?!" のように true/false 以外の文字列を指定すると、それらの文字も上記に加えて対象となる約物として扱われます。
axf:intrude-into-punctuation / CSS -ah-intrude-into-punctuation
インライン要素を句読点に食い込ませます。
| Value: | none | [start || end] |
| Initial: | none |
| Applies to: | inline elements |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- none
何もしません。
- start
日本語で、start側の直前の文字が以下のいずれかのとき、その文字を半角に扱います。
- 全角閉じ括弧
- 全角句読点
これらの文字については axf:punctuation-trim を参照してください。
- end
日本語で、end側の直後の文字が以下のいずれかのとき、その文字を半角に扱います。
- 全角開き括弧
これらの文字については axf:punctuation-trim を参照してください。
axf:punctuation-trim="adjacent" のときに機能します。
このプロパティは、脚注の合印を句点の後ろに配置して句点を半角に扱いたいときなどに指定します。axf:punctuation-trim="all" でも同様な配置にできますが、それでは特定のインライン要素にだけ適用させることはできません。
スペースと配置
スペース
axf:text-autospace / CSS (-ah-)text-autospace
和欧文間にアキを入れるかどうかを指定します。 [CSS3-Text] Adding space: the ‘text-autospace’ property (text-autospace は、2011-04-12以降のCSS3-Textから削除されています)
| Value: | none | [ ideograph-numeric || ideograph-alpha || ideograph-parenthesis ] | auto |
| Initial: | auto |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- none
アキを入れません。
- ideograph-numeric
仮名漢字-欧文数字間にアキを入れます。ここで、欧文数字は、Unicode で Nd で、Full Width でない文字です。
- ideograph-alpha
仮名漢字-欧文アルファベット間にアキを入れます。ここで、欧文アルファベットは、Unicodeで Lu、Ll、Lt、Lm に分類される文字です。
- ideograph-parenthesis
仮名漢字-欧文括弧間にアキを入れます。ただし、仮名漢字-欧文閉じ括弧間や、欧文開き括弧-仮名漢字間にはアキを入れません。
- auto
システムの既定値に依存します。設定によって、none または ideograph-numeric ideograph-alpha とみなされます。
アキを入れるかどうかは、オプション設定ファイルの text-autospace で初期値を設定しておくことができます。 また、GUIの 組版オプション設定ダイアログ でも設定することができます。
axf:text-autospace-width / CSS -ah-text-autospace-width
和欧文間のアキ量を指定します。
| Value: | <length> | <percentage> | auto |
| Initial: | auto |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | refer to the font size |
この間隔は、オプション設定ファイルの text-autospace-width で初期値を設定しておくことができます。
値の意味は以下のとおりです。
- <length>
絶対値でアキ量を指定します。
- <percentage>
実際に適用されるときのフォントサイズ相対の指定となります。
- auto
システムの既定値に依存します。これは、オプション設定ファイルの text-autospace-width で指定されている値です。
この間隔は、axf:text-autospace で利用されます。
axf:text-treat-as / CSS -ah-text-treat-as
和欧文間のアキや全角約物の詰めのためのみなし文字列を指定します。
| Value: | <string> [both | start | end]? |
| Initial: | empty string |
| Applies to: | inline formatting objects |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- <string>
みなし文字列を指定します。空のときはみなし文字列処理を行いません。
- both
両側に対してみなし文字列処理を行います。both/start/endいずれも省略されたときはbothとみなされます。
- start
start側に対してのみみなし文字列処理を行います。
- end
end側に対してのみみなし文字列処理を行います。
text-autospace による和欧文間のアキや、punctuation-trim による全角約物の詰めは、隣接する文字との間に対してのみ作用します。つまり、<img> や <math> などには作用しません。例えばHTMLで、
いろは<math>...</math>ほへと
のようなとき、<math>の前後に和欧文間のアキはありません。そこで、
math { -ah-text-treat-as: "A" }
のように指定すると、あたかも
いろはAほへと
と文字列が指定されたかのように和欧文間の処理を行い、<math> の前後に和欧文間のアキができます(html.css にはこの指定が含まれています)。 text-treat-asの文字列は先頭と最後の文字のみが有効です。先頭の文字はstart側の文字列との和欧文間に、最後の文字はend側の文字列との和欧文間に利用されます。 start側とend側で和欧文間の扱いを変えたいときには、"A." などと指定すればよいでしょう。 また、通常は和欧文間のアキが適用されないような文字に対しても適用を促したいことがあります。
いろは#123ほへと
のようなとき、# の前にアキはありませんが、3 の後にはアキができます。そこで、次のようにすれば、# の前にもアキができます。
いろは<span style="-ah-text-treat-as:'1'">#123</span>ほへと
いろは<fo:inline axf:text-treat-as="'1'">#123</fo:inline>ほへと
次のようにして、閉じ括弧直後の合印に全角約物の詰めを適用させることもできます。
ちりぬ)<sup style="-ah-text-treat-as:')' start">2)</sup>
<img> では alt を利用することもできるでしょう。
img { -ah-text-treat-as: attr(alt) }
axf:letter-spacing-side / CSS -ah-letter-spacing-side
letter-spacingによるアキを文字のどちら側に付けるかを指定します。
| Value: | both | start | end |
| Initial: | both |
| Applies to: | inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- both
文字の両側に半分ずつのアキを付けます。
- start
文字のstart側にのみアキを付けます。
- end
文字のend側にのみアキを付けます。
axf:auto-letter-spacing / CSS -ah-auto-letter-spacing
文字数によってletter-spacingを変化させます。
| Value: | [ none | <length> | <percentage> ]* |
| Initial: | none |
| Applies to: | inline-level formatting objects |
| Inherited: | no |
| Percentages: | refer to the font size |
値の意味は以下のとおりです。
- none
letter-spacingを指定しません。
値は、2文字以上の文字数に対応して必要なだけ列挙します。例えば、次のように指定した場合、
axf:auto-letter-spacing="2em 1em 0.5em 0.25em"このFO内の文字数が、2文字のときletter-spacing="2em"、3文字のときletter-spacing="1em"、4文字のときletter-spacing="0.5em"、5文字のときletter-spacing="0.25em" に強制します。それ以外の文字数では何もしません。文字数は、最初のインライン要素に含まれる文字のみが数えられます。
このプロパティは、CJKでの見出しを主に想定しています。
第1章 はじめにのような場合、axf:letter-spacing-side を併用して、
第1章 <fo:inline axf:auto-letter-spacing="2em 1em 0.5em 0.25em" axf:letter-spacing-side="end">はじめに</fo:inline>のようにするとよいでしょう。
ページ番号など、文字数が決まっていないテキストに適用することはできません。
CSS -ah-margin-break
ページ・段の分割が起こったときのマージンの扱いを指定します。
| Value: | [ auto | discard | keep ] keep? |
| Initial: | auto |
| Applies to: | block elements |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- auto
文書先頭または強制改ページ・改段の直後のブロックのbefore側のマージンを保持する以外はdiscardと同じです。
- discard
マージンを捨てます。
- keep
before側のマージンを保持します。ふたつ目のkeepを指定すると、after側のマージンも保持します。
CSS -ah-ignore-leading-newline
開始タグ直後の改行を無視するかどうか指定します。
| Value: | false | true | auto |
| Initial: | false |
| Applies to: | <pre> element |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- false
開始タグ直後の改行を無視しません。
- true
開始タグ直後の改行を無視します。
- auto
HTMLでは開始タグ直後の改行を無視し、XHTMLでは無視しません。
これは、<pre> のように改行が無視されない要素で効果があります。
テキストの配置
axf:text-align-string / CSS -ah-text-align-string
text-align="<string>" のときのテキストの配置を指定します。
| Value: | start | center | end | inside | outside | left | right |
| Initial: | end |
| Applies to: | fo:table-cell |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- start
- center
- end
- inside
- outside
- left
- right
text-align や text-align-last と同じです。
<fo:table-cell> に対する <string> の指定は、小数点などの指定された文字位置を揃えますが、文字列全体をどちらに寄せるかの規定がありません。 デフォルトで、Antenna House Formatter V7.5 は、CSS2の 17.5.4 Horizontal alignment in a column の例示に従って右寄せで表示します。 Antenna House Formatter V7.5 は、これを拡張して左寄せや中央揃えを可能にしています。
axf:text-align-first / CSS -ah-text-align-first
最初の行のテキストの配置を指定します。
| Value: | relative | start | center | end | justify | inside | outside | left | right |
| Initial: | relative |
| Applies to: | fo:block |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- relative
何もしません。axf:text-align-first は無効です。
- start
- center
- end
- justify
- inside
- outside
- left
- right
text-align や text-align-last と同じです。
最初の行領域の子の配置、直前の行の最後がU+000Aである行の配置を指定します。 text-align-last よりも優先します。
axf:leader-expansion を参照してください。
axf:flush-zone / CSS -ah-flush-zone
最後の行末のアキの調整をします。
| Value: | none | <length> | <percentage> |
| Initial: | none |
| Applies to: | fo:block |
| Inherited: | yes |
| Percentages: | refer to the width of containing block |
値の意味は以下のとおりです。
- none
-
何もしません。
- <length>
- <percentage>
-
text-align="justify" で text-align-last="justify" でないとき、最後の行末のアキが指定された値以下の場合には、text-align-last="justify" として最後の行を処理します。
axf:balanced-text-align / CSS -ah-balanced-text-align
最後の行も含めてブロック全体をバランスさせるか指定します。
| Value: | true | false | auto |
| Initial: | auto |
| Applies to: | fo:block |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- true
最後の行も含めてブロック全体がバランスするように調整されます。
- false
最後の行をバランスさせる処理はしません。
- auto
次のいずれかの条件のブロックに適用したとき、最後の行も含めてブロック全体がバランスするように調整されます。
- text-align="justify" かつ text-align-last="justify"
- text-align="center" かつ text-align-last="center"
このプロパティは、axf:line-break="bpil" のときなど、Breaking Paragraphs into Lines の行分割アルゴリズムが適用されるときのみ有効です。そうでないときは false とみなされます。
axf:adjust-last-line-spacing / CSS -ah-adjust-last-line-spacing
最終行の空白の調整をします。
| Value: | false | true |
| Initial: | false |
| Applies to: | block elements |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- false
何もしません。
- true
最終行の空白のアキと直前の行のアキの差を小さくします。
この処理は次の条件のときに適用されます。
- text-align が justify である
- text-align-last が justify でない
- axf:line-break="bpil" のときなど、Breaking Paragraphs into Lines の行分割アルゴリズムが適用されるとき
もしアキの調整をした結果、axf:flush-zone の条件を満たすと、axf:flush-zone が適用されます。
leader-alignment
以下の太字の値が拡張されます。
| Value: | none | reference-area | |
| Initial: | none |
| Applies to: | fo:leader |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- start
leader-pattern="dots" または leader-pattern="use-content" で内容がテキストだけのとき、リーダをstart側に寄せます。
- center
leader-pattern="dots" または leader-pattern="use-content" で内容がテキストだけのとき、リーダを中央に寄せます。
- end
leader-pattern="dots" または leader-pattern="use-content" で内容がテキストだけのとき、リーダをend側に寄せます。
| 注意: | page には対応していません。 |
|---|
axf:leader-expansion
リーダを強制的に広げるかどうか指定します。
| Value: | auto | force |
| Initial: | auto |
| Applies to: | fo:block |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- auto
-
text-align の指定により、従来どおりの動作をします。
- force
-
リーダの含まれる行を、強制的に text-align="justify" とみなします。その結果、リーダが広がることになります。
| 注意: | CSS では常に force とみなされます。 |
|---|
リーダを使った目次を考えます。そのとき、ラベルの長さやページ数の長さによって、次のように組版したいとします。
Short Label ................................. 10, 20, 30Short Label ... 10, 20, 30, 40, 50, 60, 70, 80, 90, 100, 110, 120, 130, 140, 150Very Loooooooooooooooooooooooooooooooooooooong Label ... ............................................. 10, 20, 30Very Loooooooooooooooooooooooooooooooooooooong Label ... ..... 10, 20, 30, 40, 50, 60, 70, 80, 90, 100, 110, 120, 130, 140, 150Very Very Very Loooooooooooooooooooooooooooooooooooooong Long Long Label ............................. 10, 20, 30Very Very Very Loooooooooooooooooooooooooooooooooooooong Long Long Label .... 10, 20, 30, 40, 50, 60, 70, 80, 90, 100, 110, 120, 130, 140, 150
XSL仕様での、
<fo:block text-align="justify" text-align-last="justify">
Label
<fo:leader leader-pattern="dots"/>
Pages
</fo:block>という指定では、単純な 1. と 5. だけが期待した結果になりますが、3. は次のようにすれば実現できます。
<fo:block text-align="justify" text-align-last="justify">
Label
<fo:leader leader-length.minimum="0pt" leader-pattern="dots"/><fo:leader leader-pattern="dots"/>
Pages
</fo:block>次に、axf:text-align-first を利用して
<fo:block text-align="justify" text-align-last="right" axf:text-align-first="justify">
Label
<fo:leader leader-length.minimum="0pt" leader-pattern="dots"/><fo:leader leader-pattern="dots"/>
Pages
</fo:block>とすると、3. と 5. 以外は期待どおりとなります。 さらに、axf:leader-expansion を利用して
<fo:block text-align="justify" text-align-last="right" axf:text-align-first="justify"
axf:leader-expansion="force">
Label
<fo:leader leader-length.minimum="0pt" leader-pattern="dots"/><fo:leader leader-pattern="dots"/>
Pages
</fo:block>とすることで、1. ~ 6. すべてに対して期待する結果が得られます。
axf:text-kashida-space / CSS -ah-text-kashida-space
アラビア語の均等割り付けで、Kashidaの割合を指定します。
| Value: | <percentage> | auto |
| Initial: | auto |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | yes |
値の意味は以下のとおりです。
- <percentage>
空白とKashidaの割合を表します。0% ならKashida拡張はなく、通常の均等割り付けと同じように空白のみが拡張されます。100%なら可能な限り Kashidaが挿入されます。値は、0%~100% の間でなければなりません。
- auto
システムの既定値に依存します。
この割合は、オプション設定ファイルの text-kashida-space で初期値を設定しておくことができます。
axf:justify-nbsp / CSS -ah-justify-nbsp
NON-BREAKING SPACE を均等割り付けの対象にするかどうかを指定します。
| Value: | true | false |
| Initial: | true |
| Applies to: | all formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- true
NON-BREAKING SPACE を均等割り付けの対象とします。
- false
NON-BREAKING SPACE を均等割り付けの対象としません。
通常、NON-BREAKING SPACE(U+00A0)は、均等割り付けの対象となります。axf:justify-nbsp プロパティは、U+00A0 を均等割り付けの対象から除外したいときに指定します。
axf:indent-here / CSS -ah-indent-here
改行時のインデント位置を領域の位置に合わせます。
| Value: | none | <length> |
| Initial: | none |
| Applies to: | fo:inline |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- none
何もしません。
- <length>
改行時のインデント位置を、指定されたインライン領域の先頭から<length>ずれた位置に合わせます。
インデントするには、次のようにこのプロパティを含む <fo:inline> を指定します。
<fo:block>Indent-here: <fo:inline axf:indent-here="0pt"/>The quick brown fox jumps over the lazy dog ...</fo:block><fo:inline> の先頭位置がインデントの基準となります。 この例のように空の <fo:inline> を用いると、その <fo:inline> が行末に残り、インデントの基準が行末近くになることがあります。なるべく次の例のように内容を持たせるのがよいでしょう。
<fo:block>Indent-here: <fo:inline axf:indent-here="0pt">The</fo:inline> quick brown fox jumps over the lazy dog ...</fo:block>text-indent / CSS (-ah-)text-indent
ブロック内の最初の行のインデントを指定します。 [CSS3-Text] First Line Indentation: the text-indent property
| Value: | [<length> | <percentage>] && hanging? && each-line? |
| Initial: | 0pt |
| Applies to: | fo:block, fo:block-container |
| Inherited: | yes |
| Percentages: | refer to the logical width of the containing block |
値の意味は以下のとおりです。
- <length>
- <percentage>
インデント量です。
- hanging V7.5
逆方向にインデントします。
- each-line V7.5
ブロック内の強制改行直後の行にもインデントを適用します。
次の2つは同じように組まれますが、後者はブロックからテキストがはみ出すので注意してください。
<fo:block text-indent="5em hanging"><fo:block text-indent="-5em" start-indent="5em">axf:text-indent-if-first-on-page / CSS -ah-text-indent-if-first-on-page
ページ先頭または段先頭のブロックの text-indent を指定します。
| Value: | [[<length> | <percentage>] && hanging? && each-line?] | auto |
| Initial: | auto |
| Applies to: | fo:block, fo:block-container |
| Inherited: | yes |
| Percentages: | refer to the logical width of the containing block |
値の意味は以下のとおりです。
- <length>
- <percentage>
- hanging V7.5
- each-line V7.5
ブロックがページ先頭または段先頭に来たとき、最初の行がそのページまたは段にあれば、text-indent の値をこのプロパティの値で代替します。
- auto
何もしません。
タブ
タブ文字(U+0009)は、FO では空白文字(U+0020)に正規化されてしまい、通常は空白としての意味しか持ちません。しかし、JIS X 4051:2004 など、タブによって位置を揃える文書構造が多く存在しています。Antenna House Formatter V7.5 では、タブ構造を表現できるような拡張を用意しています。
| 注意: | タブが含まれる行では、text-align="start" に強制されます。 |
|---|
| 注意: | BIDI処理を要するテキストでは、タブ処理のもっともらしい効果を期待することはできません。 |
|---|
<axf:tab>
- Common Usage:
-
タブ位置までスペースを空けます。 タブ位置は、axf:tab-stops で指定します。
- Areas:
正規行内領域を生成して返す。
- Contents:
EMPTY
この要素は、<fo:character character="	"/> と等価ではありません。<fo:character> には white-space-collapse や white-space-treatment などの空白関係のすべてのプロパティが適用されます。
<fo:inline axf:tab-treatment="preserve">	</fo:inline> と等価です。 HTMLなどでは、<span style="-ah-tab-treatment:preserve">	</span> のように指定することができます。 V7.5axf:tab-align / CSS (-ah-)tab-align V7.5
タブ位置での配置を指定します。
| Value: | auto | start | center | end | left | right | decimal | <string> |
| Initial: | auto |
| Applies to: | axf:tab |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- auto
対応する axf:tab-stops でのタブ位置で指定されている配置とみなされます。
- start
タブ位置に文字列先頭を揃えます。
- center
タブ位置に文字列中央を揃えます。
- end
タブ位置に文字列末尾を揃えます。
- left
タブ位置に文字列の左側(縦書きでは上側)を揃えます。writing-mode="lr-tb"、"tb-rl" のときは、start と同じです。
- right
タブ位置に文字列の右側(縦書きでは下側)を揃えます。writing-mode="lr-tb"、"tb-rl" のときは、end と同じです。
- decimal
"." を指定したとみなされます。
- <string>
指定された文字列先頭をタブ位置に揃えます。例えば、axf:tab-align="." では次のように揃います。
1 . 2345 123 . 45 12345 . 12345
axf:tab-stops / CSS (-ah-)tab-stops V7.5
タブ位置を指定します。
| Value: | [ [ <tab-align>? [ <length> | <number> ] ]* [ <tab-align>? eol ]? ]! |
| Initial: | 8 |
| Applies to: | all block-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
| <tab-align> | = | start | center | end | left | right | decimal | <string> |
値の意味は以下のとおりです。
- <tab-align>
タブ位置での配置を指定します。省略されたときは直前のタブ位置の配置と同じとみなされます。先頭で省略されたときは start とみなされます。axf:tab-align を参照してください。
- <length>
タブ間隔を指定します。
- <number>
指定された文字数の空白(U+0020)分の間隔とみなされます。
- eol
行末にタブ位置があるとみなされます。ただし、直前のタブ指定がすでに行末を超えているときは、常に行末にタブ位置があるとみなされます。
指定される間隔は、参照領域先頭を基点として加算された距離となります。負の値は指定できません。 eol が指定されていないときは、最後の値が行末に達するまで繰り返し指定されているとみなされます。ただし、それがゼロのときはタブは無視されます。 例えば、次のように指定します。
axf:tab-stops="80pt decimal 40pt end 8 eol"CSS の tab-size:8 は、-ah-tab-stops:8 と等価です。 CSSでは、-ah-tab-stops が指定されているときは tab-size は無視されます。
axf:tab-treatment / CSS (-ah-)tab-treatment V7.5
タブ文字(U+0009)の扱いを指定します。
| Value: | <number> | preserve | normal |
| Initial: | normal |
| Applies to: | fo:block, fo:character |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- <number>
指定された文字数の空白(U+0020)として扱います。負の値は指定できません。 この空白は、white-space-collapse や white-space-treatment などの処理対象となります。
- preserve
<axf:tab/>として扱います。
- normal
FOでは 4 とみなされます。CSSではタブ文字のまま処理されますが、-ah-tab-stops や -ah-tab-align は適用されません。
axf:tab-overlap-treatment / CSS (-ah-)tab-overlap-treatment V7.5
タブ揃えで文字が重なるときの扱いを指定します。
| Value: | auto | ignore-tab | next-tab |
| Initial: | auto |
| Applies to: | fo:block, fo:character |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- auto
システムの既定値に依存します。これは、オプション設定ファイルの tab-overlap-treatment で指定されている値です。
- ignore-tab
タブを無視します。文字列は直前の文字列に続けて表示されます。
- next-tab
次のタブ位置にタブを進めます。
axf:tab-align="start" では文字が重なることはありません。
文字とテキスト修飾
axf:text-line-color / CSS -ah-text-line-color
下線、取消し線、上線の色を指定します。
| Value: | <color> |
| Initial: | the value of the ‘color’ property |
| Applies to: | all elements with and generated content with textual content |
| Inherited: | no |
| Percentages: | N/A |
axf:text-line-style / CSS -ah-text-line-style
下線、取消し線、上線のスタイルを指定します。
| Value: | <border-style> |
| Initial: | solid |
| Applies to: | all elements with and generated content with textual content |
| Inherited: | no |
| Percentages: | N/A |
<border-style> に none は指定できません。
axf:text-line-width / CSS -ah-text-line-width
下線、取消し線、上線の太さを指定します。
| Value: | auto | <border-width> |
| Initial: | auto |
| Applies to: | all elements with and generated content with textual content |
| Inherited: | no |
| Percentages: | N/A |
axf:text-underline-position / CSS (-ah-)text-underline-position
下線の位置を指定します。 [CSS3-Text] Other text decoration simple properties: 'text-underline-position'
| Value: | auto | [ [ before-edge | alphabetic | after-edge ] || [ <percentage> | <length> ] ] |
| Initial: | auto |
| Applies to: | all elements with and generated content with textual content |
| Inherited: | yes |
| Percentages: | refers to the line height of the parent area |
値の意味は以下のとおりです。
- auto
位置を自動的に調整して下線を引きます。縦書きでの axf:vertical-underline-side の指定が有効です。
- before-edge
下線を before-edge に引きます。<percentage>または<length>が指定されていないときは、下線の幅の上端が before-edge に位置します。<percentage>または<length>が指定されているときは、下線の幅の中心が before-edge に位置します。
- alphabetic
下線をベースラインの位置に引きます。<percentage>または<length>が指定されていないときは、下線の幅の上端がベースラインに位置します。<percentage>または<length>が指定されているときは、下線の幅の中心がベースラインに位置します。
- after-edge
下線を after-edge に引きます。<percentage>または<length>が指定されていないときは、下線の幅の下端が after-edge に位置します。<percentage>または<length>が指定されているときは、下線の幅の中心が after-edge に位置します。
- <percentage>
- <length>
指定された量だけ、下線の位置をずらします。axf:vertical-underline-side によって右側に下線が引かれているときは、左側とは逆方向にずらされます。
axf:vertical-underline-side / CSS -ah-vertical-underline-side
縦書きでの下線(傍線)をどちら側に付けるかを指定します。
| Value: | left | right | depend-on-language | auto |
| Initial: | auto |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- left
左側に下線(傍線)を引きます。
- right
右側に下線(傍線)を引きます。
- depend-on-language
languageプロパティでの言語が日本語(jpn)または韓国語(kor)のときは右側に、その他の言語では左側に配置されます。
- auto
システムの既定値に依存します。
axf:text-underline-position="auto" のときにのみ、このプロパティは有効です。 また、上線は下線と反対の位置に引かれます。
下線の位置は、オプション設定ファイルの vertical-underline-side で初期値を設定しておくことができます。 また、GUIの 組版オプション設定ダイアログ でも設定することができます。
axf:vertical-underline-side="auto" で、システムの既定値も自動のときは、languageプロパティでの言語が日本語(jpn)または韓国語(kor)のときは右側に、その他の言語では左側に配置されます。languageプロパティの指定がないときは、標準のCJK言語 の設定によります。
axf:text-stroke / CSS -ah-text-stroke
文字の輪郭を指定します。
| Value: | <length> <color>? | <color> |
| Initial: | 0pt transparent |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
このプロパティは、axf:text-stroke-width、axf:text-stroke-color のショートハンドです。
| 注意: | このプロパティは、GUIとPDF出力、SVG出力で有効です。他の出力では無視されます。 |
|---|
| 注意: | Arabic や Devanagari などの繋がった文字列では、文字境界に輪郭線が描かれてしまいます。 |
|---|
axf:text-stroke-width / CSS -ah-text-stroke-width
文字の輪郭の幅を指定します。
| Value: | <length> |
| Initial: | 0pt |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
文字の輪郭の幅を指定します。0 以下のときは輪郭は描かれません。
| 注意: | このプロパティは、GUIとPDF出力、SVG出力で有効です。他の出力では無視されます。 |
|---|
| 注意: | Arabic や Devanagari などの繋がった文字列では、文字境界に輪郭線が描かれてしまいます。 |
|---|
axf:text-stroke-color / CSS -ah-text-stroke-color
文字の輪郭の色を指定します。
| Value: | <color> |
| Initial: | transparent |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
文字の輪郭の色を指定します。透明のときは輪郭は描かれません。
| 注意: | このプロパティは、GUIとPDF出力、SVG出力で有効です。他の出力では無視されます。 |
|---|
| 注意: | Arabic や Devanagari などの繋がった文字列では、文字境界に輪郭線が描かれてしまいます。 |
|---|
CSS (-ah-)text-decoration
[CSS 2.1] 16.3.1 Underlining, overlining, striking, and blinking
[CSS3-TextDecor] Text Decoration Shorthand: the ‘text-decoration’ property
| Value: | <text-decoration-line> || <text-decoration-color> || <text-decoration-style> |
| Initial: | none |
| Applies to: | all elements and generated content |
| Inherited: | no |
| Percentages: | N/A |
CSS (-ah-)text-decoration-color
[CSS3-TextDecor] Text Decoration Color: the ‘text-decoration-color’ property
| Value: | <color> |
| Initial: | currentColor |
| Applies to: | all elements and generated content |
| Inherited: | no |
| Percentages: | N/A |
CSS (-ah-)text-decoration-line
[CSS3-TextDecor] Text Decoration Lines: the ‘text-decoration-line’ property
| Value: | none | [ underline || overline || line-through || |
| Initial: | none |
| Applies to: | all elements and generated content |
| Inherited: | no (but see prose) |
| Percentages: | N/A |
CSS (-ah-)text-decoration-style
[CSS3-TextDecor] Text Decoration Style: the ‘text-decoration-style’ property
| Value: | <border-style> |
| Initial: | solid |
| Applies to: | all elements and generated content |
| Inherited: | no |
| Percentages: | N/A |
axf:text-orientation / CSS (-ah-)text-orientation

 縦書きでの文字の向きを指定します。
[CSS3-WritingModes] Orienting Text: the ‘text-orientation’ property
縦書きでの文字の向きを指定します。
[CSS3-WritingModes] Orienting Text: the ‘text-orientation’ property
| Value: | mixed | upright | sideways-rl | sideways | none | auto |
| Initial: | auto |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- mixed
英数字などを90°時計回りに回転させます。(図の右側)
- upright
括弧などの約物を除き、すべて正立させます。(図の左側)
- sideways-rl
- sideways
すべての文字を90°時計回りに回転させます。これは、縦書き中で一部分を横書きにするのと同じような効果があります。
- none
システムに依存します。動作としては、mixed と近い結果となりますが、どの文字を回転させるかは、旧版との互換性を考慮して決められています。
- auto
XSL-FO では、オプション設定ファイルで text-orientation-mode の値が 7のとき mixed と、6以下では none とみなされます。 CSS では、mixed とみなされます。
mixed と upright の振る舞いについては、縦書きでの文字の正立を参照してください。正立された文字列中では常に axf:word-break="break-all"、 hyphenate="false" とみなされます。
このプロパティは、横書き中では無効です。また、ArabicやThaiなどの複雑なスクリプトを正立させることはできません。
axf:text-combine-horizontal / CSS (-ah-)text-combine-horizontal
縦書きでの自動
| Value: | none | all | [ digits <integer> || alpha <integer> || alphanumeric <integer> || emoji ] |
| Initial: | none |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- none
自動縦中横を行いません。
- all
テキスト(含絵文字)のみから成る要素の全体を縦中横にします。
- digits
<integer> で指定された桁数以下の数字(0-9)の連続を縦中横にします。
- alpha
<integer> で指定された桁数以下の英字(A-Z, a-z)の連続を縦中横にします。
- alphanumeric
<integer> で指定された桁数以下の英数字(0-9, A-Z, a-z)の連続を縦中横にします。
- emoji
絵文字を縦中横にします。
通常、縦中横は次のようにマークアップされるでしょう。
<fo:inline-container writing-mode="lr-tb"
line-height="1"
text-align-last="center"
text-indent="0pt"
start-indent="0pt"
end-indent="0pt"
padding="0pt"
wrap-option="no-wrap">
<fo:block>12</fo:block>
</fo:inline-container>自動縦中横は、この手間を省きます。
axf:text-combine-horizontalの適用は、axf:text-orientationやtext-transform、axf:number-transformなどの適用よりも前に行われます。 縦中横対象文字列の前後にあった除去可能な空白は除去されます。
axf:text-combine-horizontalがdigitsで、axf:text-orientation="upright"のときは、小数点が隣接する長さ <integer> 以下の縦中横対象の数字列に対して、次のようなことをします。


- 小数点とみなされるのは、U+002E および U+FF65 です。
- 小数点に後続する縦中横対象の数字列は、縦中横にしません。ただし、小数点は U+FF65 に変換されます。
- 縦中横対象の数字列に小数点が後続するときは、その数字列は縦中横処理され、小数点は U+FF65 に変換されます。
右図は、次のように "12.34" を自動縦中横した例です。
<fo:block axf:text-combine-horizontal="digits 2"
axf:text-orientation="upright"
>12.34</fo:block>さらに、text-transformと組み合わせると、2文字以上の縦中横は全角にせず、他を全角変換することができます。
<fo:block axf:text-combine-horizontal="digits 2"
axf:text-orientation="upright"
text-transform="full-width"
>平成25年4月16日</fo:block>| 注意: | 縦中横にされた文字数が2文字以上のときは、axf:number-transformの指定は無視されます。 |
|---|
| 注意: | axf:text-orientation="upright"以外での自動縦中横の指定はお勧めできません。 |
|---|
自動縦中横は、以下の場合は無効です。また、縦中横部分の圏点は削除されます。
- 横書きのとき(縦中横の中、axf:text-orientationの値がsidewaysのときを含む)
- CJK以外の言語が明示されているとき
- ルビの中
- <fo:page-number>などの動的に生成される文字列
圏点
Antenna House Formatter V7.5 では、文字列に圏点を付けることができます。ただし、圏点を任意のスクリプトに付けることはできません。CJK以外では、以下のスクリプトにのみ適用できます。
- Latn
- Cyrl
- Grek
- Zyyy
また、ルビの親文字に圏点を付けることはできますが、ルビ文字に圏点を付けることはできません。
一般のフォント中の圏点のグリフは、字形の大きさがまちまちなため、使用する圏点に応じて位置と大きさを調整しなければならないでしょう。
axf:text-emphasis-style="sesame"
axf:text-emphasis-offset="-0.25"
axf:text-emphasis-font-size="1"
axf:text-emphasis-position="before"
axf:text-emphasis-style="circle"
axf:text-emphasis-offset="0.25"
axf:text-emphasis-font-size="0.25"
axf:text-emphasis-position="before"
圏点専用のフリーのフォントが用意されています(☞ Kenten Generic OpenType Font)。このフォントは、圏点の大きさが揃っているので、どの圏点に対しても同じ指定で済みます。
axf:text-emphasis-style="sesame"
axf:text-emphasis-offset="0"
axf:text-emphasis-font-size="0.5"
axf:text-emphasis-font-family="KentenGeneric"
axf:text-emphasis-position="before"
axf:text-emphasis-style / CSS (-ah-)text-emphasis-style
圏点のスタイルを指定します。 [CSS3-TextDecor] Emphasis Mark Style: the ‘text-emphasis-style’ property
| Value: | none | [ [ filled | open ] || [ dot | circle | double-circle | triangle | sesame ] ] | <string> |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- none
圏点はありません。
- filled
塗りつぶし文字を指定します。
- open
白抜き文字を指定します。
- dot
点を指定します。filled dot は U+2022 •、open dot は U+25E6 ◦ です。
- circle
円を指定します。filled circle は U+25CF ●、open circle は U+25CB ○ です。
- double-circle
二重円を指定します。filled double-circle は U+25C9 ◉、open double-circle は U+25CE ◎ です。
- triangle
三角形を指定します。filled triangle は U+25B2 ▲、open triangle は U+25B3 △ です。
- sesame
ゴマ点を指定します。filled sesame は U+FE45 ﹅、open sesame は U+FE46 ﹆ です。
- <string>
任意の文字列を指定します。複数文字が指定されているときはすべてが表示されますが、圏点の重なりは考慮されません。
filled または open が指定されていないときは filled とみなされます。filled または open だけが指定されているときは、横書きでは circle が、縦書きでは sesame が指定されているとみなされます。
axf:text-emphasis-position / CSS (-ah-)text-emphasis-position
圏点を親文字のどちら側に付けるか指定します。 [CSS3-TextDecor] Emphasis Mark Position: the ‘text-emphasis-position’ property
| Value: | before | after |
| Initial: | before |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- before
before側へ圏点を付けます。
- after
after側へ圏点を付けます。
axf:text-emphasis-offset / CSS -ah-text-emphasis-offset
圏点と親文字の間隔を指定します。
| Value: | <number> | <length> | <percentage> |
| Initial: | 0pt |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | refer to the font size |
<number> の指定では、text-emphasis-font-size と掛け合わせたものとなります。ルビと圏点を同じ側に付けるとき、指定されている値とルビの高さの大きい方に調整されます。
axf:text-emphasis-skip / CSS -ah-text-emphasis-skip
圏点を付けない文字を指定します。
| Value: | none | [ spaces || punctuation || symbols || narrow ] |
| Initial: | spaces |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- spaces
空白文字を除きます。
- punctuation
約物を除きます。
- symbols
シンボルを除きます。
- narrow
幅広文字以外(いわゆる半角文字など)を除きます。
axf:text-emphasis-font-family / CSS -ah-text-emphasis-font-family
圏点のフォントファミリを指定します。
| Value: | [ <family-name> | <generic-family> ]# |
| Initial: | empty string |
| Applies to: | emphasis elements |
| Inherited: | yes |
| Percentages: | N/A |
指定されなかったときは、font-family と同じになります。
axf:text-emphasis-font-size / CSS -ah-text-emphasis-font-size
圏点のフォントサイズを指定します。
| Value: | <number> | <absolute-size> | <relative-size> | <length> | <percentage> |
| Initial: | 0.5 |
| Applies to: | emphasis elements |
| Inherited: | yes |
| Percentages: | refer to the font size |
<number> の指定では、font-size と掛け合わせたものとなります。
axf:text-emphasis-font-style / CSS -ah-text-emphasis-font-style
圏点を斜体にするかどうかを指定します。
| Value: | normal | italic |
| Initial: | empty |
| Applies to: | emphasis elements |
| Inherited: | yes |
| Percentages: | N/A |
指定されなかったときは、font-style と同じになります。
axf:text-emphasis-font-weight / CSS -ah-text-emphasis-font-weight
圏点のフォントの太さを指定します。
| Value: | normal | bold | bolder | lighter | 1...1000 |
| Initial: | empty |
| Applies to: | emphasis elements |
| Inherited: | yes |
| Percentages: | N/A |
指定されなかったときは、font-weight と同じになります。
axf:text-emphasis-font-stretch / CSS -ah-text-emphasis-font-stretch
圏点のフォントの伸縮を指定します。
| Value: | normal | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded | <percentage> | <number> |
| Initial: | empty |
| Applies to: | emphasis elements |
| Inherited: | yes |
| Percentages: | refer to the text-emphasis-font-size |
指定されなかったときは、font-stretch と同じになります。
axf:text-emphasis-color / CSS (-ah-)text-emphasis-color
圏点の色を指定します。 [CSS3-TextDecor] Emphasis Mark Color: the ‘text-emphasis-color’ property
| Value: | <color> |
| Initial: | currentColor |
| Applies to: | emphasis elements |
| Inherited: | yes |
| Percentages: | N/A |
指定されなかったときは、color と同じになります。
テキストシャドウ
text-shadow / CSS (-ah-)text-shadow
テキストシャドウを指定します。 [CSS3-TextDecor] Text Shadows: the ‘text-shadow’ property
| Value: | none | [ <length>{2,3} && <color>? ]# |
| Initial: | none |
| Applies to: | all elements which can have borders |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- none
影を付けません。
<length> と <color> の意味は次のとおりです。
- 最初の <length> は、水平方向の影のオフセットです。正の値のとき領域の右側に、負の値のとき左側の影となります。
- 2番目の <length> は、垂直方向の影のオフセットです。正の値のとき領域の下側に、負の値のとき上側の影となります。
- 3番目の <length> は、非負の値でなければならず、ぼかし半径を指定します。0ならぼかしはありません。0より大きい値が指定されるとラスタ画像形式でテキストシャドウを描画します。
描画する画像の解像度設定は textshadow-resolution-minimum-dpi、textshadow-resolution-pixel-per-em で行います。なお、ぼかし半径をpx単位の長さで与えた場合、ぼかし半径はこれら解像度設定ではなく pxpi によって決まります。 - <color> で影の色を指定します。
この組は複数指定でき、幾重にも影を付けることができます。
| 注意: | XSL仕様ではこのプロパティは継承せずごく限られたFOにしか適用できませんが、Antenna House Formatter V7.5 ではCSS仕様に合わせて拡張されています。 ☞ [XSL 1.1] text-shadow |
|---|
| 注意: | 文字色が透明やα値を含むとき、その色は正しく表示されません。 |
|---|
ぼかし処理を行う場合、以下の点に注意してください。
- GUIおよびPDF出力のみで有効です。他の出力では、ぼかしは無視されます。
- PDF/X のように透過を出力できないデバイスでは、ぼかしは無視されます。
- フォントのグリフをラスタ画像に変換、加工します。フォントによっては画像化、加工しての頒布を禁止などしています。フォントの提供元が定めるライセンス的に問題ないか十分にご確認ください。
- フォントを埋め込まずにぼかし処理を行った場合、そのフォントがインストールされていない環境で出力物を開いたときにテキストシャドウと本文のエリアで字の形状が一致しません。ぼかし処理を行う場合フォントを埋め込むことをお勧めします。また、埋め込み禁止フォントに対してぼかし処理を行うかどうかは textshadow-blur-cannot-embed-font で設定できます。
- 装飾線や圏点等の文字修飾には描画されません。
- PDF出力における圧縮設定は、本機能で作成される画像に対しても適用されます。
- transparency を false に設定した場合、ぼかしは無視されます。
ドロップキャップ
axf:initial-letters / CSS (-ah-)initial-letters
ドロップキャップを行います。 [CSS3-Inline] Initial Letters
| Value: | normal | [[<number> | <length>] <integer>? | [<number> | <length>] && [drop | raise]] [adjacent | <integer2>]? |
| Initial: | normal |
| Applies to: | fo:block (XSL) / ::first-letter (CSS) |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- normal
何もしません。
- <number>
ドロップキャップする文字サイズを行数で指定します。1未満のときは無効です。
- <length>
ドロップキャップする文字サイズを実際の寸法で指定します。指定された寸法が何行分に相当するのか換算されます。1行に満たないときは無効です。
- <integer>
ドロップキャップする文字を何行分沈み込ませるかを指定します。省略したときまたは0のときは行数を整数に切り捨てた値とみなされます。0未満のときは無効です。
- drop
<integer> に行数を整数に切り捨てた値を指定したのと等価です。
- raise
<integer> に 1を指定したのと等価です。
- adjacent
ドロップキャップされる文字部分だけでなく、ブロック内すべての行をインデントします。
- <integer2>
adjacent と似ていますが、指定された行数だけ、ドロップキャップされる文字部分以降の行をインデントします。省略したときは0とみなされます。負のときは無効です。
このプロパティは、XSL-FO では <fo:block> に、CSS では ::first-letter 擬似要素にのみ指定できます。 ドロップキャップされる文字は、axf:initial-letters が指定された要素の子を辿って最初のテキストから選ばれます。XSL-FO の場合、以下の要素がテキストよりも前に現れたら axf:initial-letters は無視されます。CSS の場合は ::first-letter 擬似要素に従います(ただし ruby は除く)。
- axf:initial-letters の指定されている fo:block
- インライン要素内の fo:block
- fo:block 以外のブロック要素
- fo:inline-container
- fo:bidi-override
- fo:page-number
- fo:page-number-citation
- fo:page-number-citation-last
- axf:footnote-number
- axf:footnote-number-citation
axf:initial-letters の指定されたブロックの文字列が短く沈み込ませる行数に満たないとき、後行する axf:initial-letters の指定されていないブロックもインデントして配置されます。ただし、以下の場合はインデントせず、ドロップキャップの次の行へ配置されます。
- clear="start" または "both" の指定されたブロック
- clear="end" の指定されたブロックで、end側にフロートが含まれるとき
- マージンなどでブロック間にアキが含まれるとき
ドロップキャップされる文字は、最初のテキストから以下の約物以外の最初の文字とそれを修飾するアクセントなどです。そのとき、::first-letter の仕様により隣接している以下のすべての約物も選ばれます。
- Ps : open punctuation
- Pe : close punctuation
- Pi : initial punctuation
- Pf : final punctuation
- Po : other punctuation
例えば、“Hello のようなときは “H がドロップキャップされます。
文字サイズはフォントが持つ cap-height などから自動的に計算されるため、::first-letter に指定されている font-size は無視されます。ドロップキャップされる文字の次の文字が小文字で small-caps が指定されているときは、文字サイズは cap-height だけではなくて x-height も考慮して計算されます。詳しくは axf:initial-letters-first-line-head-height を参照してください。フォントによっては cap-height や x-height を持っていないことや、適切な値でないことがあります。そのようなときは、フォント構築ファイルに指定することで調整できます。
| 注意: | 文字サイズは、行の高さが一定であるという前提で計算されます。例えば、line-stacking-strategy="max-height" で途中に大きな文字があるような行のときは期待した文字サイズと異なるかも知れません。 |
|---|
| 注意: | axf:text-align-first が指定してあるときはその値が、そうでないときは text-align の値が "left" または "start" または "justify" 以外のブロックでは、ドロップキャップは機能しません。 |
|---|
最初の文字がルビだった場合、そのルビの最初のルビコンテナがドロップキャップされます。最初が <fo:external-graphic> などの画像のときは、その画像がドロップキャップされます。そのとき、その画像のスケーリングに関する指定はすべて無視されます。 initial-letters の指定がない ::first-letter では、ルビや画像に ::first-letter は適用されません。
::first-letter が入れ子になることもあります。
div::first-letter { ... }
p::first-letter { ... }
<div><p>Hello...
この例では、次のようにすべての ::first-letter が評価されます。
<div><p><div::first-letter><p::first-letter>H</p::first-letter></div::first-letter>ello...
initial-letters を ::first-letter に指定した場合は、次の制約があります。
- initial-letters は最初の ::first-letter のみが有効で、それ以外に指定されたものは無視されます。
- initial-letters が指定されたら以降の ::first-letter は無視されます。
ドロップキャップの行数以内に含まれる axf:float-x="start" であるフロートは、そのアンカーがブロックの先頭に含まれるときはドロップキャップのstart側に配置されますが、それ以外はドロップキャップのafter側に追い出されて配置されます。 ☞ axf:initial-letters-start-intrusion
| 注意: | ドロップキャップの行数以内に fo:table など複雑な構造を含めることはできません。 なるべく単純な構造を用いてください。 |
|---|
| 注意: | CSSで、:first-letter に content プロパティを指定することはできません。無視されます。 |
|---|
axf:initial-letters-first-line-head-height / CSS -ah-initial-letters-first-line-head-height
ドロップキャップの高さをどこに合わせるのか指定します。
| Value: | cap-height | x-height | auto |
| Initial: | auto |
| Applies to: | fo:block (XSL) / ::first-letter (CSS) |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- cap-height
最初の行の cap-height に合わせます。図は行数が2のときの例です。

- x-height
最初の行の x-height に合わせます。図は行数が2で、最初の行にsmall-capsが指定されているときの例です。

- auto
次の条件のときに x-height に合わせます。それ以外では cap-height に合わせます。
- ドロップキャップされる文字または画像の次の文字が小文字の small-caps のとき(ただし、ドロップキャップされる文字または画像と次の文字が同じ要素に属しているときに限る)
- ドロップキャップする行数と沈み込ませる行数が等しいとき(ただし、行数が単位なしで指定されているときに限る)
| 注意: | 縦書きまたはCJKのときは無効です。 |
|---|
axf:initial-letters-end-indent / CSS -ah-initial-letters-end-indent
ドロップキャップのend側のアキを指定します。
| Value: | <length>+ |
| Initial: | 0pt |
| Applies to: | fo:block (XSL) / ::first-letter (CSS) |
| Inherited: | yes |
| Percentages: | N/A |
値は複数指定できます。最初の値は最初の行に、次の値は次の行に適用されます。最後の値は対応する行以降に適用されます。
axf:initial-letters-leading-punctuation
ドロップキャップの先行する約物の大きさなどを指定します。
| Value: | normal | hide | [<length> || <color>] |
| Initial: | normal |
| Applies to: | fo:block |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- normal
特別なことは何もしません。
- hide
先行する約物を表示しません。
- <length>
先行する約物のフォントサイズを指定します。
- <color>
先行する約物の色を指定します。
axf:initial-letters-leading-punctuation-position
ドロップキャップの先行する約物の行進行方向の位置を指定します。
| Value: | normal | [[hang | intrude] && <length>?] |
| Initial: | normal |
| Applies to: | fo:block |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- normal
特別なことは何もしません。
- hang
先行する約物をstart側に突き出します。 axf:hanging-punctuation="start" では1文字の約物しか突き出しませんが、hangの指定ではすべての約物を突き出します。
- intrude
先行する約物をドロップキャップする文字に食い込ませて重ねます。
- <length>
先行する約物の位置を調整します。hang または intrude が指定されていなければなりません。その位置から指定された長さだけ行進行方向に約物をずらします。
axf:initial-letters-leading-punctuation-shift
ドロップキャップの先行する約物のブロック進行方向の位置を指定します。
| Value: | normal | [[baseline | before | middle | after] || <length>] |
| Initial: | normal |
| Applies to: | fo:block |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- normal
特別なことは何もしません。横書きではベースラインに、縦書きでは中央に揃えます。
- baseline
先行する約物を最後の行のベースラインに揃えます。
- before
先行する約物をドロップキャップのbefore側に揃えます。
- middle
先行する約物をドロップキャップの中央に揃えます。
- after
先行する約物をドロップキャップのafter側に揃えます。
- <length>
先行する約物のbaseline-shift量を指定します。baseline、before、middle、after と同時に指定したときは、その位置からのシフト量となります。
axf:initial-letters-width
ドロップキャップの幅を指定します。
| Value: | auto | <length> | <percentage> |
| Initial: | auto |
| Applies to: | fo:block |
| Inherited: | yes |
| Percentages: | refer to the width of containing reference area |
値の意味は以下のとおりです。
- auto
ドロップキャップの幅は含まれる文字列または画像から計算されます。
- <length>
- <percentage>
ドロップキャップの幅を指定の幅に強制します。
CSSのときは ::first-letter に width を指定してください。
axf:initial-letters-text-align
ドロップキャップの配置を指定します。
| Value: | start | center | end | left | right |
| Initial: | end |
| Applies to: | fo:block |
| Inherited: | yes |
| Percentages: | N/A |
axf:initial-letters-width の値が auto のときは、右寄せしたりする余地がないので効果はありません。
CSSのときは ::first-letter に text-align を指定してください。
axf:initial-letters-color
ドロップキャップの文字色を指定します。
| Value: | <color> |
| Initial: | the value of the ‘color’ property |
| Applies to: | fo:block |
| Inherited: | yes |
| Percentages: | N/A |
CSSのときは ::first-letter に color を指定してください。
axf:initial-letters-start-intrusion / CSS -ah-initial-letters-start-intrusion
ドロップキャップのstart側のフロートの配置を指定します。
| Value: | none | first-line |
| Initial: | none |
| Applies to: | fo:block (XSL) / ::first-letter (CSS) |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- none
ドロップキャップを避けてafter側に配置します。
- first-line
フロートのアンカーがドロップキャップされる文字よりも後で、かつそのブロックの先頭行にあるとき、フロートをドロップキャップのstart側に配置します。そうでないときはドロップキャップを避けてafter側に配置します。 ただし、以下の条件を満たさないときは、axf:initial-letters-start-intrusion="none" とみなされてafter側に配置されます。
- axf:float-x が none 以外のとき
- axf:float-wrap が wrap のとき
ドロップキャップの指定されたブロックに含まれている axf:float-x="start" であるフロートのアンカーがドロップキャップされる文字よりも後にあるときのフロートの配置を指定します。 ドロップキャップされる文字よりも前にアンカーがあるフロートは、この指定によらずstart側に配置されます。
また、intrusion-displace="block" のときは、フロートは常にブロックの外に配置されるので、このプロパティは無効です。
文字列変換
axf:normalize / CSS -ah-normalize
文字列の正規化を指定します。
| Value: | auto | none | nfc | nfkc | nfd | nfkd |
| Initial: | auto |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- auto
- オプション設定ファイルの normalize の値に依存します。
- none
- 正規化を行いません。
- nfc
- NFCを行います。
- nfkc
- NFKCを行います。
- nfd
- NFDを行います。
- nfkd
- NFKDを行います。
UAX#15: Unicode Normalization Forms にある正規化処理を行うかどうかを指定します。 正規化は、テキスト領域に記述されている文字列に対して行われます。始めから正規化済みのコードのみを用いるのなら、指定する必要はありません。そうでないならば、実用的にはNFCによる正規化がよいでしょう。
これらの変換では、axf:normalize-exclude="full-composition-exclusion" のときは合成除外文字(Composition Exclusion)のすべてが正規化処理から除外されます。
| 注意: | 例えば、NFKCでの正規化では、U+00A0がU+0020に変化するなど、FOとして意味のあるコードが変換されてしまうので注意してください。 |
|---|
axf:normalize-exclude / CSS -ah-normalize-exclude
文字列の正規化(axf:normalize)のときに、合成除外文字(Composition Exclusion)を除外するかどうかを指定します。
| Value: | full-composition-exclusion | none |
| Initial: | full-composition-exclusion |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- full-composition-exclusion
- 合成除外文字に指定されている文字すべてを除外します。
- none
- 除外しません。
axf:text-replace / CSS (-ah-)text-replace
文字列の置換をします。 [CSS3-GCPM] Character substitution (text-replace は、2010-06-08以降のGCPMから削除されています)
| Value: | none | [ <string> <string> ]+ |
| Initial: | none |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- none
何もしません。
- <string> <string>
対の最初の文字列を後の文字列にすべて置換します。 文字列は対で指定しなければなりません。奇数個だったり、最初の文字列が空の場合は置換されません。 空白文字は、white-space-treatmentなどで処理された後で、置換が行われます。
text-transform や axf:number-transform と同時に指定した場合、axf:text-replace が最後に評価されます。
text-transform / CSS (-ah-)text-transform
以下の太字の値が拡張されます。 [CSS3-Text] Transforming Text: the ‘text-transform’ property
| Value: | none | [ [ capitalize | uppercase | lowercase | capitalize-lowercase ] || [ fullwidth | fullwidth-if-vertical ] || fullsize-kana ] ] |
値の意味は以下のとおりです。
- capitalize-lowercase
頭文字を大文字にし、残りを小文字にします。 XSL Formatter V4 との相違を参照してください。
- fullwidth
U+0021~U+007E の文字を全角に変換します。
- fullwidth-if-vertical
writing-mode="tb-rl" などで、縦書きのときのみ text-transform="fullwidth" を適用します。そうでないときは何も変換しません。
- fullsize-kana
小書きのかなを普通のかなに変換します。変換されるのは全角文字のみです。半角文字は変換されません。
axf:number-transform / CSS -ah-number-transform
文字列中の数字列の変換をします。
| Value: | none | kansuji | kansuji-if-vertical | <list-style-type> | <string> |
| Initial: | none |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- none
何もしません。
- kansuji
含まれる数字列を漢数字に変換します。 漢数字の形式の詳細は、axf:kansuji-style、axf:kansuji-letter、axf:kansuji-grouping-letter で指定します。
- kansuji-if-vertical
writing-mode="tb-rl" などで、縦書きのときのみ axf:number-transform="kansuji" を適用します。そうでないときは何も変換しません。
- <list-style-type>
-
list-style-typeと同じ値を指定できます。スタイルによって変換できる数値の範囲が異なります。
- <string>
文字列を指定した場合は、含まれる数字列に対してformatでその文字列を指定したときのように振る舞います。
ここでの数字列(number)は、次の形式の文字列です。
number ::= '-'? digits
digits ::= [0-9]+
text-transform や axf:text-replace と同時に指定した場合、axf:number-transform の方が先に評価されます。 axf:counter-style または symbols() で指定されたカウンタスタイルが採用されたとき、prefix/suffix は付加されません。
CSS (-ah-)list-style-type
リストスタイルを指定します。 [CSS3-Lists] 3 Default Marker Contents
| Value: | none | <name> | <string> |
| Initial: | disc |
| Applies to: | all elements with 'display:list-item' |
| Inherited: | yes |
| Percentages: | N/A |
以下の <list-style-type> に対応しています。 ☞ axf:number-transform, format, axf:counter-style, counter()
- none
- axf:counter-style / @counter-style で定義されているスタイル
- 定義済みカウンタスタイル
- symbols()
<name> で示されたカウンタスタイルが見つからない場合は decimal とみなされます。 <string> はその文字列そのものが表示されます。
| 注意: | Antenna House Formatter V6.2 との相違 を参照してください。 |
|---|
漢数字
Antenna House Formatter V7.5 では、数字を漢数字に変換することができます。これは、axf:number-transform を利用して行います。
axf:kansuji-style / CSS -ah-kansuji-style
漢数字の形式を指定します。
| Value: | simple | grouping | readable |
| Initial: | simple |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- simple
一〇方式の変換を行います。すなわち、数字列を一対一対応で漢数字に変換します。
12340 ⇒ 一二三四〇 6700000 ⇒ 六七〇〇〇〇〇- grouping
一〇方式の変換に加え、万億兆京垓𥝱穣溝澗正載極 の位取りを挿入します。
- ある位取りより下がすべてゼロのとき、それらは捨てられます。
12340 ⇒ 一万二三四〇 6700000 ⇒ 六七〇万- readable
十方式の変換を行います。すなわち、万億兆… の位取りを挿入し、さらに 十百千 を使用して可読な文字列に変換します。
- 先行するゼロは捨てられます。
- 極の次の位取りが必要な巨大な数値では、極より上の桁は一〇方式で変換されます。
12340 ⇒ 一万二千三百四十 6700000 ⇒ 六百七十万 1000000 ⇒ 百万 000015 ⇒ 十五 0 ⇒ 〇
axf:kansuji-letter / CSS -ah-kansuji-letter
漢数字に使用する文字を指定します。
| Value: | kanji | latin | <string> |
| Initial: | kanji |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- kanji
数字に漢数字を利用します。 axf:kansuji-letter="〇一二三四五六七八九" と指定したのと等価です。
〇 : U+3007 一 : U+4E00 二 : U+4E8C 三 : U+4E09 四 : U+56DB 五 : U+4E94 六 : U+516D 七 : U+4E03 八 : U+516B 九 : U+4E5D - latin
数字に全角洋数字を利用します。 axf:kansuji-letter="0123456789" と指定したのと等価です。
0 : U+FF10 1 : U+FF11 2 : U+FF12 3 : U+FF13 4 : U+FF14 5 : U+FF15 6 : U+FF16 7 : U+FF17 8 : U+FF18 9 : U+FF19 - <string>
使用する数字に任意の文字を指定できます。例えば、大字を使いたいときには、axf:kansuji-letter="零壱弐参肆伍陸柒捌玖" のように指定することができます。"一二三" だけを大字にしたければ、axf:kansuji-letter="〇壱弐参四五六七八九" とします。axf:kansuji-letter="〇壱弐参" のように先頭の一部だけを指定した場合は、axf:kansuji-letter="〇壱弐参四五六七八九" と補われます。
零 : U+96F6 壱 : U+58F1 弐 : U+5F10 参 : U+53C2 肆 : U+8086 伍 : U+4F0D 陸 : U+9678 柒 : U+67D2 捌 : U+634C 玖 : U+7396
axf:kansuji-grouping-letter / CSS -ah-kansuji-grouping-letter
漢数字に使用する位取り文字を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
空文字列は、"十百千万億兆京垓𥝱穣溝澗正載極" とみなされます。 万を萬にしたいときなど、対応する文字だけを変更して指定してください。 "拾佰阡萬" のように先頭の一部だけを指定した場合は、"拾佰阡萬億兆京垓𥝱穣溝澗正載極" と補われます。
| 十 | : | U+5341 | : | 10 |
| 百 | : | U+767E | : | 100 |
| 千 | : | U+5343 | : | 1000 |
| 万 | : | U+4E07 | : | 104 |
| 億 | : | U+5104 | : | 108 |
| 兆 | : | U+5146 | : | 1012 |
| 京 | : | U+4EAC | : | 1016 |
| 垓 | : | U+5793 | : | 1020 |
| 𥝱 | : | U+25771 | : | 1024 |
| 穣 | : | U+7A63 | : | 1028 |
| 溝 | : | U+6E9D | : | 1032 |
| 澗 | : | U+6F97 | : | 1036 |
| 正 | : | U+6B63 | : | 1040 |
| 載 | : | U+8F09 | : | 1044 |
| 極 | : | U+6975 | : | 1048 |
| 拾 | : | U+62FE | : | 10 |
| 佰 | : | U+4F70 | : | 100 |
| 阡 | : | U+9621 | : | 1000 |
| 萬 | : | U+842C | : | 104 |
<axf:counter-style> / CSS @counter-style
Antenna House Formatter V7.5 は、独自のカウンタスタイルを定義することができます。 CSS仕様については CSS Counter Styles Level 3 を参照してください。
- Common Usage:
カウンタスタイルを定義します。この要素はエリアを生成しません。
- Areas:
なし。
- Constraints:
-
<!ELEMENT axf:counter-style EMPTY> <!ATTLIST axf:counter-style name CDATA #REQUIRED> <!ATTLIST axf:counter-style system CDATA "symbolic"> <!ATTLIST axf:counter-style negative CDATA "-"> <!ATTLIST axf:counter-style prefix CDATA ""> <!ATTLIST axf:counter-style suffix CDATA ". "> <!ATTLIST axf:counter-style range CDATA "auto"> <!ATTLIST axf:counter-style pad CDATA "0 ''"> <!ATTLIST axf:counter-style fallback CDATA "decimal"> <!ATTLIST axf:counter-style symbols CDATA #IMPLIED> <!ATTLIST axf:counter-style additive-symbols CDATA #IMPLIED><axf:counter-style> 拡張要素は、<fo:declarations> の直下に置くことができます。
- Contents:
EMPTY
- Examples:
<fo:declarations> <axf:counter-style name="trinary" system="numeric" symbols="'0' '1' '2'" suffix="') '"/> </fo:declarations>
<axf:counter-style> / @counter-style には、以下のプロパティを指定することができます。
| 注意: | <symbol> には、文字列のみが指定できます。url() は指定できません。 |
|---|
name
カウンタスタイルの名前を指定します。
| Value: | <name> |
| Initial: | N/A |
| Inherited: | no |
| Percentages: | N/A |
この名前は list-style-type や axf:number-transform などで利用することができます。default、decimal および none は指定できません。 以下のカウンタスタイルは定義済みです。 Ready-made Counter Styles および 7. Complex Predefined Counter Styles を参照してください。
- numeric
- alphabetic
- afar
- agaw
- ari
- blin
- cjk-earthly-branch
- cjk-heavenly-stem
- dizi
- fullwidth-lower-alpha
- fullwidth-lower-latin *
- fullwidth-upper-alpha
- fullwidth-upper-latin *
- gedeo
- gumuz
- hadiyya
- halfwidth-katakana *
- halfwidth-katakana-iroha *
- hangul *
- hangul-consonant *
- harari
- hindi
- hiragana
- hiragana-iroha
- japanese-formal
- kaffa
- katakana
- katakana-iroha
- kebena
- kembata
- khmer-consonant
- konso
- korean-consonant
- korean-hanja-formal
- korean-hanja-informal
- korean-syllable
- kunama
- lower-alpha
- lower-belorussian
- lower-bulgarian
- lower-greek
- lower-latin *
- lower-macedonian
- lower-norwegian *
- lower-oromo-qubee
- lower-russian
- lower-russian-full
- lower-serbo-croatian
- lower-ukrainian
- lower-ukrainian-full
- meen
- oromo
- saho
- sidama
- silti
- thai-alphabetic
- tigre
- upper-alpha
- upper-belorussian
- upper-bulgarian
- upper-greek *
- upper-latin *
- upper-macedonian
- upper-norwegian *
- upper-oromo-qubee
- upper-russian
- upper-russian-full
- upper-serbo-croatian
- upper-ukrainian
- upper-ukrainian-full
- wolaita
- yemsa
- additive
- symbolic
- fixed
- arabic-abjad
- circled-decimal
- circled-ideograph
- circled-katakana
- circled-korean-consonant
- circled-korean-syllable
- circled-lower-latin
- circled-upper-latin
- decimal-leading-zero
- dotted-decimal
- double-circled-decimal
- filled-circled-decimal
- fullwidth-lower-roman
- fullwidth-upper-roman
- maghrebi-abjad
- parenthesized-decimal
- parenthesized-hangul-consonant
- parenthesized-hangul-syllable
- parenthesized-ideograph
- parenthesized-lower-latin
- persian-abjad
- persian-alphabetic
- cyclic
- complex
system="cyclic" で生成される文字列は、オプション設定ファイルの <list-style-type> で設定されているものになります。 * 印は、互換のために追加されています。 ** 印の kansuji は、axf:kansuji-style に従った変換を行います。 complex に分類されるカウンタスタイルは、<axf:counter-style> / @counter-style で定義することはできませんが、extends による拡張は可能です。
<axf:counter-style> / @counter-style で定義するカウンタスタイル名は大文字小文字区別されますが、これらの既定義の名前は区別されません。
CSS にはこのプロパティはありません。CSS では、@counter-style に直接名前を指定します。
system
カウンタシステムの種類を指定します。
| Value: | cyclic | numeric | alphabetic | symbolic | additive | [fixed <integer>?] | [ extends <counter-style-name> ] |
| Initial: | symbolic |
| Inherited: | no |
| Percentages: | N/A |
| 注意: | numeric alphabetic symbolic additive で、桁数が 999 を超えるような数値は変換できません。 |
|---|
negative
負の値に対する前置後置文字列を指定します。
| Value: | <symbol> <symbol>? |
| Initial: | "-" |
| Inherited: | no |
| Percentages: | N/A |
prefix
前置文字列を指定します。
| Value: | <symbol> |
| Initial: | "" |
| Inherited: | no |
| Percentages: | N/A |
suffix
後置文字列を指定します。
| Value: | <symbol> |
| Initial: | ". " |
| Inherited: | no |
| Percentages: | N/A |
range
スタイル適用範囲を指定します。
| Value: | [ [ <integer> | infinite ]{2} ]# | auto |
| Initial: | auto |
| Inherited: | no |
| Percentages: | N/A |
pad
短い桁に対するパディングを指定します。
| Value: | <integer> && <symbol> |
| Initial: | 0 "" |
| Inherited: | no |
| Percentages: | N/A |
fallback
範囲外などでスタイルを適用できなかったときのフォールバックスタイルを指定します。
| Value: | <counter-style-name> |
| Initial: | decimal |
| Inherited: | no |
| Percentages: | N/A |
symbols
カウンタシンボルを指定します。
| Value: | <symbol>+ |
| Initial: | N/A |
| Inherited: | no |
| Percentages: | N/A |
additive-symbols
重み付きカウンタシンボルを指定します。
| Value: | [ <integer> && <symbol> ]# |
| Initial: | N/A |
| Inherited: | no |
| Percentages: | N/A |
フォント制御
axf:ligature-mode / CSS -ah-ligature-mode
リガチャ(合字処理)を行うかどうかを指定します。
| Value: | none | [latin || kana || jamo] | all | auto |
| Initial: | auto |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- none
リガチャを処理しません。
- latin
欧文でのリガチャを処理します。処理されるのは、次のスクリプトのときです。
- Latn
- Grek
- Cyrl
注意: axf:ligature-mode="latin" では、OpenTypeのGSUBの 'liga' と 'clig' が処理されます。 これは、font-variant="common-ligatures" と指定したのと同じです。axf:ligature-mode の指定よりも font-variant の指定の方が優先します。 axf:font-feature-settings も参照してください。 - kana
JIS X 0213:2004 での かな+半濁点 のリガチャを処理します。 それは、以下のとおりです。
- U+304B + U+309A
- U+304D + U+309A
- U+304F + U+309A
- U+3051 + U+309A
- U+3053 + U+309A
- U+30AB + U+309A
- U+30AD + U+309A
- U+30AF + U+309A
- U+30B1 + U+309A
- U+30B3 + U+309A
- U+30BB + U+309A
- U+30C4 + U+309A
- U+30C8 + U+309A
- U+31F7 + U+309A
JIS X 0213:2004 には、欧文リガチャと記号のリガチャも含まれていますが、それらは、axf:ligature-mode="latin" で処理されます。
- jamo
ハングル字母 U+1100~U+11FF のリガチャ処理をします。
- all
latin kana jamo が指定されているとみなされます。
- auto
かなリガチャを行います。 欧文リガチャを行うかどうかは、オプション設定ファイルの latin-ligature によります。これは、GUIの 組版オプション設定ダイアログ でも設定することができます。 ハングル字母のリガチャを行うかどうかは、オプション設定ファイルの jamo-ligature によります。
ここで行うリガチャは、フォント自身に定義されているリガチャです。Unicodeで定義されているリガチャ(正規合成と言います)は処理しません。 Unicode の正規合成を行うには、axf:normalize="nfc" を指定してください。
letter-spacing が指定されている場合は、それは文字単位に挿入されます。例えば、fi のような場合、それがリガチャされるかどうかとは関係なく、f と i の間に letter-spacing が挿入されます。アクセント付きの文字のような場合はそれで1文字とみなされます。
axf:font-feature-settings / CSS (-ah-)font-feature-settings
OpenTypeフォントの機能を制御します。 [CSS3-Fonts] Low-level font feature settings control: the font-feature-settings property
| Value: | normal | <feature-tag-value># |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- normal
何もしません。
- <feature-tag-value>
OpenTypeのGSUB/GPOSのタグを次の書式で指定します。
<feature-tag-value> = <string> [ <integer> | on | off ]? <string> は、OpenType のタグ名で、大文字小文字は区別されます。この文字列は、U+0020~U+007E の 4文字のASCII文字列でなければなりません。4文字に満たないときは U+0020 が補われます。
<integer> は、グリフの選択インデクスまたは機能の有効無効を表す 0以上の整数です。on は 1 と、off は 0 と同じです。0 は、このタグを無効にすることを意味します。省略されたときは 1 とみなされます。選択可能な数を超えたときの動作はフォントに依存します(たいていは、0 または 1 とみなされます)。
font-variant、axf:ligature-mode よりも axf:font-feature-settings の指定が優先します。
axf:font-feature-settings="kern" または "vkrn" が指定されているとき、axf:kerning-mode の指定は無視されます。
| 注意: | このプロパティは、OpenType仕様に精通していない場合の利用は控えてください。 複雑なスクリプト制御に必要なタグを無効にしたり、不用意な指定は意図しない結果を招きます。 |
|---|
| 注意: |
横書きと縦書きで適用させるべきタグが異なることがあります。例えば以下のようなものです。
|
|---|
| 注意: | GSUB/GPOSが適用されると、文字列はグリフ化されます。 'kern' や 'palt' などのようにほぼテキスト全体に適用されるようなタグでは、指定が文書全体ならほぼ文書全体がグリフ化されるでしょう。 グリフ化されたテキストは、PDFでは常に埋め込まれます。 |
|---|
<axf:font-face> / CSS @font-face
Antenna House Formatter V7.5 は、文書内で利用するフォントを追加指定することができます。CSS仕様については @font-face を参照してください。
- Common Usage:
追加フォントを指定します。 この要素はエリアを生成しません。
- Areas:
なし。
- Constraints:
-
<!ELEMENT axf:font-face EMPTY> <!ATTLIST axf:font-face src CDATA #REQUIRED> <!ATTLIST axf:font-face font-family CDATA #REQUIRED> <!ATTLIST axf:font-face font-style CDATA "normal"> <!ATTLIST axf:font-face font-weight CDATA "normal"> <!ATTLIST axf:font-face font-stretch CDATA "normal"> <!ATTLIST axf:font-face unicode-range CDATA "all"> <!ATTLIST axf:font-face size-adjust CDATA "normal"><axf:font-face> 拡張要素は、<fo:declarations> の直下に置くことができます。
- Contents:
EMPTY
- Examples:
<fo:declarations> <axf:font-face src="url('https://www.hixie.ch/resources/fonts/AHEM____.TTF')" font-family="AHEM"/> </fo:declarations>
<axf:font-face> / @font-face で指定されたフォントは、PDF出力では常に埋め込まれます。埋め込み禁止のフォントを指定することはできません。
<axf:font-face> / @font-face には、以下のプロパティを指定することができます。
src
フォントリソースを指定します。
| Value: | [ <uri-specification> [format(<font-type>)]? | <font-face-name> ]# |
| Initial: | N/A |
| Inherited: | no |
| Percentages: | N/A |
<uri-specification> は、フォントのファイル名または url() 関数でURIを指定します。 url() には、dataスキームを指定することができます。 format() 関数で、フォントの種類 <font-type> を指定することができます。指定できるのは以下のとおりです。省略された場合は、フォントリソースの拡張子やdataスキームのメディアタイプ(content-type)から判断されます。
- woff
WOFF File Format 1.0 フォントです。content-type は "font/woff" または "application/font-woff" です。
- woff2
WOFF File Format 2.0 フォントです。content-type は "font/woff2" または "application/font-woff2" です。
- truetype
TrueType フォントです。content-type は "font/ttf" または "application/x-font-ttf" です。
- opentype
OpenType フォントです。content-type は "font/otf" または "application/x-font-otf" です。
<font-face-name> は、local() 関数ですでにインストールされているフォントを指定します。
<axf:font-face src="local(Arial)" ...<axf:font-face> は次のように利用します。
<fo:declarations>
<axf:font-face
src="url('woff/MyPrivate.woff') format(woff)"
font-family="MyWOFF"
/>
</fo:declarations>
...
<fo:block font-family="MyWOFF">
...font-family
フォントファミリ名を指定します。
| Value: | <string> |
| Initial: | N/A |
| Inherited: | no |
| Percentages: | N/A |
font-style
フォントスタイルを指定します。
| Value: | normal | italic |
| Initial: | normal |
| Inherited: | no |
| Percentages: | N/A |
font-weight
フォントの太さを指定します。
| Value: | normal | bold | 1...1000 |
| Initial: | normal |
| Inherited: | no |
| Percentages: | N/A |
font-stretch
フォントの幅を指定します。
| Value: | normal | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded |
| Initial: | normal |
| Inherited: | no |
| Percentages: | N/A |
unicode-range
このフォントを適用するUnicode範囲を指定します。
| Value: | <urange># | all |
| Initial: | all |
| Inherited: | no |
| Percentages: | N/A |
size-adjust
このフォントのサイズを調整します。
| Value: | normal | <percentage> | <number> |
| Initial: | normal |
| Inherited: | no |
| Percentages: | refer to the font size |
単位なしの数値を指定できます。1は100%と等価です。 負の値は指定できません。
<axf:script-font>
- Common Usage:
スクリプト別のゼネリックフォントを指定します。この要素はエリアを生成しません。
- Areas:
なし。
- Constraints:
-
<!ELEMENT axf:script-font EMPTY> <!ATTLIST axf:script-font script CDATA #REQUIRED> <!ATTLIST axf:script-font serif CDATA #IMPLIED> <!ATTLIST axf:script-font sans-serif CDATA #IMPLIED> <!ATTLIST axf:script-font monospace CDATA #IMPLIED> <!ATTLIST axf:script-font cursive CDATA #IMPLIED> <!ATTLIST axf:script-font fantasy CDATA #IMPLIED> <!ATTLIST axf:script-font fallback CDATA #IMPLIED><axf:script-font> 拡張要素は、<fo:declarations> の直下に置くことができます。 オプション設定ファイルのscript-fontと同様の指定ができます。オプション設定ファイルの指定よりも優先して <axf:script-font> の指定が採用されます。
- Contents:
EMPTY
URIとリンク
axf:base-uri / CSS -ah-base-uri
相対指定のURIのベースとなる位置を指定します。
| Value: | <uri-specification> |
| Initial: | empty string |
| Applies to: | all formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
axf:base-uriは、現在のFOおよびその子孫のすべての相対 URI に適用され、別の axf:base-uri または xml:base が検出されるまで適用されます。例えば、<fo:basic-link> を記述してリンクを作成するときに相対URIを指定した場合、axf:base-uri で指定された位置をベースURIとして解釈します。 このプロパティが省略された場合や空文字列の場合、対象となっているXMLファイルの位置がベースとみなされます。
☞ xml:base
次の例の場合、"https://www.antenna.co.jp/AHF/ahf_samples/CSS-Print.pdf" がリンク先となります。
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format"
xmlns:axf="http://www.antennahouse.com/names/XSL/Extensions"
axf:base-uri="https://www.antenna.co.jp/AHF/">
:
:
<fo:basic-link external-destination="ahf_samples/CSS-Print.pdf">
...
</fo:basic-link>CSS -ah-link
ハイパーリンクを生成します。
| Value: | <uri-specification> | none |
| Initial: | N/A |
| Applies to: | all inline elements |
| Inherited: | no |
| Percentages: | N/A |
☞ [XSL 1.1] 7.23.6 external-destination, 7.23.8 internal-destination, xlink:href
ページ番号
ページ番号を制御するために、Antenna House Formatter V7.5 は拡張プロパティを用意しています。
initial-page-number
以下の太字の値が拡張されます。
| Value: | auto | auto-odd | auto-even | <number> | auto-odd-if-only |
値の意味は以下のとおりです。
- auto-odd-if-only
1ページだけのpage-sequenceのときは "auto-odd" と同じように振舞います。それ以外では "auto" とみなされます。
axf:suppress-duplicate-page-number / CSS -ah-suppress-duplicate-page-number
重複ページ番号参照の除去を指定します。
| 注意: | XSL 1.1 には同様の機能が備わっています。merge-*-index-key-reference を利用してください。 |
|---|
| 注意: | CSSで、後方のページを参照している場合は機能しません。 |
|---|
| Value: | true | false |
| Initial: | false |
| Applies to: | all formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
一般的な索引の組版をする場合、ひとつの索引項目には複数の <fo:page-number-citation> が連続します。このような場合に、標準のプロパティでは <fo:page-number-citation> が同じページ番号を参照していると、ページ番号が重複して出力されてしまいます。 true を指定すると、前の <fo:page-number-citation> と同じページ番号を参照しているとき、間の要素(カンマなど)と共にそのページ番号は非表示になります。
例を示します。
axf:suppress-duplicate-page-number を使用しない場合。
<fo:block text-align-last="justify">
<fo:block>bcd
<fo:leader leader-pattern="dots"/>
<fo:basic-link internal-destination="ID1">
<fo:page-number-citation ref-id="ID1"/>
</fo:basic-link>
</fo:block>
<fo:block>index
<fo:leader leader-pattern="dots"/>
<fo:basic-link internal-destination="ID2">
<fo:page-number-citation ref-id="ID2"/>,
</fo:basic-link>
<fo:basic-link internal-destination="ID3">
<fo:page-number-citation ref-id="ID3"/>,
</fo:basic-link>
<fo:basic-link internal-destination="ID4">
<fo:page-number-citation ref-id="ID4"/>,
</fo:basic-link>
<fo:basic-link internal-destination="ID5">
<fo:page-number-citation ref-id="ID5"/>,
</fo:basic-link>
<fo:basic-link internal-destination="ID6">
<fo:page-number-citation ref-id="ID6"/>,
</fo:basic-link>
<fo:basic-link internal-destination="ID7">
<fo:page-number-citation ref-id="ID7"/>,
</fo:basic-link>
</fo:block>
</fo:block>
フォーマットの結果。

axf:suppress-duplicate-page-number を使用した場合。
<fo:block text-align-last="justify" axf:suppress-duplicate-page-number="true">
<fo:block>bcd
<fo:leader leader-pattern="dots"/>
<fo:basic-link internal-destination="ID1">
<fo:page-number-citation ref-id="ID1"/>
</fo:basic-link>
</fo:block>
<fo:block>index
<fo:leader leader-pattern="dots"/>
<fo:basic-link internal-destination="ID2">
<fo:page-number-citation ref-id="ID2"/>,
</fo:basic-link>
<fo:basic-link internal-destination="ID3">
<fo:page-number-citation ref-id="ID3"/>,
</fo:basic-link>
<fo:basic-link internal-destination="ID4">
<fo:page-number-citation ref-id="ID4"/>,
</fo:basic-link>
<fo:basic-link internal-destination="ID5">
<fo:page-number-citation ref-id="ID5"/>,
</fo:basic-link>
<fo:basic-link internal-destination="ID6">
<fo:page-number-citation ref-id="ID6"/>,
</fo:basic-link>
<fo:basic-link internal-destination="ID7">
<fo:page-number-citation ref-id="ID7"/>,
</fo:basic-link>
</fo:block>
</fo:block>
フォーマットの結果。

axf:suppress-duplicate-page-number は、同一行内の同じページ番号を削除しますが、行分割が起きた場合は削除しません。
axf:page-number-prefix
ページ番号の前置文字列を指定します。
| 注意: | XSL 1.1 には同様の機能が備わっています。<fo:folio-prefix> を利用してください。 |
|---|
| Value: | <string> |
| Initial: | empty string |
| Applies to: | fo:page-sequence |
| Inherited: | no |
| Percentages: | N/A |
指定した文字列が <fo:page-number>、<fo:page-number-citation> でページ番号の前に出力されます。 また、この文字列はPDFでのページラベルにも利用されます。
<fo:page-sequence axf:page-number-prefix="A-" format="i" initial-page-number="10">
<fo:static-content ...>
...<fo:page-number/>...
</fo:static-content>
...
</fo:page-sequence>
axf:page-number-prefix の値に、アラビア語やヘブライ語などを指定することはできません。
axf:physical-page-number
物理的なページ番号を得ます。
| Value: | true | false |
| Initial: | false |
| Applies to: | fo:page-number, fo:page-number-citation, fo:page-number-citation-last |
| Inherited: | no |
| Percentages: | N/A |
initial-page-number の値を無視して、page-sequence にもよらない物理的なページ番号を得ます。総ページ数を得るには、最後のページにIDを付け、次のようにします。
<fo:page-number-citation ref-id="lastpage" axf:physical-page-number="true"/>CSS でこの機能を利用するには、counter() を参照してください。
XSL 1.1 の fo:page-number-citation-last も参照してください。
axf:reverse-page-number
ページ番号を逆順に振ります。
| Value: | true | false |
| Initial: | false |
| Applies to: | fo:page-number, fo:page-number-citation, fo:page-number-citation-last |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- true
ページ番号を逆順に振ります。
- false
ページ番号を正順に振ります。
axf:reverse-page-number="true" を指定すると、その <fo:page-sequence> 内のページ番号参照を <fo:page-sequence> の最後のページから降順に数えたものにします。組方向の異なるページを混在させる場合に、axf:reverse-page="true" と組み合わせて、PDF出力時にページ番号の表示を一方の順に揃えることができます。 CSS でこの機能を利用するには、counter() を参照してください。
axf:origin-id
ページ番号の基点を指定します。
| Value: | <idref> |
| Initial: | none |
| Applies to: | fo:page-number, fo:page-number-citation, fo:page-number-citation-last |
| Inherited: | no |
| Percentages: | N/A |
<fo:page-number> や <fo:page-number-citation> で、ページ番号の基点となるIDを指定します。出力されるページ番号は、
[ref-id のページ] - [origin-id のページ] + 1です。ref-id よりも後のページが指定されたときは 0 となります。 <fo:page-number> のとき、ref-id は <fo:page-number> 自身の位置とみなされます。
CSS -ah-assumed-last-page-number V7.5
ページ総数の予想値を指定します。
| Value: | <number> |
| Initial: | N/A |
| Applies to: | all formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
2パス組版において counter 関数の pages の文字列幅を決めるためにこの値を用います。
Antenna House Formatter V7.5 は、少なくとも3桁のページ番号の領域を見込んで仮組版を行います。 明らかにそれよりも少ない場合は、-ah-assumed-last-page-number:99 などを指定すればよいでしょう。
axf:assumed-page-number / CSS -ah-assumed-page-number
ページ番号の予想値を指定します。
| Value: | <number> |
| Initial: | N/A |
| Applies to: | all formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
<fo:page-number-citation> が出現したときに、その参照先が未解決のことがあります。そのとき、<fo:page-number-citation> の評価では、最初に仮の領域を確保しておき、ページ番号が確定したときに正しい内容に調整されます。このとき、領域のサイズが変化することがあるため、組版結果が望ましくないことがあります。 例えば、領域が狭くなると不要な改行があるように見え、領域が広くなると文字がはみ出す、というような症状が現れます。 axf:assumed-page-number では、そのときの予想ページ番号を与えます。
Antenna House Formatter V7.5 は、少なくとも3桁のページ番号の領域を見込んで仮組版を行います。 明らかにそれよりも少ない場合は、axf:assumed-page-number="99" などを指定すればよいでしょう。
CSS -ah-assumed-target-text-after V7.5
target-text 関数の 2引数目に after が指定されている要素の文字列の予想値を指定します。
| Value: | <string> |
| Initial: | N/A |
| Applies to: | all formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
2パス組版において target-text 関数の 2引数目に after が指定されている要素の文字列幅を決めるためにこの値を用います。
Antenna House Formatter V7.5 は、3桁の数字が指定されていると見込んで仮組版を行います。
CSS -ah-assumed-target-text-before V7.5
target-text 関数の 2引数目に before が指定されている要素の文字列の予想値を指定します。
| Value: | <string> |
| Initial: | N/A |
| Applies to: | all formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
2パス組版において target-text 関数の 2引数目に before が指定されている要素の文字列幅を決めるためにこの値を用います。
Antenna House Formatter V7.5 は、9.9.9 といった章番号等が指定されていると見込んで仮組版を行います。
CSS -ah-assumed-target-text-content V7.5
target-text 関数の 2引数目に content が指定されていて、その参照先が後方にあり content が指定されているときの文字列の予想値を指定します。
| Value: | <string> |
| Initial: | N/A |
| Applies to: | all formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
2パス組版において target-text 関数の 2引数目に content が指定されている要素の参照先が後方で、その参照先の要素に content が指定されているとき、要素の文字列幅を決めるためにこの値を用います。
axf:number-type
ページ番号を出力するのか段番号を出力するのかを指定します。
| Value: | page | column | page-and-column |
| Initial: | page |
| Applies to: | fo:page-number, fo:page-number-citation, fo:page-number-citation-last |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- page
ページ番号を出力します。
- column
段番号を出力します。
- page-and-column
ページ番号と段番号を出力します。
<fo:page-number> などに指定し、ページ番号の代わりに段番号を出力することができます。 ページ番号の書式には、formatプロパティ が適用されますが、段番号の書式には、axf:column-number-formatプロパティが適用されます。 column-count="1" や span="all" で段組でないとき、段番号は出力されません。
axf:column-number-format
段番号のための書式を指定します。
| Value: | <string> |
| Initial: | "A" |
| Applies to: | fo:page-sequence |
| Inherited: | no |
| Percentages: | N/A |
axf:number-typeプロパティで段番号を出力するとき、その書式として採用されます。指定の方法は formatプロパティ と同様です。
axf:suppress-folio-prefix
ページ番号の前置文字列を無効にします。
| Value: | true | false |
| Initial: | false |
| Applies to: | fo:page-number, fo:page-number-citation, fo:page-number-citation-last |
| Inherited: | no |
| Percentages: | N/A |
<fo:folio-prefix> で指定された前置文字列を無効にするかどうかを指定します。
値の意味は以下のとおりです。
- true
前置文字列を無効にします。
- false
前置文字列を有効にします。
axf:suppress-folio-suffix
ページ番号の後置文字列を無効にします。
| Value: | true | false |
| Initial: | false |
| Applies to: | fo:page-number, fo:page-number-citation, fo:page-number-citation-last |
| Inherited: | no |
| Percentages: | N/A |
<fo:folio-suffix> で指定された後置文字列を無効にするかどうかを指定します。
値の意味は以下のとおりです。
- true
後置文字列を無効にします。
- false
後置文字列を有効にします。
merge-sequential-page-numbers / CSS -ah-merge-sequential-page-numbers
ページ番号参照の併合を指定します。XSL-FOでは以下の太字の値が拡張されます。
| 注意: | 後方のページを参照している場合は機能しません。 |
|---|
| Value: | merge | merge-f | merge-ff | leave-separate |
| Initial: | merge (XSL) / leave-separate (CSS) |
| Applies to: | fo:index-page-citation-list (XSL) / block level elements (CSS) |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- merge
3ページ以上連続するページ番号を併合します。このとき、axf:suppress-duplicate-page-number="true" とみなされます。 区切り文字は、<fo:index-page-citation-range-separator> または -ah-index-page-citation-range-separator で変更することができます。
- merge-f
2つの連続するページ番号を併合し、<axf:index-page-citation-range-f-suffix> または -ah-index-page-citation-range-f-suffix で指定された接尾辞を付加します。3つ以上連続するページ番号に対しては merge を適用します。
- merge-ff
merge-f に加えて、3つの連続するページ番号を併合し、<axf:index-page-citation-range-ff-suffix> または -ah-index-page-citation-range-ff-suffix で指定された接尾辞を付加します。4つ以上連続するページ番号に対しては merge を適用します。
- leave-separate
何もしません。
例えば、次のようなCSSが指定されているとします。
p.index-page-citation-list {
-ah-merge-sequential-page-numbers: merge;
}
span.index-item {
content: target-counter(attr(href), page);
}そして、次のようなHTMLがあるとします。
<p class="index-page-citation-list">
<span class="index-item" href="#id1"/>,
<span class="index-item" href="#id2"/>,
<span class="index-item" href="#id3"/>,
<span class="index-item" href="#id4"/>,
<span class="index-item" href="#id5"/>,
<span class="index-item" href="#id6"/>,
<span class="index-item" href="#id7"/>,
<span class="index-item" href="#id8"/>,
<span class="index-item" href="#id9"/>
</p>
ページ番号が、
1, 3, 4, 4, 5, 6, 8, 8, 9となったとすると、結果は
1, 3–6, 8, 9となります。もし、merge-f を指定したなら、
1, 3–6, 8f.となります。
CSS -ah-index-page-citation-range-separator
連続するページ番号を併合するときの区切り文字列を指定します。
| 注意: | CSSでは後方のページを参照している場合は機能しません。 |
|---|
XSLでの <fo:index-page-citation-range-separator> に対応しますが、CSSでは単純な文字列しか指定できません。
CSSで指定できる値は以下のとおりです。
| Value: | <string> |
| Initial: | "–" |
| Applies to: | block level elements |
| Inherited: | yes |
| Percentages: | N/A |
-ah-merge-sequential-page-numbers:merge のときに使われる区切り文字列となります。
<axf:index-page-citation-range-f-suffix> / CSS -ah-index-page-citation-range-f-suffix
2つの連続するページ番号を併合するときの接尾辞を指定します。
| 注意: | CSSでは後方のページを参照している場合は機能しません。 |
|---|
XSLでは、<fo:index-page-citation-range-separator> と同じように使用します。内容は (#PCDATA|%inline;)* です。省略された場合は、"f." とみなされます。
CSSで指定できる値は以下のとおりです。
| Value: | <string> |
| Initial: | "f." |
| Applies to: | block level elements |
| Inherited: | yes |
| Percentages: | N/A |
axf:merge-sequential-page-numbers="merge-f" のときに使われる接尾辞となります。
<axf:index-page-citation-range-ff-suffix> / CSS -ah-index-page-citation-range-ff-suffix
3つの連続するページ番号を併合するときの接尾辞を指定します。
| 注意: | CSSでは後方のページを参照している場合は機能しません。 |
|---|
XSLでは、<fo:index-page-citation-range-separator> と同じように使用します。内容は (#PCDATA|%inline;)* です。省略された場合は、"ff." とみなされます。
CSSで指定できる値は以下のとおりです。
| Value: | <string> |
| Initial: | "ff." |
| Applies to: | block level elements |
| Inherited: | yes |
| Percentages: | N/A |
axf:merge-sequential-page-numbers="merge-ff" のときに使われる接尾辞となります。
CSS -ah-fixed-width-pending-page-number
CSS でページ番号の解決を待たずにレンダリング処理するかを指定します。
| Value: | <boolean> |
| Initial: | false |
| Applies to: | all formatting objects |
| Inherited: | false |
| Percentages: | N/A |
true が指定されたとき、target-counter・counterでpage・pagesが設定され対象のページ番号がまだ決まっていない場合、 ページ番号が-ah-assumed-page-numberであると仮定し解決済みとします。 仮決めしていたページ番号が解決したあとページ番号を置き換え、ページ番号が配置される行内でスペースの調整を行います。 こうすることでページ番号の解決を待たずにレンダリング処理を行えるので大規模文書の組版で書かれている2パス組版のような効果が得られる場合があります。
仮決めしたページ番号が改行され複数の行に分かれていた場合、分かれた行の数字の桁数を満たすように本来の文字数を割り当てていき、割り当てる桁がない場合は空白となります。また超過する場合最後の行に残りのすべての桁を割り当てます。 そのため以下のように仮定したページ番号が改行されており、
999
99
解決したページ番号が12の場合以下のようになります。このとき99という文字は消えますが行自体は残るのでレイアウト上余計な空白ができる場合があります。
12
(空行)
解決したページ番号が123456789の場合以下のようになります。
123
456789
| 注意: |
以下の場合、このプロパティは常時false として扱われます。また、GUIを使用した場合やPDF以外の媒体への出力では正しく出力されません。
|
|---|
行番号
文章の一部に行番号を振ることができます。 行番号は、行領域に対して振られます。見た目が空であっても、そこに行領域があれば振られます。マージンやスペースに対しては振られません。 また、<fo:float> や <fo:footnote> 内では無効です。
| 注意: | <fo:block-container>や<fo:table>などで複雑に組まれたページに対して行番号を振ろうとしても、意図しない結果になることがあります。行番号は、なるべく単純な構造の文書へ応用してください。 |
|---|
axf:line-number / CSS -ah-line-number
行番号を表示するかどうかを指定します。
| Value: | none | show | hide |
| Initial: | none |
| Applies to: | all block-level formatting objects that are descendants of fo:flow, fo:table-column |
| Inherited: | yes (except for fo:table-column) |
| Percentages: | N/A |
値の意味は以下のとおりです。
- none
行番号を振りません。
- show
行番号を振ります。
- hide
行番号を振りません。しかし、行数だけはカウントされます。
行番号は、axf:line-number="show" または axf:line-number="hide" が指定されたブロック内の行に対してカウントされます。
<fo:table-column> に axf:line-number を指定すると、その table のその段に独立の行番号が割り当てられます。このとき、<fo:page-sequence> に指定できるものと同じ指定ができます。<fo:table-column> には axf:line-number-initial="#xxx" としてid参照を指定できます。そのidは、既出の<fo:table-column>に指定されているものでなければなりません。そのとき、行番号情報の初期値としてその段のものが採用されます。後方の段の参照は無効です。
例を示します。
...
<fo:page-sequence ... axf:line-number="show"/>
...
<fo:table>
<fo:table-column/>
<fo:table-column axf:line-number="show" id="c2"/>
<fo:table-body>
...
</fo:table-body>
</fo:table>
この表では、左の段には <fo:page-sequence> に指定された行番号が、右の段には <fo:table-column id="c2"> に指定された行番号が独立に振られます。次の表で、
<fo:table>
<fo:table-column/>
<fo:table-column axf:line-number="show" axf:line-number-initial="#c2"/>
<fo:table-body>
...
</fo:table-body>
</fo:table>
とすると、右の段の行番号を前の表から続いたものにすることができます。
axf:line-number-background-color / CSS -ah-line-number-background-color
行番号の背景色を指定します。
| Value: | <color> |
| Initial: | transparent |
| Applies to: | all block-level formatting objects that are descendants of fo:flow, fo:table-column |
| Inherited: | yes |
| Percentages: | N/A |
axf:line-number-color / CSS -ah-line-number-color
行番号の文字列の色を指定します。
| Value: | <color> |
| Initial: | the value of the ‘color’ property |
| Applies to: | all block-level formatting objects that are descendants of fo:flow, fo:table-column |
| Inherited: | yes |
| Percentages: | N/A |
axf:line-number-display-align / CSS -ah-line-number-display-align
行番号のブロック進行方向の配置を指定します。
| Value: | auto | before | center | after |
| Initial: | auto |
| Applies to: | all block-level formatting objects that are descendants of fo:flow, fo:table-column |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- before
行領域の上端に行番号を揃えます。
- center
行領域の中心に行番号を揃えます。
- after
行領域の下端に行番号を揃えます。
- auto
横書きでは after と、縦書きでは center とみなされます。
axf:line-number-font-family / CSS -ah-line-number-font-family
行番号のフォントファミリを指定します。
| Value: | [ <family-name> | <generic-family> ]# |
| Initial: | depends on UA |
| Applies to: | all block-level formatting objects that are descendants of fo:flow, fo:table-column |
| Inherited: | yes |
| Percentages: | N/A |
axf:line-number-font-size / CSS -ah-line-number-font-size
行番号のフォントサイズを指定します。
| Value: | <absolute-size> | <relative-size> | <length> | <percentage> |
| Initial: | medium |
| Applies to: | all block-level formatting objects that are descendants of fo:flow, fo:table-column |
| Inherited: | yes |
| Percentages: | refer to the font size |
axf:line-number-font-style / CSS -ah-line-number-font-style
行番号を斜体にするかどうかを指定します。
| Value: | normal | italic |
| Initial: | normal |
| Applies to: | all block-level formatting objects that are descendants of fo:flow, fo:table-column |
| Inherited: | yes |
| Percentages: | N/A |
axf:line-number-font-weight / CSS -ah-line-number-font-weight
行番号のフォントの太さを指定します。
| Value: | normal | bold | bolder | lighter | 1...1000 |
| Initial: | normal |
| Applies to: | all block-level formatting objects that are descendants of fo:flow, fo:table-column |
| Inherited: | yes |
| Percentages: | N/A |
axf:line-number-format / CSS -ah-line-number-format
行番号のための書式を指定します。
| Value: | <string> |
| Initial: | 1 |
| Applies to: | fo:page-sequence, fo:table-column / CSS root element |
| Inherited: | no |
| Percentages: | N/A |
行番号を出力するとき、その書式として採用されます。 指定の方法は formatプロパティ と同様です。
axf:line-number-initial / CSS -ah-line-number-initial
最初の行の行番号を指定します。
| Value: | auto | <number> | #<id> |
| Initial: | auto |
| Applies to: | fo:page-sequence, fo:table-column / CSS root element |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- auto
行番号を初期化せず、前の <fo:page-sequence> から引き継がれます。前の <fo:page-sequence> が存在しないときは 1 となります。
- <number>
行番号を指定した値で初期化します。値は 1以上でなければなりません。 実際の初期化は、axf:line-number-reset で指定されたタイミングで起こります。
- #<id>
<fo:table-column> にのみ指定することができ、<fo:table-column> の行番号を継続します。axf:line-number を参照してください。
axf:line-number-interval / CSS -ah-line-number-interval
出力する行番号の間隔を指定します。
| Value: | <number> | auto |
| Initial: | auto |
| Applies to: | fo:page-sequence, fo:table-column / CSS root element |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- auto
前の <fo:page-sequence> の指定が引き継がれます。前の <fo:page-sequence> が存在しないときは 1 となります。
- <number>
行番号の間隔を指定された値に設定します。
例えば、5、10、15 というように行番号を出力したいときに指定します。この場合、axf:line-number-initial="1" axf:line-number-start="5" axf:line-number-interval="5" という指定をします。
axf:line-number-offset / CSS -ah-line-number-offset
行番号の表示オフセットを指定します。
| Value: | <length> |
| Initial: | 0pt |
| Applies to: | all block-level formatting objects that are descendants of fo:flow, fo:table-column |
| Inherited: | yes |
| Percentages: | N/A |
axf:line-number-orientation / CSS -ah-line-number-orientation
行番号を回転させます。
| Value: | 0 | 90 | 180 | 270 | -90 | -180 | -270 |
| Initial: | 0 |
| Applies to: | fo:page-sequence, fo:table-column / CSS root element |
| Inherited: | no |
| Percentages: | N/A |
行番号を指定された角度だけ回転させます。数値には "90deg" のように単位を付けることができます。
axf:line-number-position / CSS -ah-line-number-position
行番号の表示位置を指定します。
| Value: | start | end | inside | outside | alternate |
| Initial: | start |
| Applies to: | all block-level formatting objects that are descendants of fo:flow, fo:table-column |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- start
行番号を start 側に配置します。
- end
行番号を end 側に配置します。
- inside
奇数ページでは start 側に、偶数ページでは end 側に配置します。
- outside
奇数ページでは end 側に、偶数ページでは start 側に配置します。
- alternate
段組のとき、最終段では行番号を end 側に、それ以外では start 側に配置します。段組でないときは start 側に配置します。
axf:line-number-prefix / CSS -ah-line-number-prefix
行番号の前置文字列を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | fo:page-sequence, fo:table-column / CSS root element |
| Inherited: | no |
| Percentages: | N/A |
指定した文字列が axf:line-number での行番号の前に出力されます。
axf:line-number-reset / CSS -ah-line-number-reset
行番号のリセットを指示します。
| Value: | auto | none | page | column | force |
| Initial: | auto |
| Applies to: | fo:page-sequence, fo:block, fo:table-column / CSS root element |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- auto
前の <fo:page-sequence> の指定が引き継がれます。前の <fo:page-sequence> が存在しないときは none となります。
- none
行番号をリセットしません。
- page
改ページが起こったときに行番号をリセットします。
- column
改段が起こったときも行番号をリセットします。
- force
<fo:block> に指定でき、行番号を強制的にリセットします。
行番号は、axf:line-number-initial で指定されている値にリセットされます。
| 注意: | force は、<fo:block> にのみ指定できます。逆に、<fo:block> では他の値は指定できません。 |
|---|
axf:line-number-start / CSS -ah-line-number-start
出力を開始する行番号を指定します。
| Value: | <number> | auto |
| Initial: | auto |
| Applies to: | fo:page-sequence, fo:table-column / CSS root element |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- auto
前の <fo:page-sequence> の指定が引き継がれます。前の <fo:page-sequence> が存在しないときは 1 となります。
- <number>
出力を開始する行番号を指定された値に設定します。
行番号がここで指定された値以上のときに行番号が出力されます。 axf:line-number-initial="1" axf:line-number-start="5" という指定だと、最初の4行は出力されず、5行目から出力されます。 axf:line-number-initial="5" axf:line-number-start="6" という指定だと、最初の行は出力されず、その次の行が6として出力されます。
axf:line-number-show / CSS -ah-line-number-show
常に出力する行番号を指定します。
| Value: | <number>* |
| Initial: | empty |
| Applies to: | fo:page-sequence, fo:table-column / CSS root element |
| Inherited: | no |
| Percentages: | N/A |
axf:line-number-interval などによって出力されない番号でも、ここで指定した番号を常に出力します。
axf:line-number-text-align / CSS -ah-line-number-text-align
行番号の配置を指定します。
| Value: | auto | start | center | end | inside | outside | left | right |
| Initial: | auto |
| Applies to: | all block-level formatting objects that are descendants of fo:flow, fo:table-column |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- start
- center
- end
- inside
- outside
- left
- right
text-align と同じです。
- auto
表示される行番号の位置が start側のときは end と、end側のときは start とみなされます。 行番号の位置は、axf:line-number-position で指定されます。
axf:line-number-width が指定されていないときは、常に auto とみなされます。
axf:line-number-text-decoration / CSS -ah-line-number-text-decoration
行番号の文字列の修飾を指定します。
| Value: | same as text-decoration |
| Initial: | none |
| Applies to: | all block-level formatting objects that are descendants of fo:flow, fo:table-column |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は text-decoration と同じです。
axf:line-number-width / CSS -ah-line-number-width
行番号の幅を指定します。
| Value: | auto | <length> |
| Initial: | auto |
| Applies to: | all block-level formatting objects that are descendants of fo:flow, fo:table-column |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- auto
幅は、行番号のテキストの幅となります。
axf:line-number-text-align によって、行番号の配置を指定するときは、auto 以外の幅が指定されていなければなりません。
axf:line-number-except-continued-line / CSS -ah-line-number-except-continued-line
行番号を継続行を除いて振るかどうかを指定します。
| Value: | true | false |
| Initial: | false |
| Applies to: | all block-level formatting objects that are descendants of fo:flow, fo:table-column |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- true
長い行が折り返されたとき、最初の行だけに行番号を振ります。このとき、継続行は行数にカウントされません。
- false
すべての行に行番号を振ります。
行継続マーク
長い行が折り返されたとき、行末に行継続マークを付けることができます。 fo:float や fo:footnote 内では無効です。
axf:line-continued-mark / CSS -ah-line-continued-mark
行継続マークを表示するかどうかを指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | all block-level formatting objects that are descendants of fo:flow |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- <string>
指定された文字列の行継続マークを表示します。 空文字列の場合は、行継続マークを表示しません。
| 注意: | 複数のスクリプトで構成されるような複雑な文字列や、アラビア語やタイ語などの複雑なスクリプトには対応していません。 |
|---|
axf:line-continued-mark-background-color / CSS -ah-line-continued-mark-background-color
行継続マークの背景色を指定します。
| Value: | <color> |
| Initial: | transparent |
| Applies to: | all block-level formatting objects that are descendants of fo:flow |
| Inherited: | yes |
| Percentages: | N/A |
axf:line-continued-mark-color / CSS -ah-line-continued-mark-color
行継続マークの文字列の色を指定します。
| Value: | <color> |
| Initial: | depends on the current line area |
| Applies to: | all block-level formatting objects that are descendants of fo:flow |
| Inherited: | yes |
| Percentages: | N/A |
axf:line-continued-mark-font-family / CSS -ah-line-continued-mark-font-family
行継続マークのフォントファミリを指定します。
| Value: | [ <family-name> | <generic-family> ]# |
| Initial: | depends on the current line area |
| Applies to: | all block-level formatting objects that are descendants of fo:flow |
| Inherited: | yes |
| Percentages: | N/A |
axf:line-continued-mark-font-size / CSS -ah-line-continued-mark-font-size
行継続マークのフォントサイズを指定します。
| Value: | <absolute-size> | <relative-size> | <length> | <percentage> |
| Initial: | depends on the current line area |
| Applies to: | all block-level formatting objects that are descendants of fo:flow |
| Inherited: | yes |
| Percentages: | refer to the font size |
axf:line-continued-mark-font-style / CSS -ah-line-continued-mark-font-style
行継続マークを斜体にするかどうかを指定します。
| Value: | normal | italic |
| Initial: | depends on the current line area |
| Applies to: | all block-level formatting objects that are descendants of fo:flow |
| Inherited: | yes |
| Percentages: | N/A |
axf:line-continued-mark-font-weight / CSS -ah-line-continued-mark-font-weight
行継続マークのフォントの太さを指定します。
| Value: | normal | bold | bolder | lighter | 1...1000 |
| Initial: | depends on the current line area |
| Applies to: | all block-level formatting objects that are descendants of fo:flow |
| Inherited: | yes |
| Percentages: | N/A |
axf:line-continued-mark-offset / CSS -ah-line-continued-mark-offset
行継続マークの表示オフセットを指定します。
| Value: | <length> |
| Initial: | 0pt |
| Applies to: | all block-level formatting objects that are descendants of fo:flow |
| Inherited: | yes |
| Percentages: | N/A |
マーカ
axf:suppress-duplicate-marker-contents
重複したマーカ参照の除去を指定します。
| Value: | true | false |
| Initial: | false |
| Applies to: | all formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
インラインで連続する <fo:retrieve-marker> が同じ内容を持つ <fo:marker> を参照するとき、一方の <fo:retrieve-marker> を除去します。例えば、
<fo:retrieve-marker/> — <fo:retrieve-marker/>
のようなとき、<fo:retrieve-marker> の間のテキストや要素も除去されます。
以下のようなときは機能しません。
- <fo:retrieve-marker> から生成された領域がインライン領域でないとき
- <fo:retrieve-marker> から生成された領域が兄弟領域でないとき(<fo:wrapper> は領域を生成しません)
インラインで連続する <fo:retrieve-table-marker> も同様です。
改訂バー
文書の一部に改訂バーを付けることができます。 改訂バーは、ボーダーや段間罫よりも上に表示されます。 改訂バー(<fo:change-bar-*> も)は、<fo:float> 内では無効です。
| 注意: | XSL 1.1 には同様の機能が備わっています。<fo:change-bar-begin>、<fo:change-bar-end> を利用してください。 |
|---|

axf:revision-bar-color / CSS -ah-revision-bar-color
改訂バーの色を指定します。
| Value: | <color> |
| Initial: | the value of the ‘color’ property |
| Applies to: | all block-level and inline-level formatting objects that are descendants of fo:flow |
| Inherited: | yes |
| Percentages: | N/A |
axf:revision-bar-offset / CSS -ah-revision-bar-offset
改訂バーの表示オフセットを指定します。
| Value: | <length> |
| Initial: | 0pt |
| Applies to: | all block-level and inline-level formatting objects that are descendants of fo:flow |
| Inherited: | yes |
| Percentages: | N/A |
axf:revision-bar-position / CSS -ah-revision-bar-position
改訂バーの表示位置を指定します。
| Value: | start | end | inside | outside | alternate | both |
| Initial: | start |
| Applies to: | all block-level and inline-level formatting objects that are descendants of fo:flow |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- start
改訂バーを start 側に配置します。
- end
改訂バーを end 側に配置します。
- inside
奇数ページでは start 側に、偶数ページでは end 側に配置します。
- outside
奇数ページでは end 側に、偶数ページでは start 側に配置します。
- alternate
段組のとき、最終段では改訂バーを end 側に、それ以外では start 側に配置します。
- both
改訂バーを start 側と end 側に配置します。
axf:revision-bar-style / CSS -ah-revision-bar-style
改訂バーのスタイルを指定します。
| Value: | <border-style> |
| Initial: | none |
| Applies to: | all block-level and inline-level formatting objects that are descendants of fo:flow |
| Inherited: | yes |
| Percentages: | N/A |
axf:revision-bar-width / CSS -ah-revision-bar-width
改訂バーの幅を指定します。
| Value: | <border-width> |
| Initial: | medium |
| Applies to: | all block-level and inline-level formatting objects that are descendants of fo:flow |
| Inherited: | yes |
| Percentages: | N/A |
CSS (-ah-)change-bar-class
[CSS3-GCPM] Change bars (change-bar-class は、2010-06-08以降のGCPMから削除されています)
| Value: | <name> |
| Initial: | N/A |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
CSS (-ah-)change-bar-color
[CSS3-GCPM] Change bars (change-bar-color は、2010-06-08以降のGCPMから削除されています)
| Value: | <color> |
| Initial: | the value of the 'color' property |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
CSS (-ah-)change-bar-offset
[CSS3-GCPM] Change bars (change-bar-offset は、2010-06-08以降のGCPMから削除されています)
| Value: | <length> |
| Initial: | 6pt |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
CSS (-ah-)change-bar-side
[CSS3-GCPM] Change bars (change-bar-side は、2010-06-08以降のGCPMから削除されています)
| Value: | start | end | left | right | inside | outside | alternate |
| Initial: | start |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
CSS (-ah-)change-bar-style
[CSS3-GCPM] Change bars (change-bar-style は、2010-06-08以降のGCPMから削除されています)
| Value: | <border-style> |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
CSS (-ah-)change-bar-width
[CSS3-GCPM] Change bars (change-bar-width は、2010-06-08以降のGCPMから削除されています)
| Value: | <border-width> |
| Initial: | medium |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
脚注
CSSによる脚注・傍注は、(-ah-)float を利用します。「CSSによる脚注・傍注」を参照してください。
脚注の配置
Antenna House Formatter V7.5 では、脚注を段ごとに配置したり、同一ページ中の重複した脚注を削除したりすることができます。 また、傍注を作成することもできます。
axf:footnote-align
脚注の配置を指定します。
| Value: | auto | before | after |
| Initial: | auto |
| Applies to: | fo:region-body, fo:footnote |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- auto
自動で配置。脚注は通常の配置。傍注は本文が一段組の場合、アンカー位置に揃えて配置、二段組以上の場合、before側に寄せて配置。
- before
傍注を before 側に寄せて配置。 傍注ではない通常の脚注のときは、ページ内文字列の直後に配置。
- after
傍注を after 側に寄せて配置。 傍注ではない通常の脚注のときは、ページの最後に配置。
脚注または傍注の配置の方法を指定します。傍注(axf:footnote-position により <fo:region-start> あるいは <fo:region-end> 内への配置が指定されている脚注)の場合、自動で配置するか、before側に寄せるか、after側に寄せるかを指定することができます。
axf:footnote-stacking / CSS -ah-footnote-stacking
脚注の配置の方法を指定します。
| Value: | block | inline |
| Initial: | block |
| Applies to: | fo:region-body, fo:footnote |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- block
脚注をblock方向に並べて配置します。
- inline
脚注をinline方向に並べて配置します。
axf:footnote-position
脚注を配置する場所を指定します。
| Value: | page | odd-page | even-page | start | end | inside | outside | column | start-column | end-column | inside-column | outside-column |
| Initial: | page |
| Applies to: | fo:region-body, fo:footnote |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- page
各ページの <fo:region-body> 内の after 側に配置。XSL仕様の標準的な脚注。
- odd-page
奇数ページの <fo:region-body> 内の after 側に配置。縦書きでの標準的な傍注(奇数ページの小口寄り)。
- even-page
偶数ページの <fo:region-body> 内の after 側に配置。
- start
各ページの <fo:region-start> 内に配置。縦書きでの頭注。横書きでの左側の傍注。
- end
各ページの <fo:region-end> 内に配置。縦書きでの脚注。横書きでの右側の傍注。
- inside
偶数ページの <fo:region-end> 内、奇数ページの <fo:region-start> 内に配置。横書きでのノド寄りの傍注。
- outside
偶数ページの <fo:region-start> 内、奇数ページの <fo:region-end> 内に配置。横書きでの標準的な傍注(左右両ページの小口寄り)。
- column
各段の after 側に配置。横書きでの標準的な脚注。段組でないときは page と同じ。
- start-column
最初の段の after 側に配置。段組でないときは start と同じ。
- end-column
最後の段の after 側に配置。段組でないときは end と同じ。
- inside-column
偶数ページではend-column、奇数ページではstart-columnと同じです。横書きでのノド寄りの段にまとめた脚注。
- outside-column
偶数ページではstart-column、奇数ページではend-columnと同じです。横書きでの小口寄りの段にまとめた脚注。
<fo:region-start> あるいは <fo:region-end> 内に脚注を配置することが可能です(この注を傍注と呼びます)。 <fo:region-body> に指定する他、個別の <fo:footnote> への指定も有効です。これにより何種類かの注を混在させることが可能です。
横書きでの傍注(縦書きでの頭注、脚注)には次の制約があります。
- 指定された領域に収まらない場合は、領域をオーバーフローします。
- xsl-footnote-separator は無効です。
start-column、end-column、inside-column、outside-column には次の制約があります。
- <fo:footnote> へは指定できません。<fo:region-body> へのみ指定できます。
- <fo:region-body> にこれらが指定してあるときは、<fo:footnote> に column を指定できません。
- 強制改段(break-before="column" など)と組み合わせられません。脚注が1段に収まらないほど高いものには対応していません。
odd-page、even-page には次の制約があります。
- <fo:footnote> へは指定できません。<fo:region-body> へのみ指定できます。
axf:footnote-keep / CSS -ah-footnote-keep
脚注とアンカーを同一ページ内または段内に配置するようにします。
| Value: | auto | always | none |
| Initial: | auto |
| Applies to: | fo:region-body, fo:footnote |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- auto
脚注が段内に入らなくなったとき、次のページまたは段に送ります。
- always
脚注が段内に入らなくなったとき、そのアンカーの行以降を次のページに送り、脚注とアンカーが同一ページ内に配置されるようにします。 axf:footnote-position="column" の場合は、脚注とアンカーを同一段内に配置します。
注意: アンカーを含むセルが大きいときやページ下部にあるとき、脚注とアンカーが同一ページ内に配置されないことがあります。 - none
脚注が段内に入らなくなったとき、そのアンカーの行以降を次のページに送り、脚注自身は元のページ内に収めようとします。
axf:footnote-max-height / CSS -ah-footnote-max-height
脚注の最大高さを指定します。
| Value: | auto | <length> | <percentage> |
| Initial: | auto |
| Applies to: | fo:region-body |
| Inherited: | no |
| Percentages: | refer to the height of the page |
脚注の最大高さを指定します。auto のときの動作は、オプション設定ファイルの auto-break-footnote の値に依存します。
-
axf:footnote-max-height="auto" で auto-break-footnote="false" のとき
Antenna House Formatter V6.1 までは、<fo:footnote-body>内でページ分割(段分割)することはありませんでした。この指定では、このような旧来の動作をします。ページ高さを超えるような大きな脚注の場合はオーバーフローが起こりますが、小さな脚注だけの場合に、脚注を分割せずに組むことができます。
-
axf:footnote-max-height="auto" で auto-break-footnote="true" のとき
axf:footnote-max-height にページ高さが指定されたとみなされ、<fo:footnote-body>内でページ(段)分割します。
-
axf:footnote-max-height="<length>" または "<percentage>" のとき
値は、正の値でなければなりません。auto-break-footnote は参照されません。このとき、<fo:footnote-body>内でページ(段)分割が起こることがあります。脚注は、アンカー位置以降に入るだけ入り、入らなかった分が分割されて次のページ(段)に送られます。なお、本文がないページでは、axf:footnote-max-height は無効になります。
CSS には次の制約があります。
- @footnote が -ah-float-y:after で幅の指定がないときのみ @footnote 内で分割できます。
- @footnote が -ah-float-reference:multicol のとき分割できません。
axf:suppress-duplicate-footnote / CSS -ah-suppress-duplicate-footnote
同一ページ内の同一の脚注を削除するかどうかを指定します。
| Value: | true | false |
| Initial: | false |
| Applies to: | fo:footnote |
| Inherited: | yes |
| Percentages: | N/A |
同一ページ内の複数の場所に同一の脚注を割り当てたとき、同一脚注領域にそれらが重複して表示されるのを抑止します。axf:footnote-position="column" 指定があるときは同一段内での脚注に対してのみ効果があります。
同一かどうかはテキストと画像だけで判断されます 次の制約があります。
- テキストの下線などの文字修飾や文字サイズの違いは考慮されません。
- 画像は指定されたファイル名と axf:alttext / alt が同じかどうかだけで判断されます。変倍率などは考慮されません。
脚注番号
<axf:footnote-number>
- Common Usage:
脚注番号を生成します。
- Areas:
正規行内領域を生成して返す。
- Constraints:
-
<axf:footnote-number>は、アンカー領域、すなわち<fo:footnote>の子の<fo:inline>の子孫としてのみ指定できます。
- Contents:
EMPTY
<axf:footnote-number-citation>
- Common Usage:
脚注番号を引用します。
- Areas:
正規行内領域を生成して返す。
- Constraints:
-
<axf:footnote-number-citation> は、<fo:footnote-body>の子孫としてのみ指定できます。 ref-idプロパティが必要で、参照されるIDは、同一の<fo:footnote>内のアンカー領域にある<axf:footnote-number>のものでなければなりません。
- Contents:
EMPTY
axf:footnote-number-format
脚注番号のための書式を指定します。
| Value: | <string> |
| Initial: | 1 |
| Applies to: | fo:page-sequence |
| Inherited: | no |
| Percentages: | N/A |
axf:footnote-numberの書式として採用されます。指定の方法は formatプロパティ と同様です。
axf:footnote-number-initial
脚注番号の初期値を指定します。
| Value: | auto | <number> |
| Initial: | auto |
| Applies to: | fo:page-sequence |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- auto
脚注番号を初期化せず、前の <fo:page-sequence> から引き継がれます。前の <fo:page-sequence> が存在しないときは 1 となります。
- <number>
脚注番号を指定した値で初期化します。値は 1以上でなければなりません。 実際の初期化は、axf:footnote-number-reset で指定されたタイミングで起こります。
axf:footnote-number-reset
脚注番号のリセットを指示します。
| Value: | auto | none | page | odd-page | even-page | column |
| Initial: | auto |
| Applies to: | fo:page-sequence |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- auto
前の <fo:page-sequence> の指定が引き継がれます。前の <fo:page-sequence> が存在しないときは none となります。
- none
脚注番号をリセットしません。
- page
改ページが起こったときに脚注番号をリセットします。
- odd-page
奇数ページへ改ページが起こったときに脚注番号をリセットします。
- even-page
偶数ページへ改ページが起こったときに脚注番号をリセットします。
- column
改段が起こったときに脚注番号をリセットします。
脚注番号は、axf:footnote-number-initial で指定されている値にリセットされます。
段組
FOでは、各拡張プロパティは <fo:region-body>、<fo:block-container> に指定できます。
CSS (-ah-)columns
| Value: | [ [ <integer> | auto] || [ <length> | auto] ] |
| Initial: | see individual properties |
| Applies to: | block-level elements |
| Inherited: | no |
| Percentages: | N/A |
column-count / CSS (-ah-)column-count
[CSS3-Multicol] ‘column-count’
| Value: | <number> (XSL) / <number> | auto (CSS) |
| Initial: | 1 (XSL) / auto (CSS) |
| Applies to: | fo:region-body, fo:block-container |
| Inherited: | no |
| Percentages: | N/A |
column-gap / CSS (-ah-)column-gap
[CSS3-Multicol] ‘column-gap’, [CSS3-Align] ‘column-gap’
| Value: | <length> | <percentage> (XSL) / <length> | normal (CSS) |
| Initial: | 12pt (XSL) / normal (CSS) |
| Applies to: | fo:region-body, fo:block-container (XSL) / multi-column containers, grid containers (CSS) |
| Inherited: | no |
| Percentages: | refer to the width of the fo:block-container |
CSS (-ah-)column-span
| Value: | none | all |
| Initial: | none |
| Applies to: | static, non-floating elements |
| Inherited: | no |
| Percentages: | N/A |
CSS (-ah-)column-width
[CSS3-Multicol] ‘column-width’
| Value: | <length> | auto |
| Initial: | auto |
| Applies to: | block-level elements |
| Inherited: | no |
| Percentages: | N/A |
axf:column-fill / CSS (-ah-)column-fill
段の高さをバランスさせるかどうかを指定します。 [CSS3-Multicol] ‘column-fill’
| Value: | auto | balance | |
| Initial: | balance |
| Applies to: | multi-column elements |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- auto
バランスさせません。ただし、span="all" のときは、段抜きの前でバランスさせます。
- balance
バランスさせます。
| 注意: | balance-all には対応していません。 |
|---|
段間罫
段間に罫線を引きます。 段間罫は、ボーダーの上、改訂バーの下に表示されます。
| 注意: | 下図は、FOでの各幅を示しています。CSSでの -ah-column-gap では、-ah-column-rule の幅は考慮されません。 |
|---|

axf:column-rule / CSS (-ah-)column-rule
ショートハンドが有効です。FO/CSS共に値には column-rule-display を含められます。 [CSS3-Multicol] ‘column-rule’
| Value: | <border-width> || <border-style> || <color> || <column-rule-display> |
| Initial: | see individual properties |
| Applies to: | fo:region-body, fo:block-container |
| Inherited: | no |
| Percentages: | N/A |
axf:column-rule-align / CSS -ah-column-rule-align
段間罫の配置を指定します。
| Value: | before | center | after |
| Initial: | center |
| Applies to: | fo:region-body, fo:block-container |
| Inherited: | no |
| Percentages: | N/A |
axf:column-rule-color / CSS (-ah-)column-rule-color
段間罫の色を指定します。 [CSS3-Multicol] ‘column-rule-color’
| Value: | <color> |
| Initial: | the value of the ‘color’ property |
| Applies to: | fo:region-body, fo:block-container |
| Inherited: | no |
| Percentages: | N/A |
axf:column-rule-display / CSS -ah-column-rule-display

段間のないところにも段間罫を引くかどうか指定します。
| Value: | gap | end | all |
| Initial: | gap |
| Applies to: | fo:region-body, fo:block-container |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- gap
-
存在する段と段の間にだけ段間罫を引きます。
- end
-
存在する段のend側に段間罫を引きます。ただし、もっともend側の段を除きます。
- all
-
ページ末などで、存在しない段の間にもすべて段間罫を引きます。
例えば、3段組で右図のように左の段にしか内容がなかったとします。このとき、段間はひとつもありません。gap の指定では段間罫は引かれません。end の指定では (1) に段間罫が引かれ、all の指定では (1) と (2) に段間罫が引かれます。
axf:column-rule-length / CSS -ah-column-rule-length
段間罫の長さを指定します。
| Value: | <length> | <percentage> |
| Initial: | 100% |
| Applies to: | fo:region-body, fo:block-container |
| Inherited: | no |
| Percentages: | refer to the height of the column |
FOで span="all" によって段が短くなっている場合や、CSSでのブロックの段組などでは、その段の高さが 100%です。
axf:column-rule-style / CSS (-ah-)column-rule-style
段間罫のスタイルを指定します。 [CSS3-Multicol] ‘column-rule-style’
| Value: | <border-style> |
| Initial: | none |
| Applies to: | fo:region-body, fo:block-container |
| Inherited: | no |
| Percentages: | N/A |
axf:column-rule-width / CSS (-ah-)column-rule-width
段間罫の幅を指定します。 [CSS3-Multicol] ‘column-rule-width’
| Value: | <border-width> |
| Initial: | medium |
| Applies to: | fo:region-body, fo:block-container |
| Inherited: | no |
| Percentages: | N/A |
ボーダー
axf:border-connection-form / CSS -ah-border-connection-form
ボーダーの接合部の形状を指定します。
| Value: | wedge | mixed | precedence |
| Initial: | mixed |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- wedge
楔型に接合します。十字に交差する部分では X 型に、丁字に交差する部分では Y 型になります。
- mixed
同じ太さで丁字に交差するとき矩形にします。他は楔型になります。
- precedence
太いボーダーを端まで描きます。同じ太さのときは、ボーダーの優先順位によって強いボーダーを端まで描きます。
border-collapse="collapse" の表では、その表内の <fo:table-row> や <fo:table-cell> などに指定した axf:border-connection-form は無効です。<fo:table> に指定されているものが採用されます。
axf:border-double-thickness / CSS -ah-border-double-thickness
border-style="double" の線の太さを指定します。
| Value: | <value>{1,3} |
| Initial: | 1 |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
<value> は、<number> または <length> を指定できます。 値は、順に 外側の線幅、間隔、内側の線幅 となります。値が省略されたときは、直前の値と等しい値とみなされます。負値は指定できません。 <length> は線幅の直接指定です。<length> の合計がボーダー幅を超えた場合の動作は保証されません。 <number> は合計されて、実際のボーダー幅から <length> の合計を減じた幅に対して比例配分されます。 例えば、ボーダー幅(border-width)が 10pt のとき、axf:border-double-thickness="4pt 2 1" という指定では、
- 外側の線幅 = 4pt
- 間隔 = (10pt-4pt)/(2+1)*2 = 4pt
- 内側の線幅 = (10pt-4pt)/(2+1)*1 = 2pt
となります。
axf:border-triple-thickness / CSS -ah-border-triple-thickness
border-style="triple" の線の太さを指定します。
| Value: | <value>{1,5} |
| Initial: | 1 |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
<value> は、<number> または <length> を指定できます。 値は、順に 外側の線幅、間隔、中側の線幅、間隔、内側の線幅 となります。値が省略されたときは、直前の値と等しい値とみなされます。負値は指定できません。 <value> については axf:border-double-thickness を参照してください。
axf:border-wave-form / CSS -ah-border-wave-form
border-style="wave"、border-style="double-wave" の形状を指定します。
| Value: | <value>{1,3} |
| Initial: | auto |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
<value> は、<number> または <length> または auto を指定できます。 値は、順に 波長、線幅 となります。値が省略されたときまたはautoのときは、それぞれ 6、0.125 とみなされます。負値は指定できません。 <length> は、波長または線幅の直接指定です。<number> は、ボーダー幅(border-width)に対する比率となります。3番目の値は double-wave のとき有効で、波幅 を示します。値が省略されたときまたはautoのときは、0.5 とみなされます。
CSS -ah-border-after
after側のボーダーを指定します。
| Value: | <border-width> || <border-style> || <color> |
| Initial: | see individual properties |
| Applies to: | same as ‘border’ |
| Inherited: | no |
| Percentages: | see individual properties |
このプロパティは、after側のボーダーの幅、スタイル、色を指定するショートハンドです。
CSS -ah-border-before
before側のボーダーを指定します。
| Value: | <border-width> || <border-style> || <color> |
| Initial: | see individual properties |
| Applies to: | same as ‘border’ |
| Inherited: | no |
| Percentages: | see individual properties |
このプロパティは、before側のボーダーの幅、スタイル、色を指定するショートハンドです。
CSS -ah-border-end
end側のボーダーを指定します。
| Value: | <border-width> || <border-style> || <color> |
| Initial: | see individual properties |
| Applies to: | same as ‘border’ |
| Inherited: | no |
| Percentages: | see individual properties |
このプロパティは、end側のボーダーの幅、スタイル、色を指定するショートハンドです。
CSS -ah-border-start
start側のボーダーを指定します。
| Value: | <border-width> || <border-style> || <color> |
| Initial: | see individual properties |
| Applies to: | same as ‘border’ |
| Inherited: | no |
| Percentages: | see individual properties |
このプロパティは、start側のボーダーの幅、スタイル、色を指定するショートハンドです。
CSS -ah-border-after-color
after側のボーダー色を指定します。
| Value: | <color> |
| Initial: | currentColor |
| Applies to: | same as ‘border-color’ |
| Inherited: | no |
| Percentages: | N/A |
CSS -ah-border-before-color
before側のボーダー色を指定します。
| Value: | <color> |
| Initial: | currentColor |
| Applies to: | same as ‘border-color’ |
| Inherited: | no |
| Percentages: | N/A |
CSS -ah-border-end-color
end側のボーダー色を指定します。
| Value: | <color> |
| Initial: | currentColor |
| Applies to: | same as ‘border-color’ |
| Inherited: | no |
| Percentages: | N/A |
CSS -ah-border-start-color
start側のボーダー色を指定します。
| Value: | <color> |
| Initial: | currentColor |
| Applies to: | same as ‘border-color’ |
| Inherited: | no |
| Percentages: | N/A |
CSS -ah-border-after-style
after側のボーダースタイルを指定します。
| Value: | <border-style> |
| Initial: | none |
| Applies to: | same as ‘border-style’ |
| Inherited: | no |
| Percentages: | N/A |
CSS -ah-border-before-style
before側のボーダースタイルを指定します。
| Value: | <border-style> |
| Initial: | none |
| Applies to: | same as ‘border-style’ |
| Inherited: | no |
| Percentages: | N/A |
CSS -ah-border-end-style
end側のボーダースタイルを指定します。
| Value: | <border-style> |
| Initial: | none |
| Applies to: | same as ‘border-style’ |
| Inherited: | no |
| Percentages: | N/A |
CSS -ah-border-start-style
start側のボーダースタイルを指定します。
| Value: | <border-style> |
| Initial: | none |
| Applies to: | same as ‘border-style’ |
| Inherited: | no |
| Percentages: | N/A |
CSS -ah-border-after-width
after側のボーダー幅を指定します。
| Value: | <border-width> |
| Initial: | none |
| Applies to: | same as ‘border-width’ |
| Inherited: | no |
| Percentages: | refer to the logical width of the containing block |
CSS -ah-border-before-width
before側のボーダー幅を指定します。
| Value: | <border-width> |
| Initial: | none |
| Applies to: | same as ‘border-width’ |
| Inherited: | no |
| Percentages: | refer to the logical width of the containing block |
CSS -ah-border-end-width
end側のボーダー幅を指定します。
| Value: | <border-width> |
| Initial: | none |
| Applies to: | same as ‘border-width’ |
| Inherited: | no |
| Percentages: | refer to the logical width of the containing block |
CSS -ah-border-start-width
start側のボーダー幅を指定します。
| Value: | <border-width> |
| Initial: | none |
| Applies to: | same as ‘border-width’ |
| Inherited: | no |
| Percentages: | refer to the logical width of the containing block |
CSS (-ah-)border-length
[CSS3-GCPM] The ‘border-length’ property (border-length は、2010-06-08以降のGCPMから削除されています)
| Value: | <length> | auto |
| Initial: | auto |
| Applies to: | @footnote areas |
| Inherited: | no |
| Percentages: | refer to the width of element |
CSS (-ah-)box-decoration-break
以下の太字の値が拡張されます。 [CSS3-Break] Fragmented Borders and Backgrounds: the box-decoration-break property
| Value: | slice | clone | padding |
| Initial: | slice |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
拡張された値の意味は以下のとおりです。
- padding
slice は分断面の border と padding がなくなりますが、padding は padding を残します。
対角罫
テーブルセルなど、ボーダーを指定できる領域に斜めに対角罫を引きます。 axf:diagonal-border-* による対角罫は、領域の before-start側頂点と after-end側頂点を結ぶ線、axf:reverse-diagonal-border-* による対角罫は、領域の before-end側頂点と after-start側頂点を結ぶ線となります。writing-mode="lr-tb" の場合、対角罫は次のようになります。writing-mode="rl-tb" や "tb-rl" では逆になります。

axf:diagonal-border-color / CSS -ah-diagonal-border-color
対角罫の色を指定します。
| Value: | <color> |
| Initial: | the value of the ‘color’ property |
| Applies to: | all elements which can have borders |
| Inherited: | yes |
| Percentages: | N/A |
axf:diagonal-border-style / CSS -ah-diagonal-border-style
対角罫のスタイルを指定します。
| Value: | <border-style> |
| Initial: | none |
| Applies to: | all elements which can have borders |
| Inherited: | no |
| Percentages: | N/A |
axf:diagonal-border-width / CSS -ah-diagonal-border-width
対角罫の幅を指定します。
| Value: | <border-width> |
| Initial: | medium |
| Applies to: | all elements which can have borders |
| Inherited: | yes |
| Percentages: | N/A |
axf:reverse-diagonal-border-color / CSS -ah-reverse-diagonal-border-color
逆対角罫の色を指定します。
| Value: | <color> |
| Initial: | the value of the ‘color’ property |
| Applies to: | all elements which can have borders |
| Inherited: | yes |
| Percentages: | N/A |
axf:reverse-diagonal-border-style / CSS -ah-reverse-diagonal-border-style
逆対角罫のスタイルを指定します。
| Value: | <border-style> |
| Initial: | none |
| Applies to: | all elements which can have borders |
| Inherited: | no |
| Percentages: | N/A |
axf:reverse-diagonal-border-width / CSS -ah-reverse-diagonal-border-width
逆対角罫の幅を指定します。
| Value: | <border-width> |
| Initial: | medium |
| Applies to: | all elements which can have borders |
| Inherited: | yes |
| Percentages: | N/A |
丸め罫
axf:border-radius
axf:border-top-left-radius / CSS (-ah-)border-top-left-radius
axf:border-top-right-radius / CSS (-ah-)border-top-right-radius
axf:border-bottom-left-radius / CSS (-ah-)border-bottom-left-radius
axf:border-bottom-right-radius / CSS (-ah-)border-bottom-right-radius
丸め罫の径を指定します。 [CSS3-Background] Curve Radii: the ‘border-radius’ properties

| Value: | [<length>|<percentage>] [<length>|<percentage>]? diagonal? |
| Initial: | 0 |
| Applies to: | all elements which can have borders |
| Inherited: | no |
| Percentages: | border box |
最初の値は、水平方向の径(縦書きのときは垂直方向)となります。 二番目の値は、もう一方の径となります。省略されたときは最初の値と同じとみなされます。 どちらかの径がゼロ以下のときは丸められません。表に丸め罫を指定する場合、border-collapse="collapse" のときは、fo:table での指定のみが有効です。
diagonal を指定すると、丸めずに直線状に対角線を描きます。
以下の border-style には丸め罫は適用されません。
- wave
CSS (-ah-)border-radius
[CSS3-Background] Curve Radii: the ‘border-radius’ properties
以下の太字の値が拡張されます。
| Value: | [<length>|<percentage>]{1,4} [ / [<length>|<percentage>]{1,4}]? diagonal? |
| Initial: | 0 |
| Applies to: | all elements which can have borders |
| Inherited: | no |
| Percentages: | border box |
border-style に関する制限については axf:border-radius を参照してください。
ボックスシャドウ
axf:box-shadow / CSS (-ah-)box-shadow
ボックスシャドウを指定します。 [CSS3-Background] Drop Shadows: the ‘box-shadow’ property
| Value: | none | [ inset? && [ <length>{2,4} && <color>? ] ]# |
| Initial: | none |
| Applies to: | all elements which can have borders |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- none
影を付けません。
- inset
影を内側に付けます。
<length>と<color>の意味は次のとおりです。
- 最初の<length>は、水平方向の影のオフセットです。正の値のとき領域の右側に、負の値のとき左側の影となります。
- 2番目の<length>は、垂直方向の影のオフセットです。正の値のとき領域の下側に、負の値のとき上側の影となります。
- 3番目の<length>は、非負の値でなければならず、ぼかし半径を指定します。0ならぼかしはありません。
- 4番目の<length>は、影を広げます。正の値のとき領域は拡大され、負の値のとき領域は縮小されます。
- <color>で影の色を指定します。
この組は複数指定でき、幾重にも影を付けることができます。
| 注意: |
指定できる<length>の最小単位は 1in/96=0.265mm です。値はこの倍数に丸められます。 |
|---|
| 注意: |
ぼかし処理を行う場合、以下の点に注意してください。
|
|---|
表
<axf:table-cell-repeated-marker> / CSS running(table-cell-repeated-marker)
- Common Usage:
分割されたセルでの表示内容を指定します。
- Areas:
この要素は、直接は領域を生成しません。
- Constraints:
-
fo:table-cell の(マーカを除く)最初の子としてひとつだけ指定することができます。
- Contents:
(#PCDATA | %inline; | %block;)*
axf:repeat-cell-content-at-break="true" が指定されているとき、セルに <axf:table-cell-repeated-marker> が含まれているときは、セルの内容の代わりに <axf:table-cell-repeated-marker> の内容が使われます。
CSSでは、セル内の要素に次の指定をすると、その要素が<axf:table-cell-repeated-marker>と同様に扱われます。最初の子である必要はありませんが、最初に指定されたもののみが採用されます。
position: running(table-cell-repeated-marker);
axf:repeat-cell-content-at-break / CSS -ah-repeat-cell-content-at-break
セルの分割時にセル内容をコピーするかどうかを指定します。
| Value: | true | false |
| Initial: | false |
| Applies to: | fo:table-cell |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- true
これを指定した table-cell の内容が分割されずにひとつの table-cell-area に収まっていて、同じ row の他の table-cell の分割、あるいは number-rows-spanned によりまたがっている複数の row の間での分割に伴って、table-cell-area が分割される場合に、通常であれば内容が空の table-cell-area となるところを、分割前のセルの内容をコピーして繰り返します。
- false
セルの内容をコピーしません。
axf:repeat-footnote-in-table-footer
table-omit-footer-at-break="false" によって繰り返された <fo:table-footer> 中の <fo:footnote> も繰り返すか指定します。
| Value: | true | false |
| Initial: | true |
| Applies to: | fo:table-footer |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- true
<fo:footnote> を繰り返し評価します。
- false
<fo:footnote> は繰り返されません。
axf:repeat-footnote-in-table-header
table-omit-header-at-break="false" によって繰り返された <fo:table-header> 中の <fo:footnote> も繰り返すか指定します。
| Value: | true | false |
| Initial: | true |
| Applies to: | fo:table-header |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- true
<fo:footnote> を繰り返し評価します。
- false
<fo:footnote> は繰り返されません。
table-omit-footer-at-break / CSS -ah-table-omit-footer-at-break
以下の太字の値が拡張されます。
| Value: | true | false | column |
値の意味は以下のとおりです。
- column
ページ分割のときはフッタを省略せず、段分割のときはフッタを省略します。
HTML では、<tbody> の後に <tfoot> を置くことができますが、そのときは -ah-table-omit-footer-at-break:true が強制されます。
table-omit-header-at-break / CSS -ah-table-omit-header-at-break
以下の太字の値が拡張されます。
| Value: | true | false | column |
値の意味は以下のとおりです。
- column
ページ分割のときはヘッダを省略せず、段分割のときはヘッダを省略します。
axf:table-summary / CSS -ah-table-summary
テーブルの要約を記述します。
| Value: | <string> |
| Initial: | empty |
| Applies to: | fo:table |
| Inherited: | no |
| Percentages: | N/A |
これは、HTMLの <table summary="<string>"> に相当します。組版には影響しません。タグ付きPDFのとき、出力されます。
axf:table-row-orphans / CSS -ah-table-row-orphans
ページ(段)下部に残らなければならないtable-row数を指定します。
| Value: | <integer> |
| Initial: | 1 |
| Applies to: | fo:table-body |
| Inherited: | yes |
| Percentages: | N/A |
axf:table-row-widows / CSS -ah-table-row-widows
ページ(段)上部に残らなければならないtable-row数を指定します。
| Value: | <integer> |
| Initial: | 1 |
| Applies to: | fo:table-body |
| Inherited: | yes |
| Percentages: | N/A |
axf:scope
あるセルが見出し用のセルであるとき、そのセルがどちらの方向に対する見出しであるかを指定します。
| Value: | auto | row | col | rowgroup | colgroup | both |
| Initial: | auto |
| Applies to: | fo:table-cell |
| Inherited: | no |
| Percentages: | N/A |
HTML の scope属性と同じです。
axf:headers
あるセルがどの見出しに対応する内容であるのかを指定します。
| Value: | <idrefs> |
| Initial: | empty |
| Applies to: | fo:table-cell |
| Inherited: | no |
| Percentages: | N/A |
HTML の headers属性と同じです。
CSS (-ah-)table-column-span
([CSS3-Tables] table-column-span and table-row-span properties)
| Value: | <number> | attr(...) |
| Initial: | 1 |
| Applies to: | table cells |
| Inherited: | no |
| Percentages: | N/A |
CSS (-ah-)table-row-span
([CSS3-Tables] table-column-span and table-row-span properties)
| Value: | <number> | attr(...) |
| Initial: | 1 |
| Applies to: | table cells |
| Inherited: | no |
| Percentages: | N/A |
axf:table-auto-layout-limit / CSS (-ah-)table-auto-layout-limit
table-layout="auto" のとき、columnの幅決定のために、先読みするfo:tableのrow数を指定します。
| Value: | auto | <number> |
| Initial: | auto |
| Applies to: | fo:table |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- auto
オプション設定ファイルの table-auto-layout-limit の指定に従います。
- <number>
指定したrow数を先読みします。0のときは全rowを読みます。負の値を指定したときは、autoとみなされます。
axf:retrieve-table-rows
fo:retrieve-table-markerから参照するfo:marker内のfo:table-rowの最大数を指定します。
| Value: | <integer> |
| Initial: | 10 |
| Applies to: | fo:retrieve-table-marker |
| Inherited: | no |
| Percentages: | N/A |
複数の行がretrieveされるとき、行数に矛盾が生じて行が重なったりオーバーフローすることがあります。そのようなとき、最大行数を指定してそれを回避します。1未満の値は 1とみなされます。
画像・マルチメディア
axf:image-orientation / CSS -ah-image-orientation
画像の回転を行います。
| Value: | from-image | none | [ 0 | 90 | 180 | 270 ] flip? |
| Initial: | from-image |
| Applies to: | fo:external-graphic, fo:instream-foreign-object |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- from-image
画像の情報(メタデータに向きが指定されている場合など)に従います。
- none
回転を行いません。
- [ 0 | 90 | 180 | 270 ] flip?
指定された角度の回転を行います。flip が指定されているときは回転後に左右反転します。数値には "90deg" のように単位を付けることができます。
axf:image-resolution / CSS (-ah-)image-resolution
画像の解像度を指定します。 [CSS3-GCPM] Image resolution (image-resolution は、2011-11-29以降のGCPMから削除されています)
| Value: | normal | [ from-image || <dpi> ] |
| Initial: | from-image (XSL) / normal (CSS) |
| Applies to: | fo:external-graphic, fo:instream-foreign-object |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- normal
システム既定値に依存します。これは、オプション設定ファイルの pxpi で指定されている値です。 実際に画像の持っている解像度は無視されます。
- from-image
実際に画像の持っている解像度を使用します。画像が解像度を持っていない場合は、<dpi> 指定があればそれに従います。なければ normal と同じです。
- <dpi>
解像度(dpi)を指定します。 実際に画像の持っている解像度は無視されます。
背景画像の解像度は、axf:background-image-resolution で指定します。 SVGなどのベクタ画像の場合は、単位なし数値に対して適用されます。from-image は無視されます。
解像度を示すときの単位としてdpcmも利用できます。
axf:image-smoothing / CSS -ah-image-smoothing
画面上で画像のアンチエイリアス処理をするかどうか指定します。
| Value: | auto | true | false |
| Initial: | auto |
| Applies to: | fo:external-graphic, fo:instream-foreign-object |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- auto
GUIのスムージングの設定に依存します。
- true
画像のアンチエイリアス処理をします。
- false
画像のアンチエイリアス処理をしません。
axf:image-preproc / CSS -ah-image-preproc
画像の前処理を行います。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | fo:external-graphic |
| Inherited: | no |
| Percentages: | N/A |
<string> には以下が指定できます。
- OSDC [params]
fo:external-graphic の src に指定されたデータを、Office Server Document Converter(以降OSDCと略)を利用してPDFに変換して、そのPDFを文書中に埋め込みます。
注意: Windows x64版、Linux版のみで有効で、OSDC V9.0 以降がインストールされている必要があります。 利用するOSDCは OSDCの環境変数 SBCXX_HOME を検索して決定されます。ここに XX の部分は 90 などのバージョンを示す数値を表します。採用する環境変数は、XX が 90以上で最大のものとなります。 Windows版では [SBCXX_HOME]\SBCCmd.exe、Linux版では [SBCXX_HOME]/bin/SBCCmd が利用されます。
[params] には、以下のパラメータを指定することができます。
- -pdfver バージョン
OSDCが出力するPDFのバージョンを指定します。値は OSDCのコマンドライン で指定できる値に限られます。ただし、PDF/Aは指定できません。例えば -pdfver PDF1.6 のように指定します。
パラメータ名とその値の間には半角空白を入れてください。同名のパラメータが指定された場合は、後から指定したものが有効です。
オプション設定ファイル の osdc-param="[params]" でデフォルトのパラメータを指定しておくことができます。axf:image-preproc に指定されたパラメータの方が優先されます。
例えば次のように指定します。
<fo:external-graphic src="hello.docx" axf:image-preproc="OSDC -pdfver PDF1.6"/>PDFとして埋め込まれるので、次のようなページ指定が可能です。
<fo:external-graphic src="hello.docx#page=2" axf:image-preproc="OSDC -pdfver PDF1.6"/> - -pdfver バージョン
axf:alttext / CSS -ah-alttext / HTML alt
画像またはリンクの代替テキストを指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | fo:external-graphic, fo:instream-foreign-object, fo:basic-link |
| Inherited: | no |
| Percentages: | N/A |
axf:display-alttext / CSS -ah-display-alttext
画像の代替テキストを表示するかどうかを指定します。
| Value: | false | true | auto |
| Initial: | auto |
| Applies to: | fo:external-graphic, img |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- false
代替テキストは表示されません。
- true
代替テキストが指定されていて、画像が存在しないときに代替テキストが表示されます。
- auto
オプション設定ファイルの display-alttext の値が採用されます。
代替テキストは、XSL-FOではaxf:alttextで、HTMLではaltで指定されます。 代替テキストが表示されたとき、画像は表示されません。
axf:multimedia-treatment / CSS -ah-multimedia-treatment
マルチメディアをPDFに埋め込むかどうかを指定します。
| Value: | auto | embed | absolute-link | relative-link | richmedia | richmedia-windowed |
| Initial: | auto |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- auto
オプション設定ファイル multimedia-treatment の値が採用されます。
- embed
マルチメディアをPDFに埋め込みます。 PDF2.0以降では非推奨です。
- absolute-link
マルチメディアをPDFに埋め込まず、リンクします。そのとき、絶対パスで参照されます。 PDF2.0以降では非推奨です。
- relative-link
マルチメディアをPDFに埋め込まず、リンクします。そのとき、XMLまたはFOからの相対パスで参照されます。 PDF2.0以降では非推奨です。
- richmedia
マルチメディアをリッチメディア注釈としてPDFに埋め込みます。PDF1.7以降で有効です。
- richmedia-windowed
マルチメディアをリッチメディア注釈としてPDFに埋め込みますが、再生時には別のウィンドウに表示します。PDF1.7以降で有効です。
axf:poster-image / CSS -ah-poster-image
マルチメディア埋め込みのポスター画像を指定します。
| Value: | <uri-specification> | none | auto |
| Initial: | auto |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- <uri-specification>
ポスター画像のURLを指定します。ベクタ画像、ビデオやオーディオなどのマルチメディアは指定できません。
- none
ポスター画像をなしにします。
- auto
ポスター画像に簡単なフォールバック画像を使用します。
マルチメディアを参照してください。
axf:poster-content-type / CSS -ah-poster-content-type
マルチメディア埋め込みのポスター画像のコンテントタイプを指定します。
| Value: | <string> | auto |
| Initial: | auto |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- <string>
ポスター画像のコンテントタイプを指定します。
- auto
ポスター画像からコンテントタイプを判断します。
マルチメディアを参照してください。
axf:show-controls / CSS -ah-show-controls
マルチメディアの再生コントロールバーを表示するかどうかを指定します。
| Value: | true | false |
| Initial: | false |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- true
再生コントロールバーを表示します。
- false
再生コントロールバーを表示しません。
コントロールバーは再生中のマルチメディアの下側に表示されます。コントロールバーと他の要素とが重ならないようにするにはマルチメディア要素の下側に充分なスペースの確保が必要です。
| 注意: | コントロールバーが表示されるか否かは、マルチメディアデータ、ビューア、プレイヤに依存します。 リッチメディアでは無効です。 |
|---|
マルチメディアを参照してください。
axf:media-volume / CSS -ah-media-volume
マルチメディアの再生時の音量を指定します。
| Value: | <percentage> | <number> | auto |
| Initial: | auto |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | no |
| Percentages: | N/A |
| 注意: | 指定が有効となるか否かは、マルチメディアデータ、ビューア、プレイヤに依存します。 リッチメディアでも有効ですが、Acrobatでマルチメディアの編集をすると、この指定はキャンセルされてしまうようです。 |
|---|
axf:media-play-mode / CSS -ah-media-play-mode
マルチメディアの再生回数を指定します。
| Value: | once | continuously | <number> |
| Initial: | once |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- once
一度だけ再生します。
- continuously
繰返し再生します。
- <number>
指定された回数だけ再生します。
| 注意: | 指定が有効となるか否かは、マルチメディアデータ、ビューア、プレイヤに依存します。 リッチメディアでは無効です。 |
|---|
axf:media-duration / CSS -ah-media-duration
マルチメディアの再生時間を指定します。
| Value: | intrinsic | infinity | <number> |
| Initial: | intrinsic |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- intrinsic
リソースの持つ時間だけ再生します。
- infinity
無期限に再生します。
- <number>
指定された時間だけ再生します。値は秒数です。
この指定は、axf:media-play-mode="once" のときは無効です。
| 注意: | 指定が有効となるか否かは、マルチメディアデータ、ビューア、プレイヤに依存します。 リッチメディアでは無効です。 |
|---|
axf:media-extraction-policy / CSS -ah-media-extraction-policy
マルチメディアの再生時に一時ファイルを作成してもよいかどうかを指定します。
| Value: | tempnever | tempextract | tempaccess | tempalways |
| Initial: | tempaccess |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- tempnever
一時ファイルの作成を許可しません。
- tempextract
PDF のユーザアクセス権に、「内容のコピー」が与えられているときのみ一時ファイルの作成を許可します。
- tempaccess
PDF のユーザアクセス権に、「アクセシビリティのための内容の抽出」が与えられているときのみ一時ファイルの作成を許可します。
- tempalways
一時ファイルの作成を常に許可します。
| 注意: | 指定が有効となるか否かは、マルチメディアデータ、ビューア、プレイヤに依存します。 リッチメディアでは無効です。 |
|---|
axf:media-activation / CSS -ah-media-activation
リッチメディアを有効無効にするタイミングを指定します。
| Value: | [ ExplicitlyActivated | PageOpen | PageVisible ]? [ ExplicitlyDeactivated | PageClose | PageInvisible ]? |
| Initial: | empty |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。値の大文字小文字は区別されません。これら以外の値は無視されます。
- ExplicitlyActivated
コンテンツをクリックしたときに有効にします。 XA と略記できます。
- PageOpen
コンテンツが含まれるページを開いたときに有効にします。 PO と略記できます。
- PageVisible
コンテンツが含まれるページを表示したときに有効にします。 PV と略記できます。
- ExplicitlyDeactivated
コンテキストメニューから [コンテンツを非アクティブにする] を選択したときに無効にします。 XD と略記できます。
- PageClose
コンテンツが含まれるページを閉じたときに無効にします。 PC と略記できます。
- PageInvisible
コンテンツが含まれるページを表示していないときに無効にします。 PI と略記できます。
省略されたときは ExplicitlyActivated ExplicitlyDeactivated とみなされます。 この指定は、リッチメディアのときに有効です。
axf:media-skin-control / CSS -ah-media-skin-control
リッチメディアのスキンのコントロールを指定します。
| Value: | none | all | [ play || stop || forward || rewind || seek || mute || volume ] |
| Initial: | all |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- none
コントロールは表示されません。
- all
すべてのコントロールが表示されます。
- play
再生コントロールが表示されます。
- stop
停止コントロールが表示されます。
- forward
早送りコントロールが表示されます。
- rewind
巻き戻しコントロールが表示されます。
- seek
シークコントロールが表示されます。
- mute
ミュートコントロールが表示されます。
- volume
ボリュームコントロールが表示されます。
あるコントロールを表示するために他のコントロールが自動的に表示されることがあります。 この指定は、リッチメディアのときに有効です。
axf:media-skin-color / CSS -ah-media-skin-color
リッチメディアのスキンの色を指定します。
| Value: | auto | <color> |
| Initial: | auto |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | no |
| Percentages: | N/A |
色にα値が含まれないときは、デフォルトのα値が採用されます。α値を明示したときはその値が採用されます。 この指定は、リッチメディアのときに有効です。
axf:media-skin-auto-hide / CSS -ah-media-skin-auto-hide
リッチメディアのスキンを自動的に隠すかどうかを指定します。
| Value: | true | false |
| Initial: | true |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | no |
| Percentages: | N/A |
この指定は、リッチメディアのときに有効です。
axf:media-window-width / CSS -ah-media-window-width
リッチメディアのウィンドウの幅を指定します。
| Value: | auto | <length> |
| Initial: | auto |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | no |
| Percentages: | N/A |
axf:multimedia-treatment="richmedia-windowed" のときのウィンドウの幅を指定します。 この指定は、リッチメディアのときに有効です。
axf:media-window-height / CSS -ah-media-window-height
リッチメディアのウィンドウの高さを指定します。
| Value: | auto | <length> |
| Initial: | auto |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | no |
| Percentages: | N/A |
axf:multimedia-treatment="richmedia-windowed" のときのウィンドウの高さを指定します。 この指定は、リッチメディアのときに有効です。
axf:media-flash-vars / CSS -ah-media-flash-vars
リッチメディアにFlashを埋め込むときの変数を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | no |
| Percentages: | N/A |
この指定は、リッチメディアにFlashを埋め込むときに有効です。
| 注意: | 記述される内容については、なんらかの誤りがあったとしても関知しません。 そのままPDFへ出力されます。 |
|---|
axf:media-flash-context-menu / CSS -ah-media-flash-context-menu
リッチメディアにFlashを埋め込むとき、Flashのコンテキストメニューを表示するかどうかを指定します。
| Value: | true | false |
| Initial: | false |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | no |
| Percentages: | N/A |
この指定は、リッチメディアにFlashを埋め込むときに有効です。
axf:media-transparent-background / CSS -ah-media-transparent-background
リッチメディアにFlashを埋め込むとき、背景を透明にするかどうかを指定します。
| Value: | true | false |
| Initial: | true |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | no |
| Percentages: | N/A |
この指定は、リッチメディアにFlashを埋め込むときに有効です。
背景の拡張
複数の背景画像が指定できるように拡張されています。
FOでは、ページに対する背景を指定できます。各拡張プロパティは <fo:simple-page-master> または <fo:page-sequence> に指定できます。 <fo:simple-page-master> に background-* がどれかひとつでも指定してあれば、<fo:simple-page-master> への背景の指定が有効で、<fo:page-sequence> への背景の指定は無視されます。
background / CSS (-ah-)background
このプロパティは、background-* のショートハンドです。 [CSS3-Background] Backgrounds Shorthand: the ‘background’ property
| Value: | [ <bg-layer>, ]* <final-bg-layer> |
| Initial: | see individual properties |
| Applies to: | fo:simple-page-master, fo:page-sequence, all formatting objects |
| Inherited: | no |
| Percentages: | N/A |
| <bg-layer> | = | <background-image> || <background-position> [ / <background-size> ]? || <background-repeat> || <background-attachment> || <background-clip> || <background-origin> |
| <final-bg-layer> | = | <bg-layer> || <background-color> |
background-color / CSS background-color
| Value: | <color> |
| Initial: | transparent |
| Applies to: | fo:simple-page-master, fo:page-sequence, all formatting objects |
| Inherited: | no |
| Percentages: | N/A |
background-image / CSS (-ah-)background-image
[CSS3-Background] Image Sources: the ‘background-image’ property
| Value: | [ <uri-specification> | none ]# |
| Initial: | none |
| Applies to: | fo:simple-page-master, fo:page-sequence, all formatting objects |
| Inherited: | no |
| Percentages: | N/A |
background-repeat / CSS (-ah-)background-repeat
以下の太字の値が拡張されます。 [CSS3-Background] Tiling Images: the ‘background-repeat’ property
| Value: | [ repeat-x | repeat-y | paginate | [repeat | space | round | no-repeat]{1,2} ]# |
| Initial: | repeat |
| Applies to: | fo:simple-page-master, fo:page-sequence, all formatting objects |
| Inherited: | no |
| Percentages: | N/A |
拡張された値の意味は以下のとおりです。
- paginate
背景画像にPDFを埋め込むとき有効で、そのPDFの複数ページを埋め込むことを指示します。 詳細は、PDFの埋め込みを参照してください。PDF以外では no-repeat とみなされます。 CSSでは、@page に指定したときに効果があります。
background-attachment / CSS (-ah-)background-attachment
[CSS3-Background] Affixing Images: the ‘background-attachment’ property
| Value: | [ scroll | fixed | local ]# |
| Initial: | scroll |
| Applies to: | fo:simple-page-master, fo:page-sequence, all formatting objects |
| Inherited: | no |
| Percentages: | N/A |
background-position / CSS (-ah-)background-position
[CSS3-Background] Positioning Images: the ‘background-position’ property
| Value: | <bg-position># |
| Initial: | 0% |
| Applies to: | fo:simple-page-master, fo:page-sequence, all formatting objects |
| Inherited: | no |
| Percentages: | refer to the size of the padding-rectangle |
| <bg-position> | = | [ [ left | center | right | top | bottom | <percentage> | <length> ] | [ left | center | right | <percentage> | <length> ] [ top | center | bottom | <percentage> | <length> ] | [ center | [ left | right ] [ <percentage> | <length> ]? ] && [ center | [ top | bottom ] [ <percentage> | <length> ]? ] ] |
FO での background-position はショートハンドです。 background-position-horizontal と background-position-vertical に展開されます。
background-position-horizontal
| Value: | [ [ left | center | right | <percentage> | <length> ] | [ center | [ left | right ] [ <percentage> | <length> ]? ] ]# |
| Initial: | 0% |
| Applies to: | fo:simple-page-master, fo:page-sequence, all formatting objects |
| Inherited: | no |
| Percentages: | refer to the size of the padding-rectangle |
background-position-vertical
| Value: | [ [ top | center | bottom | <percentage> | <length> ] | [ center | [ top | bottom ] [ <percentage> | <length> ]? ] ]# |
| Initial: | 0% |
| Applies to: | fo:simple-page-master, fo:page-sequence, all formatting objects |
| Inherited: | no |
| Percentages: | refer to the size of the padding-rectangle |
axf:background-clip / CSS (-ah-)background-clip
[CSS3-Background] Painting Area: the ‘background-clip’ property
| Value: | [ border-box | padding-box | content-box ]# |
| Initial: | padding-box (XSL) / border-box (CSS) |
| Applies to: | fo:simple-page-master, fo:page-sequence, all formatting objects |
| Inherited: | no |
| Percentages: | N/A |
axf:background-origin / CSS (-ah-)background-origin
[CSS3-Background] Positioning Area: the ‘background-origin’ property
| Value: | [ border-box | padding-box | content-box ]# |
| Initial: | padding-box |
| Applies to: | fo:simple-page-master, fo:page-sequence, all formatting objects |
| Inherited: | no |
| Percentages: | N/A |
axf:background-size / CSS (-ah-)background-size
[CSS3-Background] Sizing Images: the ‘background-size’ property
| Value: | [ [ <length> | <percentage> | auto ]{1,2} | cover | contain ]# |
| Initial: | auto |
| Applies to: | fo:simple-page-master, fo:page-sequence, all formatting objects |
| Inherited: | no |
| Percentages: | see text |
axf:background-content-type / CSS -ah-background-content-type
背景画像の種類を指定します。
| Value: | [ <string> | auto ]# |
| Initial: | auto |
| Applies to: | fo:simple-page-master, fo:page-sequence, all formatting objects |
| Inherited: | no |
| Percentages: | N/A |
axf:background-image-resolution / CSS -ah-background-image-resolution
背景の画像の解像度を指定します。
| Value: | [ normal | [ from-image || <dpi> ] ]# |
| Initial: | from-image (XSL) / normal (CSS) |
| Applies to: | fo:simple-page-master, fo:page-sequence, all formatting objects |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- normal
システム既定値に依存します。これは、オプション設定ファイルの pxpi で指定されている値です。 実際に画像の持っている解像度は無視されます。
- from-image
実際に画像の持っている解像度を使用します。画像が解像度を持っていない場合は、<dpi> 指定があればそれに従います。なければ normal と同じです。
- <dpi>
解像度(dpi)を指定します。 実際に画像の持っている解像度は無視されます。
背景以外の画像の解像度は、axf:image-resolution で指定します。 SVGなどのベクタ画像の場合は、単位なし数値に対して適用されます。from-image は無視されます。
解像度を示すときの単位としてdpcmも利用できます。
オーバーフローの拡張
Antenna House Formatter V7.5 では、overflowプロパティの値を拡張しており、その値の動作を規定するための拡張プロパティを用意しています。 また、Antenna House Formatter V7.5 の独自拡張でないオーバーフロー関連のプロパティに対して overflowプロパティの拡張値を対応させるために、拡張・制限が加わっているプロパティがあります。
overflow / CSS (-ah-)overflow
以下の太字の値が拡張されます。 [CSS2.1] Overflow: the 'overflow' property
| Value: | visible | hidden | |
値の意味は以下のとおりです。
- replace
axf:overflow-replace で指定されている文字列を、領域いっぱいに繰り返して埋めます。指定されている文字列が空なら空文字列に置き換えられます。 指定されている文字列が長く領域に入らないときは、置き換えた後にerror-if-overflowとして扱われます。 元の文字列は捨てられます。
- condense
あふれた文字列を領域内に詰め込みます。詰め込む方法は、axf:overflow-condense で指定されます。
これらの値は、<fo:block-container> または <fo:inline-container> にのみ適用されます。 overflow="condense" を指定したブロックが入れ子になっているとき、内側のブロックは外側のブロックに影響されません。例えば、内側が font-stretch で詰め込まれたとき、外側で font-size での詰め込みが起こっても内側の font-size は変化しません。
| 注意: | scroll には対応していません。 |
|---|
| 注意: | @top-left などのページマージンボックスでは無効です。 |
|---|
| 注意: | CSSで全ページのオーバーフローのエラーを報告する場合は、@page に error-if-overflow を指定してください。 |
|---|
axf:overflow-align / CSS -ah-overflow-align
オーバーフローしたブロックの位置揃えを指定します。
| Value: | normal | start | end | center |
| Initial: | normal |
| Applies to: | block-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- normal
text-align の設定に合わせます。
- start
start側に揃えます。
- end
end側に揃えます。
- center
center揃えにします。
overflow="condense" が指定されているときは無効です。
axf:overflow-condense / CSS -ah-overflow-condense
オーバーフローしたテキストを領域内にどのように詰め込むかを指定します。
| Value: | [ font-size | font-stretch | line-height | letter-spacing ]+ | auto | none |
| Initial: | auto |
| Applies to: | all block-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- font-size
フォントサイズを調整して詰め込みます。
- font-stretch
フォントの幅を調整して詰め込みます。
- line-height
行の高さを調整して詰め込みます。 line-height が負になるような詰め込みは起こりません。
- letter-spacing
文字間を調整して詰め込みます。
注意: letter-spacingでの詰め込みでは文字の重なりが生じることがあります。また、文字の表示位置が逆転することも起こり得ます。 axf:overflow-condense-limit-letter-spacing で極端な詰め込みが起こらないようにするのがよいでしょう。 - auto
ブロックでの詰め込みではfont-sizeと、インラインでの詰め込みではfont-stretchとみなされます。
- none
詰め込み除外を指定します。これは、インライン要素にも指定でき、継承しません。
overflow="condense" のとき、このプロパティで指定されている方法で領域内への詰め込みを行います。 詰め込むための調整に、文字の進行方向に関するものと、行の進行方向に関するものが混在しています。 詰め込み処理は、インラインでの詰め込みと、ブロックでの詰め込みで処理に違いがあります。 インラインでの詰込みは <fo:inline-container> への指定で、ブロックでの詰込みは <fo:block-container> への指定で起こります。
例えば、内部で font-size="20pt" のような絶対値指定があるとき、font-size による詰め込みではそのサイズ指定は変更されません。他の font-stretch や line-height などでも同様です。
ブロックでの font-size または font-stretch による詰め込みが起こったとき、text-align-last="justify" が設定されることがあります。axf:condensed-text-align-last を参照してください。
axf:overflow="font-size font-stretch" のように複数の方法を指定することができます(none は指定できません)。この例では、font-sizeでの詰め込みでオーバーフローが解消できなかったとき、続けてfont-stretchの詰め込みが試みられます。
縦書きで縦中横に overflow="condense" を指定するときなど、overflow="condense" の指定が入れ子になることがあります。
<fo:block-container overflow="condense" axf:overflow-condense="font-stretch">
<fo:inline-container overflow="condense" axf:overflow-condense="font-stretch">
...
</fo:inline-container>
...
</fo:block-container>
このようなケースでは、外側の<fo:block-container>で詰め込みが起こり、そのfont-stretchから内側の<fo:inline-container>で詰め込みが起こります。 内側の詰め込みが外側に影響されないようにするには次のようにしてください。
<fo:block-container overflow="condense" axf:overflow-condense="font-stretch">
<fo:inline axf:overflow-condense="none">
<fo:inline-container overflow="condense" axf:overflow-condense="font-stretch">
...
</fo:inline-container>
</fo:inline>
...
</fo:block-container>
axf:overflow-condense-limit-font-size / CSS -ah-overflow-condense-limit-font-size
axf:overflow-condense="font-size" の下限のフォントサイズを指定します。
| Value: | none | [ <length> [ visible | hidden | error-if-overflow | repeat ]? ] |
| Initial: | none |
| Applies to: | all block-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- none
0 が指定されたとみされます。
- <length>
下限のフォントサイズを指定します。これ以上フォントを小さくしません。 0未満を指定したときは0が指定されたとみなされます。
<length> で示される限界を超えたとき、領域はまだオーバーフローしています。 そのときの対処方法を次のように指定することができます。
axf:overflow-condense-limit-font-size="4pt hidden"ただし、axf:overflow-condenseで次の詰め込み方法が指定されているときは無視されます。
| 注意: | 十分なブロック高さがなかったり大きな画像が含まれているときなどオーバーフロー解消が不可能なとき、下限値に達する前に詰め込みが打ち切られることがあります。 |
|---|
axf:overflow-condense-limit-font-stretch / CSS -ah-overflow-condense-limit-font-stretch
axf:overflow-condense="font-stretch" の下限の値を指定します。
| Value: | none | [ [ <number> | <percentage> ] [ visible | hidden | error-if-overflow | repeat ]? ] |
| Initial: | none |
| Applies to: | all block-level formatting objects |
| Inherited: | yes |
| Percentages: | refer to the font size |
値の意味は以下のとおりです。
- none
0 が指定されたとみされます。
- <percentage>
下限のフォントの幅に対する割合を指定します。これ以上フォントを小さくしません。 0未満を指定したときは0が指定されたとみなされます。
- <number>
(<number> / 100)% と等価です。
<percentage> や <number> で示される限界を超えたとき、領域はまだオーバーフローしています。 そのときの対処方法を次のように指定することができます。
axf:overflow-condense-limit-font-stretch="30% hidden"ただし、axf:overflow-condenseで次の詰め込み方法が指定されているときは無視されます。
| 注意: | 十分なブロック高さがなかったり大きな画像が含まれているときなどオーバーフロー解消が不可能なとき、下限値に達する前に詰め込みが打ち切られることがあります。 |
|---|
axf:overflow-condense-limit-line-height / CSS -ah-overflow-condense-limit-line-height
axf:overflow-condense="line-height" の下限の値を指定します。
| Value: | none | [ <number> [ visible | hidden | error-if-overflow | repeat ]? ] |
| Initial: | none |
| Applies to: | all block-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- none
0 が指定されたとみされます。
- <number>
下限のline-heightを指定します。これ以上line-heightを小さくしません。値は、フォントサイズに対する割合となります。 0未満を指定したときは0が指定されたとみなされます。
<number> で示される限界を超えたとき、領域はまだオーバーフローしています。 そのときの対処方法を次のように指定することができます。
axf:overflow-condense-limit-line-height="1 hidden"ただし、axf:overflow-condenseで次の詰め込み方法が指定されているときは無視されます。
| 注意: | 十分なブロック高さがなかったり大きな画像が含まれているときなどオーバーフロー解消が不可能なとき、下限値に達する前に詰め込みが打ち切られることがあります。 |
|---|
axf:overflow-condense-limit-letter-spacing / CSS -ah-overflow-condense-limit-letter-spacing
axf:overflow-condense="letter-spacing" の下限の値を指定します。
| Value: | none | [ <length> [ visible | hidden | error-if-overflow | repeat ]? ] |
| Initial: | none |
| Applies to: | all block-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- none
-1em が指定されたとみされます。
- <length>
下限のletter-spacingを指定します。これ以上letter-spacingを小さくしません。
<length> で示される限界を超えたとき、領域はまだオーバーフローしています。 そのときの対処方法を次のように指定することができます。
axf:overflow-condense-limit-letter-spacing="-0.2em hidden"ただし、axf:overflow-condenseで次の詰め込み方法が指定されているときは無視されます。
| 注意: | 十分なブロック高さがなかったり大きな画像が含まれているときなどオーバーフロー解消が不可能なとき、下限値に達する前に詰め込みが打ち切られることがあります。 |
|---|
axf:overflow-replace / CSS -ah-overflow-replace
オーバーフローしたテキストに対する代替文字列を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | all block-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
overflow="replace" のとき、オーバーフローしたテキストをこのプロパティで指定されている文字列の繰り返しで置き換えます。複雑な文字列を指定することはできません。
axf:overflow-limit / CSS -ah-overflow-limit
オーバーフロー制限値を指定します。
| Value: | <length>{1,2} |
| Initial: | システムの既定値に依存 |
| Applies to: | all formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
オーバーフロー制限値を<length>で指定します。ひとつの<length>値が指定されたらその値がインライン方向およびブロック方向のオーバーフロー制限値になります。ふたつの<length>値が指定されたら最初の値がインライン方向、2番目の値がブロック方向のオーバーフロー制限値になります。負の値は無効です。
overflow="error-if-overflow" の指定があるとき、オーバーフロー制限値を超えるオーバーフローはエラーレベル2(警告)に、それ以下のオーバーフローはエラーレベル1(情報)になります。
オーバーフロー制限値の初期値は、オプション設定ファイルのoverflow-limit-inlineおよびoverflow-limit-blockで指定可能です。
このプロパティは、axf:overflow-limit-inline、axf:overflow-limit-blockのショートハンドです。
axf:overflow-limit-inline / CSS -ah-overflow-limit-inline
インライン方向オーバーフロー制限値を指定します。
| Value: | <length> |
| Initial: | システムの既定値に依存 |
| Applies to: | all formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
インライン方向オーバーフロー制限値を<length>で指定します。負の値は無効です。
詳しくはaxf:overflow-limit を参照してください。
axf:overflow-limit-block / CSS -ah-overflow-limit-block
ブロック方向オーバーフロー制限値を指定します。
| Value: | <length> |
| Initial: | システムの既定値に依存 |
| Applies to: | all formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
ブロック方向オーバーフロー制限値を<length>で指定します。負の値は無効です。
詳しくはaxf:overflow-limit を参照してください。
axf:text-overflow / CSS (-ah-)text-overflow
オーバーフローしたときの、内容末尾の表示方法を指定します。 [CSS3-UI] Overflow Ellipsis: the ‘text-overflow’ property
| Value: | clip | ellipsis | <string> |
| Initial: | clip |
| Applies to: | block level elements |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
- clip
オーバーフローしたとき何も処理を行いません。
- ellipsis
オーバーフローしたとき、省略記号(U+2026)が入る分だけ表示領域を狭めた後に、省略記号を行の末尾に挿入します。
- <string>
オーバーフローしたとき、文字列が入る分だけ表示領域を狭めた後に、指定された文字列を行の末尾に挿入します。
overflow="hidden" のときのみこの機能が有効になります。
行の最初の1文字(または最初の画像などのオブジェクト)だけでオーバーフローしてしまうときは、省略記号(省略文字列)は付加されず、clip として扱われます。
行の最初の1文字(または最初の画像などのオブジェクト)はオーバーフローしないが、省略記号(省略文字列)を付けるとオーバーフローしてしまうときは、省略記号(省略文字列)までが表示されます。
ブロックが複数行を含み、最後の行がブロック高さまでに収まっていないとき、2行目以降のafter側にはみ出た行は表示されず、その前の行に省略記号(省略文字列)を付加する処理が行われます。 V7.5
| 注意: |
FOでは、
|
|---|
axf:keep-together-within-dimension / CSS -ah-keep-together-within-dimension
keep-together 条件の上限高さを指定します。
| Value: | all | <length> |
| Initial: | all |
| Applies to: | block level formatting object |
| Inherited: | no |
| Percentages: | N/A |
keep-together.within-page または .within-column または CSS の break-inside が auto でないとき、そのブロックに keep-together を適用する高さを指定することができます。 all のときは、高さ制限しません。 <length> で高さを指定すると、その高さまでは keep-together が適用されますが、それ以降は keep-together に auto が指定されたように振る舞います。 例えば、あるブロックに keep-together.within-page="always" を指定したいが、ページの高さを超えるようなブロックのときは分割して欲しいというときは、
<fo:block keep-together.within-page="always" axf:keep-together-within-dimension="100vh">というように指定します。 この指定された要素の中に table 要素がある場合、その table に対して再度 keep-together-within-dimension を設定する必要があります。
axf:keep-together-within-inline-dimension / CSS -ah-keep-together-within-inline-dimension
keep-together.within-line 条件の上限幅を指定します。
| Value: | all | <length> |
| Initial: | all |
| Applies to: | block level formatting object |
| Inherited: | no |
| Percentages: | N/A |
keep-together.within-line が auto でないとき、そのブロックに keep-together.within-line を適用する幅を指定することができます。 all のときは、幅制限しません。 <length> で幅を指定すると、その幅までは keep-together が適用されますが、それ以降は keep-together に auto が指定されたように振る舞います。
axf:condensed-text-align-last / CSS -ah-condensed-text-align-last
オーバーフローの詰め込み後に text-align-last="justify" を自動的に設定するかどうかを指定します。
| Value: | false | true | justify | auto |
| Initial: | auto |
| Applies to: | all block-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- false
何もしません。
- true
text-align-last="justify" を設定します。
- justify
text-align="justify" のときに text-align-last="justify" を設定します。text-align="justify" かどうかは、overflow="condense" 指定のある要素が text-align="justify" かどうかで判断します。
- auto
オプション設定ファイル condensed-text-align-last の指定に従います。
この機能は、以下のときにのみ有効です。
- ブロック方向の詰め込みのとき。
- axf:overflow-condense で font-size または font-stretch の詰め込みが起こっているとき。
- text-align-last が明示的に指定されていないとき。
axf:inline-overflow-align / CSS -ah-inline-overflow-align
<fo:inline-container> 内のブロックがオーバーフローしたときの調整をします。
| Value: | normal | start | end | left | right |
| Initial: | normal |
| Applies to: | fo:inline-container |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
- normal
何もしません。axf:inline-overflow-align は無効です。
- start
- end
- left
- right
<fo:inline-container> の含まれる参照領域の側にブロックをずらして配置します。
適用対象の拡張
Antenna House Formatter V7.5 には、適用対象が拡張された要素やプロパティがあります。
<fo:page-sequence>
入れ子の <fo:page-sequence>
<fo:flow> 直下に <fo:page-sequence> を記述して入れ子にできるように拡張されています。
例えば、
<fo:page-sequence><!--A-->
<elements><!--B-->
<fo:flow><!--F-->
<elements><!--C-->
<fo:page-sequence><!--P-->
...
</fo:page-sequence>
<elements><!--D-->
</fo:flow>
</fo:page-sequence>
という構造は次のように処理されます。
<fo:page-sequence><!--A-->
<elements><!--B-->
<fo:flow><!--F-->
<elements><!--C-->
</fo:flow>
</fo:page-sequence>
<fo:page-sequence><!--P-->
...
</fo:page-sequence>
<fo:page-sequence><!--A-cloned-->
<elements><!--B-cloned-->
<fo:flow><!--F-cloned-->
<elements><!--D-->
</fo:flow>
</fo:page-sequence>
以下に注意してください。
- <elements><!--D--> が存在しないとき、<fo:page-sequence><!--A-cloned--> は生成されませんが、<elements><!--C--> が存在しなくても <fo:page-sequence><!--A--> は生成されます。
- 異なる <fo:page-sequence> にあるマーカは参照できません。つまり、<elements><!--C--> にあるマーカは、<fo:page-sequence><!--P--> や <fo:page-sequence><!--A-cloned--> 内では参照できません。 ただし、<fo:flow> 直後にあるマーカは <fo:flow> と共に複製されます。つまり、<fo:flow><!--F--> 直後のマーカは、<fo:flow><!--F-cloned--> 直後に複製されるので、<fo:page-sequence><!--A-cloned--> 内で参照できます。
- <fo:page-sequence><!--A--> に分冊指定があっても <fo:page-sequence><!--A-cloned--> で分冊は起こりません。
- id が含まれる要素が複製された場合、その id は捨てられます。
- <fo:page-sequence-wrapper> に応用することはできません。
- 入れ子になった <fo:page-sequence> は、FOツリーをすべて読み込もうとします。そのため巨大な <fo:page-sequence> を入れ子にした場合は、メモリ限界などに達するかも知れません。
空の <fo:page-sequence>
<fo:flow> が省略可能です。つまり、空の <fo:page-sequence> が許容されます。
- Contents
- (fo:title?,fo:folio-prefix?,fo:folio-suffix?,fo:static-content*,fo:flow*)
<fo:page-sequence> で force-page-count が no-force 以外であれば、<fo:flow> を省略することができます。これは、任意の位置でページ数の調整を可能にします。例えば、最後の <fo:page-sequence> が不定で文書全体のページ数を偶数にしたいとき、ブランクページを用いて、
<fo:page-sequence
master-reference="blank"
force-page-count="document 2"
/>
のような <fo:page-sequence> を文書の最後に挿入します。
<fo:change-bar-begin>
子要素に<fo:float>を記述できるように拡張されています。これにより、任意の文字をサイドマークに付けることができます。 ☞ フロート拡張
<fo:change-bar-begin change-bar-class="xxx">
<fo:float float="start">
<fo:block-container width="2.5em" absolute-position="absolute" left="-4em">
<fo:block font-size="12pt">This is a change log.</fo:block>
</fo:block-container>
</fo:float>
</fo:change-bar-begin>
<fo:float> に指定される以下のプロパティは適当な値に調整されます。
- axf:float-x
- axf:float-y
- axf:float-reference
- axf:float-move
値の拡張
Antenna House Formatter V7.5 では、いくつかのFOプロパティの値を拡張しています。 これらの値を利用するためには、正確には、
axf:overflow="condense"のように、しなければなりません。しかし、Antenna House Formatter V7.5 では、axf: を付けていなくても同様に機能するように作られています。 また、FO標準のプロパティと拡張プロパティを次のように同時に指定することができます。
overflow="hidden" axf:overflow="condense"このとき、標準プロパティは拡張プロパティに上書きされてしまい、axf:overflow="condense" だけが有効となります。つまり、overflow="condense" だけを指定したのと同じです。 ただし、混乱を避けるためにもこのような指定はしないようにしてください。
display-align / CSS -ah-display-align
以下の太字の値が拡張されます。
| Value: | auto | before | center | after | justify |
値の意味は以下のとおりです。
- justify
テキストをブロック進行方向に、行間を調整して均等割り付けします。
font-size-adjust / CSS (-ah-)font-size-adjust
以下の太字の値が拡張されます。 [CSS3-Fonts] Relative sizing: the font-size-adjust property
| Value: | none | <number> | <string> |
値の意味は以下のとおりです。
- <string>
文字列をフォント名とみなして、そのフォントのx-height値を得ます。 フォントが存在しなかったり、x-height情報を持っていない場合は、noneとみなされます。
font-stretch / CSS (-ah-)font-stretch
以下の太字の値が拡張されます。 [CSS3-Fonts] Font width: the font-stretch property
| Value: | normal | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded | <percentage> | <number> |
値の意味は以下のとおりです。
- <percentage>
フォントの幅に対する割合を指定します。
- <number>
(<number> / 100)% と等価です。
font-variant / CSS (-ah-)font-variant
以下の太字の値が拡張されます。 [CSS3-Fonts] Overall shorthand for font rendering: the font-variant property
| Value: | normal | none | [ <font-variant-caps> || <font-variant-numeric> || <font-variant-alternates> || <font-variant-ligatures> || <font-variant-position> || <font-variant-east-asian> ] |
| <font-variant-caps> | = | small-caps | all-small-caps | petite-caps | all-petite-caps | titling-caps | unicase |
| <font-variant-numeric> | = | <numeric-figure-values> || <numeric-spacing-values> || <numeric-fraction-values> || ordinal || slashed-zero |
| <numeric-figure-values> | = | lining-nums | oldstyle-nums |
| <numeric-spacing-values> | = | proportional-nums | tabular-nums |
| <numeric-fraction-values> | = | diagonal-fractions | stacked-fractions |
| <font-variant-alternates> | = | historical-forms | stylistic(<number>) | swash(<number>) | ornaments(<number>) | annotation(<number>) | styleset(<number>#) | character-variant(<number>#) |
| <font-variant-ligatures> | = | <common-lig-values> || <discretionary-lig-values> || <historical-lig-values> || <contextual-alt-values> |
| <common-lig-values> | = | common-ligatures | no-common-ligatures |
| <discretionary-lig-values> | = | discretionary-ligatures | no-discretionary-ligatures |
| <historical-lig-values> | = | historical-ligatures | no-historical-ligatures |
| <contextual-alt-values> | = | contextual | no-contextual |
| <font-variant-position> | = | sub | super |
| <font-variant-east-asian> | = | <east-asian-variant-values> || <east-asian-width-values> || ruby |
| <east-asian-variant-values> | = | jis78 | jis83 | jis90 | jis04 | hojo-kanji | nlckanji | simplified | traditional |
| <east-asian-width-values> | = | full-width | half-width | third-width | quarter-width | proportional-width |
これらは、OpenTypeフォントが持つGSUBの機能を使って実現されます。これらの機能を持っていないフォントでは、small-caps と all-small-caps がエミュレートされます。他は無視されます。
| 注意: | CSS仕様では、font-variantはショートハンドですが、Antenna House Formatter V7.5 では個々のプロパティ(font-variant-capsやfont-variant-ligaturesなど)による指定はできません。 |
|---|
format
formatプロパティでのフォーマットトークンは、XSLT 1.0で規定されるものといくつかの拡張をサポートします。 axf:column-number-format も同様です。
list-style-type で指定できるスタイルを指定することができます。
- 数字
通常の十進数表現を生成します。"01"、"001" などとして最低文字数を指定することができます。フォーマットトークンには、以下の数字を指定することができます。
フォーマットトークン 数字 説明 1 0 U+0031 U+0030 0 1 2 3 4 5 6 7 8 9 DIGIT U+00B9 U+2070 ⁰ ¹ ² ³ ⁴ ⁵ ⁶ ⁷ ⁸ ⁹ SUPERSCRIPT DIGIT U+0661 U+0660 ٠ ١ ٢ ٣ ٤ ٥ ٦ ٧ ٨ ٩ ARABIC-INDIC DIGIT U+06F1 U+06F0 ۰ ۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ EXTENDED ARABIC-INDIC DIGIT U+0967 U+0966 ० १ २ ३ ४ ५ ६ ७ ८ ९ DEVANAGARI DIGIT U+09E7 U+09E6 ০ ১ ২ ৩ ৪ ৫ ৬ ৭ ৮ ৯ BENGALI DIGIT U+0A67 U+0A66 ੦ ੧ ੨ ੩ ੪ ੫ ੬ ੭ ੮ ੯ GURMUKHI DIGIT U+0AE7 U+0AE6 ૦ ૧ ૨ ૩ ૪ ૫ ૬ ૭ ૮ ૯ GUJARATI DIGIT U+0B67 U+0B66 ୦ ୧ ୨ ୩ ୪ ୫ ୬ ୭ ୮ ୯ ORIYA DIGIT U+0BE7 U+0BE6 ௦ ௧ ௨ ௩ ௪ ௫ ௬ ௭ ௮ ௯ TAMIL DIGIT U+0C67 U+0C66 ౦ ౧ ౨ ౩ ౪ ౫ ౬ ౭ ౮ ౯ TELUGU DIGIT U+0CE7 U+0CE6 ೦ ೧ ೨ ೩ ೪ ೫ ೬ ೭ ೮ ೯ KANNADA DIGIT U+0D67 U+0D66 ൦ ൧ ൨ ൩ ൪ ൫ ൬ ൭ ൮ ൯ MALAYALAM DIGIT U+0E51 U+0E50 ๐ ๑ ๒ ๓ ๔ ๕ ๖ ๗ ๘ ๙ THAI DIGIT U+0ED1 U+0ED0 ໐ ໑ ໒ ໓ ໔ ໕ ໖ ໗ ໘ ໙ LAO DIGIT U+1041 U+1040 ၀ ၁ ၂ ၃ ၄ ၅ ၆ ၇ ၈ ၉ MYANMAR DIGIT U+17E1 U+17E0 ០ ១ ២ ៣ ៤ ៥ ៦ ៧ ៨ ៩ KHMER DIGIT U+4E00 U+3007 〇 一 二 三 四 五 六 七 八 九 CJK 漢数字 U+C77C U+C601 영 일 이 삼 사 오 육 칠 팔 구 HANGUL DIGIT U+FF11 U+FF10 0 1 2 3 4 5 6 7 8 9 FULLWIDTH DIGIT - ローマ数字
I II III IV V VI VII VIII IX X ... のような規則的表現を生成します。
フォーマットトークン 数字 説明 U+0049 (I) I V X L C D M ↁ ↂ LATIN CAPITAL LETTER I U+0069 (i) i v x l c d m LATIN SMALL LETTER I U+2160 (Ⅰ) Ⅰ Ⅴ Ⅹ Ⅼ Ⅽ Ⅾ Ⅿ ↁ ↂ ROMAN NUMERAL ONE U+2170 (ⅰ) ⅰ ⅴ ⅹ ⅼ ⅽ ⅾ ⅿ SMALL ROMAN NUMERAL ONE U+FF29 (I) I V X L C D M ↁ ↂ FULLWIDTH LATIN CAPITAL LETTER I U+FF49 (i) i v x l c d m FULLWIDTH LATIN SMALL LETTER I 大文字は 39999までの数値を、小文字は 3999までの数値を表現できます。
- ヘブライ数字
א ב ג ד ה ... י אי בי גי די וט ... のような規則的表現を生成します。
フォーマットトークン 数字 説明 U+05D0 (א) א ב ג ד ה ו ז ח ט י כ ל מ נ ס ע פ צ ק ר ש ת ך ם ן ף ץ HEBREW LETTER ALEF grouping-separatorとgrouping-sizeプロパティの指定は無視され、常に grouping-separator=" " grouping-size="3" とみなされます。 format="hebrew" と指定したときとは変換の仕方が異なります。
- アルメニア数字
アルメニア数字を生成します。99999999まで表現できます。
フォーマットトークン 数字 説明 U+0531 (Ա) Ա Բ Գ Դ Ե Զ Է Ը Թ Ժ Ի Լ Խ Ծ Կ Հ Ձ Ղ Ճ Մ Յ Ն Շ Ո Չ Պ Ջ Ռ Ս Վ Տ Ր Ց Ւ Փ Ք ARMENIAN CAPITAL LETTER AYB U+0561 (ա) ա բ գ դ ե զ է ը թ ժ ի լ խ ծ կ հ ձ ղ ճ մ յ ն շ ո չ պ ջ ռ ս վ տ ր ց ւ փ ք ARMENIAN SMALL LETTER AYB - ジョージア数字
ジョージア数字を生成します。19999まで表現できます。
フォーマットトークン 数字 説明 U+10D0 (ა) ა ბ გ დ ე ვ ზ ჱ თ ი კ ლ მ ნ ჲ ო პ ჟ რ ს ტ უ ფ ქ ღ ყ შ ჩ ც ძ წ ჭ ხ ჴ ჯ ჰ ჵ GEORGIAN LETTER AN - アルファベット
A B C ... Z AA AB AC ... のような規則的表現を生成します。
フォーマットトークン アルファベット 説明 U+0041 (A) A B C D E F G H I J K L M N O P Q R S T U V W X Y Z LATIN CAPITAL LETTER A U+0061 (a) a b c d e f g h i j k l m n o p q r s t u v w x y z LATIN SMALL LETTER A U+00C5 (Å) A B C D E F G H I J K L M N O P Q R S T U V W X Y Z Æ Ø Å LATIN CAPITAL LETTER A WITH RING ABOVE U+00E5 (å) a b c d e f g h i j k l m n o p q r s t u v w x y z æ ø å LATIN SMALL LETTER A WITH RING ABOVE U+0391 (Α) Α Β Γ Δ Ε Ζ Η Θ Ι Κ Λ Μ Ν Ξ Ο Π Ρ Σ Τ Υ Φ Χ Ψ Ω GREEK CAPITAL LETTER ALPHA U+03B1 (α) α β γ δ ε ζ η θ ι κ λ μ ν ξ ο π ρ σ τ υ φ χ ψ ω GREEK SMALL LETTER ALPHA U+0410 (А) А Б В Г Д Е Ж З И К Л М Н О П Р С Т У Ф Х Ц Ч Ш Щ Ы Э Ю Я CYRILLIC CAPITAL LETTER A U+0430 (а) а б в г д е ж з и к л м н о п р с т у ф х ц ч ш щ ы э ю я CYRILLIC SMALL LETTER A U+0623 (أ) أ ب ت ث ج ح خ د ذ ر ز س ش ص ض ط ظ ع غ ف ق ك ل م ن ه و ي ARABIC LETTER ALEF WITH HAMZA ABOVE U+3042 (あ) あ い う え お か き く け こ さ し す せ そ た ち つ て と な に ぬ ね の は ひ ふ へ ほ ま み む め も や ゆ よ ら り る れ ろ わ を ん あいうえお U+3044 (い) い ろ は に ほ へ と ち り ぬ る を わ か よ た れ そ つ ね な ら む う ゐ の お く や ま け ふ こ え て あ さ き ゆ め み し ゑ ひ も せ す いろは U+30A2 (ア) ア イ ウ エ オ カ キ ク ケ コ サ シ ス セ ソ タ チ ツ テ ト ナ ニ ヌ ネ ノ ハ ヒ フ ヘ ホ マ ミ ム メ モ ヤ ユ ヨ ラ リ ル レ ロ ワ ヲ ン アイウエオ U+30A4 (イ) イ ロ ハ ニ ホ ヘ ト チ リ ヌ ル ヲ ワ カ ヨ タ レ ソ ツ ネ ナ ラ ム ウ ヰ ノ オ ク ヤ マ ケ フ コ エ テ ア サ キ ユ メ ミ シ ヱ ヒ モ セ ス イロハ U+3131 (ㄱ) ㄱ ㄴ ㄷ ㄹ ㅁ ㅂ ㅅ ㅇ ㅈ ㅊ ㅋ ㅌ ㅍ ㅎ HANGUL CHOSUNG U+5B50 (子) 子 丑 寅 卯 辰 巳 午 未 申 酉 戌 亥 十二支 U+7532 (甲) 甲 乙 丙 丁 戊 己 庚 辛 壬 癸 十干 U+AC00 (가) 가 나 다 라 마 바 사 아 자 차 카 타 파 하 HANGUL GANADA U+FF21 (A) A B C D E F G H I J K L M N O P Q R S T U V W X Y Z FULLWIDTH LATIN CAPITAL LETTER A U+FF41 (a) a b c d e f g h i j k l m n o p q r s t u v w x y z FULLWIDTH LATIN SMALL LETTER A U+FF71 (ア) ア イ ウ エ オ カ キ ク ケ コ サ シ ス セ ソ タ チ ツ テ ト ナ ニ ヌ ネ ノ ハ ヒ フ ヘ ホ マ ミ ム メ モ ヤ ユ ヨ ラ リ ル レ ロ ワ ヲ ン 半角アイウエオ U+FF72 (イ) イ ロ ハ ニ ホ ヘ ト チ リ ヌ ル ヲ ワ カ ヨ タ レ ソ ツ ネ ナ ラ ム ウ ノ オ ク ヤ マ ケ フ コ エ テ ア サ キ ユ メ ミ シ ヒ モ セ ス 半角イロハ - 非繰り返し
フォーマットトークン 文字 説明 U+2460 (①) ⓪ ① ② ③ ④ ⑤ ⑥ ⑦ ⑧ ⑨ ⑩ ⑪ ⑫ ⑬ ⑭ ⑮ ⑯ ⑰ ⑱ ⑲ ⑳ CIRCLED DIGIT ONE
0~20 を表現できます。U+2474 (⑴) ⑴ ⑵ ⑶ ⑷ ⑸ ⑹ ⑺ ⑻ ⑼ ⑽ ⑾ ⑿ ⒀ ⒁ ⒂ ⒃ ⒄ ⒅ ⒆ ⒇ PARENTHESIZED DIGIT ONE
1~20 を表現できます。U+2488 (⒈) ⒈ ⒉ ⒊ ⒋ ⒌ ⒍ ⒎ ⒏ ⒐ ⒑ ⒒ ⒓ ⒔ ⒕ ⒖ ⒗ ⒘ ⒙ ⒚ ⒛ DIGIT ONE FULL STOP
1~20 を表現できます。U+249C (⒜) ⒜ ⒝ ⒞ ⒟ ⒠ ⒡ ⒢ ⒣ ⒤ ⒥ ⒦ ⒧ ⒨ ⒩ ⒪ ⒫ ⒬ ⒭ ⒮ ⒯ ⒰ ⒱ ⒲ ⒳ ⒴ ⒵ PARENTHESIZED LATIN SMALL LETTER A
1~26 を表現できます。U+24B6 (Ⓐ) Ⓐ Ⓑ Ⓒ Ⓓ Ⓔ Ⓕ Ⓖ Ⓗ Ⓘ Ⓙ Ⓚ Ⓛ Ⓜ Ⓝ Ⓞ Ⓟ Ⓠ Ⓡ Ⓢ Ⓣ Ⓤ Ⓥ Ⓦ Ⓧ Ⓨ Ⓩ CIRCLED LATIN CAPITAL LETTER A
1~26 を表現できます。U+24D0 (ⓐ) ⓐ ⓑ ⓒ ⓓ ⓔ ⓕ ⓖ ⓗ ⓘ ⓙ ⓚ ⓛ ⓜ ⓝ ⓞ ⓟ ⓠ ⓡ ⓢ ⓣ ⓤ ⓥ ⓦ ⓧ ⓨ ⓩ CIRCLED LATIN SMALL LETTER A
1~26 を表現できます。U+24EB (⓫) ⓫ ⓬ ⓭ ⓮ ⓯ ⓰ ⓱ ⓲ ⓳ ⓴ NEGATIVE CIRCLED NUMBER ELEVEN
11~20 を表現できます。U+24F5 (⓵) ⓵ ⓶ ⓷ ⓸ ⓹ ⓺ ⓻ ⓼ ⓽ ⓾ DOUBLE CIRCLED DIGIT ONE
1~10 を表現できます。U+7532 U+5B50 (甲子) 甲子 乙丑 丙寅 丁卯 戊辰 己巳 庚午 辛未 壬申 癸酉 甲戍 乙亥 丙子 丁丑 戊寅 己卯 庚辰 辛巳 壬午 癸未 甲申 乙酉 丙戍 丁亥 戊子 己丑 庚寅 辛卯 壬辰 癸巳 甲午 乙未 丙申 丁酉 戊戍 己亥 庚子 辛丑 壬寅 癸卯 甲辰 乙巳 丙午 丁未 戊申 己酉 庚戍 辛亥 壬子 癸丑 甲寅 乙卯 丙辰 丁巳 戊午 己未 庚申 辛酉 壬戍 癸亥 干支
1~60 を表現できます。 - 2文字以上のすべて同じ文字から成る文字列
例えば、format="**" と指定すると、数値の数だけ * を繰り返します。999まで表現できます。
- 2文字以上のすべて異なる記号
例えば、format="*†‡" と指定すると、次のような規則的表現を生成します。
- *
- †
- ‡
- **
- ††
- ‡‡
- ***
- †††
- ‡‡‡
- ...
999まで表現できます。
-
2文字以上のすべて異なる、記号類を含まない文字列
例えば、"上中下" という文字列は、次の規則的表現を生成します。
- 上
- 中
- 下
- 上上
- 上中
- 上下
- 中上
- ...
internal-destination / CSS -ah-internal-destination
以下の太字の値が拡張されます。
| Value: | <idref> | <number-with-fragment> | <named-action> |
値の意味は以下のとおりです。
- <number-with-fragment>
PDFへの内部リンクのとき有効で、ページ番号を示します。 この文字列は、単純な数字列(<number>)または、数字列とフラグメントを#で繋げた次のような文字列です。 フラグメントに関しては、リンクの作成を参照してください。
123#zoom=50ページ番号をフラグメント中へ指定することもできます。
#page=123&zoom=50ページ番号が指定されていないとき、通常は1ページ目とみなされます。ただし、topの位置が指定されているときは、internal-destinationの含まれるブロックのページの先頭とみなされます。例えば、次のように指定します。
#view=fit #view=fith #zoom=,,0- <named-action>
-
PDFへの内部リンクのとき有効で、PDF の Named Action を指定します。例えば、以下のような指定が可能です。 指定される値はチェックされないので、Print や Go
Back などの任意の指定ができますが、動作するかどうかは PDFビューア次第となります。 #named=NextPage #named=PrevPage #named=FirstPage #named=LastPage
CSSでの複雑な指定は、文字列にする必要があります。
-ah-internal-destination: '#page=123&zoom=50';| 注意: | external-destination や href の値は <uri-specification> ですが、internal-destination はそうではないので注意してください。 |
|---|
| 注意: | HTMLで href="#123" としたとき、それはページ番号ではなく"123"というid指定となります。オプション設定ファイルで href-page-link="true" とするとページ番号指定とみなされるようになります。 |
|---|
white-space / CSS white-space
FOでCSSと同じ値が指定できます。 [CSS2.1] White space: the 'white-space' property
| Value: | normal | pre | nowrap | pre-wrap | pre-line |
CSS (-ah-)display
以下の太字の値が拡張されます。取消し線の値はサポートされていません。 [CSS3-Box] The ‘display’ property
| Value: |
inline |
block |
inline-block |
list-item |
run-in |
|
値の意味は以下のとおりです。
- (-ah-)bidi-override
HTML の <bdo> 要素に相当します。
- (-ah-)meta
文書情報を表す要素として扱います。 HTML の <meta> 要素に相当します。 PDF出力における文書情報を参照してください。
HTMLでない任意のXMLに対して指定することができますが、最初のページコンテンツよりも前になければなりません。要素の内容は捨てられます。
ルート要素には指定できません。 HTMLの次の要素は、display:none に固定です。
- <head>
- <title>
- <base>
- <link>
- <style>
- <script>
HTMLの次の要素は、display:-ah-meta に固定です。
- <meta>
HTMLでは、これらの display は変更できません。
関数の拡張
Antenna House Formatter V7.5 では、いくつかのFO関数、CSS関数を拡張しています。
rgb-icc()
rgb-icc関数が受け付ける引数の書式は以下のとおりです。
- rgb-icc(#Grayscale,<Scale>)
グレイスケールを指定します。<Scale> で濃さを指定します。
- rgb-icc(<R>,<G>,<B>,#CMYK,<C>,<M>,<Y>,<K>)
- rgb-icc(#CMYK,<C>,<M>,<Y>,<K>)
CMYKを指定します。 RGBを省略したときは、CMYKから計算されます。
- rgb-icc(<R>,<G>,<B>,#Separation,<Name>,<Tint>,<C>,<M>,<Y>,<K>)
- rgb-icc(<R>,<G>,<B>,#Separation,<Name>,<Tint>)
- rgb-icc(<R>,<G>,<B>,#Separation,<Name>)
- rgb-icc(#Separation,<Name>,<Tint>,<C>,<M>,<Y>,<K>)
セパレーションカラー(スポットカラー)を指定します。 <Name> には使用するインクの名前を指定します。例えば "PANTONE 131 PC" のように指定します。 <Tint> には色調を指定します。<Tint> を省略したときは 1.0とみなされます。 RGBまたはCMYKの指定が必要です。RGBを省略したときは、CMYKから計算されます。
- rgb-icc(#Separation,<Name>,<Tint>)
- rgb-icc(#Separation,<Name>)
Antenna House Formatter PANTONE® オプションをご購入いただけば、1,000以上のPANTONE®カラーの色名に対して、自動的にRGBやCMYKへの変換を行うことができるようになります。 例えば、FO中へは、
rgb-icc(#Separation, 'PANTONE 131 PC')のように指定するだけです。
- rgb-icc(#Registration,<Tint>)
- rgb-icc(#Registration)
レジストレーションカラーを指定します。 <Tint> には色調を指定します。<Tint> を省略したときは 1.0とみなされます。 レジストレーションカラーは、すべての色版に出力される登録商標などに利用します。 レジストレーションカラーは、#Separation の <Name> に "All" を指定することでも表現できます。
#から始まる識別名の大文字小文字は無視されます。これら#から始まる識別子を使った書式は、Antenna House Formatter V7.5 の拡張仕様です。 指定されるRGBは代替色です。CMYKやセパレーションカラーを直接表示できないデバイス(ディスプレイなど)のときに利用されます。 引数はそれぞれ次の値をとります。
- <R>,<G>,<B> = %値、または 0~255
- <C>,<M>,<Y>,<K> = %値、または 0.0~1.0
- <Scale> = %値、または 0.0(黒)~1.0(白)
- <Tint> = %値、または 0.0(明)~1.0(暗)
linear-gradient()
線形グラデーションを表現します。 background-imageの値として指定できます。
| linear-gradient( [ [ <angle> | to <side-or-corner> ], ]? <color-stop>#{2,} ) |
| <side-or-corner> | = | [ left | right ] || [ top | bottom ] |
| <color-stop> | = | <color> [ <percentage> | <length> ]? |
引数の意味は以下のとおりです。
- <angle>
グラデーションの向きを指定します。0deg が上、90deg が右です。
- <side-or-corner>
グラデーションの向きをキーワードで指定します。 to top、to right、to bottom、to left は、それぞれ 0deg、90deg、180deg、270deg です。
- <color-stop>
グラデーション上の色の割り当てを示す<color>と、オプションとしてその<color>の停止位置を指定します。停止位置はグラデーションの軸に沿った <percentage>または<length>の位置で指定します。最初の<color-stop>が開始点、最後の<color-stop>が終了点、その間の<color-stop>は経由点と呼ばれます。停止位置が無指定の場合、直前の点と直後の点の中間点になります。開始点から終了点へ、各経由点で割り当てられた色に向かってグラデーションが描画されます。
☞ [CSS3-Images] Linear Gradients: the ‘linear-gradient()’ notation
radial-gradient()
円形グラデーションを表現します。 background-imageの値として指定できます。
| radial-gradient( [ [ <shape> || <size> ] [ at <position> ]? , | at <position>, ]? <color-stop>#{2,} ) |
| <shape> | = | circle | ellipse |
| <size> | = | closest-side | farthest-side | closest-corner | farthest-corner | [ <length> | [ <length> | <percentage> ]{2} ] |
| <color-stop> | = | <color> [ <percentage> | <length> ]? |
引数の意味は以下のとおりです。
- <shape>
グラデーションの形状を指定します。
- <size>
グラデーションの大きさを指定します。
- <position>
円または楕円の中心位置を指定します。CSS 2.1 の background-position と同じ値をとります。
- <color-stop>
グラデーション上の色の割り当てを示す<color>と、オプションとしてその<color>の停止位置を指定します。<color-stop>についての詳細はlinear-gradient()を参照してください。
☞ [CSS3-Images] Radial Gradients: the ‘radial-gradient()’ notation
repeating-linear-gradient()
繰返し線形グラデーションを表現します。 background-imageの値として指定できます。 構文は linear-gradient() と同じです。
repeating-radial-gradient()
繰返し円形グラデーションを表現します。 background-imageの値として指定できます。 構文は radial-gradient() と同じです。
CSS counter()
CSS の counter関数は、次のように最初の引数が拡張されています。
| counter( <ident> [physical || reverse]?, <list-style-type>? ) |
<ident> に任意のカウンタ名を指定できますが、あらかじめ定義されているカウンタ名があります。これらと同じ名前のカウンタを定義することはできません。
- page
ページ(@page)用のカウンタです。ページ番号に利用できます。[CSS3-Pages] Page-based counters
- pages
ページ(@page)用のカウンタです。ページ番号に利用できます。[CSS3-Pages] Page-based counters
- footnote
脚注(@footnote)用のカウンタです。脚注番号に利用できます。[CSS3-GCPM] Footnotes ☞ CSSによる脚注・傍注
- sidenote
傍注(@sidenote)用のカウンタです。傍注番号に利用できます。 ☞ CSSによる脚注・傍注
- list-item
HTMLの<li>(display:list-item)用のカウンタです。
physical と reverse は、<ident> が page のときに指定することができます。
- physical
FO の axf:physical-page-number に相当します。
- reverse
FO の axf:reverse-page-number に相当します。
<list-style-type> については list-style-type を参照してください。
CSS leader() V7.5
CSS の leader関数は、次のように2番目の引数が拡張されています。
| leader( [dotted || solid || space || <string>] ,[start || end || center]? ) |
値の意味は以下のとおりです。指定がない場合、startとみなされます。
- start
リーダをstart側に寄せます
- end
リーダをend側に寄せます
- center
リーダを中央に寄せます。
最初の引数については [CSS3-GCPM] Leaders を参照してください。
CSS attr()
[CSS3-Values] Attribute References: ‘attr()’
| attr( <attr-name> <type-or-unit>? [ , <fallback> ]? ) |
<type-or-unit> には以下を指定できます。
- string
- name
- color
- url
- integer
- number
- length, angle, time, frequency
- %
- Antenna House Formatter V7.5 で指定できる単位
<fallback> は、<attr-name> で示されるプロパティが指定されていないときに採用されます。何か指定されているときは、それが誤った値であっても <fallback> は採用されません。
font や border などの複雑な構文を持つショートハンドでは、各部分の型が決まらないとショートハンド展開できません。 例えば、border は <border-width> || <border-style> || <border-color> という構文で順序は不定です。例えば、
border: #FF0000 solid 10pt;のように書くことができ、長さなら <border-width>、色なら <border-color> のように対応付けられます。rgb-icc() のような型が特定できる関数は問題ないですが、att() は型が特定できません。そこで、
border: attr(w length) attr(s name) attr(c color);のように <type-or-unit> を明示すれば、それぞれがどれに対応するのか判断できそうです。しかし、
border: red solid 10pt;のように値によって対応付けが決まることがあり、このようなとき型だけでは判断できません。また、特定の名前だけしか受け付けないプロパティがほとんどなので、正確な対応付けがこれだけではできません。そのようなとき、<fallback> を指定することで対応付けすることができます。
border: attr(w length) attr(s, solid) attr(c color);のようにすればよいでしょう。 対応付けは <fallback> があればそれを使い、なければ <type-or-unit> による代表値を使って行われます。 対応付けができず、ショートハンド展開できなかったとき、そのプロパティはエラーとなります。
CSS -ah-attr-img()
<img> など画像の width/height を参照するときのために用意されています。 画像以外の要素のとき、<attr-name>に width/height 以外が指定されているとき、オプション設定ファイルで fix-css-img-percentage="false" と指定されているときは、attr() と同じです。 詳しくは Antenna House Formatter V7.0 との相違 を参照してください。
| -ah-attr-img( <attr-name> <type-or-unit>? [ , <fallback> ]? ) |
CSS -ah-attr-from()
attr関数の拡張です。最初の引数に attr() を適用する先祖の要素を指定します。
| -ah-attr-from( <from-name> , <attr-name> <type-or-unit>? [ , <fallback> ]? ) |
CSS擬似要素の拡張
いくつかのCSSの擬似要素を拡張しています。
CSS ::before(n) / ::after(n)
[oXygen] Using the :before(n) and :after(n) CSS Pseudo-Elements
::before(2) のようにして、ひとつの要素に複数の ::before が指定できるように拡張されています。::before(2) と ::before(3) は異なるセレクタとみなされます。引数のない ::before は ::before(1) と等価で、引数には1以上の整数を指定できます。小さい数値のものがもっとも要素に近く配置され、大きい数値のものが遠くに配置されます。::after も同様です。
CSS3プロパティ
ここでは、これまでに述べられていない Antenna House Formatter V7.5 が対応しているCSS3仕様をベースにしたプロパティを列挙します。
CSS (-ah-)alignment-adjust
[CSS3-Line] Setting the alignment point: the 'alignment-adjust' property
| Value: | auto | baseline | before-edge | text-before-edge | middle | central | after-edge | text-after-edge | ideographic | alphabetic | hanging | mathematical | <percentage> | <length> |
| Initial: | auto |
| Applies to: | inline-level elements |
| Inherited: | no |
| Percentages: | refer to the line-height of element |
CSS (-ah-)alignment-baseline
[CSS3-Line] Aligning the alignment point of an element: the 'alignment-baseline' property
| Value: | auto | baseline | before-edge | text-before-edge | middle | central | after-edge | text-after-edge | ideographic | alphabetic | hanging | mathematical |
| Initial: | auto |
| Applies to: | inline-level elements |
| Inherited: | no |
| Percentages: | N/A |
CSS (-ah-)baseline-shift
[CSS3-Line] Repositioning the dominant baseline: the 'baseline-shift' property
| Value: | baseline | sub | super | <percentage> | <length> |
| Initial: | baseline |
| Applies to: | inline-level elements |
| Inherited: | no |
| Percentages: | refer to the line-height of parent element |
CSS (-ah-)bookmark-label
| Value: | content | <attr> | <string> |
| Initial: | content |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
CSS (-ah-)bookmark-level
| Value: | none | <integer> |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
CSS (-ah-)bookmark-state
| Value: | open | closed |
| Initial: | open |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
CSS (-ah-)box-sizing
[CSS3-UI] 'box-sizing' property
| Value: | content-box | border-box |
| Initial: | content-box |
| Applies to: | all elements that accept width or height |
| Inherited: | no |
| Percentages: | N/A |
CSS (-ah-)break-inside
[CSS3-Multicol] ‘break-before’, ‘break-after’, ‘break-inside’
| Value: | auto | avoid | avoid-page | avoid-column |
| Initial: | auto |
| Applies to: | block-level elements |
| Inherited: | no |
| Percentages: | N/A |
CSS (-ah-)counter-set
[CSS3-List] Manipulating Counters: the counter-increment, counter-set and counter-reset properties
| Value: | [ <custom-ident> <integer>? ]+ | none |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
CSS (-ah-)dominant-baseline
[CSS3-Line] Dominant baseline: the 'dominant-baseline' property
| Value: | auto | use-script | no-change | reset-size | ideographic | alphabetic | hanging | mathematical | central | middle | text-after-edge | text-before-edge |
| Initial: | auto |
| Applies to: | inline-level elements |
| Inherited: | no |
| Percentages: | N/A |
CSS (-ah-)object-fit
[CSS3-Images] 'object-fit' property
| Value: | fill | contain | cover | none | scale-down |
| Initial: | fill |
| Applies to: | replaced elements |
| Inherited: | no |
| Percentages: | N/A |
CSS (-ah-)object-position
[CSS3-Images] 'object-position' property
| Value: | [<percentage> | <length> | left | center | right | top | bottom]{1,2} |
| Initial: | center center |
| Applies to: | replaced elements |
| Inherited: | no |
| Percentages: | refer to the width and the height of box itself |
CSS (-ah-)page
[CSS3-Page] Using named pages: ‘page’
[CSS3-GCPM] Named page lists
(Named page lists は、2010-06-08以降のGCPMから削除されています)
| Value: | auto | <identifier>+ auto? |
| Initial: | auto |
| Applies to: | block-level elements |
| Inherited: | no |
| Percentages: | N/A |
CSS (-ah-)string-set
[CSS3-GCPM] Setting named strings: the ‘string-set’ property
| Value: | [ <identifier> <content-list> ]# | none |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
env() は未サポートです。
string-set は欄外見出し(running headers)のための名前付き文字列(named strings)をセットします。
テキストだけではなく構造を持つ要素を欄外見出しにするには、running elements を使用します。
CSS (-ah-)text-align
[CSS 2.1] 16.2 Alignment
[CSS3-Text] Text Alignment: the ‘text-align’ shorthand
| Value: | start | end | left | right | inside | outside | center | justify | <string> |
| Initial: | start |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
CSS (-ah-)text-align-last
[CSS3-Text] Last Line Alignment: the ‘text-align-last’ property
| Value: | auto | start | end | left | right | inside | outside | center | justify |
| Initial: | auto |
| Applies to: | block elements |
| Inherited: | yes |
| Percentages: | N/A |
CSS (-ah-)text-combine
[CSS3-WritingModes] Glyph Composition: the ‘text-combine’ property (text-combine は、2011-09-01以降のCSS3-WritingModeから削除されています)
| Value: | none | horizontal |
| Initial: | none |
| Applies to: | non-replaced inline elements |
| Inherited: | no |
| Percentages: | N/A |
CSS (-ah-)vertical-align
[CSS3-Line] Vertical alignment: the 'vertical-align' shorthand baseline alignment property
| Value: | baseline | sub | super | top | text-top | middle | central | bottom | text-bottom | <percentage> | <length> |
| Initial: | baseline |
| Applies to: | inline-level and table-cell elements |
| Inherited: | no |
| Percentages: | refer to the line-height |
CSS (-ah-)unicode-bidi
[CSS3-WritingModes] Embeddings and Overrides: the ‘unicode-bidi’ property
| Value: | normal | embed | isolate | bidi-override | isolate-override | plaintext |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
CSS (-ah-)writing-mode
[CSS3-WritingModes] Block Flow Direction: the ‘writing-mode’ property
| Value: | horizontal-tb | vertical-rl | lr-tb | rl-tb | tb-rl |
| Initial: | horizontal-tb |
| Applies to: | all elements except table row groups, table column groups, table rows, and table columns |
| Inherited: | yes |
| Percentages: | N/A |
CSS (-ah-)block-size V7.5
[CSS3-Logical] Logical Height and Logical Width: the block-size and inline-size properties
| Value: | <length> | <percentage> | auto |
| Initial: | auto |
| Applies to: | same as ‘height’ |
| Inherited: | no |
| Percentages: | refer to the logical height of the containing block |
CSS (-ah-)inline-size V7.5
[CSS3-Logical] Logical Height and Logical Width: the block-size and inline-size properties
| Value: | <length> | <percentage> | auto |
| Initial: | auto |
| Applies to: | same as ‘width’ |
| Inherited: | no |
| Percentages: | refer to the logical width of the containing block |
CSS (-ah-)max-block-size V7.5
[CSS3-Logical] Logical Height and Logical Width: the block-size and inline-size properties
| Value: | <length> | <percentage> | none |
| Initial: | none |
| Applies to: | same as ‘max-height’ |
| Inherited: | no |
| Percentages: | refer to the logical height of the containing block |
CSS (-ah-)max-inline-size V7.5
[CSS3-Logical] Logical Height and Logical Width: the block-size and inline-size properties
| Value: | <length> | <percentage> | none |
| Initial: | none |
| Applies to: | same as ‘max-width’ |
| Inherited: | no |
| Percentages: | refer to the logical width of the containing block |
CSS (-ah-)min-block-size V7.5
[CSS3-Logical] Logical Height and Logical Width: the block-size and inline-size properties
| Value: | <length> | <percentage> |
| Initial: | 0 |
| Applies to: | same as ‘min-height’ |
| Inherited: | no |
| Percentages: | refer to the logical height of the containing block |
CSS (-ah-)min-inline-size V7.5
[CSS3-Logical] Logical Height and Logical Width: the block-size and inline-size properties
| Value: | <length> | <percentage> |
| Initial: | 0 |
| Applies to: | same as ‘min-width’ |
| Inherited: | no |
| Percentages: | refer to the logical width of the containing block |
CSS (-ah-)margin-block-end V7.5
[CSS3-Logical] Logical Height and Logical Width: the block-size and inline-size properties
| Value: | <length> | <percentage> |
| Initial: | 0 |
| Applies to: | same as ‘margin’ |
| Inherited: | no |
| Percentages: | refer to the logical width of the containing block |
CSS (-ah-)margin-block-start V7.5
[CSS3-Logical] Logical Height and Logical Width: the block-size and inline-size properties
| Value: | <length> | <percentage> |
| Initial: | 0 |
| Applies to: | same as ‘margin’ |
| Inherited: | no |
| Percentages: | refer to the logical width of the containing block |
CSS (-ah-)margin-inline-end V7.5
[CSS3-Logical] Logical Height and Logical Width: the block-size and inline-size properties
| Value: | <length> | <percentage> |
| Initial: | 0 |
| Applies to: | same as ‘margin’ |
| Inherited: | no |
| Percentages: | refer to the logical width of the containing block |
CSS (-ah-)margin-inline-start V7.5
[CSS3-Logical] Logical Height and Logical Width: the block-size and inline-size properties
| Value: | <length> | <percentage> |
| Initial: | 0 |
| Applies to: | same as ‘margin’ |
| Inherited: | no |
| Percentages: | refer to the logical width of the containing block |
XSL仕様と同様のCSS拡張
以下のCSS拡張プロパティは、XSL仕様の実装をそのままCSSに適用したものです。それぞれのXSL仕様を参照してください。また、実装上の制限についてもXSLと同じです。XSL仕様の実装状況を参照してください。
- -ah-allowed-height-scale ☞ [XSL 1.1] allowed-height-scale
- -ah-allowed-width-scale ☞ [XSL 1.1] allowed-width-scale
- -ah-content-height ☞ [XSL 1.1] content-height
- -ah-content-type ☞ [XSL 1.1] content-type
- -ah-content-width ☞ [XSL 1.1] content-width
- -ah-country ☞ [XSL 1.1] country
- -ah-hyphenation-keep ☞ [XSL 1.1] hyphenation-keep
- -ah-intrusion-displace ☞ [XSL 1.1] intrusion-displace
- -ah-keep-together ☞ [XSL 1.1] keep-together
- -ah-keep-with-next ☞ [XSL 1.1] keep-with-next
- -ah-keep-with-previous ☞ [XSL 1.1] keep-with-previous
- -ah-language ☞ [XSL 1.1] language
- -ah-last-line-end-indent ☞ [XSL 1.1] last-line-end-indent
- -ah-line-height-shift-adjustment ☞ [XSL 1.1] line-height-shift-adjustment
- -ah-line-stacking-strategy ☞ [XSL 1.1] line-stacking-strategy
- -ah-linefeed-treatment ☞ [XSL 1.1] linefeed-treatment
- -ah-padding-after ☞ [XSL 1.1] padding-after
- -ah-padding-before ☞ [XSL 1.1] padding-before
- -ah-padding-end ☞ [XSL 1.1] padding-end
- -ah-padding-start ☞ [XSL 1.1] padding-start
- -ah-reference-orientation ☞ [XSL 1.1] reference-orientation
- -ah-scaling ☞ [XSL 1.1] scaling
- -ah-score-spaces ☞ [XSL 1.1] score-spaces
- -ah-script ☞ [XSL 1.1] script
- -ah-show-destination ☞ [XSL 1.1] show-destination
- -ah-white-space-collapse ☞ [XSL 1.1] white-space-collapse
- -ah-white-space-treatment ☞ [XSL 1.1] white-space-treatment
XSL仕様にある関数は、一部を除きCSSでも利用できます。5.10 Core Function Library を参照してください。
XSLの leader-length.minimum のような複合名をCSSでも利用することができます。CSSでは、-ah-leader-length.minimum のように -ah- を付けなければなりません。以下のプロパティにXSLと同じ複合名を指定することができます。
- -ah-keep-together ☞ [XSL 1.1] keep-together
- -ah-keep-with-next ☞ [XSL 1.1] keep-with-next
- -ah-keep-with-previous ☞ [XSL 1.1] keep-with-previous
- -ah-leader-length ☞ [XSL 1.1] leader-length
- -ah-letter-spacing ☞ [XSL 1.1] letter-spacing
- -ah-word-spacing ☞ [XSL 1.1] word-spacing
