技術的資料
HTMLの組版
Antenna House Formatter V7.5 を用いて、Web用にデザインされたHTMLを組版することができます(フレームを用いたHTMLを除きます)。 ただし、何も手を加えずに組版して、よい結果を得られるHTMLは多くないかも知れません。 その理由は次のようなものです。
- HTMLが画面用に特化してデザインされており、印刷媒体のことが考慮されていない。
- HTMLが仕様から大きく逸脱している。
- CSSが仕様どおりに用いられていない。
例えば、ウェブブラウザから印刷してみて、右側などが欠けずに印刷できれば、Antenna House Formatter V7.5 で組版してもそれなりの結果が得られるでしょう。しかし、よりよい結果を得るには、HTMLが画面用と印刷用とを意識して設計されていなければなりません。印刷用のCSSには、
@media print { ... }
@page { ... }
のようなルールできめ細かくスタイルを指定してあるでしょう。 また、現在のウェブブラウザ間のCSS実装レベルには、大きな差があります。特定のブラウザでの表示を意識して、誤った文法のHTMLであったり、不正なCSSを多用しているHTMLでは、よい結果を得ることはできないでしょう。
多くのWeb上の(X)HTMLは、具体的なフォントの指定を行っていません(それはWebの性格上好ましい)。 Antenna House Formatter V7.5 Windows版のGUIでは、オプション設定ファイル中のスクリプトごとのフォント設定が常に有効なので、適切なフォントが選択されます。 しかし、Windows版のGUI以外では、そのようなことはありません。オプション設定ファイルで <script-font> を適切に設定し、組版時にそのオプション設定ファイルを指定するようにしてください。
| 注意: | Antenna House Formatter V7.5 は、印刷用に組版するので、GUIの画面であっても @media screen は適用されません。@media all または @media print、@media ah-formatter のみが適用されます。 ☞ 7 Media types |
|---|
CSSの適用順序
CSSの出自はCSS3仕様で次のように規定されています。これは優先度の高い順に並んでいます。CSSの適用は低い順に行われます。
- Transition declarations (未サポート)
- Important user agent declarations
- Important user declarations
- Important author declarations
- Animation declarations (未サポート)
- Normal author declarations
- Normal user declarations
- Normal user agent declarations
Antenna House Formatter V7.5 では、それぞれ次に対応します。
- user agent declarations
html.css です。 HTML用デフォルトCSS を参照してください。
- user declarations
オプション設定ファイルの <usercss> で指定されるもの、コマンドラインの -css や -s で指定されるものです。 (.NETやJavaなどのインターフェイスでは、対応するコマンドラインオプションと同等です。) これらは、次の順序で適用されます。
- オプション設定ファイルと、-css で指定されたCSSを出現順序どおりに適用。
- -s で指定されたCSSを適用。
GUIではオプション設定ファイルのみが適用されます。 組版オプション設定ダイアログのCSSページで設定されるものは、オプション設定ファイルに反映されます。
- author declarations
HTML中の <link> や <style>、style属性 で指定されたもの、XML中の <?xml-stylesheet ...?> の処理命令で指定されたものです。 これらは、次の順序で適用されます。
- XML中の処理命令 <?xml-stylesheet?> を出現順序どおりに適用。(XMLまたはXHTML)
- HTML中の <link> や <style> を出現順序どおりに適用。(HTMLまたはXHTML)
- HTMLやSVG、MathML中の style属性を適用。
<link> では、次のような rel="stylesheet" または rel="alternate stylesheet" が指定されたCSSが適用されます。
<link rel="stylesheet" href="main.css" /><?xml-stylesheet?>、<link>、<style> には、title 属性を持たせることができます。alternate でなく title 属性のないものはすべて適用されますが、空でない title 属性を含めた場合は、それらは必ずしも適用されません。 最初に出現した alternate でない title と同じものだけが適用されます。 例えば、
<link rel="stylesheet" href="main.css" /> <link rel="stylesheet" href="A.css" title="A" /> <link rel="stylesheet" href="B.css" title="B" /> <link rel="alternate stylesheet" href="C.css" title="A" /> <style title="S">...</style>とあった場合、B.css と <style> は適用されません。 alternate には title が必要です。title のない alternate の <link> が適用されることはありません。
HTML用デフォルトCSS
HTML用デフォルトCSSは、(X)HTMLを組版するときに、最初のスタイルシート(user agent declarations)として利用されます。これは、環境変数 AHF75_64_DEFAULT_HTML_CSS で示される場所にある html.css です。 (html.css が存在しないときは、すべての要素が inline であるとして組版されます。)
このスタイルシートは、ウェブブラウザの表示や、CSSで規定されているスタイルなどを元に作成されています。しかし、環境によってはうまく表示できない指定があるかも知れません。また、好みの違いもあるでしょう。 デフォルトCSSは、利用者が自身の環境などに合わせて、最適に調整しておくことが望まれます。 いくつか例を示します。
- <q>
デフォルトCSSで次のように指定されています。
q::before { content: open-quote } q::after { content: close-quote }Antenna House Formatter V7.5 では、quotes の初期値は "\201C" "\201D" "\2018" "\2019" です。 次のような指定がお好みかも知れません。
q:lang(en) { quotes: '"' '"' "'" "'" } q:lang(no) { quotes: "«" "»" '"' '"' } - footnote
脚注番号は、左ページ余白にはみ出すように指定されています。はみ出さないようにしたいときは、@footnote に padding-left を指定したり、list-style-position:inside を指定したりしてください。 また、番号付けに decimal が指定されています。 super-decimal を使いたいときは次のように修正するとよいでしょう。
::footnote-call { content: counter(footnote, super-decimal); } ::footnote-marker { content: counter(footnote, super-decimal); -ah-margin-end: 0.5em; text-indent: 0; } - ::marker
リストのマーカに使われる記号は、オプション設定ファイルの <list-style-type> で指定されています。その字形はフォントに依存するので、フォントが異なれば異なるマーカが表示されるでしょう。::marker には、特定のフォント指定がないので、利用されるフォントはそのときの文脈に依存します。必要ならば ::marker に特定のフォントを指定しておくのがよいでしょう。
組版種別の判定
組版種別を自動として組版を開始したときは、おおよそ、次のような手順で種別を決定します。
- MIMEの指定があるときは、それに従います。すなわち、text/html ならばHTMLとします。application/xhtml+xml ならばXHTMLとします。
- オプション設定ファイルで auto-formatter-type="html" が指定してあり、入力文書の拡張子がわかっているときは、それに従います。すなわち、.htm や .html などHTMLのものらしければHTMLとします。.xht や .xhtml などXHTMLのものらしければXHTMLとします。
- XML宣言がなく、DOCTYPEがHTMLのものであればHTMLと、XHTMLのものであればXMTMLとします。
- オプション設定ファイルで auto-formatter-type="xhtml" が指定してあり、名前空間がXHTMLのものであれば、XHTMLとします。
- XML宣言がなく、名前空間もなく、ルート要素が大文字小文字区別なしの <HTML> ならば、HTMLとします。
- (外部または文書内に)XSLTでないCSSのようなものが指定されているときは、XML+CSSとします。
- 名前空間がXSL-FOのものであれば、XSL-FOとします。
- これら以外のときは、XML+CSSとします。
HTMLのときは、文書がXMLである必要はありませんが、HTML以外は、文書が整形式のXMLであることが要求されます。
Antenna House Formatter V7.5 はグラフィクスファイルを直接組版することができます。そのとき、ページサイズはグラフィクスのサイズとなります。 ただし、1mmより小さいようなものはそのとおりのサイズにはなりません。
XSL 1.0 と XSL 1.1 の非互換性
XSL 1.1 は、XSL 1.0 からいくらか非互換な変更がなされています。
- from-page-master-region()
XSL 1.1 では、<fo:region-*> に writing-mode や reference-orientation を指定しても、そのままでは無視され、効果がありません。 XSL 1.1 でこれらの指定を有効にするためには、<fo:page-sequence> へ
writing-mode="from-page-master-region()" reference-orientation="from-page-master-region()"を指定する必要があります。
FOの修正なしに、XSL 1.0 と同様に評価させるには、オプション設定ファイルで default-from-page-master-region="true" と指定します。
- fo:table
XSL 1.0 では、fo:table は参照領域を生成することになっています(5.6参照)。しかし、XSL 1.1 では、これが誤りであったとして修正されました。これは、主に、fo:table に指定されている margin-* から start-indent、end-indent への変換で違いが生じます。例えば、
<fo:block margin-left="10pt"> <fo:table margin-left="0pt"> ...のような表は、XSL 1.0 と XSL 1.1 では左マージンが異なっているかも知れません。 margin-* の代わりに、start-indent などを利用すれば、このような非互換性は発生しません。
FOの修正なしに、XSL 1.0 と同様に評価させるには、オプション設定ファイルで table-is-reference-area="true" と指定します。
簡略記法
XSLのプロパティでの簡略記法はCSSの定義を引き継いでいるので、その値はCSSのように評価されます。 つまり、
margin="0pt -10pt"
は、ひとつの式ではなく、ふたつの値と評価されます。 しかし、簡略記法でないときは、これはひとつの式として評価されます。 例えば、次はひとつの式です。
margin-left="0pt -10pt"
Antenna House Formatter V7.5 では、簡略記法でのこのようなあいまいな表現に対して、次のように処理します。
- "0pt 10pt" のようにひとつの式になり得ないときはふたつの値
- "0pt -10pt" のように符号と数値がくっついているときはふたつの値
- "0pt - 10pt" のように符号と数値の間に空白が含まれるときはひとつの式
- "0pt-10pt" はエラー(XSL仕様の 5.9.5 Numerics 参照)
FOの簡略記法中で式を使うときに、括弧で囲むなどすることもできます。
CSSでの calc() 関数中では、calc(10pt-5pt) のように書いたとき、- は演算子として評価されます。
プロパティ値の構文
XSL/CSS拡張でのプロパティ値(Value)の記法の構文について、一部を簡単に解説します。この記法は、CSS でのそれにのっとっています。詳細は Value Definition Syntax を参照してください。
- 値の組み合わせ
- 単純に並べられた値は、その順序どおりにすべてが現れなければなりません。
- && で区切られた値は、任意の順序でそれらすべてが現れなければなりません。
- || で区切られた値は、任意の順序でそれらのうちどれかひとつ以上が現れなければなりません。
- | で区切られた値は、それらのうちどれかひとつだけが現れなければなりません。
- [ ] は、内容をグループ化します。
- [ ]! は、グループ化された内容の値がひとつ以上現れなければなりません。
- 値の繰り返し
- * は、0回以上の繰り返しを意味します。
- + は、1回以上の繰り返しを意味します。
- ? は、0回または1回の繰り返しを意味します。
- {N} は、N回の繰り返しを意味します。
- {N,} は、N回以上の繰り返しを意味します。
- {N,M} は、N回以上M回以下の繰り返しを意味します。
- # は、カンマ区切りで1回以上の繰り返しを意味します。
Unicode
Antenna House Formatter V7.5 は、Unicode 16.0 に対応しています。 新しく追加された文字は、正しく扱えない可能性があります。 また、サポートされていないスクリプトの文字を正しく扱うことはできません(☞ 対応スクリプトと言語)。 BIDI制御文字については、オプション設定ファイルの unicode-bidi-rev を参照してください。
BIDIアルゴリズムの実装上の制限
unicode-bidi-rev にてV6.6と互換性のないアルゴリズムが選択されたときに仕様どおりに BIDI レベルが解決されない場合があります。
次の例のように分割される前の文字がスペースなど、BIDI レベルが後続のテキストに依存する文字であった場合や、括弧や isolate 等、対応する文字の有無で BIDI レベルが変化するテキストが存在する場合に、複数の要素内のテキストをまとめて BIDI レベルを求める必要があります。 このとき、その範囲内の要素にプロパティの評価結果によってはテキストが変換するものがある場合、BIDI レベルは正しく評価されません。プロパティが適用前のテキストに対して BIDI レベルを求めます。
<fo:block>aaaa <fo:inline property="xxxx">bbbbb</fo:inline> ...</fo:block>
<fo:block>(aaaa<fo:inline property="xxxx">bbbbb</fo:inline> ...)</fo:block>
次の例のように後方の要素を参照している場合、評価結果で得られるテキストを Neutral と仮定し一度 BIDI レベルを求め、テキストが求まった後に、そのテキストのみで BIDI 処理を行います。
<p>xxxx<span ref="#yyy" style="content:target-text(attr(ref, url))"></span>zzzz</p>
<p><span id="yyy">ref</span></p>
索引のリーダの writing direction を変えるページ番号をページの左端に配置したいときは、content に制御文字を付与する形ではなく、次の例のようにリーダの前にスペースを配置し、unicode-bidi で writing direction を変更させることをお勧めします。
a::before {
content: leader(dotted) " " target-counter(attr(ref, url),page);
unicode-bidi: embed;
direction: rtl;
}
<toc>حول xxxx <a ref="#yyy"></a></toc>
CSS で white-space プロパティ等で改行を禁止した場合、改行禁止は要素内の同一の BIDI Level のコンテンツ間でのみ働き BIDI Level が異なる箇所では改行可能と判断します。
Unicode範囲
フォント構築ファイルやオプション設定ファイルなどで、プロパティ値として Unicodeの範囲を表現するときは次の書式で行います。
[ <urange> | <string> ]# | all<urange> は U+ が先行する16進数で、次のいずれかです。16進数の大文字小文字は区別されません。Unicode仕様ではコードポイントは4~6桁でなければなりませんが、ここでは表記上4桁未満も許しています。
- 単一のコードポイント(例えば U+416)
- 範囲を示すコードポイント(例えば U+400-4FF)
- ? が後行する範囲指定(例えば U+4??)
U+4?? は、U+400-4FF と等価です。U+??? は、U+000-FFF と等価です。 有効なUnicodeは、U+10FFFF までです。 それより大きな範囲を指定しても無視されます。
<string> は引用符で囲まれた任意の文字列です。例えば、U+0028-0029 は '()' と書くことができます。
all は、U+0-10FFFF の指定とみなされます。
URI
XSL仕様での <uri-specification> は、url() 内に IRI(RFC3987)仕様を満たす文字列を指定することになっています。 ここでは、便宜上IRIのことをURIと呼びます。
| 注意: | XSL仕様では、url()中の文字列を引用符で囲む必要がないことになっています。しかし、文字列に括弧が含まれている場合など、url( に対応する ) を正確に認識するのが難しいことがあります。 url() 中の文字列は引用符で囲むことを強く勧めます。 |
|---|
Antenna House Formatter V7.5 で実際に指定できるスキームは、以下のとおりです。
スキーム名を含む正しい絶対URIは、url() を利用せずに裸で指定することができます。例えば、
<fo:external-graphic src="url('http://localhost/image.png')"/>を
<fo:external-graphic src="http://localhost/image.png"/>と指定することができます。 また、スキーム名を指定せず、相対URIを指定することができます。
<fo:external-graphic src="url('image.png')"/>
<fo:external-graphic src="image.png"/>
Antenna House Formatter V7.5 は、利用者の便宜のために、URIではなく、ローカルなファイルシステム上のファイル名を指定することを許しています。 しかし、一般にURIとローカルファイル名には互換性がありません。例えば、URIに空白は許されませんが、ローカルファイル名に空白を使用できることがあります。 また、%を直接利用できることもあるので、foo%20bar.png という文字列は、URIとして評価する場合とローカルファイル名として評価する場合で異なるリソースを指すことになります。
Antenna House Formatter V7.5 は、この問題を次のように解決します。
- スキームが明示されているときは、それがそのまま採用されます。
-
スキームが明示されていず、url() で囲まれているときは次のように処理します。
- URIが正しければそれがそのまま採用されます。
- URIが正しくなければ、それを %エスケープ処理します。
-
スキームが明示されていず、裸で指定されているときは次のようにします。
- Windows環境では、\ を / に変換します。
- %エスケープ処理します。
相対URIは、base-uri と組み合わされて絶対URIに変換されます。このとき、ローカルファイル名は、すべて fileスキームに変換されます。例えば、Windows環境で base-uri が C:\home\ であるとき、以下のように変換されます。
| foobar.png | file:///C:/home/foobar.png |
| url('foobar.png') | file:///C:/home/foobar.png |
| url('url(foobar.png)') | file:///C:/home/url(foobar.png) |
| subdir\foobar.png | file:///C:/home/subdir/foobar.png |
| url('subdir\foobar.png') | file:///C:/home/subdir%5Cfoobar.png |
| url('subdir/foobar.png') | file:///C:/home/subdir/foobar.png |
| foo bar.png | file:///C:/home/foo%20bar.png |
| url('foo bar.png') | file:///C:/home/foo%20bar.png |
| foo%20bar.png | file:///C:/home/foo%2520bar.png |
| url('foo%20bar.png') | file:///C:/home/foo%20bar.png |
| foo%%20bar.png | file:///C:/home/foo%25%2520bar.png |
| url('foo%%20bar.png') | file:///C:/home/foo%25%2520bar.png |
| foo#bar.png | file:///C:/home/foo#bar.png |
| url('foo#bar.png') | file:///C:/home/foo#bar.png |
| foo%23bar.png | file:///C:/home/foo%2523bar.png |
| url('foo%23bar.png') | file:///C:/home/foo%23bar.png |
url() の中に、ローカルなファイル名を直接書くことはできません。例えば、
url('C:\My Document\foobar.png')のような指定は、期待どおりには動作しないでしょう。ローカルなファイル名は、url() で囲まずに指定してください。
# はフラグメントの区切りとなります。file:///C:/home/foo#bar.png で、実際にアクセスされるリソースは、file:///C:/home/foo です。foo#bar.png というリソースにアクセスしたいときは、url('foo%23bar.png') としてください。
WindowsでのUNC(Universal Naming Convention)、例えば、\\host\My Document\foobar.png は、file://host/My%20Document/foobar.png と変換されます。 また、//host/My Document/foobar.png では、base-uri が http: のときは、http://host/My%20Document/foobar.png のように変換されます(https: も同様)。Windows以外では、file://host/... はサポートされません。
RFC2397 で定義される dataスキームの書式は次です。
"data:" [ mediatype ] [ ";base64" ] "," data例えば、次のように指定します。
<fo:external-graphic
src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAMAAABEpIrGAAAAB
3RJTUUH1AIFCDIuN9BfzQAAAAlw ... ="/>
dataスキーム中にメディアタイプ(content-type)を指定する必要はありませんが、指定してある場合は、それを仮定します。 base64を指定するときはセミコロン ; が必要であること、データの区切りはカンマ , であることに注意してください。
Jar
jar:http://www.foo.com/bar/baz.jar!/COM/foo/Quux.png最初の区切り !/ 以降をエントリ指定とみなします。JARまたはZIPの入れ子には対応していません。
非Windows環境では、HTTP または HTTPS へプロキシを経由してアクセスする場合、プロキシアドレスを環境変数で指定する必要があります。
非Windows環境では、ルート証明書が必要な場合、ルート証明書の場所を環境変数で指定する必要があります。
マルチドメイン証明書に対応しています。
表の自動レイアウト
表(<fo:table>)には、table-layout="fixed" と table-layout="auto" という属性があります。 前者はカラム幅が決まっている固定レイアウトを指定するものであり、後者はカラム幅を自動的に計算する自動レイアウトの指定です。省略した場合のデフォルトは table-layout="auto" です。 XSL仕様では、自動レイアウトは実装依存となっています。 ここでは、Antenna House Formatter V7.5 の実装について解説します。
自動レイアウトは、カラムの幅計算のために、少なからず時間がかかります。高速な組版を望むのなら、table-layout="fixed" を指定してください。
Antenna House Formatter V7.5 の表の組版処理では、table-layout の指定と、<fo:table> への幅の指定によって、処理方法が異なります。 すべてのカラムの幅が指定してある場合は、table-layout="auto" であっても table-layout="fixed" として扱われます。 また、proportional-column-width() の指定は、XSL仕様では、table-layout="fixed" の場合にのみ指定できることになっています。Antenna House Formatter V7.5 では、proportional-column-width() の指定があるカラムと幅指定のないカラムが混在したとき、幅指定のないカラムには column-width="proportional-column-width(1)" が指定されているとみなし、さらに table-layout="fixed" とみなして処理します。つまり、このようなときは、すべてのカラムに幅の指定があることになります。
| table-layout | fo:tableの幅 | 処理方法 |
|---|---|---|
| fixed | あり | 幅の指定されていないカラムに対しては、幅が等分されて割り振られます。 内容がその幅を超える場合はオーバーフローします。 |
| なし | 表の幅は 100%となります。 幅の指定されていないカラムに対しては、幅が等分されて割り振られます。 内容がその幅を超える場合はオーバーフローします。 | |
| auto | あり | 幅の指定されていないカラムに対しては、カラムの内容を勘案して幅が割り振られます。 カラムの最小幅を採用しても指定されている表の幅を超えるときは、表の幅がその幅に拡大されます。 |
| なし | 幅の指定されていないカラムに対しては、カラムの内容を勘案して幅が割り振られます。 カラムの最大幅を採用しても 100%に満たないときは、それが表の幅となります。 カラムの最小幅を採用しても 100%を超えるときは、それが表の幅となります。 それ以外のときは、表の幅は 100%となります。 |
table-layout="auto" のとき、幅の指定されていないカラムに対して、その内容を調べます。すべての行に対して調べれば、より好ましいカラム幅を決定できますが、大きな表に対しては時間がかかり過ぎます。 Antenna House Formatter V7.5 は、通常最大 100行分のカラムに対してだけ調べて、カラムの幅を決定します。 この行数は、オプション設定ファイルの table-auto-layout-limit で変更することができます。
| 注意: | <fo:retrieve-table-marker> で内容が生成されたテーブルセルのカラム幅は、自動的に計算されません。 |
|---|
行分割
Antenna House Formatter V7.5 は、2種類の行分割処理を行います。ひとつは 1行ずつ行幅に入るところで逐次行を分割していくもの、もうひとつは Knuth-Plass の Breaking Paragraphs into Lines の行分割アルゴリズムに従ったものです(以下BPILと略)。BPILは、主に欧文組版のためのアルゴリズムで、ブロック全体のバランスを考慮して分割位置を決定します。
行分割位置の候補は、UAX#14: Line Breaking Properties の処理によって求められます。UAX#14 の処理では、以下のようにいくらか Unicodeの仕様と異なる処理をしています。
JIS X 4051:2004 での行頭禁則和字は、axf:line-break で制御することができます。
-
UAX#14 の LB30 は、開き括弧類の前、閉じ括弧類の後に関する規則ですが、Antenna House Formatter V7.5 は、全角括弧類に対しては分割を許可するように処理します。 対象となるのは、axf:punctuation-trim に示されている、全角開き括弧、全角閉じ括弧、全角句読点です。
CJKスクリプト中の行分割クラスAIは、IDとして処理します。 ただし、U+2015(HORIZONTAL BAR)は、JIS X 4051:2004 での分離禁止文字なので、INとして処理します。
半角カナ(U+FF61~U+FF9F)の行分割クラスはALです。これは、アルファベットと同じで分かち書きをしないと行分割されません。 半角カナは、全角カナ(U+3001~U+30FF)として行分割処理します。
- UAX#14 では、U+002F (SOLIDUS) 直後の分割が許可されているため、km/h や w/o などの略語でも分割が起こります。このような分割が好ましくないことは、UAX#14 にも明記されています。Antenna House Formatter V7.5 では、axf:abbreviation-character-count によって、略語のような語の分割を制御することができます。
-
全角空白(U+3000)は行頭禁則されます。行頭禁則したくないときは、オプション設定ファイルで non-starter-ideographic-space="false" と指定してください。
-
U+200C と U+200D は次のように処理されます。
- U+200D の前後では行分割しません。
- U+200C の前後では行分割可能と判断します。
BPILは、次のようなブロックに適用されます。
- axf:line-break="bpil" が指定されているブロック
- axf:line-break でアルゴリズムが指定されていず、オプション設定ファイルの bpil で指定された言語であるブロック
ブロックの言語は、xml:lang や language プロパティで明示されているか、オプション設定ファイルの default-lang で指定されているものとなります。 ただし、あらゆる場面にBPILが適用できるわけではありません。以下のような場合は、BPILは適用されず、1行ごとの分割処理が行われます。
- リーダ(<fo:leader> など)が含まれるブロック
- フロートが含まれるブロックや複雑に食い込んでいるブロック(簡単な食い込みのときはBPILが適用されることがあります)
- フォームフィールドが含まれるブロック
- 親文字よりも長いルビが含まれるブロック
- BIDI処理を要するブロック
- axf:indent-here が含まれるブロック
- <axf:tab> や axf:tab-treatment="preserve" であるタブ文字の含まれるブロック
- wrap-option="no-wrap" などで行分割が制限されていない行でオーバーフローした行の含まれるブロック
- font-sizeが0またはline-heightが0以下のブロック
- 狭い領域(限界幅はオプション設定ファイルのbpil-minimum-line-widthで指定されています)
- 巨大なブロック(限界文字数はオプション設定ファイルのbpil-limit-charsで指定されています)
- 版面のサイズの異なるページマスタに切り替わったブロック
以下のような制限があります。
- <fo:initial-property-set> または ::first-line が含まれるブロックは、2行目以降にBPILが適用されます。
- 3ページ(段)以上に渡るブロックのとき、2ページ(段)目以降にBPILが適用されないことがあります。
| 注意: | BPILは、1行当たりの行分割可能位置が少ない狭い領域に対してはよい結果を得ることはできません。 |
|---|
| 注意: | BPILは、ブロックが大きくなるにつれ処理時間が増大していきます。何ページにも渡るような巨大なブロックは、小さなブロックに分割するか、axf:line-break="line" を指定すれば処理時間を短くできます。 また、HTMLの <pre> のようなブロックはBPIL向きではありません。 |
|---|
引用符
引用符は、UAX#14: Line Breaking Properties で文字クラス QU に属する文字です。一般に引用符には開きと閉じの向きがありますが、QU にはその区別がありません。そのため、このままでは行分割に際して望ましくない結果をもたらします。これに対して Unicode は、言語の情報があれば引用符が開きか閉じか判定して、OP または CL として扱うとよい、としています。
Antenna House Formatter V7.5 では以下の文字を引用符として扱います(ここには UAX#14 での QU でない文字も一部含まれています)。ここに示されている QU/OP/CL は、Antenna House Formatter V7.5 がその文字をどの向きで扱うかを示しています(UAX#14 の文字クラスではありません)。
| U+0022 | QU | QUOTATION MARK |
| U+0027 | QU | APOSTROPHE |
| U+00AB | OP | LEFT-POINTING DOUBLE ANGLE QUOTATION MARK |
| U+00BB | CL | RIGHT-POINTING DOUBLE ANGLE QUOTATION MARK |
| U+2018 | OP | LEFT SINGLE QUOTATION MARK |
| U+2019 | CL | RIGHT SINGLE QUOTATION MARK |
| U+201A | OP | SINGLE LOW-9 QUOTATION MARK |
| U+201B | OP | SINGLE HIGH-REVERSED-9 QUOTATION MARK |
| U+201C | OP | LEFT DOUBLE QUOTATION MARK |
| U+201D | CL | RIGHT DOUBLE QUOTATION MARK |
| U+201E | OP | DOUBLE LOW-9 QUOTATION MARK |
| U+201F | OP | DOUBLE HIGH-REVERSED-9 QUOTATION MARK |
| U+2039 | OP | SINGLE LEFT-POINTING ANGLE QUOTATION MARK |
| U+203A | CL | SINGLE RIGHT-POINTING ANGLE QUOTATION MARK |
| U+275B | QU | HEAVY SINGLE TURNED COMMA QUOTATION MARK ORNAMENT |
| U+275C | QU | HEAVY SINGLE COMMA QUOTATION MARK ORNAMENT |
| U+275D | QU | HEAVY DOUBLE TURNED COMMA QUOTATION MARK ORNAMENT |
| U+275E | QU | HEAVY DOUBLE COMMA QUOTATION MARK ORNAMENT |
| U+275F | QU | HEAVY LOW SINGLE COMMA QUOTATION MARK ORNAMENT |
| U+2760 | QU | HEAVY LOW DOUBLE COMMA QUOTATION MARK ORNAMENT |
| U+2E00 | QU | RIGHT ANGLE SUBSTITUTION MARKER |
| U+2E01 | QU | RIGHT ANGLE DOTTED SUBSTITUTION MARKER |
| U+2E02 | OP | LEFT SUBSTITUTION BRACKET |
| U+2E03 | CL | RIGHT SUBSTITUTION BRACKET |
| U+2E04 | OP | LEFT DOTTED SUBSTITUTION BRACKET |
| U+2E05 | CL | RIGHT DOTTED SUBSTITUTION BRACKET |
| U+2E06 | QU | RAISED INTERPOLATION MARKER |
| U+2E07 | QU | RAISED DOTTED INTERPOLATION MARKER |
| U+2E08 | QU | DOTTED TRANSPOSITION MARKER |
| U+2E09 | OP | LEFT TRANSPOSITION BRACKET |
| U+2E0A | CL | RIGHT TRANSPOSITION BRACKET |
| U+2E0B | QU | RAISED SQUARE |
| U+2E0C | OP | LEFT RAISED OMISSION BRACKET |
| U+2E0D | CL | RIGHT RAISED OMISSION BRACKET |
| U+2E1C | OP | LEFT LOW PARAPHRASE BRACKET |
| U+2E1D | CL | RIGHT LOW PARAPHRASE BRACKET |
| U+2E20 | OP | LEFT VERTICAL BAR WITH QUILL |
| U+2E21 | CL | RIGHT VERTICAL BAR WITH QUILL |
| U+301D | OP | REVERSED DOUBLE PRIME QUOTATION MARK |
| U+301E | CL | DOUBLE PRIME QUOTATION MARK |
| U+301F | CL | LOW DOUBLE PRIME QUOTATION MARK |
主にヨーロッパの言語によっては引用符の向きが異なっています。例えば、フランス語では «Guillemets» であり、ドイツ語では »Guillemets« となります。Antenna House Formatter V7.5 は、デフォルトで上の設定を用いますが、言語によってこれを次のように補正します。空欄やここにない文字はデフォルトと同じです。 オプション設定ファイルの language-dependent-quotationmark で、この言語による調整をキャンセルすることができます。 V7.4MR13
| language code | language | U+00AB | U+00BB | U+2018 | U+2019 | U+201C | U+201D | U+2039 | U+203A | |
|---|---|---|---|---|---|---|---|---|---|---|
| デフォルト | OP | CL | OP | CL | OP | CL | OP | CL | ||
| az | aze | アゼルバイジャン語 | CL | CL | ||||||
| bs | bos | ボスニア語 | CL | OP | QU | QU | CL | OP | ||
| bg | bul | ブルガリア語 | CL | CL | ||||||
| cs | ces | チェコ語 | CL | OP | CL | CL | CL | OP | ||
| da | dan | デンマーク語 | CL | OP | CL | CL | CL | OP | ||
| de | deu | ドイツ語 | CL | OP | CL | CL | CL | OP | ||
| de-CH | deu-CH | スイスドイツ語 | CL | CL | ||||||
| et | est | エストニア語 | CL | CL | ||||||
| fi | fin | フィンランド語 | QU | QU | QU | QU | ||||
| hr | hrv | クロアチア語 | CL | OP | CL | OP | ||||
| hu | hun | ハンガリー語 | CL | OP | CL | OP | ||||
| is | isl | アイスランド語 | CL | CL | ||||||
| ka | kat | ジョージア語 | CL | CL | ||||||
| lt | lit | リトアニア語 | CL | CL | ||||||
| mk | mkd | マケドニア語 | CL | CL | ||||||
| no | nor | ノルウェー語 | QU | QU | QU | QU | ||||
| pl | pol | ポーランド語 | CL | OP | CL | OP | ||||
| ru | rus | ロシア語 | CL | CL | ||||||
| sk | slk | スロバキア語 | CL | OP | CL | CL | CL | OP | ||
| sl | slv | スロベニア語 | CL | OP | CL | CL | CL | OP | ||
| sq | sqi | アルバニア語 | CL | CL | ||||||
| sv | swe | スウェーデン語 | QU | QU | QU | QU | ||||
| uz | uzb | ウズベク語 | CL | CL | ||||||
オプション設定ファイルの quotationmark で、引用符の向きを変更することができます。 また、axf:quotetype でも引用符の向きを指定することができます。
CSSの open-quote/close-quote で採用される quotes 中の文字は、これらの設定によらず OPまたはCLに強制されます。
OP は開き括弧と、CL は閉じ括弧と同様に扱われる引用符です。 QU は向きのない引用符です。QU である文字に対して、Antenna House Formatter V7.5 は次のように処理します。
- 文字列頭の QU は、OP とみなす。
- 文字列末の QU は、CL とみなす。
- 文字列中の QU は、直後が空白でなく直前が空白なら OP とみなす。
- 文字列中の QU は、直前が空白でなく直後が空白なら CL とみなす。
- これら以外のとき QU のままとする。
ハイフネーション
hyphenation-keep="page"(または "column")を指定したときの、ページ(段)分割時の振る舞いについて、説明しておきます。hyphenation-keep="page" で次のような文章があったとします。
xxxxxxxxxxxxxxxx
xxxxxxxxxxxxxxxx
xxxxxxxxxxx abc-
def xxxxxxx ghi-
jkl mnopqr.
最後の行の前でページ分割が起こると、ghi が次のページに追い出されて、
xxxxxxxxxxxxxxxx
xxxxxxxxxxx abc-
def xxxxxxx
---------------- page break
ghijkl mnopqr.
となります。このとき widows="2" が指定されていると、もう1行追い出され、
xxxxxxxxxxxxxxxx
xxxxxxxxxxx abc-
---------------- page break
def xxxxxxx ghi-
jkl mnopqr.
となりますが、さらに hyphenation-keep="page" に違反しています。 このとき、Antenna House Formatter V7.5 は、abc だけを追い出すことができず、1行追い出されてしまいます。
xxxxxxxxxxxxxxxx
---------------- page break
xxxxxxxxxxx abc-
def xxxxxxx ghi-
jkl mnopqr.
前の行がハイフネーションで終わっていれば、次々と行が追い出されます。 hyphenation-ladder-count を併用するとよいでしょう。
少し違うケースで、ghi を追い出したとき、次のように行が増えることがあります。
xxxxxxxxxxxxxxxx
xxxxxxxxxxx xxxx
xxx xxxxxxx
---------------- page break
ghijkl xxxx mno-
pqr.
widows="3" だと、もう1行追い出されます。このとき、次のように行が減ってしまうことがあります。
xxxxxxxxxxxxxxxx
xxxxxxxxxxx xxxx
---------------- page break
xxx xxxxxxx ghi-
jkl xxxx mnopqr.
Antenna House Formatter V7.5 は、この副作用による widows="3" を解消することができません。 これは、制限事項となります。widows="2" ではこのような事態にはなりません。
異体字選択
Antenna House Formatter V7.5 は、Unicode の異体字選択(Variation Sequence)に対応しています。 OpenTypeフォントが異体字選択機能(cmap Format14)を持っている場合は、それを適切に処理します。例えば、次のように異体字を表現できます。
| 葛󠄀城市 | |
| 葛󠄁飾区 |
異体字選択機能を持っていないCIDフォントに適用した場合でも、次のIVD(UTS#37: Ideographic Variation Database)に従ってCIDを選択します。
- /ivd/data/2007-12-14 Combined registration of the Adobe-Japan1 collection and of sequences in that collection
異体字選択機能を持っていないフォントの場合、対応する異体字がない場合、範囲を超えた異体字指定の場合は、󠄀等は無視されます。これは、同じ指定でも、フォントがどの異体字をサポートしているかによって表示される字形が異なるということを意味します。
| 注意: | Ideographic 以外の Variation Sequence には対応していません。 |
|---|
フォントの選択
FOやCSS中でのフォントの指定は、font-familyプロパティで行います。 指定には、font-family="'Courier New', serif" のようにフォントの候補が列挙されている場合や、font-family の指定がない場合など、さまざまな場合があります。 Antenna House Formatter V7.5 は、文字列に対してどのフォントを適用すべきかを次のように決定します。
領域内の文字列を、Unicodeで定義されている文字に対応するスクリプト情報、FOやCSSに指定されている言語やスクリプト情報などによって、同一の性質を持った文字列に分割し、分割された文字列のスクリプトを決定します。 Unicodeには、全角かどうかあいまいとされる文字などが含まれている、文字としての漢字だけでは言語が決定できないなどの理由で、この決定方法は複雑です。
オプション設定ファイルで font-selection-mode="6" が指定されているときは、この部分文字列の各文字に対して、FOやCSSで指定されているfont-familyが、そのグリフを持っているか調べ、最初に見つかったグリフを持っているフォントが採用されます。そうでないときは、この部分文字列の各文字に対して、FOやCSSで指定されているfont-familyが、そのグリフを持っており、Unicodeの範囲またはスクリプトをサポートしているかを順に調べます。最初に見つかったサポートしているフォントが採用されます。 font-familyが何も指定されていないときは、標準フォントファミリに指定されているゼネリックフォントファミリが指定されているとみなされます。
XSLやCSSでは、ゼネリックフォントファミリとして、次の5つが利用できます。
- serif
- sans-serif
- cursive
- fantasy
- monospace
Antenna House Formatter V7.5 は、これらに対して実際にはどのフォントを対応させるのかという情報をスクリプトごとに持っています。また、どのスクリプトにも属さないゼネリックフォントも定義できるようになっています。 これらは、グラフィカルユーザインターフェイスの組版オプション設定ダイアログのフォント設定ページでの指定、オプション設定ファイルの<script-font>で指定されているものです。
ゼネリックフォントに対しては、対象文字列のスクリプトに対応するスクリプト別ゼネリックフォントが指定されているときは、それがその文字列をサポートしているかどうか調べます。
対応するスクリプト別ゼネリックフォントが指定されていないときは、ゼネリックフォントに対して調べられます。
オプション設定ファイルで auto-fallback-font="true" が指定されていて、font-familyに指定されているどのフォントも対象文字列をサポートしていないときは、次のフォールバック処理をします。
- 対応するスクリプト別のfallbackに指定されているフォントを調べます。
- ゼネリックフォントのfallbackに指定されているフォントを調べます。
- それでもどのフォントも対象文字列をサポートしていないときは、次のフォントが順に調べられます。
- Windows版のとき
- Lucida Sans Unicode
- Microsoft Sans Serif
- IPAex
Gothic - IPAGothic
- Code2000
- MS PGothic
- Arial Unicode MS
- 非Windows版のとき
- Helvetica
- IPAex
Gothic - IPAGothic
- Code2000
- Windows版のとき
対象文字列をサポートしているフォントが見つからないときはエラーです。
組版オプション設定ダイアログの指定は、オプション設定ファイルへ反映されます。 例えば、
<script-font script="Hans" serif="SimSun" sans-serif="SimHei" monospace="SimSun"/>
というように書かれています。ここにはcursiveの指定はないので、Hansのcursiveに対しては、ゼネリックフォントのcursiveが採用されます。 もし、インストール直後のように、<script-font script="Hans"/> 自体が指定されていないときは、デフォルトの組が指定されているとみなされます。 Windows版では次のデフォルトの組を設定します。ここに明記されていないスクリプトは何も設定されません。また、実際にそのフォントが存在しないときは設定されません。
| Script | serif | sans-serif | cursive | fantasy | monospace |
|---|---|---|---|---|---|
| 標準 | Times New Roman | Arial |
Segeo Script または Comic Sans MS または Monotype Corsiva | Impact | Courier New |
| Jpan | MS 明朝 | MS ゴシック | MS 明朝 または MS ゴシック | MS 明朝 または MS ゴシック | MS ゴシック または MS 明朝 |
| Hans | SimSun または MS Song | SimHei または MS Hei または MS Song | SimSun または MS Song | SimSun または MS Song | SimHei または MS Hei または MS Song |
| Hant | Ming | ← | ← | ← | ← |
| Hang | Batang または Batang | Gulim または Batang | Batang または Batang | Batang または Batang | Batang |
| Armn | Sylfaen | ← | ← | ← | ← |
| Geor | Sylfaen | ← | ← | ← | ← |
| Ethi | Nyala | ← | ← | ← | ← |
| Arab | Arabic Typesetting | ← | ← | ← | ← |
| Syrc | Estrangelo Edessa | ← | ← | ← | ← |
| Hebr | Frank | ← | ← | ← | ← |
| Deva | Mangal | ← | ← | ← | ← |
| Beng | Vrinda | ← | ← | ← | ← |
| Guru | Raavi | ← | ← | ← | ← |
| Gujr | Shruti | ← | ← | ← | ← |
| Taml | Latha | ← | ← | ← | ← |
| Telu | Gautami | ← | ← | ← | ← |
| Knda | Tunga | ← | ← | ← | ← |
| Mlym | Kartika | ← | ← | ← | ← |
| Sinh | Iskoola Pota | ← | ← | ← | ← |
| Thai | Angsana New | ← | ← | ← | ← |
| Khmr | Daun | ← | ← | ← | ← |
| Laoo | Dok | ← | ← | ← | ← |
| Mymr | Myanmar Text | ← | ← | ← | ← |
| Zsye | Segoe UI Emoji | ← | ← | ← | ← |
| Zsym | Segoe UI Symbol | ← | ← | ← | ← |
Macintosh版では次のデフォルトの組を設定します。
| Script | serif | sans-serif | cursive | fantasy | monospace |
|---|---|---|---|---|---|
| 標準 | Times または Times New Roman | Helvetica または Arial | Monaco または Chalkboard | Monaco または Chalkboard | Courier |
| Jpan | ヒラギノ明朝 Pro W3 | ヒラギノ角ゴ Pro W3 | ヒラギノ丸ゴ Pro W4 または ヒラギノ角ゴ Pro W3 | ヒラギノ丸ゴ Pro W4 または ヒラギノ角ゴ Pro W3 | ヒラギノ角ゴ Pro W3 |
| Hans | STXihei
または STSong | STSong | STXihei
または STSong | STXihei
または STSong | STSong |
| Hant | LiHeiPro
または LiSongPro | Li | LiHeiPro
または LiSongPro | LiHeiPro
または LiSongPro | Li |
| Hang | Apple | Apple | Apple | Apple | Apple |
| Arab | Geeza Pro | ← | ← | ← | ← |
| Hebr | New | ← | ← | ← | ← |
| Deva | Devanagari | ← | ← | ← | ← |
| Thai | Thonburi | ← | ← | ← | ← |
| Zsye | Apple Color Emoji | ← | ← | ← | ← |
Linux版では次のデフォルトの組を設定します。
| Script | serif | sans-serif | cursive | fantasy | monospace |
|---|---|---|---|---|---|
| 標準 | Times | Helvetica | Times | Times | Courier |
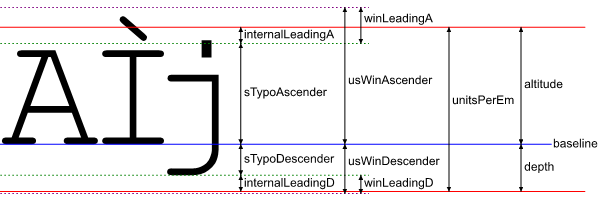
ベースラインの位置 V7.5
OpenType/TrueTypeフォントでのベースラインの位置の決め方について、ラテン文字を例に説明します。
フォント中の次の情報を参照します。unitsPerEm が 1em に対応します。この例ではフォントが次の値を持っているとします。
| table | name | value |
|---|---|---|
| head | units | 2048 |
| OS/2 | s | 1255 |
| s | -386 | |
| us | 1705 | |
| us | 615 |

ここで
internalLeadingA = internalLeadingD = (unitsPerEm - sTypoAscender + sTypoDescender)/2 = 203.5
winLeadingA = usWinAscender - sTypoAscender = 450
winLeadingD = usWinDescender + sTypoDescender = 229
です。このとき、internalLeadingD ≤ winLeadingD なので、altitude、depth は次のように計算されます。
depth = -sTypoDescender + internalLeadingD = 589.5
altitude = unitsPerEm - depth = sTypoAscender + internalLeadingA = 1458.5
GUIのツールチップでは unitsPerEm = 1 とした値 1458.5/2048 = 0.712158 が表示されます。
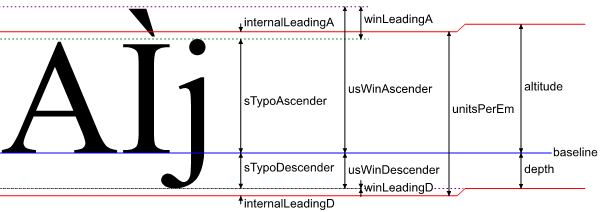
もうひとつ別の例を示します。フォントが次の値を持っているとします。
| table | name | value |
|---|---|---|
| head | units | 2048 |
| OS/2 | s | 1420 |
| s | -442 | |
| us | 1825 | |
| us | 443 |

ここで
internalLeadingA = internalLeadingD = (unitsPerEm - sTypoAscender + sTypoDescender)/2 = 93
winLeadingA = usWinAscender - sTypoAscender = 405
winLeadingD = usWinDescender + sTypoDescender = 1
です。このとき、internalLeadingD > winLeadingD なので、altitude、depth は次のように計算されます。
depth = -sTypoDescender + winLeadingD = usWinDescender = 443
altitude = unitsPerEm - depth = 1605
縦書きでの文字
日本語や中国語の文書中の文字の向きは、基本的には次の 3通りあります。
| 横書きのとき | 縦書きのとき | |
|---|---|---|
| SVO | MVO | |
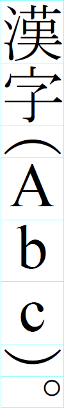
 |  |  |
縦書きにおける文字の向きを、U または R で表現します。U は紙面に対して正立しています。R は紙面に対して 90°時計回りに回転しています。 すると、ここでの縦書きの文字の向きは次のようになっています。
- 「漢字」などの和字は、U である。
- 括弧は、R である。
- 句点は、縦書き用グリフを用いた上で、U である。
- 「Abc」などの欧字は、SVOでは U であり、MVOでは R である。
縦書き文書で、どの文字を正立させてどの文字を90°回転させるのかは、UAX#50: Unicode Vertical Text Layout で議論されています。現在、ここにはMVO (Mixed Vertical Orientation) に関する記述しかありませんが、以前はSVO (Stacked Vertical Orientation) も含まれていました(tr50-6.html)。 Antenna House Formatter V7.5 では、axf:text-orientation="mixed" はMVOに従い、axf:text-orientation="upright" はSVOに従うように実装されています。 ただし、Antenna House Formatter V7.5 では若干の修正を加えたものを利用しています(☞ tr50-x.Orientation.txt)。このデータは、オプション設定ファイルで一部を任意に変更することができます。UAX50を参照してください。
通常縦書きに対応しているフォントは、一部の文字に対して縦書き用のグリフを持っています。それは、横書き用のグリフを単純に回転させただけでは縦書きに適用できないものがあるためです。小書きのかなや句読点、長音などです。 縦書きでは、縦書き用グリフがある文字に対しては、それを用いることになります。
文字をどちら向きに表示するか(U および R)は、横書き用グリフの向きに対してどちら向きか、という決め方をしています。しかし、縦書き用グリフには、横書き用グリフとは向きの異なるものが存在しています。次の例は、U+3083、U+FF08 と U+2190 の例です。U+FF08 と U+2190 では向きが異なっています。
| 横書き用のグリフ | 縦書き用のグリフ |
|---|---|
 |  |
先に、「括弧は、R である」と書いていますが、実際には、縦書き用グリフを用いて U として表示しなければなりません。つまり、縦書き用グリフが横書き用とは異なる向きにデザインされているという暗黙の仮定がここにあります。 現実には、フォントが縦書き用グリフを持っているかどうか、その向きが横書き用グリフと同じかどうかは、フォントによって異なっています。特に、矢印などの記号類の向きにおいてフォントによる差異が顕著です。グリフがどちら向きにデザインされているかを知るのは不可能なので、この問題を一般的に解決することはできません。したがって、Antenna House Formatter V7.5 では、代表的な実装に合わせて文字の向きを制御しています。
絵文字
Antenna House Formatter V7.5 は、絵文字(UTS#51: Unicode Emoji)を一部サポートしています。 以下の種類のOpenType絵文字フォントに対応しています。
-
COLR/CPAL テーブルを持つ絵文字フォント
Windowsの Segoe UI Emoji フォントなどです。(グラデーションには対応していません)
-
sbix テーブルを持つ絵文字フォント
Apple Color Emoji フォントなどです。
-
CBDT/CBLC テーブルを持つ絵文字フォント
Noto Color Emoji フォントなどです。
Antenna House Formatter V7.5 は、次のような文字列を絵文字 <Emoji> として表示しようとします。
<Emoji> ::= <EmojiUnit> [U+200D [<EmojiUnit>|<EmojiB>]]*
| <EmojiKeycapBase> U+FE0F U+20E3
| <EmojiRegionalIndicator> <EmojiRegionalIndicator>
<EmojiUnit> ::= <EmojiA>
| [<EmojiA>|<EmojiB>] [U+FE0F
| <EmojiModifier>
| <EmojiTagModifier>* U+E007F]
<EmojiA> ::= U+1F000..U+1FFFD
<EmojiB> ::= <EmojiA>以外の絵文字に分類される文字
<EmojiModifier> ::= U+1F3FB..U+1F3FF
<EmojiTagModifier> ::= U+E0020..U+E007E
<EmojiKeycapBase> ::= '#' | '*' | '0'..'9'
<EmojiRegionalIndicator> ::= U+1F1E6..U+1F1FF
U+FE0E を使って、絵文字をテキストスタイルにすることができます。U+200D で他の文字と繋げたりすることはできません。
<EmojiText> ::= [<EmojiA>|<EmojiB>] U+FE0E
<Emoji> はスクリプト Zsye とみなされ、<Emoji
| 注意: | UTS#51 にある正規表現と同一ではありません。 |
|---|
| 注意: | 絵文字に対して glyph-orientation-* は無効です。 |
|---|
CSSデバグツリー
CSSデバグツリーは、CSSの宣言がどの要素にどういう順序で適用されるのかの情報を含むXMLです。 GUIでこの機能を利用するには、オプション設定ファイルで css-debug="true" を指定する必要があります。このとき、メニューに [ファイル]-[CSSデバグツリーの保存] が追加され、それを選ぶとCSSデバグツリーを出力できます。 コマンドラインなどでは、プリンタ名に @CSSDebugTree を指定します。css-debug="true" を指定する必要はありません。 出力するページ範囲を指定することはできません。 CSS組版でないときは無効です。
| 注意: | この機能はデバグ情報を保持するために、通常よりもメモリを多く使用します。 |
|---|
情報は、名前空間 xmlns:_cssd_="http://www.antennahouse.com/names/CSSDebug" で通常のFOツリーに追加されます。例えば、
<p id="bar" ... _ah_:fo-id="16">
<_cssd_:selector selector="p" specificity="0.0.1" order="2" origin="8" css-id="1">
<_cssd_:declaration property="display" value="block" position="22:23"/>
</_cssd_:selector>
<_cssd_:selector selector="p" specificity="0.0.1" order="24" origin="8" css-id="1">
<_cssd_:declaration property="-ah-margin-before" value="1.12em" position="50:30"/>
<_cssd_:declaration property="-ah-margin-after" value="1.12em" position="50:56"/>
</_cssd_:selector>
<_cssd_:selector selector=":where(.foo, #bar, ol > li:first-child)" specificity="0.0.0" order="202" origin="6" css-id="0">
<_cssd_:declaration property="color" value="red" position="9:7"/>
</_cssd_:selector>
<_cssd_:selector selector=":is(#bar)" specificity="1.0.0" order="201" origin="6" css-id="0">
<_cssd_:declaration property="color" value="blue" position="6:7"/>
</_cssd_:selector>
のように、要素直下に <_cssd_:selector> が適用順に列挙されます。 ルート要素である <html> 下には、CSSソースのURLの情報も含まれています。
<html ...>
<_cssd_:css css-id="1" src="C:\....\html.css"/>
<_cssd_:css css-id="2" src="C:\....\ahfmain7.css"/>
XMLの詳細は以下のとおりです。
デバグ情報は、ある要素の最初の子として (css*, selector*) が追加されます。cssはルート要素(<html>)にのみ追加されます。
<!ELEMENT css EMPTY>
<!ATTLIST css css-id CDATA #REQUIRED>
<!ATTLIST css src CDATA #REQUIRED>
<!ELEMENT selector declaration+>
<!ATTLIST selector at CDATA #IMPLIED>
<!ATTLIST selector selector CDATA #IMPLIED>
<!ATTLIST selector specificity CDATA #IMPLIED>
<!ATTLIST selector page-specificity CDATA #IMPLIED>
<!ATTLIST selector order CDATA #IMPLIED>
<!ATTLIST selector origin CDATA #REQUIRED>
<!ATTLIST selector css-id CDATA #IMPLIED>
<!ELEMENT declaration EMPTY>
<!ATTLIST declaration property CDATA #REQUIRED>
<!ATTLIST declaration value CDATA #REQUIRED>
<!ATTLIST declaration expr CDATA #IMPLIED>
<!ATTLIST declaration important (important) #IMPLIED>
<!ATTLIST declaration position CDATA #IMPLIED>
| 要素 | 属性 | 既定値 | 説明 |
|---|---|---|---|
| <css> | |||
| css-id | <required> | CSSファイルの番号を示します。この番号は <selector css-id> に対応します。 | |
| src | <required> | CSSファイルのURLを示します。 | |
| <selector> | |||
| selector | <empty> | セレクタです。 | |
| specificity | <empty> | セレクタに対応する詳細度で、3つの数値で構成されています。この値については specificity を参照してください。 | |
| at | <empty> | @page などの@ルールであることを示します。 | |
| page-specificity | <empty> | @page のときの対応する詳細度で、7つの数値で構成されています。この値については CSS @page を参照してください。 | |
| order | <empty> | すべてのCSSを通してのこのセレクタの出現順序を示しています。 | |
| origin | <required> | CSSの適用順序 にある出自を示しています。 | |
| css-id | <empty> | <css css-id> に対応しており、このセレクタが含まれているCSSを示しています。 css-id="0" はHTML中の <style> のものを示しています。 css-id のない <selector> は、その要素の style属性によるものであることを示しています。そのときは selectorやspecificityなどもありません。 | |
| <declaration> | <selector> の子要素 | ||
| property | <required> | プロパティです。 | |
| value | <required> | 変数展開後の値です。 | |
| expr | <empty> | 変数が含まれている場合は元の式が示されています。 | |
| important | <empty> | !important のとき important="important" が含まれます。 | |
| position | <empty> | ファイル中でこの宣言が出現する行と桁位置を示しています。値は 12:34 のような形式で、コロンの前が行位置、後が桁位置です。 | |
大規模文書の組版
例えば、<fo:page-number-citation> のない単純なFOを組版してPDFを出力する場合、Antenna House Formatter V7.5 は、組版済みのページを捨てながらPDFを出力するので、どんなに大きな文書でも1ページ分以上のメモリを消費せずに処理することができます(GUIを除く)。 しかし、<fo:page-number-citation> によって、後方のページを参照するようなページでは、その参照しているページが何ページになるのか、そのページまで組版してみなければわかりません。そのため、未解決の <fo:page-number-citation> を含むページが現れると、Antenna House Formatter V7.5 は、組版途中の結果をメモリ上に蓄えたまま出力を保留します。 先頭の方に目次があるような文書では、目次に現れるページ番号がすべて解決するまで出力が行われないことになります。これは、メモリを大量に消費するため、組版できるページ数に限界が生じ、大規模な文書の組版が不可能なことを意味します。
この問題を解決するために、Antenna House Formatter V7.5 は、文書を2パスで組版することができるようになっています。 最初のパスでは、<fo:page-number-citation> の解決だけを目的に組版が行われ、必要なすべてのページ番号情報を収集します。次のパスで再び先頭から組版を始めます。このとき、<fo:page-number-citation> はすべて解決しているので、組版済みのページを捨てながら出力することができます。 組版に要する時間は増えますが、組版に要するメモリはほとんど消費されず、大規模な文書の組版が可能となります。ただし、出力に要するメモリ消費には効果がありません。
2パス組版を行うには、次のような方法があります。
- コマンドラインインターフェイスで、-2pass を指定する。
- .NETインターフェイスで、TwoPassFormatting=true を指定する。
- COMインターフェイスで、TwoPassFormatting=true を指定する。
- Javaインターフェイスで、setTwoPassFormatting(true) を指定する。
- C/C++インターフェイスで、setTwoPassFormatting(true) を指定する。
- オプション設定ファイルで、<formatter-settings two-pass-formatting="true"> を指定する。
| 注意: | CSS組版で2パス組版を行う場合、counter(pages)、target-counter(url,page)、targe-text(url,before/after) で生成される文字列は分割不可となります。 -ah-assumed-last-page-number、-ah-assumed-page-number、-ah-assumed-target-text-before、-ah-assumed-target-text-after の値で幅が決まるためこれらの値を適切に設定してください。 また、leader の長さの最小値が フォントサイズの3倍となります。 |
|---|
| 注意: | グラフィカルユーザインターフェイスでは、2パス組版を行うことはできません。 |
|---|
一時ファイル
Antenna House Formatter V7.5 は、不可避な場合を除いて作業用の一時ファイルを作りません。 Antenna House Formatter V7.5 が作業用の一時ファイルを作るのは以下の場合です。
-
COMインターフェイスで、ウェブブラウザへPDFを直接出力するとき、組版結果のPDFを一時ファイルへ保存します。
-
COMインターフェイスで、DOMを使って渡されたXMLドキュメントは、一時ファイルを使って処理されます。ただし、組版種別にFOが指定されたときは、直接DOMを処理するので一時ファイルは生成されません。
-
印刷で、ファイル出力を行うときに、一時ファイルを生成します。
-
外部XSLTを使うときなどのXSLT変換で、ファイルインターフェイスが必要な場合、一時ファイルを生成します。
-
Javaインターフェイスのrenderメソッドで、XML+XSLからの変換が必要なとき、その結果FOを一時ファイルとして生成します。
-
Windows版で、PDFに埋め込めない画像を埋め込もうとしたとき、その変換処理では、一時ファイルを生成します。
-
Distiller、Ghostscriptを使ってEPSをPDFへ変換するとき、一時ファイルを生成します。
-
Distillerを使ってEPSを処理するとき、joboptionsが指定されていないとデフォルトのjoboptionsを一時ファイルとして生成します。
-
XPS出力時に一時ファイルが生成されます。
-
OSDC変換を行うとき、一時ファイルが生成されます。
Windows版のGUIでは、Windowsによって適宜一時ファイルが生成されます。
