Ruby Extension
Antenna House Formatter V7.5 is capable of expressing ruby.
For details about ruby, see the following:
- Requirements for Japanese Text Layout (W3C Working Group Note 3 April 2012)
- JIS X 4051:2004 Formatting rules for Japanese documents
- CSS Ruby Layout Module Level 1 W3C Working Draft, 5 August 2014
- Ruby Annotation W3C Recommendation 31 May 2001 (Markup errors corrected 25 June 2008)
Antenna House Formatter V7.5 implements ruby according to the Requirements for Japanese Text Layout.
Ruby is expressed by the following three elements:
| XSL-FO | HTML | CSS | Meanings |
|---|---|---|---|
| <axf:ruby> | <ruby> | display:ruby | Shows the ruby structure. |
| <axf:ruby-base> | <rb> | display:ruby-base | Shows the base character of ruby. |
| <axf:ruby-text> | <rt> | display:ruby-text | Shows ruby. |
One <axf:ruby-base> maps to one <axf:ruby-text>. A pair of one <axf:ruby-base> and <axf:ruby-text> is called the ruby container. The line can break between a ruby container and another ruby container though the line cannot break within a ruby container.
Ruby has three types and it is classified as follows (<ruby> <rb> <rt> are used in the following example):
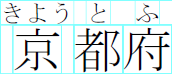
- Mono-ruby
Mono-ruby is expressed as follows:
<ruby><rb>京</rb><rt>きよう</rt></ruby><ruby><rb>都</rb><rt>と</rt></ruby><ruby><rb>府</rb><rt>ふ</rt></ruby>
Mono-ruby can be considered a group ruby whose base character consists of one character. The ruby container of mono-ruby is independent and ruby characters never overhang the base character of the adjacent ruby.
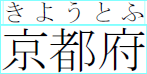
- Group-ruby
Group-ruby is expressed as follows:
<ruby><rb>京都府</rb><rt>きようとふ</rt></ruby>
Group-ruby can be considered a jukugo-ruby consisting of one ruby container. Group-ruby is evenly arranged to the entire base characters.
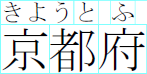
- Jukugo-ruby
Jukugo-ruby is expressed as follows (“Jukugo” means kanji compound word):
<ruby><rb>京</rb><rt>きよう</rt><rb>都</rb><rt>と</rt><rb>府</rb><rt>ふ</rt></ruby>
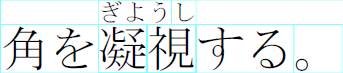
Jukugo-ruby consists of one or more ruby containers. The line can break between ruby containers. The method of arranging jukugo-ruby is complex. As a general rule, the ruby container arranges ruby as group-ruby. However when the ruby text is wider than the ruby base characters, ruby text is allowed to partially overhang any adjacent text in addition to its own base to adjust its position.
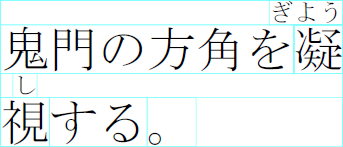
鬼門の方角を<ruby><rb>凝</rb><rt>ぎよう</rt><rb>視</rb><rt>し</rt></ruby>する。

When ruby is wider than its own base characters, ruby will overhang the adjacent character. In the following cases, ruby cannot overhang the character.
- The adjacent content is a non-text structure, such as an image or <fo:inline-container>.
- The adjacent content is ruby.
- The font size of the adjacent base character differs from the ruby's own base or it's a script other than Kanji or Kana or there is any inappropriateness.
- The adjacent character is a character excluded by axf:ruby-overhang.
- Ruby overhangs the adjacent character and there is no enough space between ruby and adjacent to the adjacent ruby. (Ruby might overhang partially.)

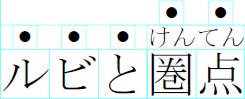
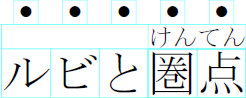
Ruby and emphasis marks can be used together. When the ruby and emphasis marks are put on the same side, emphasis marks will be put outside of ruby. When you want to align the height of emphasis marks on the text without ruby with the height of emphasis marks on the ruby text, specify axf:text-emphasis-offset.

<... text-emphasis-offset="0.5em">ルビと<ruby><rb>圏点</rb><rt>けんてん</rt></ruby>

With group-ruby, ruby can be put on both sides or it can be nested several times. At this time, only ruby specified on the outside can overhang the adjacent character.
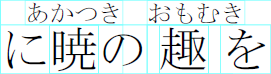
<ruby ruby-position="after"><rb><ruby ruby-position="before"><rb>東南</rb><rt>とうなん</rt></ruby></rb><rt>たつみ</rt></ruby>の方向

In Antenna House Formatter V7.5, ruby has the following restrictions:
- Bopomofo is not supported.
- Emphasis marks can be put on the base characters of ruby, but they cannot be put on ruby characters.
- Within the ruby structure, it doesn't expand by justify. This is defined by JIS X 4051 and “Requirements for Japanese Text Layout”.
- Ruby doesn't affect the line height. The line height is decided only by the base characters.
Extended Elements
<axf:ruby> / CSS display: ruby / HTML <ruby>
- Common Usage:
Generates a ruby area.
- Areas:
Generates and returns the ruby area.
- Constraints:
-
<!ELEMENT axf:ruby (axf:ruby-base, axf:ruby-text)+> <!ATTLIST axf:ruby axf:ruby-align CDATA "auto"> <!ATTLIST axf:ruby axf:ruby-position CDATA "before"> <!ATTLIST axf:ruby axf:ruby-offset CDATA "0pt"> <!ATTLIST axf:ruby axf:ruby-overhang CDATA "auto"> <!ATTLIST axf:ruby axf:ruby-limit-overhang CDATA "1.0"> <!ATTLIST axf:ruby axf:ruby-limit-space CDATA "1.0"> <!ATTLIST axf:ruby axf:ruby-small-kana CDATA "auto"> <!ATTLIST axf:ruby axf:ruby-font-family CDATA #IMPLIED> <!ATTLIST axf:ruby axf:ruby-font-size CDATA "0.5"> <!ATTLIST axf:ruby axf:ruby-minimum-font-size CDATA #IMPLIED> <!ATTLIST axf:ruby axf:ruby-font-style CDATA #IMPLIED> <!ATTLIST axf:ruby axf:ruby-font-weight CDATA #IMPLIED> <!ATTLIST axf:ruby axf:ruby-font-stretch CDATA #IMPLIED> <!ATTLIST axf:ruby axf:ruby-condense CDATA "none"> <!ATTLIST axf:ruby axf:ruby-color CDATA #IMPLIED>
Specifies display:ruby in CSS.
<axf:ruby-base> / CSS display: ruby-base / HTML <rb>
- Common Usage:
Generates a ruby base area.
- Areas:
Generates and returns the text area.
- Constraints:
-
<!ELEMENT axf:ruby-base (#PCDATA | axf:ruby)>
Specifies display:ruby-base in CSS.
<axf:ruby-text> / CSS display: ruby-text / HTML <rt>
- Common Usage:
Generates a ruby text area.
- Areas:
Generates and returns the text area. This text area does not impact upon the block progression dimension in the line area.
- Constraints:
-
<!ELEMENT axf:ruby-text #PCDATA>Within the <axf:ruby> elements, the Nth <axf:ruby-text> element addresses to the Nth <axf:ruby-base> element. The Nth <axf:ruby-text> element must be placed after the Nth <axf:ruby-base> element.
Specifies display:ruby-text in CSS.
Extended Properties
axf:ruby-align / CSS (-ah-)ruby-align
Specifies the alignment of ruby. [CSS3-Ruby] Ruby alignment: the 'ruby-align' property
| Value: | auto | [[space-between | space-around] || [center | start | end | start-if-vertical]] |
| Initial: | auto |
| Applies to: | axf:ruby |
| Inherited: | yes |
| Percentages: | N/A |
Values have the following meanings:
- auto
The value specified by ruby-align in the Option Setting File is adopted.
- space-around
Same as space-around center.
- space-around center
Spaces leading and following the ruby text are made and the ruby text is evenly distributed. If the ruby text consists of one character, then it's center aligned.
- space-around start
Spaces leading and following the ruby text are made and the ruby text is evenly distributed. If the ruby text consists of one character, then it is start aligned.
- space-between
Same as space-between center.
- space-between center
Spaces leading and following the ruby text are not made and the ruby text is evenly distributed. If the ruby text consists of one character, then it is center aligned.
- space-between start
Spaces leading and following the ruby text are not made and the ruby text is evenly distributed. If the ruby text consists of one character, then it is start aligned.
- center
Ruby is positioned at the center with solid setting.
- start
Ruby is positioned on the start side with solid setting.
- end
Ruby is positioned on the end side with solid setting.
- start-if-vertical
Same as start if the writing-mode is vertical, same as center if the writing-mode is horizontal.
axf:ruby-align decides the alignment of ruby. Originally, center alignment and start alignment are the concept of mono-ruby, however, the same concept is also applied for group-ruby whose base text has 2 or more characters. When ruby is longer than its base characters, ruby will be positioned with solid setting.
Center alignment of mono-ruby can be specified as follows:
<ruby ruby-align="center"><rb>地</rb><rt>ち</rt></ruby>
Start alignment of mono-ruby can be specified as follows:
<ruby ruby-align="start"><rb>地</rb><rt>ち</rt></ruby>
The following shows the example of giving spaces leading and following the ruby text in group-ruby. The amount of spaces leading and following the ruby text is half the amount of inter-character space of the ruby text.
<ruby ruby-align="space-around"><rb>紫陽花</rb><rt>あじさい</rt></ruby>
The following shows the example of not giving spaces leading and following the ruby text in group-ruby.
<ruby ruby-align="space-between"><rb>紫陽花</rb><rt>あじさい</rt></ruby>
axf:ruby-position / CSS (-ah-)ruby-position
Specifies on which side of the base characters the ruby text appears. [CSS3-Ruby] Ruby positioning: the 'ruby-position' property
| Value: | before | after
| [[ over | under | |
| Initial: | before |
| Applies to: | axf:ruby |
| Inherited: | yes |
| Percentages: | N/A |
Values have the following meanings:
- before
Ruby appears on the before side.
- after
Ruby appears on the after side.
- over
Ruby appears on the upper side in horizontal writing mode. Same as before.
- under
Ruby appears on the lower side in horizontal writing mode. Same as after.
- right
Ruby appears on the right side in vertical writing mode. Same as before.
- left
Ruby appears on the left side in vertical writing mode. Same as after.
| CAUTION: | inter-character is not supported. |
|---|
axf:ruby-offset / CSS -ah-ruby-offset
Specifies the spacing between the ruby text and its base characters.
| Value: | <number> | <length> | <percentage> |
| Initial: | 0pt |
| Applies to: | axf:ruby |
| Inherited: | yes |
| Percentages: | refer to the font size |
Values have the following meanings:
- <number>
Specifies the value multiplied by the ruby font size (axf:ruby-font-size) of the <axf:ruby-text> element.
- <length>
Specifies the length.
- <percentage>
Specifies the value multiplied by the font size of the <axf:ruby> element (not the font size of the ruby text).
axf:ruby-overhang / CSS (-ah-)ruby-overhang
Specifies how ruby overhangs the adjacent base character. [CSS3-Ruby] Ruby overhanging: the 'ruby-overhang' property (“ruby-overhang” has been removed from CSS3-Ruby on and after September 19, 2013)
| Value: | none | auto | [start || end || except-kanji || except-katakana || except-hiragana || except-kana || except-start-open-parenthesis || except-end-close-parenthesis] |
| Initial: | auto |
| Applies to: | axf:ruby |
| Inherited: | yes |
| Percentages: | N/A |
Values have the following meanings:
- none
Does not overhang the adjacent base character.
- auto
Same as start end except-kanji
- start
Overhangs on the start side of the adjacent base character (if available).
- end
Overhangs on the end side of the adjacent base character (if available).
- except-kanji
Does not overhang when the adjacent base character is kanji.
- except-katakana
Does not overhang when the adjacent base character is katakana.
- except-hiragana
Does not overhang when the adjacent base character is hiragana.
- except-kana
Does not overhang when the adjacent base character is kana. Same as except-katakana except-hiragana.
- except-start-open-parenthesis
Does not overhang when the open parenthesis is on the start side.
- except-end-close-parenthesis
Does not overhang when the close parenthesis is on the end side.
When only except-* is specified and neither start nor end are specified, it is considered that start and end are specified.
axf:ruby-limit-overhang / CSS -ah-ruby-limit-overhang
Specifies the limit of the amount that ruby overhangs the adjacent base character when ruby is longer than its own base character.
| Value: | <number> | <length> | <percentage> |
| Initial: | 1.0 |
| Applies to: | axf:ruby |
| Inherited: | yes |
| Percentages: | refer to the font size |
Values have the following meanings:
- <number>
Specifies the value multiplied by the ruby font size (axf:ruby-font-size) of the <axf:ruby-text> element. The value must be non-negative.
- <length>
Specifies the length. The value must be non-negative.
- <percentage>
Specifies the value multiplied by the font size of the <axf:ruby> element (not the font size of the ruby text). The value must be non-negative.
This value shows the amount that ruby overhangs the adjacent base character. (It is not the protruding amount.)
axf:ruby-limit-space / CSS -ah-ruby-limit-space
Specifies the limit of the amount of spaces leading and following the ruby text when the ruby text is shorter than its base characters.
| Value: | <number> | <length> | <percentage> | none |
| Initial: | 1.0 |
| Applies to: | axf:ruby |
| Inherited: | yes |
| Percentages: | refer to the font size |
Values have the following meanings:
- <number>
Specifies the value multiplied by the ruby font size (axf:ruby-font-size) of the <axf:ruby-text> element. The value must be non-negative.
- <length>
Specifies the length. The value must be non-negative.
- <percentage>
Specifies the value multiplied by the font size of the <axf:ruby> element (not the font size of the ruby text). The value must be non-negative.
- none
Does not limit the amount of the space.
Possible to avoid generating too much spaces leading and following the ruby text because the ruby text is too shorter than its base characters when axf:ruby-align="space-around" is specified. The amount of the space will be limited to the specified value.
<ruby ruby-limit-space="none"><rb>なげきの聖母像</rb><rt>ピエタ</rt></ruby>
<ruby ruby-limit-space="1.0"><rb>なげきの聖母像</rb><rt>ピエタ</rt></ruby>
axf:ruby-small-kana / CSS -ah-ruby-small-kana
Specifies whether to allow using small kana for ruby text.
| Value: | auto | preserve| convert |
| Initial: | auto |
| Applies to: | axf:ruby |
| Inherited: | yes |
| Percentages: | N/A |
Values have the following meanings:
- auto
- preserve
Does nothing.
- convert
Small kana is converted into regular kana. Only fullwidth (not halfwidth) characters are converted.
It's made available not to use small kana for ruby text. Even if small kana is specified to the ruby text, it will be transformed into regular kana.
<ruby ruby-small-kana="convert"><rb>一寸</rb><rt>ちょっと</rt></ruby>
When axf:ruby-small-kana="preserve" is specified, there is nothing special. Small kana will appear in the ruby text as is unless text-transform="fullsize-kana" is specified.
<ruby ruby-small-kana="preserve"><rb>一寸</rb><rt>ちょっと</rt></ruby>
axf:ruby-font-family / CSS -ah-ruby-font-family
Specifies the font family of ruby text.
| Value: | [ <family-name> | <generic-family> ]# |
| Initial: | empty string |
| Applies to: | axf:ruby |
| Inherited: | yes |
| Percentages: | N/A |
If nothing is specified, it's considered the same as font-family.
axf:ruby-font-size / CSS -ah-ruby-font-size
Specifies the font size of ruby text.
| Value: | <number> | <absolute-size> | <relative-size> | <length> | <percentage> |
| Initial: | 0.5 |
| Applies to: | axf:ruby |
| Inherited: | yes |
| Percentages: | refer to the font size |
When <number> is specified, the used value is this number multiplied by the element's font-size.
axf:ruby-minimum-font-size / CSS -ah-ruby-minimum-font-size
Specifies the minimum font size of ruby text.
| Value: | none | <absolute-size> | <relative-size> | <length> | <percentage> |
| Initial: | none |
| Applies to: | axf:ruby |
| Inherited: | yes |
| Percentages: | refer to the font size |
axf:ruby-font-style / CSS -ah-ruby-font-style
Specifies the font style of ruby text.
| Value: | normal | italic |
| Initial: | empty |
| Applies to: | axf:ruby |
| Inherited: | yes |
| Percentages: | N/A |
If nothing is specified, it's considered the same as font-style.
axf:ruby-font-weight / CSS -ah-ruby-font-weight
Specifies the font weight of ruby text.
| Value: | normal | bold | bolder | lighter | 1...1000 |
| Initial: | empty |
| Applies to: | axf:ruby |
| Inherited: | yes |
| Percentages: | N/A |
If nothing is specified, it's considered the same as font-weight.
axf:ruby-font-stretch / CSS -ah-ruby-font-stretch
Specifies the font stretching of ruby text.
| Value: | normal | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded | <percentage> | <number> |
| Initial: | empty |
| Applies to: | axf:ruby |
| Inherited: | yes |
| Percentages: | refer to the ruby font size |
If nothing is specified, it's considered the same as font-stretch.
axf:ruby-condense / CSS -ah-ruby-condense
Specifies the font condense when the ruby text is longer than its base.
| Value: | none | <percentage> | <number> |
| Initial: | none |
| Applies to: | axf:ruby |
| Inherited: | yes |
| Percentages: | refer to the ruby font size |
Condenses ruby by “stretch” so that length of ruby becomes the same as its base characters when ruby is longer than its base characters. The numerical value shows the limit to be shorten at that time. If none is specified, ruby is not condensed.
axf:ruby-color / CSS -ah-ruby-color
Specifies the color of ruby text.
| Value: | <color> |
| Initial: | empty |
| Applies to: | axf:ruby |
| Inherited: | yes |
| Percentages: | N/A |
If nothing is specified, it's considered the same as color.
