 XSL/CSS拡張
XSL/CSS拡張 XSL/CSS拡張
XSL/CSS拡張AH Formatter V6.6 では、多くのXSLの独自拡張要素・プロパティを用意しています。 XSLで拡張要素・プロパティを利用する場合、namespace に必ず http://www.antennahouse.com/names/XSL/Extensions を指定してください。
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format"
xmlns:axf="http://www.antennahouse.com/names/XSL/Extensions">
また、AH Formatter V6.6 では、多くのCSSの独自拡張プロパティも用意しています。ここでは、CSS拡張プロパティと、制限のある CSS 2.1 または CSS3 の各プロパティ等が、XSLのプロパティと併記されています。 XSL/CSSプロパティ一覧を参照してください。 CSS3仕様のものも多く含まれますが、CSS3仕様の多くは勧告以前の状態です。これらCSS3仕様のプロパティには、プレフィクス -ah- を付けて使うのが安全です。ここでは、(-ah-) と示されています。AH Formatter V6.6 では、-ah- を付けない形式でも動作しますが、将来仕様変更される可能性があります。 CSS 2.1 など勧告(または勧告候補や勧告案)仕様のプロパティには、-ah- を付ける必要はありません。 プロパティ値の構文については、プロパティ値の構文を参照してください。
| 注意: | AH Formatter V6.6 の実装はCSS3仕様とは必ずしも一致しません。 |
|---|
要素の拡張は、XSLに対してのみの拡張です。
値の拡張は、XSL/CSS両方に対して、または一方に対して行われます。XSL/CSSで、拡張される値が異なることがあります。
| プロパティ名 | 説明 |
|---|---|
| <border-style> | 古いCSS3にあった dot-dash、dot-dot-dash、wave が指定できるよう拡張されています。
これらの優先順位は次のようになります。
|
| <color> | XSL-FO における <color> の値は、次のいずれかです。 以下の値が指定できるように拡張されています。 |
| display | CSSのdisplayプロパティの値を拡張しています。 V6.6 |
| display-align | display-alignプロパティの値を拡張しています。 |
| font-size-adjust | font-size-adjustプロパティの値を拡張しています。 |
| font-stretch | font-stretchプロパティの値を拡張しています。 |
| font-variant | font-variantプロパティの値を拡張しています。 |
| force-page-count | force-page-countプロパティの値を拡張しています。 |
| format | formatプロパティの値を拡張しています。 |
| hyphenation-push-character-count | hyphenation-push-character-countプロパティの値を拡張しています。 V6.6 |
| hyphenation-remain-character-count | hyphenation-remain-character-countプロパティの値を拡張しています。 V6.6 |
| internal-destination | internal-destinationプロパティの値を拡張しています。 |
| leader-alignment | leader-alignmentプロパティの値を拡張しています。 |
| merge-sequential-page-numbers | merge-sequential-page-numbersプロパティの値を拡張しています。 V6.6MR4 |
| odd-or-even | odd-or-evenプロパティの値を拡張しています。 |
| overflow | overflowプロパティの値を拡張しています。 |
| size | sizeプロパティの値を拡張しています。 |
| table-omit-footer-at-break | table-omit-footer-at-breakプロパティの値を拡張しています。 |
| table-omit-header-at-break | table-omit-header-at-breakプロパティの値を拡張しています。 |
| text-transform | text-transformプロパティの値を拡張しています。 |
FO関数、CSS関数を拡張しています。 CSS3関数についてはCSS3 Functionsも参照してください。
| 関数名 | 説明 |
|---|---|
| rgb-icc() | rgb-icc関数を拡張しています。 |
| rgb() | CSS3の RGB color values にある rgb() 関数がCSS、FO共利用できます。rgb(<R>,<G>,<B>) と、引数を3つ与えます。<R>,<G>,<B> には、%値、または 0~255 を与えます。 #RRGGBB または #RGB のように6桁または3桁の16進数を続けた形式でRGB値を表現できます。 |
| rgba() | CSS3の RGBA color values にある rgba() 関数がCSS、FO共利用できます。rgba(<R>,<G>,<B>,<A>) と、引数を4つ与えます。<R>,<G>,<B> には、%値、または 0~255 を与えます。 <A> には、%値、または 0.0~1.0 を与えます。 #RRGGBBAA または #RGBA のように8桁または4桁の16進数を続けた形式でRGBA値を表現できます。 |
| hsl() | CSS3の HSL color values にある hsl() 関数がCSS、FO共利用できます。hsl(<H>,<S>,<L>) と、引数を3つ与えます。<H> には単位なし数値を与えます。 <S>,<L> には、%値、または 0.0~1.0 を与えます。 V6.6 |
| hsla() | CSS3の HSLA color values にある hsla() 関数がCSS、FO共利用できます。hsla(<H>,<S>,<L>,<A>) と、引数を4つ与えます。<H> には単位なし数値を与えます。<S>,<L> には、%値、または 0.0~1.0 を与えます。<A> には、%値、または 0.0~1.0 を与えます。 V6.6 |
| cmyk() | cmyk() 関数が利用できます。cmyk(<C>,<M>,<Y>,<K>) と、引数を4つ与えます。<C>,<M>,<Y>,<K> には、%値、または 0.0~1.0 を与えます。 cmyk(<C>,<M>,<Y>,<K>) は rgb-icc(#CMYK,<C>,<M>,<Y>,<K>) と等価です。 |
| cmyka() | cmyka() 関数が利用できます。cmyka(<C>,<M>,<Y>,<K>,<A>) と、引数を5つ与えます。<C>,<M>,<Y>,<K>,<A> には、%値、または 0.0~1.0 を与えます。 |
| linear-gradient() | グラデーションを表現する関数です。 |
| radial-gradient() | |
| repeating-linear-gradient() | |
| repeating-radial-gradient() | |
| counter() | CSSのcounter関数を拡張しています。CSSのみで利用できます。 |
| attr() | CSS3 Values の attr()関数を利用できます。CSSのみで利用できます。 |
| -ah-attr-from() | attr()関数の拡張関数です。CSSのみで利用できます。 |
XSL仕様で利用できる単位の他に、以下の単位を利用できます。 これらは、CSSでも利用できます。
| 単位名 | 説明 |
|---|---|
| rem | ルート要素におけるem単位です。ルート要素のfont-sizeプロパティの値に使用することはできません。 |
| ex | CSS 2.1 4.3.2 Lengths で定められている単位で、フォントのx-heightを基準とした値です。フォントがx-heightを持っていないときは0.5em換算となります。 |
| jpt | JIS Z 8305 で定められている絶対値の単位で、1jpt=0.3514mm。 |
| q | JIS X 4052、JIS Z 8125 で定められている級を表す絶対値の単位で、1q=0.25mm。 |
| dpi | axf:image-resolution などで、解像度を示すときに利用できます。 |
| emu | English Metric Unit。絶対値の単位で、1emu=1in/914400=1cm/360000。 |
| dd | didot。絶対値の単位で、1dd=0.01483in。 |
| cc | cicero。絶対値の単位で、1cc=12dd。 |
| ch | 文字「0」U+0030 の幅を1とした単位です。フォントにそのグリフがないときは0.5em換算となります。 |
| wch | 文字 U+3000 の幅を1とした単位です。フォントにそのグリフがないときは1em換算となります。 |
| lh | line-heightを1とした単位です。line-height="2" のような指定のときでも、lh換算時に絶対値に変換されます。line-heightプロパティの値に使用することはできません。 |
| rlh | ルート要素におけるlh単位です。ルート要素のline-heightプロパティの値に使用することはできません。 |
| vw | ビューポートの幅を100とした単位です。ルート要素などのビューポートが確立していない要素で使用することはできません。 |
| vh | ビューポートの高さを100とした単位です。ルート要素などのビューポートが確立していない要素で使用することはできません。 |
| vmin | vwとvhで小さい方の長さとなります。ルート要素などのビューポートが確立していない要素で使用することはできません。 |
| vmax | vwとvhで大きい方の長さとなります。ルート要素などのビューポートが確立していない要素で使用することはできません。 |
| pvw | ページの幅を100とした単位です。ルート要素などのビューポートが確立していない要素で使用することはできません。 |
| pvh | ページの高さを100とした単位です。ルート要素などのビューポートが確立していない要素で使用することはできません。 |
| pvmin | pvwとpvhで小さい方の長さとなります。ルート要素などのビューポートが確立していない要素で使用することはできません。 |
| pvmax | pvwとpvhで大きい方の長さとなります。ルート要素などのビューポートが確立していない要素で使用することはできません。 |
| gr | 段抜き指定の単位です。ルート要素などの参照領域が存在しない要素で使用することはできません。 |
XSL仕様では、長さを表す値には単位を付けなければならないことになっています。 AH Formatter V6.6 では、長さゼロのときに限って、単位なしの "0" も受け付けます。
XSL仕様では、fo:region-* の記述順序は
(region-body+,region-before?,region-after?,region-start?,region-end?)
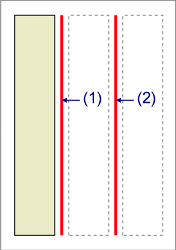
と規定されています。しかし、その描画順序は規定されていません。そのため、領域の一部が重なるとき、どちらを先に描画するかが重要になります(z-indexではregion-*間の順序を制御できません)。AH Formatter V6.6 では、region-* の記述順序は任意としています。そして、その順序どおりに描画します。region-body を最後に記述すれば、その内容を他の region-* よりも上に描画することができます。
XSL仕様では、fo:region-body や fo:region-before などに指定する padding や border の幅はゼロでなければならないことになっています。AH Formatter V6.6 では、これらに対してゼロ以外の値も受け付け、評価します。例えば、次のように指定することができます。
XSL仕様では、XML仕様のxml:langだけが明記されていますが、AH Formatter V6.6 では、以下のXML入力を受け付けます。XHTMLやXML+CSSのときも同様です。
AH Formatter V6.6 からPDF出力する場合の、PDFへ文書情報を埋め込む方法を説明します。
PDFには、著者やタイトルなどの文書情報を埋め込んでおくことができます。AH Formatter V6.6 では、独自拡張した要素を用いてそれらを指定することができます。 PDFに埋め込まれたこれらの情報は、Adobe Acrobat または Reader で参照することができます。
文書情報を指定します。この要素はエリアを生成しません。例えばPDFのような文書ファイル中に埋め込むために利用されます。
なし。
EMPTY
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format"
xmlns:axf="http://www.antennahouse.com/names/XSL/Extensions">
...
<fo:declarations>
<axf:document-info name="document-title" value="文書のタイトルを指定する"/>
<axf:document-info name="subject" value="文書のサブタイトルを指定する"/>
<axf:document-info name="author" value="著者名を指定する"/>
<axf:document-info name="keywords" value="キーワードをカンマ区切りで列挙する"/>
</fo:declarations>
...
HTMLでは、<meta> タグのname属性で、axf:document-info と同等の指定をすることができます。 <title> の指定 よりも、<meta name="document-title"> の指定の方が優先します。 <meta> については (-ah-)display も参照してください。
<meta name="document-title" content="文書のタイトルを指定する"/> <meta name="subject" content="文書のサブタイトルを指定する"/> <meta name="author" content="著者名を指定する"/> <meta name="keywords" content="キーワードをカンマ区切りで列挙する"/> ...
axf:document-info 拡張要素は、fo:declarations の子、または fo:page-sequence の最初の子要素に置くことができます。 fo:page-sequence の子の axf:document-info は、分冊出力のときにのみ有効です。fo:page-sequence の子の axf:document-info は、fo:declarations の子の axf:document-info を上書きして、分冊出力される文書の文書情報として利用されます。したがって、fo:page-sequence に axf:document-info が指定されていないときは、すべての分冊された文書に同じ文書情報が埋め込まれます。
axf:document-info のプロパティは name と value で、いずれも必須です。name の値は、以下のいずれかでなければなりません。* の付いた情報は、多分冊出力時には axf:document-info-include プロパティの指定によって、第1分冊にのみ出力されるか全分冊に出力されます。それ以外は常に全分冊に出力されます。
文書のタイトルを指定します。
文書のサブタイトルを指定します。
文書の著者名を指定します。
文書の著者の役職などを指定します。
文書の説明の書き手を指定します。
キーワードをカンマ区切りで列挙します。
著作権のステータスを以下のいずれかで指定します。
PDF1.4以降のとき有効です。
著作権の情報を指定します。 PDF1.4以降のとき有効です。
著作権情報のURLを指定します。このURLは単なる文字列として扱われ、そのURLへのアクセスは行いません。 PDF1.4以降のとき有効です。
XMPのURLを指定します。このURLは、XSL仕様の <uri-specification> に従います。URIを参照してください。 XMPファイルの妥当性については、整形式であるかなどの簡単な検査しかしません。その内容は関知しません。 PDF1.4以降のとき有効です。
| 注意: | 矛盾する内容や不正な内容を含んでいる場合の効果は保証されません。 |
|---|
XMPを指定したとき、以下の指定は無効となります。
文書を開いたときの表示方法を指定します。以下のいずれかを指定できます。
UseOCは、PDF1.5以降のときに指定できます。アウトラインがあるときの既定値はUseOutlinesです。
「文書アウトライン」は Adobe Acrobat や Reader では「しおり」と表現されています。
文書を開いたとき、使われるページレイアウトを指定します。以下のいずれかを指定できます。
TwoPageLeftとTwoPageRightは、PDF1.5以降のときに指定できます。既定値はSinglePageです。
文書を開いたとき、ツールバーを隠すかどうかを true または false で指定します。 既定値はfalseです。
文書を開いたとき、メニューバーを隠すかどうかを true または false で指定します。 既定値はfalseです。
文書を開いたとき、ユーザインターフェイス要素(スクロールバーやナビゲーション用コントロールなど)を隠すかどうかを true または false で指定します。 既定値はfalseです。
文書を開いたとき、ページのサイズに適合するように文書ウィンドウのサイズを変更するかどうかを true または false で指定します。 既定値はfalseです。
文書を開いたとき、文書ウィンドウを画面の中央に配置するかどうかを true または false で指定します。 既定値はfalseです。
文書を開いたとき、文書のタイトルを表示するかどうかを true または false で指定します。 既定値はfalseです。 PDF1.4以降のとき有効です。
文書を開いたときに表示される宛先または実行されるアクションを指定します。 ここでは、internal-destination の <number-with-fragment> と同様の値を記述することができます。リンクの作成も参照してください。 このとき、名前付きのアクションやJavaScriptを指定することもできます。
#直後のNamedやJavaScriptの大文字小文字は区別されません。 Namedに指定できるアクションは、ビューアのメニュー名に対応します。 Namedに不明な名前を指定した場合や、JavaScriptに誤ったプログラムを指定した場合の動作は保証されません。 PDF/Aでは、JavaScriptを指定することはできません。 オプション設定ファイルで allow-javascript="false" に設定されているときは、指定されたJavaScriptは無視されます。
PDFの /CreationDate, /ModDate を指定します。modifydate を指定していないときは現時刻とみなされます。createdate を指定していないときは modifydate とみなされます。値は、ISO 8601(JIS X 0301)の形式の日付時刻です。この規格のうち次の書式を受け付けます。
ここに、Y M D h m s は 0~9 の数字、± は + または - のいずれか、N は元号で、 昭 平 令 S H R のいずれかを示します。日付や時刻の区切り文字 - : . は省略しても構いません。 例えば、次のような文字列です。
modifydate が createdate よりも過去のときは、createdate に調整されます。西暦でタイムゾーンが省略されたときは、システムのタイムゾーン(ローカルタイム)とみなされます。和暦にタイムゾーンは指定できません。和暦では常に +09:00 とみなされます。存在しない日付などでも、適当に補正されます。1970年以前の日付や不正な文字列、補正できない日付のときは、指定は無視されます。
PDFにカスタムプロパティを設定します。PDF1.4以降のとき有効です。また、PDF/Aでは無効です。
カスタムプロパティを指定します。この要素はエリアを生成しません。
なし。
EMPTY
axf:custom-property 拡張要素は、fo:declarations の子に置くことができます。また、そのプロパティは name と value で、いずれも必須です。どちらも空ではいけません。 name には、以下を指定することはできません。name の大文字小文字は区別されます。<meta> のitempropもnameと同様です。
この機能は、<document-info> でXMPを指定したときは無効です。
タグ付きPDFのタグ名を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | all formatting objects |
| Inherited: | no |
| Percentages: | N/A |
タグ付きPDFに出力するタグ名をカスタマイズします。例えば、該当要素のタグ名を Paragraph にするときは、次のようにします。
AH Formatter V6.6 では、PDFを複数に分冊して出力することができます。 CSSではこの機能を利用することはできません。
組版結果を出力するとき、fo:page-sequence 単位に、分冊出力できるようにします。
なし。
axf:output-volume-info 拡張要素は、fo:declarations の子に置くことができます。
EMPTY
<axf:output-volume-info initial-volume-number="2" format="-1" bookmark-include="separate" /> <fo:page-sequence> PAGE-SEQUENCE-1 ... </fo:page-sequence> <fo:page-sequence> PAGE-SEQUENCE-2 ... </fo:page-sequence> <fo:page-sequence axf:output-volume-break="true"> PAGE-SEQUENCE-3 ... </fo:page-sequence>
ファイルへ出力するときにのみ機能します。印刷やストリーム出力などでは機能しません。 このとき、出力ファイル名は、GUIやコマンドラインパラメータなどで指定されていなければなりません。 分冊出力されるファイル名は、出力ファイル名をベースにして自動的に決定されます。これは、format プロパティによって書式化された文字列が、出力ファイルの拡張子の直前に挿入されることによって行われます。 ファイル名に document.pdf が与えられているとき、上の例では、PAGE-SEQUENCE-1 と PAGE-SEQUENCE-2 が ducument-2.pdf へ出力され、PAGE-SEQUENCE-3 が document-3.pdf へ出力されます。
format プロパティに適用される数値は、axf:initial-volume-number プロパティによって初期値を与えることができます。 format プロパティは、XSL-FO仕様の「7.26.1. format」と同じです。
分冊は、fo:page-sequence に指定された axf:output-volume-break プロパティによって引き起こされます。 axf:output-volume-filename プロパティを指定すれば、その分冊だけ指定したファイル名で出力することができます。
分冊した場合のしおりの扱いは、axf:bookmark-include プロパティによって以下から選択することができます。ただし、fo:bookmark によるしおりでは無効です。axf:outline-* を利用してください。
実際に分冊出力を行うためには、以下の条件が必要です。
| GUI | PDF出力ダイアログ で、[分冊出力] がチェックされていること。 |
|---|---|
| コマンドライン | -multivol パラメータ が指定されていること。 |
| .NET | MultiVolume プロパティに true が指定されていること。 |
| COM | MultiVolume プロパティに true が指定されていること。 |
| Java | XfoObj::setMultiVolume() により多分冊が指定されていること。 |
| C/C++ | XfoObj::setMultiVolume() により多分冊が指定されていること。 |
多分冊出力したときのしおりの扱いを指定します。
| Value: | first | all | separate |
| Initial: | separate |
| Applies to: | axf:output-volume-info |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
第1分冊にのみしおりを付けます。
全分冊にしおりを付けます。
各分冊にそれぞれのしおりを付けます。 しおりがどの分冊に属するかは axf:outline-level="1" が現れた分冊になります。分冊をまたがるしおりは前の分冊に入ります。 このため、axf:bookmark-include="separate" の場合でも他の分冊への外部リンクが含まれる場合があります。axf:outline-group によってグループ化されたしおりは、最後の分冊にまとめて付けられます。
| 注意: | fo:bookmark によるしおりでは無効です。axf:outline-* を利用してください。 |
|---|
多分冊出力したときの文書情報の扱いを指定します。
| Value: | first | all |
| Initial: | first |
| Applies to: | axf:output-volume-info |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
第1分冊にのみ文書情報を付けます。
全分冊に文書情報を付けます。
多分冊出力時の初期文書番号を指定します。
| Value: | <number> |
| Initial: | 1 |
| Applies to: | axf:output-volume-info |
| Inherited: | no |
| Percentages: | N/A |
この値は、formatプロパティに適用され、出力されるPDFファイル名に利用されます。例えば、次のような指定のとき、出力PDFファイル名に document.pdf が指定されたとすると、分冊されたファイル名は、document-2.pdf、document-3.pdf、document-4.pdf、… となります。
<axf:output-volume-info initial-volume-number="2" format="-1" />
多分冊出力を指示します。
| Value: | true | false |
| Initial: | false |
| Applies to: | fo:page-sequence |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
この fo:page-sequence から新しい分冊とします。
この fo:page-sequence では分冊しません。
分冊を開始したい fo:page-sequence に axf:output-volume-break="true" を指定します。文書番号は、1ずつ増えていきます。 分冊するとき、最初の fo:page-sequence には、常に axf:output-volume-break="true" が指定されているとみなされます。明示的に axf:output-volume-break="false" が指定されていても無視されます。
多分冊出力時の文書ファイル名を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | fo:page-sequence |
| Inherited: | no |
| Percentages: | N/A |
指定がないときは、formatプロパティを用いた自動的なファイル名が採用されます。このプロパティを指定したときは、そのファイル名が採用されます。 先頭の fo:page-sequence または、axf:output-volume-break="true" である fo:page-sequence でのみ有効です。
例えば、次のような指定のとき、出力PDFファイル名に document.pdf が指定されたとすると、分冊されたファイル名は、document-2.pdf、chapterX.pdf、document-4.pdf、… となります。
<axf:output-volume-info initial-volume-number="2" format="-1" /> <fo:page-sequence> ... </fo:page-sequence> <fo:page-sequence axf:output-volume-break="true" axf:output-volume-filename="chapterX.pdf"> ... </fo:page-sequence> <fo:page-sequence axf:output-volume-break="true"> ... </fo:page-sequence>
すべての fo:page-sequence に axf:output-volume-filename を指定したとしても、元となるPDFファイル名を省略することはできません。
AH Formatter V6.6 で、PDF出力する場合の、PDFのしおりとリンクを作成する方法を説明します。
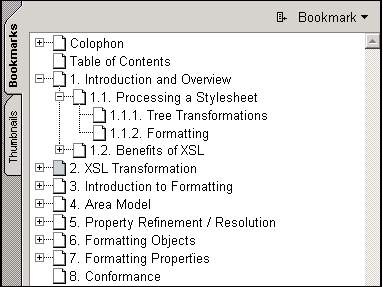
PDFにはしおりと呼ばれる機能があります。Adobe Acrobat または Reader ではしおりは、目次を階層化した概観を持っており、項目をクリックすることにより目的の位置へジャンプすることができます。
| 注意: | XSL 1.1 には同様の機能が備わっています。fo:bookmark を利用してください。 ただし、多分冊出力を行うときは、fo:bookmark ではなく、axf:outline-* を利用してください。 |
|---|

AH Formatter V6.6 では、しおりを作成したいオブジェクトに拡張プロパティを付加することにより、PDF出力で自動的にしおりを作成することができます。
上図のしおりを作成するには、例えば次のようにします。
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format"
xmlns:axf="http://www.antennahouse.com/names/XSL/Extensions">
...
<fo:block axf:outline-level="1"
axf:outline-expand="false"
axf:outline-title="Colophon">
...
</fo:block>
<fo:block axf:outline-level="1"
axf:outline-expand="false"
axf:outline-title="Table of Contents">
...
</fo:block>
<fo:block axf:outline-level="1"
axf:outline-expand="true"
axf:outline-title="1. Introduction and Overview">
<fo:block axf:outline-level="2"
axf:outline-expand="true"
axf:outline-title="1.1. Processing a Stylesheet">
<fo:block axf:outline-level="3"
axf:outline-expand="false"
axf:outline-title="1.1.1. Tree Transformations">
...
</fo:block>
<fo:block axf:outline-level="3"
axf:outline-expand="false"
axf:outline-title="1.1.2. Formatting">
...
</fo:block>
</fo:block>
<fo:block axf:outline-level="2"
axf:outline-expand="false"
axf:outline-title="1.2. Benefits of XSL">
...
</fo:block>
</fo:block>
<fo:block axf:outline-level="1"
axf:outline-expand="false"
axf:outline-title="2. XSL Transformation">
...
</fo:block>
...
しおりの初期状態で、下位の階層を表示するかどうかを指定します。
| Value: | true | false |
| Initial: | true |
| Applies to: | block-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
true の場合は下位項目が展開されて表示され、false の場合はたたみ込み表示されます。 CSS では (-ah-)bookmark-state も利用できます。
しおりをグループ化して、まとめて出力します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | block-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
このプロパティが省略された場合や空文字列の場合、グループ化は行われません。何か文字列が指定された場合、その文字列はグループ名として扱われ、同一のグループ名を持つしおりがまとめて出力されます。 また、グループ化されていないしおりは、グループ名なしのグループとしてまとめて出力されます。
しおりの項目の階層レベルを示します。
| Value: | <number> |
| Initial: | 0 |
| Applies to: | block-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
<number> の値は、非負の整数値でなければなりません。 初期値は0で、このとき、しおりは作成されません。 しおりの最上位の項目は1で、しおりの中に階層化されるに従って、2以上の値となります。 CSS では (-ah-)bookmark-level も利用できます。
しおりのタイトルとして表示される文字列を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | block-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
このプロパティが省略された場合や空文字列の場合、このプロパティが付加されているオブジェクトのテキストがタイトルになります。 つまり、次のふたつは同じしおりを生成します。
CSS では (-ah-)bookmark-label も利用できます。
しおりのタイトルとして表示される文字列の色を指定します。
| Value: | <color> |
| Initial: | transparent |
| Applies to: | block-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
transparent を指定すると、PDFへ色情報は設定されません。
このプロパティは、PDF1.4 以降に対して有効です。
しおりのタイトルとして表示される文字列のフォントスタイルを指定します。
| Value: | normal | italic |
| Initial: | normal |
| Applies to: | block-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
通常のフォントスタイル。
イタリックフォント。
このプロパティは、PDF1.4 以降に対して有効です。
しおりのタイトルとして表示される文字列のフォントの太さを指定します。
| Value: | normal | bold |
| Initial: | normal |
| Applies to: | block-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
通常の太さ。
太字。
このプロパティは、PDF1.4 以降に対して有効です。
XSL-FOでは、fo:basic-link を使用すれば、PDFのリンクを簡単に作成することができます。 HTMLでは、<a> で行います。
PDFのリンクは、PDF文書内の特定位置へのリンクと外部へのリンクに分類されます。文書内へのリンクは fo:basic-link の internal-destination プロパティで表します。外部へのリンクは external-destination プロパティで表します。次に例を示します。
ローカルファイル指定の外部リンクは、PDF出力の設定 の use-launch-for-local-file によって、「ファイルを開く」、「World Wide Web リンク」のいずれかで動作するようにPDFへ変換されます。 ローカルファイル指定以外指定の外部リンクは、常に「World Wide Web リンク」に変換されます。
さらに、次のような高度なリンクを指定することができます。これらの理解のために、「PDFリファレンス、ISO 32000-1」を参照することをお勧めします。
PDFに対する外部リンクの external-destination の指定は、基本的には次のPDFのパラメータ仕様に準じますが、AH Formatter V6.6 では、すべてのパラメータが有効なわけではありません。無効なパラメータは無視されます。
この仕様書には次のような例が載っています。
AH Formatter V6.6 では、次のパラメータのみが有効です。大文字小文字の違いは無視されます。
例えば、外部リンクの場合、fitH、fitR、fitBH の指定は無効です。これらは内部リンクでのみ有効です。 また、fitH などでPDFの数値パラメータが必要なもので、それが省略されている場合は 0 とみなされます。
PDFに対する外部リンクでは、show-destination プロパティで、新しいウィンドウを開くかどうかを指定することができます。リンク先がPDF以外では無効です。 show-destination="new" とすると、新しいウィンドウを開いて、そのウィンドウにPDFが表示されます。 show-destination="replace" とすると、新しいウィンドウを開かず、現在のウィンドウ内にPDFが表示されます。 指定されなかったときは、PDFのビューアアプリケーションの動作に依存します。 XSL-FOの仕様では、省略時は "replace" となっていますが、AH Formatter V6.6 では若干異なる実装をしています。 show-destination プロパティは、以下の条件下では無効です。
AH Formatter V6.6 では、高度なリンクのために、以下の拡張プロパティを用意しています。
外部リンクの動作を指定します。 フォームアクションも参照してください。
| Value: | auto | gotor | launch | uri |
| Initial: | auto |
| Applies to: | fo:basic-link |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
システム既定値に依存します。
リンク先を "GoToR" アクションで開きます。すなわち、PDFとして開きます。リンク先のURIはPDFであるとみなされます。
リンク先を "Launch" アクションで開きます。すなわち、ファイルとして開きます。
リンク先を "URI" アクションで開きます。すなわち、URI(World Wide Web)として開きます。
リンク先がhttp:などのローカルファイルでない場合は、常に"URI"アクションとなります。 axf:action-type="auto" のとき、 ローカルファイル指定の外部リンクは、PDF出力の設定 の use-launch-for-local-file によって、「ファイルを開く」、「World Wide Web リンク」のいずれかで動作するようにPDFへ変換されます。 ローカルファイル指定以外の外部リンクは、常に「World Wide Web リンク」に変換されます。
宛先形式を指定したリンクを生成することができます。これは、リンク先でのPDFの宛先形式です。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | block level formatting object |
| Inherited: | no |
| Percentages: | N/A |
宛先形式には次の種類があります。指定のないときは axf:destination-type="xyz-top" とみなされます。値の大文字小文字の違いは無視されます。axf:destination-type と内部リンク、外部リンクでのID指定、ページ番号指定など組み合わせた例に関しては、外部リンクでのID指定、内部リンクでのID指定、外部リンクでのページ番号指定、内部リンクでのページ番号指定、外部リンクのしおり、内部リンクのしおり を参照してください。
| 注意: | GUIでもリンクは機能しますが、destination-type は無効です。常に xyz-left-top とみなされます。 |
|---|
| PDFの宛先形式 | 指定方法 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| [page /XYZ left top zoom] | left/top の値は、AH Formatter V6.6 が計算しますが、nullか非nullかを明示することができます。zoom は利用者が任意値を指定できます。
|
||||||||||
| [page /Fit] |
|
||||||||||
| [page /FitH top] | top の値は、AH Formatter V6.6 が計算します。内部リンクでの指定のみ有効です。
|
||||||||||
| [page /FitV left] | left の値は、AH Formatter V6.6 が計算します。
|
||||||||||
| [page /FitR left bottom right top] | left/bottom/right/top の値は、AH Formatter V6.6 が計算します。内部リンクでの指定のみ有効です。
|
||||||||||
| [page /FitB] |
|
||||||||||
| [page /FitBH top] | top の値は、AH Formatter V6.6 が計算します。内部リンクでの指定のみ有効です。
|
||||||||||
| [page /FitBV left] | left の値は、AH Formatter V6.6 が計算します。
|
しおりに外部リンクを設定します。
| Value: | <uri-specification> |
| Initial: | empty string |
| Applies to: | block-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
リンク先のURIを指定します。
しおりに内部リンクを設定します。
| Value: | empty string | <idref> | <number-with-fragment> |
| Initial: | empty string |
| Applies to: | block-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
リンク先のIDを指定します。
リンク先のページ番号を指定します。 この文字列は、単純な数字列(<number>)または、数字列とフラグメントを#で繋げた次のような文字列です。 フラグメントに関しては、リンクの作成を参照してください。
ページ番号をフラグメント中へ指定することもできます。
ページ番号が指定されていないとき、通常は1ページ目とみなされます。ただし、topの位置が指定されているときは、axf:outline-internal-destinationの含まれるブロックのページの先頭とみなされます。例えば、次のように指定します。
外部リンクでIDを指定するとき、宛先形式は axf:destination-type を指定してidプロパティにリンク先のIDを設定することで作成できます。
<fo:block id="Chapter6" axf:destination-type="xyz-top">
リンク先が、異なるPDFへの外部リンクの場合、IDに external-destination を指定します。URI中のパラメータは nameddest のみが有効です。
<fo:basic-link external-destination="http://mydocs/doc.pdf#nameddest=Chapter6"
axf:action-type="gotor">
内部リンクでIDを指定するとき、宛先形式は axf:destination-type を指定してidプロパティにリンク先のIDを設定することで作成できます。
<fo:block id="Chapter6" axf:destination-type="xyz-top">
内部リンクを作成するには、IDに internal-destination を指定します。
<fo:basic-link internal-destination="Chapter6">
ページ番号指定は、URI中のパラメータ page で判断します。page と nameddest が共に指定されているときは、nameddest が優先されます。
ページ番号指定では、リンク先に宛先情報を置くことはできません。したがって、URI中のパラメータを解釈して宛先形式を決定します。解釈できないパラメータは捨てられます。
<fo:basic-link external-destination="http://mydocs/doc.pdf#page=72&view=fitH,100"
axf:action-type="gotor">
URIのパラメータに page も nameddest も含まれないときは、page=1 とみなされます。ページ番号は、PDFでの物理的なものと解釈されます。
internal-destination の値にページ番号も指定できるように拡張してあります。
<fo:basic-link internal-destination="72">
宛先形式の指定は、外部リンクURIのパラメータ部分を付加することで実現します。
<fo:basic-link internal-destination="72#view=fitH,100">
ページ番号は、PDFでの物理的なものと解釈されます。また、ページ番号だけの指定のときの宛先形式は view=fit とみなされます。
しおりに外部リンクを指定するには、次のように axf:outline-external-destination プロパティを指定します。
<fo:block axf:outline-level="1"
axf:outline-title="第6章"
axf:outline-external-destination="http://mydocs/doc.pdf#nameddest=Chapter6"
axf:action-type="gotor"
show-destination="new">
このとき、このしおりはそれが付いている fo:block などのブロックとは無関係となります。
しおりに内部リンクを指定するには、次のように axf:outline-internal-destination プロパティを指定します。
<fo:block axf:outline-level="1"
axf:outline-title="第6章"
axf:outline-internal-destination="Chapter6">
このとき、このしおりはそれが付いている fo:block などのブロックとは無関係となります。
AH Formatter V6.6 では、PDFへ注釈を付けることができます。 注釈の詳細は、「PDFリファレンス、ISO 32000-1」を参照してください。ここで指定できる注釈は、その一部です。
注釈の種類を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
注釈の種類は、次のいずれかを指定することができます。
注釈はありません。
テキスト注釈です。
フリーテキスト注釈です。
ラバースタンプ注釈です。
ファイル添付注釈です。
文字列の大文字小文字は区別されません。
fo:basic-linkとHTMLの <a> は常にリンク注釈を生成します。
注釈の作成者を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
注釈のタイトルを指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
PDF1.5 以降で有効です。
注釈の内容を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
fo:basic-link や HTMLの <a> または axf:annotation-type で次の注釈の種類のいずれかを指定するときに表示される文字列を指定します。
代替テキストの指定 を参照してください。
注釈の背景などに利用される色を指定します。
| Value: | <color> | none |
| Initial: | none |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
注釈のフラグを指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
以下の文字列を空白区切りで列挙して指定します。大文字小文字の区別はありません。
これらの意味については、「PDFリファレンス、ISO 32000-1」を参照してください。
注釈の最初の状態を指定します。
| Value: | true | false |
| Initial: | false |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
注釈の種類(axf:annotation-type)が次のとき、その注釈が最初に開いた状態で表示されるかどうかを指定します。
値の意味は以下のとおりです。
注釈を開いた状態で表示します。
注釈を閉じた状態で表示します。
注釈の表示に用いるアイコンの名前を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
注釈の表示に用いるアイコンの名前には、任意のものを指定できますが、それを表示できるかどうかは文書のビューアアプリケーションに依存します。 注釈の種類(axf:annotation-type)によって指定できる標準の名前を示します。
標準の名前は以下のとおりです。
空文字列の場合は "Note" とみなされます。
標準の名前は以下のとおりです。
空文字列の場合は "Draft" とみなされます。
標準の名前は以下のとおりです。
空文字列の場合は "PushPin" とみなされます。
注釈の水平位置を指定します。
| Value: | <length> |
| Initial: | 0pt |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
指定する位置は領域の左端からの距離で、ポップアップやアイコンの位置、ラバースタンプ注釈の位置に利用されます。
注釈の垂直位置を指定します。
| Value: | <length> |
| Initial: | 0pt |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
指定する位置は領域の上端からの距離で、ポップアップやアイコンの位置、ラバースタンプ注釈の位置に利用されます。
注釈の幅を指定します。
| Value: | <length> | auto |
| Initial: | auto |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
このプロパティは、ポップアップの幅、ラバースタンプ注釈の幅に利用されます。
注釈の高さを指定します。
| Value: | <length> | auto |
| Initial: | auto |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
このプロパティは、ポップアップの高さ、ラバースタンプ注釈の高さに利用されます。
フリーテキスト注釈のフォントファミリを指定します。
| Value: | <string> |
| Initial: | depends on user agent |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
フリーテキスト注釈のフォントのサイズを指定します。
| Value: | <absolute-size> | <relative-size> | <length> | <percentage> |
| Initial: | depends on user agent |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | refer to the font size |
フリーテキスト注釈のフォントの太さを指定します。
| Value: | normal | bold |
| Initial: | normal |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
フリーテキスト注釈のフォントを斜体にするかどうか指定します。
| Value: | normal | italic |
| Initial: | normal |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
フリーテキスト注釈の色を指定します。
| Value: | <color> |
| Initial: | depends on user agent |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
フリーテキスト注釈の配置を指定します。
| Value: | left | center | right |
| Initial: | left |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
フリーテキスト注釈のボーダーのスタイルを指定します。
| Value: | <border-style> |
| Initial: | solid |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
<border-style> には以下が指定できます。これ以外は solid とみなされます。
フリーテキスト注釈のボーダーの幅を指定します。
| Value: | <border-width> |
| Initial: | 0pt |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
フリーテキスト注釈のボーダーの色を指定します。
| Value: | <color> |
| Initial: | axf:annotation-text-color |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
ファイル添付注釈の関連付けられるファイルを指定します。
| Value: | <uri-specification> |
| Initial: | empty string |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
AH Formatter V6.6 は、PDFにフォームを生成することができます。 フォームは、テキストを入力したりするフィールドやボタンなどから成ります。 また、アクションを指定することができます。
フォームは、次のように <axf:form> の内部に <axf:form-field> を記述することで指定します。
<axf:form
external-destination="http://www.antenna.co.jp/form-test.cgi"
field-submit-method="post"
field-submit-coordinates="true">
<fo:block>
Submit:
<axf:form-field
field-type="button"
field-name="SubmitButton"
action-type="submit"
field-button-layout="caption"
field-button-face="Submit!"
width="5em"
background-color="#eee"
border="2px silver outset"
/>
</fo:block>
<fo:block>
Text Field:
<axf:form-field
field-type="text"
field-name="InputText"
field-default-text="Input text here!"
field-multiline="false"
field-scroll="true"
field-maxlen="32"
width="10em"
height="1.2em"
background-color="#ff8"
border="1pt silver inset"
/>
</fo:block>
</axf:form>
<axf:form> の内部にない <axf:form-field> では、action-type が "submit" か "reset" である場合、それらが機能しなくなります。それ以外の <axf:form-field> は、<axf:form> に関係なく動作します。
HTML のフォームでは、以下のタグの体裁が html.css で指定されています。これら以外のタグは無視されます。 V6.6
フォームアクションの単位を囲みます。
ブロック領域を生成して返す。
(#PCDATA | %inline; | %block;)*
サブミット時の情報の送出方法を指定します。
| Value: | get | post |
| Initial: | get |
| Applies to: | axf:form |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
GETリクエストとして送出します。
POSTリクエストとして送出します。
サブミット時にマウスの座標を送出するかどうかを指定します。
| Value: | false | true |
| Initial: | false |
| Applies to: | axf:form |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
座標を送出しません。
座標を送出します。
フォームフィールドを生成します。
正規行内領域を生成して返す。
HTML のフォームで生成されるフォームフィールドの主な制約は以下のとおりです。対応している機能の詳細は html.css 内容を確認してください。html.css に明記されていない機能は制約に記載されていなくても無効です。 V6.6
フィールドの種類を指定します。
| Value: | text | button | checkbox | radio | listbox | combobox | signature |
| Initial: | なし(値が必須) |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
テキストフィールドを指定します。
プッシュボタンフィールドを指定します。
チェックボックスフィールドを指定します。
ラジオボタンフィールドを指定します。
リストボックスフィールドを指定します。
コンボボックスフィールドを指定します。
電子署名フィールドを指定します。
フィールドの名前を指定します。
| Value: | <string> |
| Initial: | なし |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
名前を省略した場合は、適当な名前が生成されます。
フィールドの名前にページ番号を付加することができます。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
axf:field-name で指定された名前に、ページ番号を付加します。axf:field-name が指定されていないときは無効です。 指定できる文字列は、format で指定できる文字列です。ページ番号は書式化されて付加されます。空の文字列のときは、何も付加されません。
このプロパティは、<fo:static-content> 内にフォームを作るとき、各ページで独立のフォームにしたいときに指定します。
フィールドの説明文を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
ここで指定した文字列は、Acrobatなどではツールチップとして表示されます。
サブミット時などに使用される値を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | axf:form-field, axf:form-field-option |
| Inherited: | no |
| Percentages: | N/A |
フィールドのフラグを指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
以下の文字列を空白区切りで列挙して指定します。大文字小文字の区別はありません。
読取り専用フィールドかどうかを指定します。
| Value: | true | false |
| Initial: | false |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
読取り専用です。
読取り専用ではありません。
入力必須フィールドかどうかを指定します。
| Value: | true | false |
| Initial: | false |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
入力必須です。
入力必須ではありません。
テキストフィールドに最初から入力されるテキストを指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
テキストフィールドが単一行か複数行か指定します。
| Value: | false | true |
| Initial: | false |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
単一行のテキストフィールドです。
複数行のテキストフィールドです。
テキストフィールドをスクロール可能にするかどうか指定します。
| Value: | false | true |
| Initial: | false |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
スクロールできません。
スクロールできます。
テキストフィールドをパスワード化するかどうか指定します。
| Value: | false | true |
| Initial: | false |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
パスワードにしません。
パスワードにします。入力された文字は、* などで表示されます。
テキストフィールドに入力できるテキストの最大文字数を指定します。
| Value: | <number> |
| Initial: | 0 |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
0以下を指定した場合は、文字数を制限しません。
| 注意: | 最大文字数を指定した場合、テキストフィールドの初期値 axf:field-default-text に設定されている文字数がそれを超えたとき、初期値は捨てられます。 |
|---|
テキストフィールドの書式の種類を指定します。
| Value: | none | number | percentage | date | time |
| Initial: | none |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
書式を指定しません。
数値の書式を指定します。
パーセンテージの書式を指定します。
日付の書式を指定します。
時刻の書式を指定します。
実際の書式は、axf:field-format で指定します。
| 注意: | 書式を指定した場合、テキストフィールドの初期値 axf:field-default-text に設定されている文字列は、その妥当性が検査されます。不適合な初期値は捨てられます。 |
|---|
テキストフィールドの書式を指定します。
| Value: | auto | [ [<string> | <number>] [<string> | <number> | true | false]* ] |
| Initial: | auto |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
書式の指定方法は、axf:field-format-category で指定された書式の種類によって異なります。autoの場合はすべて既定値が採用されます。それ以外の場合は、axf:field-format-category の値によって、以下のように指定します。
値は、次のように最大5個指定します。
これらは、順に次の意味です。
入力された値の小数点以下の桁数が多い場合は、四捨五入されて表示されます。
| 0. | 1,234.56 |
| 1. | 1234.56 |
| 2. | 1.234,56 |
| 3. | 1234,56 |
| 4. | 1'234.56 |
| 0. | 何も加工しません。 |
| 1. | 赤で表示します。 |
| 2. | 括弧付きで表示します。 |
| 3. | 赤で括弧付きで表示します。 |
通貨記号を前置するときは、"$ " のように後に空白を入れるとよいでしょう。後置するときは前に空白を入れます。
値は、次のように最大2個指定します。
値の意味は、numberと同じです。
書式を数値または文字列で指定します。数値は、以下の値のいずれかを指定します。(既定値:0)
| 0. | m/d |
| 1. | m/d/yy |
| 2. | mm/dd/yy |
| 3. | mm/yy |
| 4. | d-mmm |
| 5. | d-mmm-yy |
| 6. | dd-mmm-yy |
| 7. | yy-mm-dd |
| 8. | mmm-yy |
| 9. | mmmm-yy |
| 10. | mmm d, yyyy |
| 11. | mmmm d, yyyy |
| 12. | m/d/yy h:MM tt |
| 13. | m/d/yy HH:MM |
次の指定はどちらも同じ意味です。
文字列では任意の書式を指定できますが、誤った書式を指定した場合の動作は保証されません。書式中の文字の意味については、JavaScriptの仕様書等を参照してください。
書式を数値または文字列で指定します。数値は、以下の値のいずれかを指定します。(既定値:0)
| 0. | HH:MM |
| 1. | h:MM tt |
| 2. | HH:MM:ss |
| 3. | h:MM:ss tt |
次の指定はどちらも同じ意味です。
文字列では任意の書式を指定できますが、誤った書式を指定した場合の動作は保証されません。書式中の文字の意味については、JavaScriptの仕様書等を参照してください。
| 注意: | Acrobat のバージョンにより、指定した書式が無効となる場合があります。 |
|---|
テキストフィールドの配置を指定します。
| Value: | left | center | right |
| Initial: | left |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
フィールドに表示する文字列のフォントサイズを指定します。
| Value: | font-size | auto | <length> |
| Initial: | font-size |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
font-size プロパティで指定されている値を設定します。
フォントサイズを指定せず、自動に設定します。
明示的にフォントサイズを設定します。
プッシュボタンフィールドに表示するキャプションとアイコンの関係を指定します。
| Value: | caption | icon | caption-below-icon | caption-above-icon | icon-caption | caption-icon | caption-over-icon |
| Initial: | caption |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
ボタンにはキャプションだけ表示されます。アイコンは表示されません。
ボタンにはアイコンだけ表示されます。キャプションは表示されません。
アイコンの下にキャプションを表示します。
アイコンの上にキャプションを表示します。
アイコンの右にキャプションを表示します。
アイコンの左にキャプションを表示します。
アイコンに重ねてキャプションを表示します。
プッシュボタンフィールドに表示するキャプションを指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
プッシュボタンフィールドに表示するアイコンを指定します。
| Value: | <uri-specification> |
| Initial: | empty string |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
プッシュボタン押下時に表示するキャプションを指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
プッシュボタン押下時に表示するアイコンを指定します。
| Value: | <uri-specification> |
| Initial: | empty string |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
プッシュボタンロールオーバー時に表示するキャプションを指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
プッシュボタンロールオーバー時に表示するアイコンを指定します。
| Value: | <uri-specification> |
| Initial: | empty string |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
チェックボックス、ラジオボタンの初期状態を指定します。
| Value: | false | true |
| Initial: | false |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
非チェック状態にします。
チェック状態にします。
チェックボックス、ラジオボタンのチェックの形状を指定します。
| Value: | checkmark | circle | square | cross | star |
| Initial: | checkmark |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
リストボックス、コンボボックスで、最初の選択項目を指定します。
| Value: | <number> |
| Initial: | 1 |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
指定する値は、何番目の <axf:form-field-option> かを示します。先頭は1です。1未満や含まれる要素数を超える指定のときは、1とみなされます。
リストボックスで、複数項目が選択可能かどうかを指定します。
| Value: | false | true |
| Initial: | false |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
複数選択できません。
複数選択できます。
コンボボックスで、値が編集可能かどうかを指定します。
| Value: | false | true |
| Initial: | false |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
編集できません。
編集できます。
電子署名フィールドで、署名の時点で文書をロックするかどうかを指定します。
| Value: | auto | false | true |
| Initial: | auto |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
PDFビューアは、ロックするかどうかダイアログなどのユーザインターフェイスを表示します。
署名の後で文書をロックしません。
署名の時点で文書をロックします。
PDF1.7以降のとき有効です。
リストボックス、コンボボックスで、最初の選択項目を指定します。
| Value: | false | true |
| Initial: | false |
| Applies to: | axf:form-field-option |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
何もしません。
最初の選択項目に指定します。
axf:field-selected="true" の指定は、axf:field-top-index の指定を上書きします。 複数の項目に指定があるときの動作は不定です。
指定できるフォームフィールドには以下の種類があります。
これらはすべて <axf:form-field> 拡張要素で表現されます。 <axf:form-field> はインライン要素です。 <axf:form-field> には、多くの共通の拡張プロパティを指定することができますが、フィールドの種類によって有効なプロパティは異なります。 フィールドの大きさは、widthとheightプロパティで指定できます。省略された場合は適当な大きさとなります。以下に、各フォームフィールドの指定例を示します。
テキストフィールドは field-type="text" で指定します。内容は空です。単一行かどうかは、field-multiline によります。
<axf:form-field
field-type="text"
field-default-text="TEXT"
field-multiline="false"
field-scroll="false"
field-password="true"
field-maxlen="100"
/>
GUIでは、field-default-text の内容は表示されません。
プッシュボタンフィールドは、field-type="button" で指定します。内容は空です。 プッシュボタンは、通常何等かのアクションを伴います。
<axf:form-field
field-type="button"
field-button-layout="caption"
field-button-face="TEXT"
field-button-icon="URI"
field-button-face-down="DOWN"
field-button-icon-down="URI"
field-button-face-rollover="OVER"
field-button-icon-rollover="URI"
/>
GUIでは、field-button-face などの内容は表示されません。
チェックボックスフィールドは、field-type="checkbox" で指定します。内容は空です。
<axf:form-field
field-type="checkbox"
field-checked="true"
field-checked-style="checkmark"
/>
GUIでは、field-checked="true" の状態は表示されません。
ラジオボタンフィールドは、field-type="radio" で指定します。内容は空です。
<axf:form-field
field-type="radio"
field-checked="true"
field-checked-style="checkmark"
field-name="Card"
field-value="MasterCard"
/>
ラジオボタンは、複数の組から成るのが普通です。その組は、同一の field-name を持つラジオボタンとして識別されます。チェックが付けられるボタンは、その中で高々ひとつです。checked="true" が複数あったとしても、どれかひとつにしかチェックが付きません。
GUIでは、field-checked="true" の状態は表示されません。
リストボックスフィールドは、field-type="listbox" で指定します。内容には、<axf:form-field-option> が必要です。空ではいけません。 <axf:form-field-option> は、リストの内容を表し、出現順序どおりにリストに並びます。<axf:form-field-option> の field-value の値と、内容テキストのいずれもが空または空白文字であってはいけません。
<axf:form-field
field-type="listbox"
field-top-index="1"
field-multiple="true"
>
<axf:form-field-option field-value="M">MasterCard</axf:form-field-option>
<axf:form-field-option field-value="V">Visa</axf:form-field-option>
<axf:form-field-option field-value="A">AMEX</axf:form-field-option>
</axf:form-field>
GUIでは、リストボックスの内容は表示されません。
コンボボックスフィールドは、field-type="combobox" で指定します。内容には、<axf:form-field-option> が必要です。空ではいけません。 <axf:form-field-option> は、リストボックスと同じです。
<axf:form-field
field-type="combobox"
field-top-index="1"
field-editable="true"
>
<axf:form-field-option field-value="M">MasterCard</axf:form-field-option>
<axf:form-field-option field-value="V">Visa</axf:form-field-option>
<axf:form-field-option field-value="A">AMEX</axf:form-field-option>
</axf:form-field>
GUIでは、コンボボックスの内容は表示されません。
電子署名フィールドは、field-type="signature" で指定します。内容は空です。あらかじめ外観を指定しておくことはできません。
<axf:form-field
field-type="signature"
width="40pt"
height="50pt"
/>
組版時には、署名用の領域を確保することだけが行われます。署名フィールドは生成されません。署名フィールドの生成は、PDFを生成するときに行われます。
フォームアクションは、各フィールドに対して、アクションのトリガとなるイベントとそれに対応するアクションを指定することによって実現されます。AH Formatter V6.6 では、<axf:form> に含まれるフィールドに対して、アクションを指定することができます。 <axf:form> の内容は任意で、ブロック領域を生成します。 通常、<axf:form> には <axf:form-field> を含めます。 アクションの種類には、次のようなものがあります。
axf:action-type は、外部リンクのために用意されていますが、フォームアクションでは、それよりも指定できる内容が増えています。
| 注意: | axf:field-name が設定されていないフィールドに対してはリセット・サブミットは動作しません。 |
|---|
フォームアクションの動作を指定します。
| Value: | auto | goto | gotor | launch | uri | reset | submit | javascript |
| Initial: | auto |
| Applies to: | axf:form-field |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
システム既定値に依存します。外部リンクのための axf:action-type を参照してください。
内部リンク先に "GoTo" アクションで移動します。
外部リンク先を "GoToR" アクションで開きます。すなわち、PDFとして開きます。外部リンク先のURIはPDFであるとみなされます。
外部リンク先を "Launch" アクションで開きます。すなわち、ファイルとして開きます。
外部リンク先を "URI" アクションで開きます。すなわち、URI(World Wide Web)として開きます。
フォームアクションとしてリセットを起こさせます。
フォームアクションとしてサブミットを起こさせます。
JavaScript によるアクションを発生させます。この指定は、axf:form-field-event でのみ指定できます。 オプション設定ファイルで allow-javascript="false" に設定されているときは無視されます。
リセットは、<axf:form> に含まれる全フィールドの値を初期状態にします。リセットを起こすボタンには axf:action-type="reset" を指定します。 アクションは、ボタンを放したときに発生します。
<axf:form> <axf:form-field field-type="button" action-type="reset" .../> <axf:form-field field-type="text" field-default-text="XXX" .../> ... </axf:form>
サブミットは、HTTPによる情報の送出を行います。各フィールドの内容が、HTTPのGETまたはPOSTリクエストとして送出されます。つまり、HTMLのフォームの形式と同様にサブミットされます。 アクションは、ボタンを放したときに発生します。
<axf:form
external-destination="URI"
field-submit-method="post"
field-submit-coordinates="false"
>
<axf:form-field field-type="button" action-type="submit" .../>
<axf:form-field field-type="text" field-default-text="YYY" .../>
...
</axf:form>
リンクは、<axf:form> への指定ではなく、ボタンフィールドに直接指定します。その方法は <fo:basic-link> と同様です。 内部リンクは次のように指定します。 action-type は goto を指定するか、省略します。 アクションは、ボタンを放したときに発生します。
<axf:form-field field-type="button" internal-destination="IDREF"
action-type="goto" .../>
外部リンクは次のように指定します。action-type は、gotor、launch、uri のいずれでも構いません。
<axf:form-field field-type="button" external-destination="URI"
action-type="gotor" .../>
| 注意: | ボタンフィールドでの分冊をまたがる internal-destination は無効です。 |
|---|
イベントに対応したフォームアクションを定義します。
どんな領域も生成しない。
axf:form-field-event 拡張要素は、axf:form-field の子要素に置くことができます。そのプロパティは name と action-type で、いずれも必須です。name には、イベントの種類を以下のいずれかで指定します。大文字小文字は区別されません。
マウスボタンがフォームフィールド上で放されたときにアクションが発生します。
マウスボタンがフォームフィールド上で押されたときにアクションが発生します。
マウスカーソルがフォームフィールドに入ったときにアクションが発生します。
マウスカーソルがフォームフィールドから出たときにアクションが発生します。
フォームフィールドがフォーカスを得たときにアクションが発生します。
フォームフィールドがフォーカスを失ったときにアクションが発生します。
<axf:form-field action-type> によるアクションは、MouseUp でのアクションです。 <axf:form-field-event name="MouseUp"> と両方指定したときは、axf:form-field-event の方が優先します。axf:form-field-event に同じイベントを複数指定したときは、どれが採用されるかは不定です。
action-type="javascript" のとき、内容文字列には JavaScriptプログラムを記述します。不正なプログラムを指定したときの動作は保証されません。 ただし、オプション設定ファイルで allow-javascript="false" に設定されているときは無視されます。
AH Formatter V6.6 では、PDFへレイヤを指定することができます。レイヤの指定は、PDF1.5以降のときのみ有効です。
レイヤを定義します。
| Value: | none | <layer-setting># |
| Initial: | none |
| Applies to: | root element |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
レイヤを定義しません。
レイヤを定義します。 <layer-setting> は次のような構文です。
| <layer-setting> | = | <layer-name> [on | off]? [ intent [view | design] || view [on | off] || print [on | off] || export [on | off] || lang <string> preferred? || zoom <number> <number>? || locked ]? |
| <layer-name> | = | <string> |
カンマで区切り複数のレイヤを定義することができます。 レイヤの定義で必須なのは <layer-name> です。他のパラメタは省略可能です。各パラメタの意味は以下のとおりです。
PDF/X、PDF/A、PDF/UA では、view、print、export の指定は無視されます。
エリアをどのレイヤに配置するかを指定します。
| Value: | none | <layer-name> |
| Initial: | none |
| Applies to: | formatting object that generates area |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
エリアをレイヤに配置しません。
axf:layer-settings で指定されている名前のレイヤにエリアを配置します。
AH Formatter V6.6 は、欧文組版における約物前後の空白量を調整するための拡張を行っています。 CSSではこの機能をスタイルとして利用することはできませんが、オプション設定ファイルの <space-end-punctuation> などの指定は有効です。
約物の後の空白量を指定します。
約物の前の空白量を指定します。
数字と約物の間の空白量を指定します。
約物と数字の間の空白量を指定します。
これらの拡張要素はいずれも空要素で、<fo:declarations> の直下に置くことができ、エリアを生成しません。<axf:space-between-digit-and-punctuation> または <axf:space-between-punctuation-and-digit> の指定が <axf:space-end-punctuation> または <axf:space-start-punctuation> の指定よりも優先されます。 以下のプロパティを指定することができます。
言語コードを指定します(RFC3066)。省略することはできません。
| Value: | <language> |
| Initial: | N/A |
| Inherited: | no |
| Percentages: | N/A |
空白の量を指定します。負の場合、指定は無効です。
| Value: | <number> | <length> | <percentage> | figure | punctuation | thin | hair |
| Initial: | N/A |
| Inherited: | no |
| Percentages: | refer to the font size |
値の意味は以下のとおりです。
U+2007 と同じ量を示します。
U+2008 と同じ量を示します。
U+2009 と同じ量を示します。
U+200A と同じ量を示します。
適用対象のコードポイントを指定します。
| Value: | <string> |
| Initial: | empty string |
| Inherited: | no |
| Percentages: | N/A |
指定されたすべてのコードポイントに、language と space が適用されます。
例えば、仏語組版を行う場合は、次のような指定をするでしょう。
欧文組版のためのこれらの設定は、オプション設定ファイルでも指定しておくことができます。FO中での指定は、それを上書きします。
AH Formatter V6.6 は、文書内で利用するオプション設定情報を追加指定することができます。 CSSではこの機能を利用することはできません。
追加のオプション設定情報を指定します。この要素はエリアを生成しません。
なし。
axf:formatter-config 拡張要素は、fo:declarations の直下にいくつでも置くことができます。
src プロパティはオプションで、外部にあるオプション設定ファイルを指定できます。これは、元の設定に対する追加指定となり、この文書中でだけ有効です。相対パスの場合は、base-uri相対になります。指定されたファイル中の %axs-settings; と同じ一部の要素が評価されます。
%axs-settings; は、名前空間 http://www.antennahouse.com/names/XSL/Settings に属する要素です。この名前空間には、オプション設定ファイルに含まれる要素が含まれますが、現在記述できるのは、次の要素とその子要素だけです。他の要素は無視されます。
この例では、追加のオプション設定ファイル add-settings.xml を指定し、さらに、PDFの設定を追加しています。
通常、<axf:formatter-config>での追加設定が、次の文書の組版に影響することはありませんが、GUIで次を行ったときは、<axf:formatter-config>での追加設定が、デフォルトの設定に反映され、次の文書の組版に反映されます。
<axf:formatter-config>での追加設定情報は、エリアツリーには反映されません。
オプション設定ファイルで axf-formatter-config="false" が指定されているときは、<axf:formatter-config> の内容は無視されます。
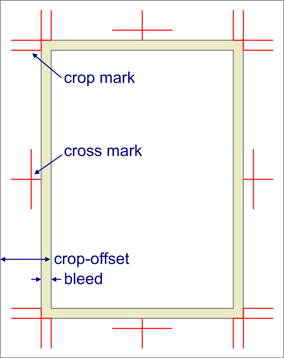
AH Formatter V6.6 は、トンボを描くことができます。トンボは、page-width、page-height プロパティで指定される通常のページサイズ(仕上がり寸法)の外側に描画されるので、文書内容に影響はありません。

出力媒体の物理的な端から仕上がり寸法までの距離を指定します。
| Value: | <length> |
| Initial: | 0pt |
| Applies to: | fo:simple-page-master / CSS @page |
| Inherited: | no |
| Percentages: | N/A |
仕上がり寸法は page-width、page-height プロパティ(CSS size プロパティ)によって指定される寸法です。 crop-offset はその外側にどれだけの余白をとるかを指定するものです。 上下左右に同じ値を指定するには axf:crop-offset を、個別の値を指定するには axf:crop-offset-top、axf:crop-offset-bottom、axf:crop-offset-left、axf:crop-offset-right を使用します。 axf:crop-offset と他を同時に指定したときは、個別の axf:crop-offset-* の方が優先します。
| 注意: | axf:bleed の値が axf:crop-offset の値よりも大きいときは、axf:crop-offset はその値に調整されます。仕上がり寸法を基本版面の寸法にするには、axf:bleed と axf:crop-offset の値を 0 にしてください。 |
|---|
仕上がり寸法からはみ出した領域を表示するかどうか指定します。
| Value: | hidden | visible |
| Initial: | hidden |
| Applies to: | fo:simple-page-master / CSS @page |
| Inherited: | no |
| Percentages: | N/A |
axf:crop-offsetで指定された余白にはみ出した領域を、仕上がり寸法でクリップしてしまうか、はみ出して表示させるか指定します。
裁ち落としのための塗り足しの領域の幅を指定します。 [CSS3-GCPM] Page marks and bleed area (bleed は、2014-05-13以降のGCPMから削除されています )
| Value: | <length> |
| Initial: | 0pt |
| Applies to: | fo:simple-page-master / CSS @page |
| Inherited: | no |
| Percentages: | N/A |
塗り足し領域は、仕上がり寸法の外側に取られます。 上下左右に同じ値を指定するには axf:bleed を、個別の値を指定するには axf:bleed-top、axf:bleed-bottom、axf:bleed-left、axf:bleed-right を使用します。 axf:bleed と他を同時に指定したときは、個別の axf:bleed-* の方が優先します。
トンボなどの印刷マーク類を指定します。 [CSS3-GCPM] Page marks and bleed area (marks は、2014-05-13以降のGCPMから削除されています)
| Value: | [ [ crop | crop-trim ] || [ cross | cross-circle | cross-registration ] || <uri-specification>+ ] | none |
| Initial: | none |
| Applies to: | fo:simple-page-master / CSS @page |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
コーナートンボを出力します。仕上がり寸法の位置と、塗り足しがあれば塗り足しの位置にトンボを出力します。仕上がり寸法と塗り足しの両方の位置にトンボを出力した場合は、日本式の内トンボ(crop marks)と外トンボ(bleed marks)をあわせたものになります。
仕上がり寸法の位置にのみコーナートンボを出力します(内トンボ)。
十字のセンタートンボを出力します。
十字のセンタートンボに円を付けて出力します。
西洋トンボ(registration marks)を出力します。
SVGなどの画像を指定することにより、独自のトンボやカラーバーなどを出力することができます。URIは複数指定することができます。
| 注意: | CSS の (-ah-)marks で -ah-crop-offset が指定されていないときは、14mm とみなされます。 |
|---|
トンボの色を指定します。
| Value: | <color> | auto |
| Initial: | auto |
| Applies to: | fo:simple-page-master / CSS @page |
| Inherited: | no |
| Percentages: | N/A |
値がautoのときは、レジストレーションカラーとみなされます。
トンボの線の長さを指定します。
| Value: | <length> | auto |
| Initial: | auto |
| Applies to: | fo:simple-page-master / CSS @page |
| Inherited: | no |
| Percentages: | N/A |
値がautoのときは、システム規定値に依存します。 デフォルトのトンボの長さは10mmですが、オプション設定ファイルで調整することができます。
トンボの線の幅を指定します。
| Value: | <length> | auto |
| Initial: | auto |
| Applies to: | fo:simple-page-master / CSS @page |
| Inherited: | no |
| Percentages: | N/A |
値がautoのときは、システム規定値に依存します。 デフォルトのトンボの幅は0.24ptですが、オプション設定ファイルで調整することができます。
bleedが0のときの、版面とトンボの間のマージンを指定します。
| Value: | <length> | auto |
| Initial: | auto |
| Applies to: | fo:simple-page-master / CSS @page |
| Inherited: | no |
| Percentages: | N/A |
値がautoのときは、システム規定値に依存します。 デフォルトのマージンは3mmですが、オプション設定ファイルで調整することができます。
見開きの背表紙の幅を指定します。
| Value: | <length> |
| Initial: | 0pt |
| Applies to: | fo:simple-page-master / CSS @page |
| Inherited: | no |
| Percentages: | N/A |
0pt より大きな値を指定したとき、版面が左右の見開きで組まれていると仮定し、背表紙部分のセンタートンボを背幅トンボとして出力します。
プリンタのトレイを選択します。
| Value: | <string> | <integer> |
| Initial: | 環境に依存 |
| Applies to: | fo:page-sequence / CSS :root element |
| Inherited: | no |
| Percentages: | N/A |
Windows版でのみ有効で、プリンタに出力する場合に機能します。また有効かどうかはプリンタにも依存します。 文字列で指定できるのは、それぞれのプリンタ設定ダイアログに出てくるトレイ名です。これは、プリンタドライバから取得されるトレイ名です。 プリンタドライバから取得されるトレイ名と一致しない指定は無効です。 整数での指定は、プリンタドライバから取得されるトレイ番号と一致する必要があります。
両面印刷の指定をします。
| Value: | <integer> |
| Initial: | 環境に依存 |
| Applies to: | fo:page-sequence / CSS :root element |
| Inherited: | no |
| Percentages: | N/A |
Windows版でのみ有効で、プリンタに出力する場合に機能します。また有効かどうかはプリンタにも依存します。プリンタドライバで指定されている値を指定します。たいていのプリンタでは、次の整数値が対応します。
オプション設定ファイルの SeparatePrinterDuplexJob も参照してください。
オーバープリントを指定します。
| Value: | auto | <overprint># |
| Initial: | auto |
| Applies to: | all formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
| <overprint> | = | <opcolor> [[stroke || paint || [full | nonzero]] | none]? |
| <opcolor> | = | <color> | k100 | separation | all |
値の意味は以下のとおりです。
オプション設定ファイルの overprint の指定が採用されます。設定ファイルで overprint="k100" と指定しておけば、FO中で何も指定しなくても、すべてのページで墨ノセが行われます。
オーバープリントを適用したい色を指定します。α値を持っている色には指定できません。
rgb-icc(#CMYK,0,0,0,1) にオーバープリントを適用します。
rgb-icc(#Separation) で示されるセパレーションカラーにオーバープリントを適用します。レジストレーションカラーは含まれません。
すべての色にオーバープリントを適用します。ただし、α値を持っている色には適用されません。
線の描画に対してオーバープリントを適用します。
塗りの描画に対してオーバープリントを適用します。
オーバープリントを適用するとき、カラー成分が0であるときの動作を指定します。full のときはそのカラー成分を 0 にし、nonzero のときはそのカラー成分を変更しません(色がないとみなされます)。CMYKのときにのみ効果があります。
オーバープリントを適用しません。
次のように
色だけ指定したときは、
とみなされます。また、stroke も paint も指定されていないときは、stroke と paint が指定されているとみなされます。オーバープリントから除外したいときは none を指定してください。
のようにある色が複数に解釈できるとき、次の順序で調べて最初にマッチした指定が採用されます。
オーバープリントの効果は、実際の印刷環境によって、背景色とオーバープリントを指定された前景色の関係でさまざまです。カラースペースによる代表的なオーバープリントの効果を次に示します。オプション設定ファイルで color-conversion="all-cmyk" と指定されているときの RGB は CMYK となります。
| 前景(オーバープリントを指定) | |||||
|---|---|---|---|---|---|
| CMYK | Separation | RGB | Grayscale | ||
| 背景 | CMYK | ○ | ○ | × | × |
| Separation | ○ | ○ | ○ | ○ | |
| RGB | ○ | ○ | × | × | |
| Grayscale | × | ○ | × | × | |
オーバープリントに関する詳細は「PDFリファレンス、ISO 32000-1」の 4.5.6 Overprint Control を参照してください。
| 注意: | オーバープリントは、PDF出力でのみ有効です。直接印刷するときなどは無効です。また、シェーディング、フォームフィールドには適用されません。 |
|---|
| 注意: | 埋め込まれるPDFへは効果が及びません。あらかじめオーバープリントを指定して作成したPDFを埋め込んでください。 |
|---|
ページシーケンスの繰り返しを指示します。
| Value: | true | false |
| Initial: | false |
| Applies to: | fo:page-sequence-master |
| Inherited: | no |
| Percentages: | N/A |
値がtrueのときは、fo:page-sequence-master の終わりに達して、まだ出力するべきページが残っているとき、fo:page-sequence-master の始めから繰り返します。
ページを逆順に出力します。
| Value: | true | false |
| Initial: | false |
| Applies to: | fo:page-sequence |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
ページを逆順で出力します。
ページを正順で出力します。
fo:page-sequence 内のページを逆順で出力するかどうかを指定します。この指定は、すべての出力先に対して有効というわけではありません。今のところ、PDF出力のときにのみ有効です。また、多分冊出力には対応していません。 CSSでは<html>要素にのみ指定できます。
:last, :only が拡張されています。 [CSS3-Page] Page selectors
指定されている @page に属するページの最後のページ。
指定されている @page に属するページで、最初であり最後である単一のページ。
ページ先頭のブロックを削除するかどうか指定します。
| Value: | false | true |
| Initial: | false |
| Applies to: | fo:block, fo:block-container |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
何もしません。
ブロックがページ先頭に来たとき、それを削除します。 実際には、削除されず大きさゼロのブロックとして非表示で存在しているので、idの参照などは有効です。
ブロックの変形を指定します。 [CSS3-Transforms] The ‘transform’ Property
| Value: | none | <transform-function>+ |
| Initial: | none |
| Applies to: | transformable objects |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
変形を行いません。
指定された変形を行います。以下の変形を指定できます。
| 注意: | 領域の変形は起こりません。内容だけが変形されます。 |
|---|
ブロックの変形の基点を指定します。 [CSS3-Transforms] The ‘transform-origin’ Property
| Value: | [ <percentage> | <length> | left | center | right | top | bottom] | [ [ <percentage> | <length> | left | center | right ] && [ <percentage> | <length> | top | center | bottom ] ] |
| Initial: | center center |
| Applies to: | transformable objects |
| Inherited: | no |
| Percentages: | refer to the size of the bounding box |
行グリッドを設定または解除します。
| Value: | normal | none | root | new |
| Initial: | normal |
| Applies to: | block-level formatting objects, fo:flow and fo:static-content / block containers |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
行グリッドを新たに設定することも解除することもしません。
行グリッドを解除します。コンテンツは行グリッド揃えしません。
新しい行グリッドを設定します。この要素のfontとline-height設定が行グリッドの設定に利用されます。
ルート要素で定義される行グリッドを設定します。ルート要素のfontとline-height設定が行グリッドの設定に利用されます。
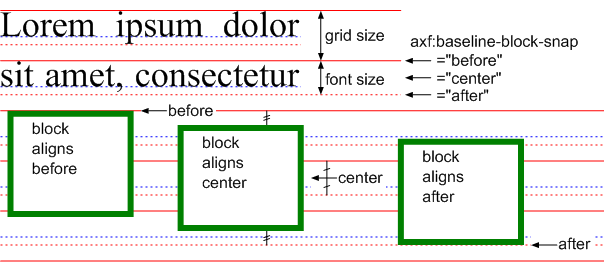
行グリッドが設定された領域内での行の配置は、行グリッドで設定されるベースライン位置に揃えられます。先頭の行の前側と最後の行の後側には半行間のアキは入らず、仮想ボディ(em-box)の端が領域の内容領域の端に揃うようになります。
| 注意: | axf:baseline-grid は、それが指定されているブロック内に作用します。そのブロック自身は親のブロックに依存します。 |
|---|
display-alignにauto以外の値が指定された領域内では行グリッドは無効です。
HTML+CSSで行グリッドを使用する例:
:root {
font-size: 10pt;
line-height: 18pt;
font-family: "Yu Mincho", serif;
}
@page {
size: 128mm 188mm;
margin: auto;
width: 28rem;
height: calc(24rlh - (1rlh - 1rem));
}
body {
-ah-baseline-grid: root;
}
h1 {
-ah-baseline-grid: new;
-ah-baseline-block-snap: center;
font-size: 16pt;
line-height: 20pt;
margin-top: 16pt;
margin-bottom: 16pt;
}
figure {
-ah-baseline-grid: none;
-ah-baseline-block-snap: auto;
}
XSL-FOで行グリッドを使用する例:
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format"
xmlns:axf="http://www.antennahouse.com/names/XSL/Extensions"
font-size="10pt" line-height="18pt" font-family="Yu Mincho, serif">
...
<fo:page-sequence master-reference="master">
<fo:flow flow-name="xsl-region-body" axf:baseline-grid="root">
<fo:block axf:baseline-grid="new" axf:baseline-block-snap="center"
font-size="16pt" line-height="20pt" space-before="16pt" space-after="16pt">
Heading ...
</fo:block>
<fo:block>The quick brown fox jumps....</fo:block>
...
<fo:block axf:baseline-grid="none" axf:baseline-block-snap="auto">
Figure ...
</fo:block>
...
</fo:flow>
</fo:page-sequence>
</fo:root>
ブロックを行グリッドにどのように揃えるかを指定します。
| Value: | none | [auto | before | after | center] || [border-box | margin-box] |
| Initial: | auto border-box |
| Applies to: | block-level elements |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
ブロックを行グリッドに揃えません。
段の先頭ではbefore、最後ではafter、それ以外ではcenterと同じです。
ブロックの前側を行グリッド上の上端(text-before-edge)ラインに揃えます。
ブロックの後側を行グリッド上の下端(text-after-edge)ラインに揃えます。
ブロックを行グリッド上の上端(text-before-edge)ラインと下端(text-after-edge)ラインの間で中央寄せします。
ブロックを行グリッドに配置するのにボーダーボックスの端を使います。
ブロックを行グリッドに配置するのにマージンボックスの端を使います。
このプロパティは通常の行以外のブロック(見出しや図表)をどう行グリッドに配置するかを指定します。
| 注意: | axf:baseline-block-snap は、それが指定されているブロックの親のブロックに axf:baseline-grid が設定されているときに有効となります。 |
|---|

使用方法は axf:baseline-grid を参照してください。
行分割処理を制御するために、AH Formatter V6.6 は拡張プロパティを用意しています。 通常、行分割は UAX#14: Line Breaking Properties に従います。 技術的資料の行分割も参照してください。
行分割の方法を指定します。 [CSS3-Text] Breaking Rules for Punctuation: the ‘line-break’ property
| Value: |
normal | strict | |
| Initial: | normal |
| Applies to: | all block-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
CJKのNonstarter文字のうち、JIS X 4051:2004 での行頭禁則和字の禁則処理をしません。 下の一覧の [NS] の文字が処理されます。
CJKのNonstarter文字を禁則処理します。 下の一覧の [NS] と [JIS] の文字が処理されます。
CJKのNonstarter文字以外の行分割は UAX#14: Line Breaking Properties に従います。このとき axf:append-non-starter-characters、 axf:except-non-starter-characters、 axf:append-non-end-of-line-characters、 axf:except-non-end-of-line-characters で指定された文字も考慮されます。
CJKでのNonstarter文字は以下のとおりです。 [NS] は Line Break Properties で NS に分類される文字、 [JIS] は JIS X 4051:2004 で行頭禁則和字に分類される文字です。
| U+203C | DOUBLE EXCLAMATION MARK | ‼ | [NS] | |
| U+203D | INTERROBANG | ‽ | [NS] | |
| U+2047 | DOUBLE QUESTION MARK | ⁇ | [NS] | |
| U+2048 | QUESTION EXCLAMATION MARK | ⁈ | [NS] | |
| U+2049 | EXCLAMATION QUESTION MARK | ⁉ | [NS] | |
| U+3005 | IDEOGRAPHIC ITERATION MARK | 々 | [NS] | [JIS] |
| U+301C | WAVE DASH | 〜 | [NS] | |
| U+303B | VERTICAL IDEOGRAPHIC ITERATION MARK | 〻 | [NS] | [JIS] |
| U+303C | MASU MARK | 〼 | [NS] | |
| U+3041 | HIRAGANA LETTER SMALL A | ぁ | [JIS] | |
| U+3043 | HIRAGANA LETTER SMALL I | ぃ | [JIS] | |
| U+3045 | HIRAGANA LETTER SMALL U | ぅ | [JIS] | |
| U+3047 | HIRAGANA LETTER SMALL E | ぇ | [JIS] | |
| U+3049 | HIRAGANA LETTER SMALL O | ぉ | [JIS] | |
| U+3063 | HIRAGANA LETTER SMALL TU | っ | [JIS] | |
| U+3083 | HIRAGANA LETTER SMALL YA | ゃ | [JIS] | |
| U+3085 | HIRAGANA LETTER SMALL YU | ゅ | [JIS] | |
| U+3087 | HIRAGANA LETTER SMALL YO | ょ | [JIS] | |
| U+308E | HIRAGANA LETTER SMALL WA | ゎ | [JIS] | |
| U+3095 | HIRAGANA LETTER SMALL KA | ゕ | [JIS] | |
| U+3096 | HIRAGANA LETTER SMALL KE | ゖ | [JIS] | |
| U+309B | KATAKANA-HIRAGANA VOICED SOUND MARK | ゛ | [NS] | |
| U+309C | KATAKANA-HIRAGANA SEMI-VOICED SOUND MARK | ゜ | [NS] | |
| U+309D | HIRAGANA ITERATION MARK | ゝ | [NS] | [JIS] |
| U+309E | HIRAGANA VOICED ITERATION MARK | ゞ | [NS] | [JIS] |
| U+30A0 | KATAKANA-HIRAGANA DOUBLE HYPHEN | ゠ | [NS] | |
| U+30A1 | KATAKANA LETTER SMALL A | ァ | [JIS] | |
| U+30A3 | KATAKANA LETTER SMALL I | ィ | [JIS] | |
| U+30A5 | KATAKANA LETTER SMALL U | ゥ | [JIS] | |
| U+30A7 | KATAKANA LETTER SMALL E | ェ | [JIS] | |
| U+30A9 | KATAKANA LETTER SMALL O | ォ | [JIS] | |
| U+30C3 | KATAKANA LETTER SMALL TU | ッ | [JIS] | |
| U+30E3 | KATAKANA LETTER SMALL YA | ャ | [JIS] | |
| U+30E5 | KATAKANA LETTER SMALL YU | ュ | [JIS] | |
| U+30E7 | KATAKANA LETTER SMALL YO | ョ | [JIS] | |
| U+30EE | KATAKANA LETTER SMALL WA | ヮ | [JIS] | |
| U+30F5 | KATAKANA LETTER SMALL KA | ヵ | [JIS] | |
| U+30F6 | KATAKANA LETTER SMALL KE | ヶ | [JIS] | |
| U+30FB | KATAKANA MIDDLE DOT | ・ | [NS] | |
| U+30FC | KATAKANA-HIRAGANA PROLONGED SOUND MARK | ー | [JIS] | |
| U+30FD | KATAKANA ITERATION MARK | ヽ | [NS] | [JIS] |
| U+30FE | KATAKANA VOICED ITERATION MARK | ヾ | [NS] | [JIS] |
| U+31F0 | KATAKANA LETTER SMALL KU | ㇰ | [JIS] | |
| U+31F1 | KATAKANA LETTER SMALL SI | ㇱ | [JIS] | |
| U+31F2 | KATAKANA LETTER SMALL SU | ㇲ | [JIS] | |
| U+31F3 | KATAKANA LETTER SMALL TO | ㇳ | [JIS] | |
| U+31F4 | KATAKANA LETTER SMALL NU | ㇴ | [JIS] | |
| U+31F5 | KATAKANA LETTER SMALL HA | ㇵ | [JIS] | |
| U+31F6 | KATAKANA LETTER SMALL HI | ㇶ | [JIS] | |
| U+31F7 | KATAKANA LETTER SMALL HU | ㇷ | [JIS] | |
| U+31F8 | KATAKANA LETTER SMALL HE | ㇸ | [JIS] | |
| U+31F9 | KATAKANA LETTER SMALL HO | ㇹ | [JIS] | |
| U+31FA | KATAKANA LETTER SMALL MU | ㇺ | [JIS] | |
| U+31FB | KATAKANA LETTER SMALL RA | ㇻ | [JIS] | |
| U+31FC | KATAKANA LETTER SMALL RI | ㇼ | [JIS] | |
| U+31FD | KATAKANA LETTER SMALL RU | ㇽ | [JIS] | |
| U+31FE | KATAKANA LETTER SMALL RE | ㇾ | [JIS] | |
| U+31FF | KATAKANA LETTER SMALL RO | ㇿ | [JIS] | |
| U+FE54 | SMALL SEMICOLON | ﹔ | [NS] | |
| U+FE55 | SMALL COLON | ﹕ | [NS] | |
| U+FF1A | FULLWIDTH COLON | : | [NS] | |
| U+FF1B | FULLWIDTH SEMICOLON | ; | [NS] | |
| U+FF65 | HALFWIDTH KATAKANA MIDDLE DOT | ・ | [NS] | |
| U+FF67 | HALFWIDTH KATAKANA LETTER SMALL A | ァ | [JIS] | |
| U+FF68 | HALFWIDTH KATAKANA LETTER SMALL I | ィ | [JIS] | |
| U+FF69 | HALFWIDTH KATAKANA LETTER SMALL U | ゥ | [JIS] | |
| U+FF6A | HALFWIDTH KATAKANA LETTER SMALL E | ェ | [JIS] | |
| U+FF6B | HALFWIDTH KATAKANA LETTER SMALL O | ォ | [JIS] | |
| U+FF6C | HALFWIDTH KATAKANA LETTER SMALL YA | ャ | [JIS] | |
| U+FF6D | HALFWIDTH KATAKANA LETTER SMALL YU | ュ | [JIS] | |
| U+FF6E | HALFWIDTH KATAKANA LETTER SMALL YO | ョ | [JIS] | |
| U+FF6F | HALFWIDTH KATAKANA LETTER SMALL TU | ッ | [JIS] | |
| U+FF70 | HALFWIDTH KATAKANA-HIRAGANA PROLONGED SOUND MARK | ー | [JIS] | |
| U+FF9E | HALFWIDTH KATAKANA VOICED SOUND MARK | ゙ | [NS] | |
| U+FF9F | HALFWIDTH KATAKANA SEMI-VOICED SOUND MARK | ゚ | [NS] |
| 注意: | loose、anywhere には対応していません。 |
|---|
CJKでの追加行頭禁則文字を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | fo:page-sequence / CSS :root element |
| Inherited: | no |
| Percentages: | N/A |
<string> に含まれる文字が行頭禁則対象に追加されます。 同一タグ内で axf:except-non-starter-characters に指定されている文字と同じ文字を指定した場合の効果は保証されません。 空白を指定しても無視されます。 閉じ括弧類や句読点などは、追加しなくても、もともと行頭禁則されます。 行頭禁則文字は、オプション設定ファイルの append-non-starter-characters で初期値を設定しておくことができます。
CJKでの除外行頭禁則文字を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | fo:page-sequence / CSS :root element |
| Inherited: | no |
| Percentages: | N/A |
<string> に含まれる文字が行頭禁則対象から除外されます。 同一タグ内で axf:append-non-starter-characters に指定されている文字と同じ文字を指定した場合の効果は保証されません。 空白を指定しても無視されます。 行頭禁則文字は、オプション設定ファイルの append-non-starter-characters で初期値を設定しておくことができます。
CJKでの追加行末禁則文字を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | fo:page-sequence / CSS :root element |
| Inherited: | no |
| Percentages: | N/A |
<string> に含まれる文字が行末禁則対象に追加されます。 同一タグ内で axf:except-non-end-of-line-characters に指定されている文字と同じ文字を指定した場合の効果は保証されません。 空白を指定しても無視されます。 開き括弧類などは、追加しなくても、もともと行末禁則されます。 行末禁則文字は、オプション設定ファイルの append-non-end-of-line-characters で初期値を設定しておくことができます。
CJKでの除外行末禁則文字を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | fo:page-sequence / CSS :root element |
| Inherited: | no |
| Percentages: | N/A |
<string> に含まれる文字が行末禁則対象から除外されます。 同一タグ内で axf:append-non-end-of-line-characters に指定されている文字と同じ文字を指定した場合の効果は保証されません。 空白を指定しても無視されます。 行末禁則文字は、オプション設定ファイルの append-non-end-of-line-characters で初期値を設定しておくことができます。
単語の途中でも行分割可能にするかどうかを指定します。 [CSS3-Text] Breaking Rules for Letters: the ‘word-break’ property
| Value: | normal | keep-all | break-all | |
| Initial: | normal |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
通常の行分割規則に従います。
単語内で分割しません。ここでの単語とは、Unicode の次のカテゴリ(General Category)で構成される文字列です。
これら以外の文字との境界で分割するかどうかは、通常の行分割の規則に従います。 また、hyphenate="true" は無視されます。
単語内のすべての文字間で行分割可能にします。この指定は、スクリプトが次のときにのみ有効です。
axf:word-wrap="normal" は無視されます。
axf:text-orientation="upright" によって正立させられた単語中では、常に axf:word-break="break-all" とみなされます。
| 注意: | break-word には対応していません。 |
|---|
行分割できないとき、無理やり分割するかどうかを指定します。 [CSS3-Text] Overflow Wrapping: the overflow-wrap/word-wrap property
| Value: | normal | break-word | |
| Initial: | break-word (XSL) / normal (CSS) |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
無理やり分割しません。テキストは領域をあふれるでしょう。
どこか適当な場所で無理やり分割します。
| 注意: | break-spaces には対応していません。 |
|---|
略語とみなす最大文字数を指定します。
| Value: | auto | <number> |
| Initial: | auto |
| Applies to: | fo:block |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
オプション設定ファイルの abbreviation-character-count の値が採用されます。
略語とみなす文字数を指定します。
axf:abbreviation-character-count は、U+002F / で区切られた略語の行分割を制御します。通常、/ の直後は行分割の対象であるため、km/h や w/o などで行分割が起こり得ます。これは好ましいとは言えません。UAX#14: Line Breaking Properties にも、このような場合に分割しないように書かれています。 AH Formatter V6.6 では、/ の後の語が axf:abbreviation-character-count で指定された文字数以下のときは略語とみなして行分割を行いません。また、/ 直後の語に対しては、axf:abbreviation-character-count 以下でのハイフネーションも行いません。略語とみなされるのは、文字列が次のスクリプトのときだけです。
axf:abbreviation-character-count は、0以上の整数でなければなりません。0 のときは、略語に関する制御を行いません。また、分割位置が見つからずにオーバーフローしてしまうようなときは、/ の直後で強制的に分割されることがあります。
AH Formatter V6.6 は、ハイフネーションのための拡張を行っています。
ハイフネーション処理をする語の最小文字数を指定します。
| Value: | <number> |
| Initial: | 1 |
| Applies to: | fo:block, fo:character |
| Inherited: | yes |
| Percentages: | N/A |
axf:hyphenation-minimum-character-count は、1以上の整数でなければなりません。
ハイフネーション可能な範囲を制限します。
| Value: | none | <length> | <percentage> |
| Initial: | none |
| Applies to: | fo:block |
| Inherited: | yes |
| Percentages: | refer to the width of containing block |
値の意味は以下のとおりです。
何も制限しません。
ある単語末から行末までの幅が、指定された値以下の場合には、次の単語でハイフネーションしません。 0以下の値を指定したときは無効です。
すでにハイフン付けされている語をハイフネーションするかどうかを指定します。
| Value: | true | false |
| Initial: | true |
| Applies to: | fo:block |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
ハイフネーションします。
ハイフネーションしません。ハイフンの位置でのみ行分割の可能性があります。
ハイフン付けされているとみなされるハイフンは、次のいずれかです。
| U+002D | HYPHEN-MINUS |
| U+00AD | SOFT HYPHEN |
| U+2010 | HYPHEN |
| U+2011 | NON-BREAKING HYPHEN |
hyphenate="false" のときは無効です。
[CSS3-GCPM] Hyphenate properties (hyphenate-after は、2011-11-29以降のGCPMから削除されています )
| Value: | <integer> | auto |
| Initial: | auto |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
☞ [XSL 1.1] hyphenation-push-character-count, hyphenation-push-character-count
[CSS3-GCPM] Hyphenate properties (hyphenate-before は、2011-11-29以降のGCPMから削除されています)
| Value: | <integer> | auto |
| Initial: | auto |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
☞ [XSL 1.1] hyphenation-remain-character-count, hyphenation-remain-character-count
[CSS3-GCPM] Hyphenate properties (hyphenate-character は、2011-11-29以降のGCPMから削除されています)
| Value: | auto | <string> |
| Initial: | auto |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
[CSS3-GCPM] Hyphenate properties (hyphenate-lines は、2011-11-29以降のGCPMから削除されています)
| Value: | no-limit | <integer> |
| Initial: | no-limit |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
[CSS3-Text] Hyphenation Control: the ‘hyphens’ property
| Value: | none | manual | auto |
| Initial: | manual |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
追加のハイフネーション情報を指定します。この要素はエリアを生成しません。 CSSではこの機能を利用することはできません。
なし。
axf:hyphenation-info 拡張要素は、fo:declarations の直下にいくつでも置くことができます。
language プロパティは必須で、この要素をどの言語に関連付けるかを示します。もともとハイフネーションできない言語を指定しても、ハイフネーションができるようになるわけではありません。また、タイ語に対しては無効です。
src プロパティはオプションで、外部にある例外辞書を指定できます。これは、元の辞書に対する追加指定となり、このFO中でだけ有効です。元の辞書のように、ファイル名に言語依存性の制約はありません。相対パスの場合は、base-uri相対になります。環境変数のハイフネーション辞書パス相対ではありません。 指定された辞書中の<exceptions>が評価されます。同じ綴りの単語が複数登録されていた場合は、後から登録されている単語の情報が有効となります。
%axh-elements; は、名前空間 http://www.antennahouse.com/names/XSL/Hyphenations に属する要素です。この名前空間には、ハイフネーション例外辞書に含まれる要素が含まれますが、現在記述できるのは、<exceptions>(およびその子である<hyphen>)だけです。
この例では、英語に対して、追加の例外辞書 en-add.xml を指定し、さらに、abcdefg という単語に対して例外のハイフネーションが指定してあります。
| 注意: |
上の例で、
abc<hyphen/>defgとするのは正しくありません。(<hyphen/>は無視されてしまいます) abc<axh:hyphen/>defgとしなければならないことに注意してください。 |
|---|
通常、SOFT HYPHEN(U+00AD)は、行分割しなかったときは表示せず、行分割した場合は表示されます。しかし、この処理では、絵文字のようなフォントを使用した場合、U+00AD に割り当てられたグリフが印字されない場合が発生してしまいます。
AH Formatter V6.6 は、拡張プロパティ axf:soft-hyphen-treatment を実装しています。これを使用することで、この問題を回避することができます。
| Value: | auto | preserve |
| Initial: | auto |
| Applies to: | all formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
SOFT HYPHEN はそこで改行が生じたとき以外は削除されます。(従来どおり)
SOFT HYPHEN は削除されず、対応するグリフが出力されます。
詰めやぶら下げを行うために、AH Formatter V6.6 は拡張プロパティを用意しています。
日本語で、全角約物の詰め処理をするかどうかを指定します。 [CSS3-Text] Fullwidth Punctuation Kerning: the ‘punctuation-trim’ property (punctuation-trim は、名前の変遷などを経て、2012-01-19以降のCSS3-Textから削除されています)
| Value: | none | [ [ start | start-except-first ] || [ end | allow-end | end-except-fullstop ] || adjacent ] | all | <string> | auto |
| Initial: | auto |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
全角約物の詰めを処理しません。
行頭での全角約物(開き括弧など)を半角に扱います。
start と同じですが、先頭の行や強制改行直後の行を除きます。
text-align="right" または text-align="justify"(または text-align-last="justify") のとき、全角約物(閉じ括弧など)が行末に位置した場合、その文字は強制的に半角に扱います。
text-align="right" または text-align="justify"(または text-align-last="justify") のとき、全角約物(閉じ括弧など)が行末に位置した場合、行に収まるときは全角のままとし、収まらないときは半角に扱います。
end と同じですが、次の2文字を除外します。
| U+3002 | IDEOGRAPHIC FULL STOP | 。 |
| U+FF0E | FULLWIDTH FULL STOP | . |
日本語での全角約物と全角文字の間の詰めを処理します。処理されるのは以下の間隔です。
全角句読点は全角閉じ括弧と同様に扱われます。 adjacent は、XSL Formatter V4 での axf:kerning-mode="contextual" に相当します。
全角の括弧類、中点類、句読点類をすべて詰めて半角扱いにします。
all と同じですが、ここで指定した文字列に含まれる文字のみが半角扱いされます。全角の括弧類、中点類、句読点類以外を指定しても無視されます。
システムの既定値に依存します。 オプション設定ファイルの punctuation-trim によって、"none" または "start end adjacent" とみなされます。
axf:punctuation-trim で処理される全角開き括弧は以下のとおりです。
| U+2018 | LEFT SINGLE QUOTATION MARK | ‘ |
| U+201C | LEFT DOUBLE QUOTATION MARK | “ |
| U+3008 | LEFT ANGLE BRACKET | 〈 |
| U+300A | LEFT DOUBLE ANGLE BRACKET | 《 |
| U+300C | LEFT CORNER BRACKET | 「 |
| U+300E | LEFT WHITE CORNER BRACKET | 『 |
| U+3010 | LEFT BLACK LENTICULAR BRACKET | 【 |
| U+3014 | LEFT TORTOISE SHELL BRACKET | 〔 |
| U+3016 | LEFT WHITE LENTICULAR BRACKET | 〖 |
| U+3018 | LEFT WHITE TORTOISE SHELL BRACKET | 〘 |
| U+301A | LEFT WHITE SQUARE BRACKET | 〚 |
| U+301D | REVERSED DOUBLE PRIME QUOTATION MARK | 〝 |
| U+FF08 | FULLWIDTH LEFT PARENTHESIS | ( |
| U+FF3B | FULLWIDTH LEFT SQUARE BRACKET | [ |
| U+FF5B | FULLWIDTH LEFT CURLY BRACKET | { |
| U+FF5F | FULLWIDTH LEFT WHITE PARENTHESIS |
axf:punctuation-trim で処理される全角閉じ括弧は以下のとおりです。
| U+2019 | RIGHT SINGLE QUOTATION MARK | ’ |
| U+201D | RIGHT DOUBLE QUOTATION MARK | ” |
| U+3009 | RIGHT ANGLE BRACKET | 〉 |
| U+300B | RIGHT DOUBLE ANGLE BRACKET | 》 |
| U+300D | RIGHT CORNER BRACKET | 」 |
| U+300F | RIGHT WHITE CORNER BRACKET | 』 |
| U+3011 | RIGHT BLACK LENTICULAR BRACKET | 】 |
| U+3015 | RIGHT TORTOISE SHELL BRACKET | 〕 |
| U+3017 | RIGHT WHITE LENTICULAR BRACKET | 〗 |
| U+3019 | RIGHT WHITE TORTOISE SHELL BRACKET | 〙 |
| U+301B | RIGHT WHITE SQUARE BRACKET | 〛 |
| U+301E | DOUBLE PRIME QUOTATION MARK | 〞 |
| U+301F | LOW DOUBLE PRIME QUOTATION MARK | 〟 |
| U+FF09 | FULLWIDTH RIGHT PARENTHESIS | ) |
| U+FF3D | FULLWIDTH RIGHT SQUARE BRACKET | ] |
| U+FF5D | FULLWIDTH RIGHT CURLY BRACKET | } |
| U+FF60 | FULLWIDTH RIGHT WHITE PARENTHESIS |
axf:punctuation-trim で処理される全角句読点は以下のとおりです。
| U+3001 | IDEOGRAPHIC COMMA | 、 |
| U+3002 | IDEOGRAPHIC FULL STOP | 。 |
| U+FF0C | FULLWIDTH COMMA | , |
| U+FF0E | FULLWIDTH FULL STOP | . |
axf:punctuation-trim で処理される全角中点類は以下のとおりです。
| U+30FB | KATAKANA MIDDLE DOT | ・ |
| U+FF1A | FULLWIDTH COLON | : |
| U+FF1B | FULLWIDTH SEMICOLON | ; |
axf:punctuation-trim は、プロポーショナルフォントには影響しません。 また、glyph-orientation-* に auto 以外が指定されているときは常に none とみなされます。
| 注意: | XSL Formatter V4 での axf:punctuation-trim="both" は、AH Formatter V6.6 では axf:punctuation-trim="start end" または axf:punctuation-trim="start allow-end" としてください。 また、axf:kerning-mode="contextual" と併用していた場合は、axf:punctuation-trim="start end adjacent" などとしてください。 |
|---|
追い込みの処理方法を指定します。 [CSS3-Text] Additional compression: The 'text-justify-trim' property (text-justify-trim は、2005-06-27以降のCSS3-Textから削除されています)
| Value: | none | [ punctuation || punctuation-except-fullstop || punctuation-except-middledot || [ kana | ideograph ] || inter-word ] | auto |
| Initial: | auto |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
追い込みの処理をしません。
日本語で、全角の括弧類、中点類、句読点類を詰めの対象として追い込み処理をします。
punctuation と同じですが、次の2文字を除外します。
| U+3002 | IDEOGRAPHIC FULL STOP | 。 |
| U+FF0E | FULLWIDTH FULL STOP | . |
punctuation と同じですが、次の中点類を除外します。
| U+30FB | KATAKANA MIDDLE DOT | ・ |
| U+FF1A | FULLWIDTH COLON | : |
| U+FF1B | FULLWIDTH SEMICOLON | ; |
ひらがな、カタカナを多少詰めて追い込み処理をします。
漢字やかなの間を詰めの対象として追い込み処理をします。
欧文単語間のスペースを詰めの対象として追い込み処理をします。
システムの既定値に依存します。これは、オプション設定ファイルの punctuation-trim、text-justify-mode で指定されている値です。 ただし、axf:avoid-widow-words="true" のときは、"ideograph inter-word" とみなされます。
指定された詰めを行って、行に入るだけ文字を追い込みます。 axf:punctuation-trim="all" などによって、追い込む余地がない場合もあります。
均等割り付けの処理方法を指定します。 [CSS3-Text] Justification Method: the ‘text-justify’ property
| Value: | auto | inter-word | inter-character | distribute |
| Initial: | auto |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
スクリプトによって適切な処理をします。すなわち、漢字やひらがなカタカナのとき文字間を広げ、アラビア文字ではKashida処理し、その他では単語間の空白を広げます。
単語間の空白を広げて均等割り付けを行います。
文字間を広げて均等割り付けを行います。
| 注意: |
inter-character のときは、カーニングやリガチャが制限されます。 |
|---|
カーニング(詰め処理)を行うかどうかを指定します。
| Value: | none | pair | auto |
| Initial: | auto |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
カーニングを処理しません。
ペアカーニングを処理します。
システムの既定値に依存します。
ペアカーニングを行うかどうかは、オプション設定ファイルの pair-kerning で初期値を設定しておくことができます。 これは、GUIの 組版オプション設定ダイアログ でも設定することができます。
| 注意: | XSL Formatter V4 での axf:kerning-mode="contextual" は廃止されました。 axf:punctuation-trim="adjacent" を利用してください。 |
|---|
axf:kerning-mode は、letter-spacing が指定されている場合は機能しません。
日本語で、全角約物と全角文字の間の詰めの間隔を指定します。
| Value: | <length> | <percentage> | auto |
| Initial: | auto |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | refer to the font size |
この間隔は、オプション設定ファイルの punctuation-spacing で初期値を設定しておくことができます。
値の意味は以下のとおりです。
絶対値で詰めの間隔を指定します。
実際に適用されるときのフォントサイズ相対の指定となります。
システムの既定値に依存します。これは、オプション設定ファイルの punctuation-spacing で指定されている値です。
この間隔は、axf:punctuation-trim="adjacent" での以下のアキ量に使用されます。
行頭での突き出し、行末でのぶら下げを行うかどうかを指定します。 [CSS3-Text] Hanging Punctuation: the ‘hanging-punctuation’ property (hanging-punctuation は、2017-08-22以降のCSS3-Textから削除されています)
| Value: | none | [ start || first || [ force-end | allow-end ] || last ] |
| Initial: | none |
| Applies to: | fo:block |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
行頭での突き出し、行末でのぶら下げを処理しません。
行頭での突き出しを処理します。 このとき、突き出し対象文字が行頭に位置した場合、その文字は強制的に突き出されます。
段落の先頭行でのみ、start と同じ処理をします。
行末でのぶら下げを処理します。 text-align="right" または text-align="justify"(または text-align-last="justify") のとき、ぶら下げ対象文字が行末に位置した場合、その文字は強制的にぶら下げられます。 text-align がそれ以外のときは、なりゆきでぶら下げが起こります。
行末でのぶら下げを処理します。 text-align="right" または text-align="justify"(または text-align-last="justify") のとき、ぶら下げ対象文字が行末に位置した場合、行に収まるときはぶら下げず、収まらないときはぶら下げられます。 text-align がそれ以外のときは、なりゆきでぶら下げが起こります。
段落末でのみ、force-end と同じぶら下げを処理します。
対象となる約物は以下のとおりです。
| U+3001 | IDEOGRAPHIC COMMA | 、 |
| U+3002 | IDEOGRAPHIC FULL STOP | 。 |
| U+FF0C | FULLWIDTH COMMA | , |
| U+FF0E | FULLWIDTH FULL STOP | . |
| U+FE50 | SMALL COMMA | ﹐ |
| U+FE51 | SMALL IDEOGRAPHIC | ﹑ |
| U+FE52 | SMALL FULL STOP | ﹒ |
| U+FF64 | HALFWIDTH IDEOGRAPHIC COMMA | 、 |
段落の最後の行が1語(CJKのときは1文字)だけにならないようにします。
| Value: | false | true |
| Initial: | false |
| Applies to: | fo:block |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
何もしません。
段落の最後の行が1語(CJKのときは1文字)だけにならないようにします。axf:text-justify-trim="auto" のときは、"ideograph inter-word" が指定されているとみなされます。
段の幅(行の長さ)が短いときには、追い込む余地が少ないのであまり効果がありません。また、追い出されている1語を追い込む余地がない場合などでは、axf:avoid-widow-words の効果は現われません。axf:punctuation-trim や axf:text-justify-trim の設定によって、追い込む余地がなくなることもありますので、注意してください。 CJKでの行末の約物の扱いについては、設定ファイルの avoid-widow-words-CJK-punctuation を参照してください。
和欧文間にアキを入れるかどうかを指定します。 [CSS3-Text] Adding space: the ‘text-autospace’ property (text-autospace は、2011-04-12以降のCSS3-Textから削除されています)
| Value: | none | [ ideograph-numeric || ideograph-alpha || ideograph-parenthesis ] | auto |
| Initial: | auto |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
アキを入れません。
仮名漢字-欧文数字間にアキを入れます。ここで、欧文数字は、Unicode で Nd で、Full Width でない文字です。
仮名漢字-欧文アルファベット間にアキを入れます。ここで、欧文アルファベットは、Unicodeで Lu、Ll、Lt、Lm に分類される文字です。
仮名漢字-欧文括弧間にアキを入れます。ただし、仮名漢字-欧文閉じ括弧間や、欧文開き括弧-仮名漢字間にはアキを入れません。
システムの既定値に依存します。設定によって、 "none" または "ideograph-numeric ideograph-alpha" とみなされます。
アキを入れるかどうかは、オプション設定ファイルの text-autospace で初期値を設定しておくことができます。 また、GUIの 組版オプション設定ダイアログ でも設定することができます。
和欧文間のアキ量を指定します。
| Value: | <length> | <percentage> | auto |
| Initial: | auto |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | refer to the font size |
この間隔は、オプション設定ファイルの text-autospace-width で初期値を設定しておくことができます。
値の意味は以下のとおりです。
絶対値でアキ量を指定します。
実際に適用されるときのフォントサイズ相対の指定となります。
システムの既定値に依存します。これは、オプション設定ファイルの text-autospace-width で指定されている値です。
この間隔は、axf:text-autospace で利用されます。
letter-spacingによるアキを文字のどちら側に付けるかを指定します。
| Value: | both | start | end |
| Initial: | both |
| Applies to: | inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
文字の両側に半分ずつのアキを付けます。
文字のstart側にのみアキを付けます。
文字のend側にのみアキを付けます。
文字数によってletter-spacingを変化させます。
| Value: | [ none | <length> | <percentage> ]* |
| Initial: | none |
| Applies to: | inline-level formatting objects |
| Inherited: | no |
| Percentages: | refer to the font size |
値の意味は以下のとおりです。
letter-spacingを指定しません。
値は、2文字以上の文字数に対応して必要なだけ列挙します。例えば、次のように指定した場合、
このFO内の文字数が、2文字のときletter-spacing="2em"、3文字のときletter-spacing="1em"、4文字のときletter-spacing="0.5em"、5文字のときletter-spacing="0.25em" に強制します。それ以外の文字数では何もしません。文字数は、最初のインライン要素に含まれる文字のみが数えられます。
このプロパティは、CJKでの見出しを主に想定しています。
のような場合、axf:letter-spacing-side を併用して、
のようにするとよいでしょう。
ページ番号など、文字数が決まっていないテキストに適用することはできません。
ページ・段の分割が起こったときのマージンの扱いを指定します。
| Value: | [ auto | discard | keep ] keep? |
| Initial: | auto |
| Applies to: | block elements |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
文書先頭または強制改ページ・改段の直後のブロックのbefore側のマージンを保持する以外はdiscardと同じです。
マージンを捨てます。
before側のマージンを保持します。ふたつ目のkeepを指定すると、after側のマージンも保持します。
開始タグ直後の改行を無視するかどうか指定します。
| Value: | false | true | auto |
| Initial: | false |
| Applies to: | <pre> element |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
開始タグ直後の改行を無視しません。
開始タグ直後の改行を無視します。
HTMLでは開始タグ直後の改行を無視し、XHTMLでは無視しません。
これは、<pre> のように改行が無視されない要素で効果があります。
text-align="<string>" のときのテキストの配置を指定します。
| Value: | start | center | end | inside | outside | left | right |
| Initial: | end |
| Applies to: | fo:table-cell |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
text-align や text-align-last と同じです。
fo:table-cell に対する <string> の指定は、小数点などの指定された文字位置を揃えますが、文字列全体をどちらに寄せるかの規定がありません。 デフォルトで、AH Formatter V6.6 は、CSS2の 17.5.4 Horizontal alignment in a column の例示に従って右寄せで表示します。 AH Formatter V6.6 は、これを拡張して左寄せや中央揃えを可能にしています。
最初の行のテキストの配置を指定します。
| Value: | relative | start | center | end | justify | inside | outside | left | right |
| Initial: | relative |
| Applies to: | fo:block |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
何もしません。axf:text-align-first は無効です。
text-align や text-align-last と同じです。
最初の行領域の子の配置、直前の行の最後がU+000Aである行の配置を指定します。 text-align-last よりも優先します。
axf:leader-expansion を参照してください。
リーダを強制的に広げるかどうか指定します。
| Value: | auto | force |
| Initial: | auto |
| Applies to: | fo:block |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
text-align の指定により、従来どおりの動作をします。
リーダの含まれる行を、強制的に text-align="justify" とみなします。その結果、リーダが広がることになります。
| 注意: | CSS では常に force とみなされます。 |
|---|
リーダを使った目次を考えます。そのとき、ラベルの長さやページ数の長さによって、次のように組版したいとします。
Short Label ................................. 10, 20, 30
Short Label ... 10, 20, 30, 40, 50, 60, 70, 80, 90, 100,
110, 120, 130, 140, 150
Very Loooooooooooooooooooooooooooooooooooooong Label ... ............................................. 10, 20, 30
Very Loooooooooooooooooooooooooooooooooooooong Label ...
..... 10, 20, 30, 40, 50, 60, 70, 80, 90, 100, 110, 120,
130, 140, 150
Very Very Very Loooooooooooooooooooooooooooooooooooooong Long Long Label ............................. 10, 20, 30
Very Very Very Loooooooooooooooooooooooooooooooooooooong
Long Long Label .... 10, 20, 30, 40, 50, 60, 70, 80, 90,
100, 110, 120, 130, 140, 150
XSL仕様での、
という指定では、単純な 1. と 5. だけが期待した結果になりますが、3. は次のようにすれば実現できます。
次に、axf:text-align-first を利用して
とすると、3. と 5. 以外は期待どおりとなります。 さらに、axf:leader-expansion を利用して
とすることで、1. ~ 6. すべてに対して期待する結果が得られます。
アラビア語の均等割り付けで、Kashidaの割合を指定します。
| Value: | <percentage> | auto |
| Initial: | auto |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | yes |
値の意味は以下のとおりです。
空白とKashidaの割合を表します。0% ならKashida拡張はなく、通常の均等割り付けと同じように空白のみが拡張されます。100%なら可能な限り Kashidaが挿入されます。値は、0%~100% の間でなければなりません。
システムの既定値に依存します。
この割合は、オプション設定ファイルの text-kashida-space で初期値を設定しておくことができます。
NON-BREAKING SPACE を均等割り付けの対象にするかどうかを指定します。
| Value: | true | false |
| Initial: | true |
| Applies to: | all formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
NON-BREAKING SPACE を均等割り付けの対象とします。
NON-BREAKING SPACE を均等割り付けの対象としません。
通常、NON-BREAKING SPACE(U+00A0)は、均等割り付けの対象となります。axf:justify-nbsp プロパティは、U+00A0 を均等割り付けの対象から除外したいときに指定します。
改行時のインデント位置を領域の位置に合わせます。
| Value: | none | <length> |
| Initial: | none |
| Applies to: | fo:inline |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
何もしません。
改行時のインデント位置を、指定された行領域の先頭から<length>ずれた位置に合わせます。
インデントするには、次のようにこのプロパティを含む <fo:inline> を指定します。<fo:inline> の先頭位置がインデントの基準となります。
タブ文字(U+0009)は、FO では空白文字(U+0020)に正規化されてしまい、通常は空白としての意味しか持ちません。しかし、JIS X 4051:2004 など、タブによって位置を揃える文書構造が多く存在しています。AH Formatter V6.6 では、タブ構造を表現できるような拡張を用意しています。
| 注意: | タブが含まれる行では、text-align="start" に強制されます。 |
|---|
| 注意: | BIDI処理を要するテキストでは、タブ処理のもっともらしい効果を期待することはできません。 |
|---|
タブ位置までスペースを空けます。 タブ位置は、axf:tab-stops で指定します。
正規行内領域を生成して返す。
EMPTY
この要素は、<fo:character character="	/> と等価ではありません。<fo:character> には white-space-collapse や white-space-treatment などの空白関係のすべてのプロパティが適用されます。
タブ位置での配置を指定します。
| Value: | auto | start | center | end | left | right | decimal | <string> |
| Initial: | auto |
| Applies to: | axf:tab |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
対応する axf:tab-stops でのタブ位置で指定されている配置とみなされます。
タブ位置に文字列先頭を揃えます。
タブ位置に文字列中央を揃えます。
タブ位置に文字列末尾を揃えます。
タブ位置に文字列の左側(縦組では上側)を揃えます。writing-mode="lr-tb"、"tb-rl" のときは、start と同じです。
タブ位置に文字列の右側(縦組では下側)を揃えます。writing-mode="lr-tb"、"tb-rl" のときは、end と同じです。
"." を指定したとみなされます。
指定された文字列先頭をタブ位置に揃えます。例えば、axf:tab-align="." では次のように揃います。
| 1 | . | 2345 |
| 123 | . | 45 |
| 12345 | . | |
| 12345 |
タブ位置を指定します。
| Value: | [ [ <tab-align>? [ <length> | <number> ] ]* [ <tab-align>? eol ]? ]! |
| Initial: | 8 |
| Applies to: | all block-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
| <tab-align> | = | start | center | end | left | right | decimal | <string> |
値の意味は以下のとおりです。
タブ位置での配置を指定します。省略されたときは直前のタブ位置の配置と同じとみなされます。先頭で省略されたときは start とみなされます。axf:tab-align を参照してください。
タブ間隔を指定します。
指定された文字数の空白(U+0020)分の間隔とみなされます。
行末にタブ位置があるとみなされます。ただし、直前のタブ指定がすでに行末を超えているときは、常に行末にタブ位置があるとみなされます。
指定される間隔は、参照領域先頭を基点として加算された距離となります。負の値は指定できません。 eol が指定されていないときは、最後の値が行末に達するまで繰り返し指定されているとみなされます。ただし、それがゼロのときはタブは無視されます。 例えば、次のように指定します。
CSS の tab-size:8 は、axf:tab-stops="8" と等価です。
タブ文字(U+0009)の扱いを指定します。
| Value: | <number> | preserve |
| Initial: | 4 |
| Applies to: | fo:block, fo:character |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
指定された文字数の空白(U+0020)として扱います。負の値は指定できません。 この空白は、white-space-treatment や white-space-collapse などの処理対象となります。
<axf:tab/>として扱います。
タブ揃えで文字が重なるときの扱いを指定します。
| Value: | auto | ignore-tab | next-tab |
| Initial: | auto |
| Applies to: | fo:block, fo:character |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
システムの既定値に依存します。これは、オプション設定ファイルの tab-overlap-treatment で指定されている値です。
タブを無視します。文字列は直前の文字列に続けて表示されます。
次のタブ位置にタブを進めます。
axf:tab-align="start" では文字が重なることはありません。
下線、取消し線、上線の色を指定します。
| Value: | <color> |
| Initial: | the value of the 'color' property |
| Applies to: | all elements with and generated content with textual content |
| Inherited: | no |
| Percentages: | N/A |
下線、取消し線、上線のスタイルを指定します。
| Value: | <border-style> |
| Initial: | solid |
| Applies to: | all elements with and generated content with textual content |
| Inherited: | no |
| Percentages: | N/A |
<border-style> に none は指定できません。
下線、取消し線、上線の太さを指定します。
| Value: | auto | <border-width> |
| Initial: | auto |
| Applies to: | all elements with and generated content with textual content |
| Inherited: | no |
| Percentages: | N/A |
下線の位置を指定します。 [CSS3-Text] Other text decoration simple properties: 'text-underline-position'
| Value: | auto | [ [ before-edge | alphabetic | after-edge ] || [ <percentage> | <length> ] ] |
| Initial: | auto |
| Applies to: | all elements with and generated content with textual content |
| Inherited: | yes |
| Percentages: | refers to the "line-height" of the parent area |
値の意味は以下のとおりです。
位置を自動的に調整して下線を引きます。縦書きでの axf:vertical-underline-side の指定が有効です。
下線を before-edge に引きます。<percentage>または<length>が指定されていないときは、下線の幅の上端が before-edge に位置します。<percentage>または<length>が指定されているときは、下線の幅の中心が before-edge に位置します。
下線をベースラインの位置に引きます。<percentage>または<length>が指定されていないときは、下線の幅の上端がベースラインに位置します。<percentage>または<length>が指定されているときは、下線の幅の中心がベースラインに位置します。
下線を after-edge に引きます。<percentage>または<length>が指定されていないときは、下線の幅の下端が after-edge に位置します。<percentage>または<length>が指定されているときは、下線の幅の中心が after-edge に位置します。
指定された量だけ、下線の位置をずらします。axf:vertical-underline-side によって右側に下線が引かれているときは、左側とは逆方向にずらされます。
縦書きでの下線(傍線)をどちら側に付けるかを指定します。
| Value: | left | right | depend-on-language | auto |
| Initial: | auto |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
左側に下線(傍線)を引きます。
右側に下線(傍線)を引きます。
languageプロパティでの言語が日本語(jpn)または韓国語(kor)のときは右側に、その他の言語では左側に配置されます。
システムの既定値に依存します。
axf:text-underline-position="auto" のときにのみ、このプロパティは有効です。 また、上線は下線と反対の位置に引かれます。
下線の位置は、オプション設定ファイルの vertical-underline-side で初期値を設定しておくことができます。 また、GUIの 組版オプション設定ダイアログ でも設定することができます。
axf:vertical-underline-side="auto" で、システムの既定値も自動のときは、languageプロパティでの言語が日本語(jpn)または韓国語(kor)のときは右側に、その他の言語では左側に配置されます。languageプロパティの指定がないときは、標準のCJK言語 の設定によります。
文字の輪郭を指定します。
| Value: | <length> <color>? | <color> |
| Initial: | 0pt transparent |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
このプロパティは、axf:text-stroke-width と axf:text-stroke-color のショートハンドです。
| 注意: | このプロパティは、GUIとPDF出力、SVG出力で有効です。他の出力では無視されます。 |
|---|
| 注意: | Arabic や Devanagari などの繋がった文字列では、文字境界に輪郭線が描かれてしまいます。 |
|---|
文字の輪郭の幅を指定します。
| Value: | <length> |
| Initial: | 0pt |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
文字の輪郭の幅を指定します。0 以下のときは輪郭は描かれません。
| 注意: | このプロパティは、GUIとPDF出力、SVG出力で有効です。他の出力では無視されます。 |
|---|
| 注意: | Arabic や Devanagari などの繋がった文字列では、文字境界に輪郭線が描かれてしまいます。 |
|---|
文字の輪郭の色を指定します。
| Value: | <color> |
| Initial: | transparent |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
文字の輪郭の色を指定します。透明のときは輪郭は描かれません。
| 注意: | このプロパティは、GUIとPDF出力、SVG出力で有効です。他の出力では無視されます。 |
|---|
| 注意: | Arabic や Devanagari などの繋がった文字列では、文字境界に輪郭線が描かれてしまいます。 |
|---|
[CSS 2.1] 16.3.1 Underlining, overlining, striking, and blinking
[CSS3-TextDecor] Text Decoration Shorthand: the ‘text-decoration’ property
| Value: | <text-decoration-line> || <text-decoration-color> || <text-decoration-style> |
| Initial: | none |
| Applies to: | all elements and generated content |
| Inherited: | no |
| Percentages: | N/A |
[CSS3-TextDecor] Text Decoration Color: the ‘text-decoration-color’ property
| Value: | <color> |
| Initial: | currentColor |
| Applies to: | all elements and generated content |
| Inherited: | no |
| Percentages: | N/A |
[CSS3-TextDecor] Text Decoration Lines: the ‘text-decoration-line’ property
| Value: | none | [ underline || overline || line-through || |
| Initial: | none |
| Applies to: | all elements and generated content |
| Inherited: | no (but see prose) |
| Percentages: | N/A |
[CSS3-TextDecor] Text Decoration Style: the ‘text-decoration-style’ property
| Value: | <border-style> |
| Initial: | solid |
| Applies to: | all elements and generated content |
| Inherited: | no |
| Percentages: | N/A |

 縦書きでの文字の向きを指定します。
[CSS3-WritingModes] Orienting Text: the ‘text-orientation’ property
縦書きでの文字の向きを指定します。
[CSS3-WritingModes] Orienting Text: the ‘text-orientation’ property
| Value: | mixed | upright | sideways-rl | sideways | none |
| Initial: | none (XSL) / mixed (CSS) |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
英数字などを90°時計回りに回転させます。(図の右側)
括弧などの約物を除き、すべて正立させます。(図の左側)
すべての文字を90°時計回りに回転させます。これは、縦書き中で一部分を横書きにするのと同じような効果があります。
システムに依存します。動作としては、mixed と近い結果となりますが、どの文字を回転させるかは、旧版との互換性を考慮して決められています。
mixed と upright の振る舞いについては、縦書きでの文字の正立を参照してください。正立された文字列中では常に axf:word-break="break-all"、 hyphenate="false" とみなされます。
このプロパティは、横書き中では無効です。また、ArabicやThaiなどの複雑なスクリプトを正立させることはできません。
縦書きでの自動
| Value: | none | all | [ digits <integer> || alpha <integer> || alphanumeric <integer> ] |
| Initial: | none |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
自動縦中横を行いません。
テキストのみから成る要素の全体を縦中横にします。
<integer> で指定された桁数以下の数字(0-9)の連続を縦中横にします。
<integer> で指定された桁数以下の英字(A-Z, a-z)の連続を縦中横にします。
<integer> で指定された桁数以下の英数字(0-9, A-Z, a-z)の連続を縦中横にします。
通常、縦中横は次のようにマークアップされるでしょう。自動縦中横は、この手間を省きます。
axf:text-combine-horizontalの適用は、axf:text-orientationやtext-transformなどの適用よりも前に行われます。 縦中横対象文字列の前後にあった除去可能な空白は除去されます。
 axf:text-combine-horizontalがdigitsで、axf:text-orientation="upright"のときは、小数点が隣接する長さ <integer> 以下の縦中横対象の数字列に対して、次のようなことをします。
axf:text-combine-horizontalがdigitsで、axf:text-orientation="upright"のときは、小数点が隣接する長さ <integer> 以下の縦中横対象の数字列に対して、次のようなことをします。
右図は、次のように "12.34" を自動縦中横した例です。
さらに、text-transformと組み合わせると、2文字以上の縦中横は全角にせず、他を全角変換することができます。
| 注意: | axf:text-orientation="upright"以外での自動縦中横の指定はお勧めできません。 |
|---|
自動縦中横は、以下の場合は無効です。また、縦中横部分の圏点は削除されます。
AH Formatter V6.6 では、文字列に圏点を付けることができます。ただし、圏点を任意のスクリプトに付けることはできません。CJK以外では、以下のスクリプトにのみ適用できます。
また、ルビの親文字に圏点を付けることはできますが、ルビ文字に圏点を付けることはできません。
一般のフォント中の圏点のグリフは、字形の大きさがまちまちなため、使用する圏点に応じて位置と大きさを調整しなければならないでしょう。
axf:text-emphasis-style="sesame" axf:text-emphasis-offset="-0.25" axf:text-emphasis-font-size="1" axf:text-emphasis-position="before"
axf:text-emphasis-style="circle" axf:text-emphasis-offset="0.25" axf:text-emphasis-font-size="0.25" axf:text-emphasis-position="before"
圏点専用のフリーのフォントが用意されています(☞ Kenten Generic OpenType Font)。このフォントは、圏点の大きさが揃っているので、どの圏点に対しても同じ指定で済みます。
axf:text-emphasis-style="sesame" axf:text-emphasis-offset="0" axf:text-emphasis-font-size="0.5" axf:text-emphasis-font-family="KentenGeneric" axf:text-emphasis-position="before"
圏点のスタイルを指定します。 [CSS3-TextDecor] Emphasis Mark Style: the ‘text-emphasis-style’ property
| Value: | none | [ [ filled | open ] || [ dot | circle | double-circle | triangle | sesame ] ] | <string> |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
圏点はありません。
塗りつぶし文字を指定します。
白抜き文字を指定します。
点を指定します。filled dot は U+2022 •、open dot は U+25E6 ◦ です。
円を指定します。filled circle は U+25CF ●、open circle は U+25CB ○ です。
二重円を指定します。filled double-circle は U+25C9 ◉、open double-circle は U+25CE ◎ です。
三角形を指定します。filled triangle は U+25B2 ▲、open triangle は U+25B3 △ です。
ゴマ点を指定します。filled sesame は U+FE45 ﹅、open sesame は U+FE46 ﹆ です。
任意の文字列を指定します。複数文字が指定されているときはすべてが表示されますが、圏点の重なりは考慮されません。
filled または open が指定されていないときは filled とみなされます。filled または open だけが指定されているときは、横書きでは circle が、縦書きでは sesame が指定されているとみなされます。
圏点を親文字のどちら側に付けるか指定します。 [CSS3-TextDecor] Emphasis Mark Position: the ‘text-emphasis-position’ property
| Value: | before | after |
| Initial: | before |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
before側へ圏点を付けます。
after側へ圏点を付けます。
圏点と親文字の間隔を指定します。
| Value: | <number> | <length> | <percentage> |
| Initial: | 0pt |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | refer to the font size |
<number> の指定では、text-emphasis-font-size と掛け合わせたものとなります。ルビと圏点を同じ側に付けるとき、指定されている値とルビの高さの大きい方に調整されます。
圏点を付けない文字を指定します。
| Value: | none | [ spaces || punctuation || symbols || narrow ] |
| Initial: | spaces |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
空白文字を除きます。
約物を除きます。
シンボルを除きます。
幅広文字以外(いわゆる半角文字など)を除きます。
圏点のフォントファミリを指定します。
| Value: | [ <family-name> | <generic-family> ]# |
| Initial: | empty string |
| Applies to: | emphasis elements |
| Inherited: | yes |
| Percentages: | N/A |
指定されなかったときは、font-family と同じになります。
圏点のフォントサイズを指定します。
| Value: | <number> | <absolute-size> | <relative-size> | <length> | <percentage> |
| Initial: | 0.5 |
| Applies to: | emphasis elements |
| Inherited: | yes |
| Percentages: | refer to the font size |
<number> の指定では、font-size と掛け合わせたものとなります。
圏点を斜体にするかどうかを指定します。
| Value: | normal | italic |
| Initial: | empty |
| Applies to: | emphasis elements |
| Inherited: | yes |
| Percentages: | N/A |
指定されなかったときは、font-style と同じになります。
圏点のフォントの太さを指定します。
| Value: | normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |
| Initial: | empty |
| Applies to: | emphasis elements |
| Inherited: | yes |
| Percentages: | N/A |
指定されなかったときは、font-weight と同じになります。
圏点のフォントの伸縮を指定します。
| Value: | normal | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded | <percentage> | <number> |
| Initial: | empty |
| Applies to: | emphasis elements |
| Inherited: | yes |
| Percentages: | refer to the text-emphasis-font-size |
指定されなかったときは、font-stretch と同じになります。
圏点の色を指定します。 [CSS3-TextDecor] Emphasis Mark Color: the ‘text-emphasis-color’ property
| Value: | <color> |
| Initial: | currentColor |
| Applies to: | emphasis elements |
| Inherited: | yes |
| Percentages: | N/A |
指定されなかったときは、color と同じになります。
テキストシャドウを指定します。 [CSS3-TextDecor] Text Shadows: the ‘text-shadow’ property
| Value: | none | [ <length>{2,3} && <color>? ]# |
| Initial: | none |
| Applies to: | all elements which can have borders |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
影を付けません。
<length> と <color> の意味は次のとおりです。
この組は複数指定でき、幾重にも影を付けることができます。
| 注意: | XSL仕様ではこのプロパティは継承せずごく限られたFOにしか適用できませんが、AH Formatter V6.6 ではCSS仕様に合わせて拡張されています。 ☞ [XSL 1.1] text-shadow |
|---|
| 注意: | 文字色が透明やα値を含むとき、その色は正しく表示されません。 |
|---|
ぼかし処理を行う場合、以下の点に注意してください。
文字列の正規化を指定します。
| Value: | auto | none | nfc | nfkc | nfd | nfkd |
| Initial: | auto |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
UAX#15: Unicode Normalization Forms にある正規化処理を行うかどうかを指定します。 正規化は、テキスト領域に記述されている文字列に対して行われます。始めから正規化済みのコードのみを用いるのなら、指定する必要はありません。そうでないならば、実用的にはNFCによる正規化がよいでしょう。
これらの変換では、axf:normalize-exclude="full-composition-exclusion" のときは合成除外文字(Composition Exclusion)のすべてが正規化処理から除外されます。
| 注意: | 例えば、NFKCでの正規化では、U+00A0がU+0020に変化するなど、FOとして意味のあるコードが変換されてしまうので注意してください。 |
|---|
文字列の正規化(axf:normalize)のときに、合成除外文字(Composition Exclusion)を除外するかどうかを指定します。
| Value: | full-composition-exclusion | none |
| Initial: | full-composition-exclusion |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
文字列の置換をします。 [CSS3-GCPM] Character substitution (text-replace は、2010-06-08以降のGCPMから削除されています)
| Value: | none | [ <string> <string> ]+ |
| Initial: | none |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
何もしません。
対の最初の文字列を後の文字列にすべて置換します。 文字列は対で指定しなければなりません。奇数個だったり、最初の文字列が空の場合は置換されません。 空白文字は、white-space-treatmentなどで処理された後で、置換が行われます。
text-transform や axf:number-transform と同時に指定した場合、axf:text-replace が最後に評価されます。
文字列中の数字列の変換をします。
| Value: | none | kansuji | kansuji-if-vertical | <list-style-type> | <string> |
| Initial: | none |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
何もしません。
含まれる数字列を漢数字に変換します。 漢数字の形式の詳細は、axf:kansuji-style、axf:kansuji-letter、axf:kansuji-grouping-letter で指定します。
writing-mode="tb-rl" などで、縦書きのときのみ axf:number-transform="kansuji" を適用します。そうでないときは何も変換しません。
list-style-typeと同じ値を指定できます。スタイルによって変換できる数値の範囲が異なります。
文字列を指定した場合は、含まれる数字列に対してformatでその文字列を指定したときのように振る舞います。
ここでの数字列(number)は、次の形式の文字列です。
number ::= '-'? digits digits ::= [0-9]+
text-transform や axf:text-replace と同時に指定した場合、axf:number-transform の方が先に評価されます。 axf:counter-style または symbols() で指定されたカウンタスタイルが採用されたとき、prefix/suffix は付加されません。
リストスタイルを指定します。 [CSS3-Lists] 3 Default Marker Contents
| Value: | none | <name> | <string> |
| Initial: | disc |
| Applies to: | all elements with 'display: list-item' |
| Inherited: | yes |
| Percentages: | N/A |
以下の <list-style-type> に対応しています。 ☞ axf:number-transform, format, axf:counter-style, counter()
カウンタスタイルが見つからない場合は decimal とみなされます。
| 注意: | AH Formatter V6.2 との組版上の相違 を参照してください。 |
|---|
AH Formatter V6.6 では、数字を漢数字に変換することができます。これは、axf:number-transform を利用して行います。
漢数字の形式を指定します。
| Value: | simple | grouping | readable |
| Initial: | simple |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
一〇方式の変換を行います。すなわち、数字列を一対一対応で漢数字に変換します。
12340 ⇒ 一二三四〇 6700000 ⇒ 六七〇〇〇〇〇
一〇方式の変換に加え、万億兆京垓𥝱穣溝澗正載極 の位取りを挿入します。
12340 ⇒ 一万二三四〇 6700000 ⇒ 六七〇万
十方式の変換を行います。すなわち、万億兆… の位取りを挿入し、さらに 十百千 を使用して可読な文字列に変換します。
12340 ⇒ 一万二千三百四十 6700000 ⇒ 六百七十万 1000000 ⇒ 百万 000015 ⇒ 十五 0 ⇒ 〇
漢数字に使用する文字を指定します。
| Value: | kanji | latin | <string> |
| Initial: | kanji |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
数字に漢数字を利用します。 axf:kansuji-letter="〇一二三四五六七八九" と指定したのと等価です。
数字に全角洋数字を利用します。 axf:kansuji-letter="0123456789" と指定したのと等価です。
使用する数字に任意の文字を指定できます。例えば、大字を使いたいときには、 axf:kansuji-letter="零壱弐参肆伍陸柒捌玖" のように指定することができます。 "一二三" だけを大字にしたければ、axf:kansuji-letter="〇壱弐参四五六七八九" とします。 axf:kansuji-letter="〇壱弐参" のように先頭の一部だけを指定した場合は、axf:kansuji-letter="〇壱弐参四五六七八九" と補われます。
漢数字に使用する位取り文字を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
空文字列は、"十百千万億兆京垓𥝱穣溝澗正載極" とみなされます。 万を萬にしたいときなど、対応する文字だけを変更して指定してください。 "拾佰阡萬" のように先頭の一部だけを指定した場合は、"拾佰阡萬億兆京垓𥝱穣溝澗正載極" と補われます。
AH Formatter V6.6 は、独自のカウンタスタイルを定義することができます。 CSS仕様については CSS Counter Styles Level 3 を参照してください。
カウンタスタイルを定義します。この要素はエリアを生成しません。
なし。
<axf:counter-style> 拡張要素は、<fo:declarations> の直下に置くことができます。
EMPTY
<fo:declarations>
<axf:counter-style name="trinary"
system="numeric"
symbols="'0' '1' '2'"
suffix="') '"/>
</fo:declarations>
<axf:counter-style> / @counter-style には、以下のプロパティを指定することができます。
| 注意: | <symbol> には、文字列のみが指定できます。url() は指定できません。 |
|---|
カウンタスタイルの名前を指定します。
| Value: | <name> |
| Initial: | N/A |
| Inherited: | no |
| Percentages: | N/A |
この名前は list-style-type や axf:number-transform などで利用することができます。default、decimal および none は指定できません。 以下のカウンタスタイルは定義済みです。 Ready-made Counter Styles および 7. Complex Predefined Counter Styles を参照してください。
system="cyclic" で生成される文字列は、オプション設定ファイルの <list-style-type> で設定されているものになります。 * 印は、互換のために追加されています。 ** 印の kansuji は、axf:kansuji-style に従った変換を行います。 complex に分類されるカウンタスタイルは、<axf:counter-style> / @counter-style で定義することはできませんが、extends による拡張は可能です。
<axf:counter-style> / @counter-style で定義するカウンタスタイル名は大文字小文字区別されますが、これらの既定義の名前は区別されません。
CSS にはこのプロパティはありません。CSS では、@counter-style に直接名前を指定します。
カウンタシステムの種類を指定します。
| Value: | cyclic | numeric | alphabetic | symbolic | additive | [fixed <integer>?] | [ extends <counter-style-name> ] |
| Initial: | symbolic |
| Inherited: | no |
| Percentages: | N/A |
| 注意: | numeric alphabetic symbolic additive で、桁数が 999 を超えるような数値は変換できません。 |
|---|
負の値に対する前置後置文字列を指定します。
| Value: | <symbol> <symbol>? |
| Initial: | "-" |
| Inherited: | no |
| Percentages: | N/A |
前置文字列を指定します。
| Value: | <symbol> |
| Initial: | "" |
| Inherited: | no |
| Percentages: | N/A |
後置文字列を指定します。
| Value: | <symbol> |
| Initial: | ", " |
| Inherited: | no |
| Percentages: | N/A |
スタイル適用範囲を指定します。
| Value: | [ [ <integer> | infinite ]{2} ]# | auto |
| Initial: | auto |
| Inherited: | no |
| Percentages: | N/A |
短い桁に対するパディングを指定します。
| Value: | <integer> && <symbol> |
| Initial: | 0 "" |
| Inherited: | no |
| Percentages: | N/A |
範囲外などでスタイルを適用できなかったときのフォールバックスタイルを指定します。
| Value: | <counter-style-name> |
| Initial: | decimal |
| Inherited: | no |
| Percentages: | N/A |
カウンタシンボルを指定します。
| Value: | <symbol>+ |
| Initial: | N/A |
| Inherited: | no |
| Percentages: | N/A |
重み付きカウンタシンボルを指定します。
| Value: | [ <integer> && <symbol> ]# |
| Initial: | N/A |
| Inherited: | no |
| Percentages: | N/A |
リガチャ(合字処理)を行うかどうかを指定します。
| Value: | none | [latin || kana ] | all | auto |
| Initial: | auto |
| Applies to: | all block-level and inline-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
リガチャを処理しません。
欧文でのリガチャを処理します。処理されるのは、次のスクリプトのときです。
JIS X 0213:2004 での かな+半濁点 のリガチャを処理します。 それは、以下のとおりです。
JIS X 0213:2004 には、欧文リガチャと記号のリガチャも含まれていますが、それらは、 ligature-mode="latin" で処理されます。
"latin kana" が指定されているとみなされます。
かなリガチャを行います。 欧文リガチャを行うかどうかは、オプション設定ファイルの latin-ligature によります。これは、GUIの 組版オプション設定ダイアログ でも設定することができます。
ここで行うリガチャは、フォント自身に定義されているリガチャです。Unicodeで定義されているリガチャ(正規合成と言います)は処理しません。 Unicode の正規合成を行うには、axf:normalize="nfc" を指定してください。
OpenTypeフォントの機能を制御します。 [CSS3-Fonts] Low-level font feature settings control: the font-feature-settings property
| Value: | normal | <feature-tag-value># |
| Initial: | normal |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
何もしません。
OpenTypeのGSUB/GPOSのタグを次の書式で指定します。
| <feature-tag-value> | = | <string> [ <integer> | on | off ]? |
<string> は、OpenType のタグ名で、大文字小文字は区別されます。この文字列は、U+0020~U+007E の 4文字のASCII文字列でなければなりません。4文字に満たないときは U+0020 が補われます。
<integer> は、グリフの選択インデクスまたは機能の有効無効を表す 0以上の整数です。on は 1 と、off は 0 と同じです。0 は、このタグを無効にすることを意味します。省略されたときは 1 とみなされます。選択可能な数を超えたときの動作はフォントに依存します(たいていは、0 または 1 とみなされます)。
以下のタグは、設定によらず常に有効です。
font-variant、axf:ligature-mode よりも axf:font-feature-settings の指定が優先します。
axf:font-feature-settings="kern" または "vkrn" が指定されているとき、axf:kerning-mode の指定は無視されます。
| 注意: | このプロパティは、OpenType仕様に精通していない場合の利用は控えてください。 複雑なスクリプト制御に必要なタグを無効にしたり、不用意な指定は意図しない結果を招きます。 |
|---|
| 注意: |
横書きと縦書きで適用させるべきタグが異なることがあります。例えば以下のようなものです。
|
|---|
| 注意: | GSUB/GPOSが適用されると、文字列はグリフ化されます。 "kern" や "palt" などのようにほぼテキスト全体に適用されるようなタグでは、指定が文書全体ならほぼ文書全体がグリフ化されるでしょう。 グリフ化されたテキストは、PDFでは常に埋め込まれます。 |
|---|
AH Formatter V6.6 は、文書内で利用するフォントを追加指定することができます。CSS仕様については @font-face を参照してください。
追加フォントを指定します。 この要素はエリアを生成しません。
なし。
<axf:font-face> 拡張要素は、<fo:declarations> の直下に置くことができます。
EMPTY
<fo:declarations>
<axf:font-face src="url('https://www.hixie.ch/resources/fonts/AHEM____.TTF')"
font-family="AHEM"/>
</fo:declarations>
<axf:font-face> / @font-face で指定されたフォントは、常に埋め込まれます。埋め込み禁止のフォントを指定することはできません。
<axf:font-face> / @font-face には、以下のプロパティを指定することができます。
フォントリソースを指定します。
| Value: | [ <uri-specification> [format(<string>)]? | <font-face-name> ]# |
| Initial: | N/A |
| Inherited: | no |
| Percentages: | N/A |
<uri-specification> は、フォントのファイル名または url() 関数でURIを指定します。 url() には、dataスキームを指定することができます。 format() 関数で、フォントの種類を指定することができます。指定できるのは以下のとおりです。省略された場合は、フォントリソースの拡張子やdataスキームのメディアタイプ(content-type)から判断されます。
WOFF File Format 1.0 フォントです。content-type は "application/font-woff" です。
WOFF File Format 2.0 フォントです。content-type は "application/font-woff2" です。
TrueType フォントです。content-type は "application/x-font-ttf" です。
OpenType フォントです。content-type は "application/x-font-otf" です。
<axf:font-face> は次のように利用します。
すでにインストールされているフォントを利用するときは、local() 関数で、インストールされているフォント名を指定します。
フォントファミリ名を指定します。
| Value: | <string> |
| Initial: | N/A |
| Inherited: | no |
| Percentages: | N/A |
フォントスタイルを指定します。
| Value: | normal | italic |
| Initial: | normal |
| Inherited: | no |
| Percentages: | N/A |
フォントの太さを指定します。
| Value: | normal | bold | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |
| Initial: | normal |
| Inherited: | no |
| Percentages: | N/A |
相対指定のURIのベースとなる位置を指定します。
| Value: | <uri-specification> |
| Initial: | empty string |
| Applies to: | all formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
axf:base-uri は、ドキュメント内のすべての相対URIに適用されます。例えば、fo:basic-link を記述してリンクを作成するときに相対URIを指定した場合、axf:base-uri で指定された位置をベースURIとして解釈します。 このプロパティが省略された場合や空文字列の場合、対象となっているXMLファイルの位置がベースとみなされます。
☞ xml:base
次の例の場合、 "http://www.antennahouse.co.jp/xsl-info/Thai/THAI-BangKokNationalMuseum.pdf" がリンク先となります。
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format"
xmlns:axf="http://www.antennahouse.com/names/XSL/Extensions"
axf:base-uri="http://www.antennahouse.co.jp/xsl-info/">
:
:
<fo:basic-link external-destination="Thai/THAI-BangKokNationalMuseum.pdf">
...
</fo:basic-link>
ハイパーリンクを生成します。
| Value: | <uri-specification> | none |
| Initial: | N/A |
| Applies to: | all inline elements |
| Inherited: | no |
| Percentages: | N/A |
☞ [XSL 1.1] 7.23.6 external-destination, 7.23.8 internal-destination, xlink:href
ページ番号を制御するために、AH Formatter V6.6 は拡張プロパティを用意しています。
重複ページ番号参照の除去を指定します。
| 注意: | XSL 1.1 には同様の機能が備わっています。merge-*-index-key-reference を利用してください。 |
|---|
| 注意: | CSSで、後方のページを参照している場合は機能しません。 |
|---|
| Value: | true | false |
| Initial: | false |
| Applies to: | all formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
一般的な索引の組版をする場合、ひとつの索引項目には複数の fo:page-number-citation が連続します。このような場合に、標準のプロパティでは fo:page-number-citation が同じページ番号を参照していると、ページ番号が重複して出力されてしまいます。 true を指定すると、前の fo:page-number-citation と同じページ番号を参照しているとき、間の要素(カンマなど)と共にそのページ番号は非表示になります。
例を示します。
axf:suppress-duplicate-page-number を使用しない場合。
<fo:block text-align-last="justify"> <fo:block>bcd <fo:leader leader-pattern="dots"/> <fo:basic-link internal-destination="ID1"> <fo:page-number-citation ref-id="ID1"/> </fo:basic-link> </fo:block> <fo:block>index <fo:leader leader-pattern="dots"/> <fo:basic-link internal-destination="ID2"> <fo:page-number-citation ref-id="ID2"/>, </fo:basic-link> <fo:basic-link internal-destination="ID3"> <fo:page-number-citation ref-id="ID3"/>, </fo:basic-link> <fo:basic-link internal-destination="ID4"> <fo:page-number-citation ref-id="ID4"/>, </fo:basic-link> <fo:basic-link internal-destination="ID5"> <fo:page-number-citation ref-id="ID5"/>, </fo:basic-link> <fo:basic-link internal-destination="ID6"> <fo:page-number-citation ref-id="ID6"/>, </fo:basic-link> <fo:basic-link internal-destination="ID7"> <fo:page-number-citation ref-id="ID7"/>, </fo:basic-link> </fo:block> </fo:block>
フォーマットの結果。

axf:suppress-duplicate-page-number を使用した場合。
<fo:block text-align-last="justify" axf:suppress-duplicate-page-number="true"> <fo:block>bcd <fo:leader leader-pattern="dots"/> <fo:basic-link internal-destination="ID1"> <fo:page-number-citation ref-id="ID1"/> </fo:basic-link> </fo:block> <fo:block>index <fo:leader leader-pattern="dots"/> <fo:basic-link internal-destination="ID2"> <fo:page-number-citation ref-id="ID2"/>, </fo:basic-link> <fo:basic-link internal-destination="ID3"> <fo:page-number-citation ref-id="ID3"/>, </fo:basic-link> <fo:basic-link internal-destination="ID4"> <fo:page-number-citation ref-id="ID4"/>, </fo:basic-link> <fo:basic-link internal-destination="ID5"> <fo:page-number-citation ref-id="ID5"/>, </fo:basic-link> <fo:basic-link internal-destination="ID6"> <fo:page-number-citation ref-id="ID6"/>, </fo:basic-link> <fo:basic-link internal-destination="ID7"> <fo:page-number-citation ref-id="ID7"/>, </fo:basic-link> </fo:block> </fo:block>
フォーマットの結果。

axf:suppress-duplicate-page-number は、同一行内の同じページ番号を削除しますが、行分割が起きた場合は削除しません。
ページ番号の前置文字列を指定します。
| 注意: | XSL 1.1 には同様の機能が備わっています。fo:folio-prefix を利用してください。 |
|---|
| Value: | <string> |
| Initial: | empty string |
| Applies to: | fo:page-sequence |
| Inherited: | no |
| Percentages: | N/A |
指定した文字列が fo:page-number、fo:page-number-citation でページ番号の前に出力されます。 また、この文字列はPDFでのページラベルにも利用されます。
<fo:page-sequence axf:page-number-prefix="A-" format="i" initial-page-number="10"> <fo:static-content ...> ...<fo:page-number/>... </fo:static-content> ... </fo:page-sequence>
axf:page-number-prefix の値に、アラビア語やヘブライ語などを指定することはできません。
物理的なページ番号を得ます。
| Value: | true | false |
| Initial: | false |
| Applies to: | fo:page-number, fo:page-number-citation, fo:page-number-citation-last |
| Inherited: | no |
| Percentages: | N/A |
initial-page-number の値を無視して、page-sequence にもよらない物理的なページ番号を得ます。総ページ数を得るには、最後のページにIDを付け、次のようにします。
CSS でこの機能を利用するには、counter() を参照してください。
XSL 1.1 の fo:page-number-citation-last も参照してください。
ページ番号を逆順に振ります。
| Value: | true | false |
| Initial: | false |
| Applies to: | fo:page-number, fo:page-number-citation, fo:page-number-citation-last |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
ページ番号を逆順に振ります。
ページ番号を正順に振ります。
axf:reverse-page-number="true" を指定すると、その fo:page-sequence 内のページ番号参照を fo:page-sequence の最後のページから降順に数えたものにします。axf:reverse-page="true" と組み合わせて、PDF出力時の通しノンブルとして機能させることができます。 CSS でこの機能を利用するには、counter() を参照してください。
ページ番号の基点を指定します。
| Value: | <idref> |
| Initial: | none |
| Applies to: | fo:page-number, fo:page-number-citation, fo:page-number-citation-last |
| Inherited: | no |
| Percentages: | N/A |
fo:page-number や fo:page-number-citation で、ページ番号の基点となるIDを指定します。出力されるページ番号は、
です。ref-id よりも後のページが指定されたときは 0 となります。 fo:page-number のとき、ref-id は fo:page-number 自身の位置とみなされます。
ページ番号の予想値を指定します。
| Value: | <number> |
| Initial: | N/A |
| Applies to: | all formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
<fo:page-number-citation> が出現したときに、その参照先が未解決のことがあります。そのとき、<fo:page-number-citation> の評価では、最初に仮の領域を確保しておき、ページ番号が確定したときに正しい内容に調整されます。このとき、領域のサイズが変化することがあるため、組版結果が望ましくないことがあります。 例えば、領域が狭くなると不要な改行があるように見え、領域が広くなると文字がはみ出す、というような症状が現れます。 axf:assumed-page-number では、そのときの予想ページ番号を与えます。
AH Formatter V6.6 は、少なくとも3桁のページ番号の領域を見込んで仮組版を行います。 明らかにそれよりも少ない場合は、axf:assumed-page-number="99" などを指定すればよいでしょう。
ページ番号を出力するのか段番号を出力するのかを指定します。
| Value: | page | column | page-and-column |
| Initial: | page |
| Applies to: | fo:page-number, fo:page-number-citation, fo:page-number-citation-last |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
ページ番号を出力します。
段番号を出力します。
ページ番号と段番号を出力します。
fo:page-number などに指定し、ページ番号の代わりに段番号を出力することができます。 ページ番号の書式には、formatプロパティ が適用されますが、段番号の書式には、axf:column-number-formatプロパティが適用されます。 column-count="1" や span="all" で段組でないとき、段番号は出力されません。
段番号のための書式を指定します。
| Value: | <string> |
| Initial: | A |
| Applies to: | fo:page-sequence |
| Inherited: | no |
| Percentages: | N/A |
axf:number-typeプロパティで段番号を出力するとき、その書式として採用されます。指定の方法は formatプロパティ と同様です。
ページ番号の前置文字列を無効にします。
| Value: | true | false |
| Initial: | false |
| Applies to: | fo:page-number, fo:page-number-citation, fo:page-number-citation-last |
| Inherited: | no |
| Percentages: | N/A |
fo:folio-prefix で指定された前置文字列を無効にするかどうかを指定します。
値の意味は以下のとおりです。
前置文字列を無効にします。
前置文字列を有効にします。
ページ番号の後置文字列を無効にします。
| Value: | true | false |
| Initial: | false |
| Applies to: | fo:page-number, fo:page-number-citation, fo:page-number-citation-last |
| Inherited: | no |
| Percentages: | N/A |
fo:folio-suffix で指定された後置文字列を無効にするかどうかを指定します。
値の意味は以下のとおりです。
後置文字列を無効にします。
後置文字列を有効にします。
ページ番号参照の併合を指定します。XSL-FOでは以下の太字の値が拡張されます。
| 注意: | 後方のページを参照している場合は機能しません。 |
|---|
| Value: | merge | merge-f | merge-ff | leave-separate |
| Initial: | merge (XSL) / leave-separate (CSS) |
| Applies to: | fo:index-page-citation-list (XSL) / block level elements (CSS) |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
3ページ以上連続するページ番号を併合します。このとき、axf:suppress-duplicate-page-number="true" とみなされます。 区切り文字は、<fo:index-page-citation-range-separator> または -ah-index-page-citation-range-separator で変更することができます。
2つの連続するページ番号を併合し、<axf:index-page-citation-range-f-suffix> または -ah-index-page-citation-range-f-suffix で指定された接尾辞を付加します。3つ以上連続するページ番号に対しては merge を適用します。
merge-f に加えて、3つの連続するページ番号を併合し、<axf:index-page-citation-range-ff-suffix> または -ah-index-page-citation-range-ff-suffix で指定された接尾辞を付加します。4つ以上連続するページ番号に対しては merge を適用します。
何もしません。
例えば、次のようなCSSが指定されているとします。
そして、次のようなHTMLがあるとします。
<p class="index-page-citation-list"> <span class="index-item" href="#id1"/>, <span class="index-item" href="#id2"/>, <span class="index-item" href="#id3"/>, <span class="index-item" href="#id4"/>, <span class="index-item" href="#id5"/>, <span class="index-item" href="#id6"/>, <span class="index-item" href="#id7"/>, <span class="index-item" href="#id8"/>, <span class="index-item" href="#id9"/> </p>
ページ番号が、
1, 3, 4, 4, 5, 6, 8, 8, 9
となったとすると、結果は
1, 3–6, 8, 9
となります。もし、merge-f を指定したなら、
1, 3–6, 8f.
となります。
連続するページ番号を併合するときの区切り文字列を指定します。
| 注意: | CSSでは後方のページを参照している場合は機能しません。 |
|---|
XSLでの <fo:index-page-citation-range-separator> に対応しますが、CSSでは単純な文字列しか指定できません。
CSSで指定できる値は以下のとおりです。
| Value: | <string> |
| Initial: | "–" |
| Applies to: | block level elements |
| Inherited: | yes |
| Percentages: | N/A |
-ah-merge-sequential-page-numbers: merge のときに使われる区切り文字列となります。
2つの連続するページ番号を併合するときの接尾辞を指定します。
| 注意: | CSSでは後方のページを参照している場合は機能しません。 |
|---|
XSLでは、<fo:index-page-citation-range-separator> と同じように使用します。内容は (#PCDATA|%inline;)* です。省略された場合は、"f." とみなされます。
CSSで指定できる値は以下のとおりです。
| Value: | <string> |
| Initial: | "f." |
| Applies to: | block level elements |
| Inherited: | yes |
| Percentages: | N/A |
axf:merge-sequential-page-numbers="merge-f" のときに使われる接尾辞となります。
3つの連続するページ番号を併合するときの接尾辞を指定します。
| 注意: | CSSでは後方のページを参照している場合は機能しません。 |
|---|
XSLでは、<fo:index-page-citation-range-separator> と同じように使用します。内容は (#PCDATA|%inline;)* です。省略された場合は、"ff." とみなされます。
CSSで指定できる値は以下のとおりです。
| Value: | <string> |
| Initial: | "ff." |
| Applies to: | block level elements |
| Inherited: | yes |
| Percentages: | N/A |
axf:merge-sequential-page-numbers="merge-ff" のときに使われる接尾辞となります。
文章の一部に行番号を振ることができます。 行番号は、行領域に対して振られます。見た目が空であっても、そこに行領域があれば振られます。マージンやスペースに対しては振られません。 また、fo:float や fo:footnote 内では無効です。
| 注意: | fo:block-containerやfo:tableなどで複雑に組まれたページに対して行番号を振ろうとしても、意図しない結果になることがあります。行番号は、なるべく単純な構造の文書へ応用してください。 |
|---|
行番号を表示するかどうかを指定します。
| Value: | none | show | hide |
| Initial: | none |
| Applies to: | all block-level formatting objects that are descendants of fo:flow, fo:table-column |
| Inherited: | yes (except for fo:table-column) |
| Percentages: | N/A |
値の意味は以下のとおりです。
行番号を振りません。
行番号を振ります。
行番号を振りません。しかし、行数だけはカウントされます。
行番号は、axf:line-number="show" または axf:line-number="hide" が指定されたブロック内の行に対してカウントされます。
fo:table-column に axf:line-number を指定すると、その table のその段に独立の行番号が割り当てられます。このとき、fo:page-sequence に指定できるものと同じ指定ができます。fo:table-column には axf:line-number-initial="#xxx" としてid参照を指定できます。そのidは、既出のfo:table-columnに指定されているものでなければなりません。そのとき、行番号情報の初期値としてその段のものが採用されます。後方の段の参照は無効です。
例を示します。
... <fo:page-sequence ... axf:line-number="show"/> ... <fo:table> <fo:table-column/> <fo:table-column axf:line-number="show" id="c2"/> <fo:table-body> ... </fo:table-body> </fo:table>
この表では、左の段には <fo:page-sequence> に指定された行番号が、右の段には <fo:table-column id="c2"> に指定された行番号が独立に振られます。次の表で、
<fo:table> <fo:table-column/> <fo:table-column axf:line-number="show" axf:line-number-initial="#c2"/> <fo:table-body> ... </fo:table-body> </fo:table>
とすると、右の段の行番号を前の表から続いたものにすることができます。
行番号の背景色を指定します。
| Value: | <color> |
| Initial: | transparent |
| Applies to: | all block-level formatting objects that are descendants of fo:flow, fo:table-column |
| Inherited: | yes |
| Percentages: | N/A |
行番号の文字列の色を指定します。
| Value: | <color> |
| Initial: | the value of the 'color' property |
| Applies to: | all block-level formatting objects that are descendants of fo:flow, fo:table-column |
| Inherited: | yes |
| Percentages: | N/A |
行番号のブロック進行方向の配置を指定します。
| Value: | auto | before | center | after |
| Initial: | auto |
| Applies to: | all block-level formatting objects that are descendants of fo:flow, fo:table-column |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
行領域の上端に行番号を揃えます。
行領域の中心に行番号を揃えます。
行領域の下端に行番号を揃えます。
横書きでは after と、縦書きでは center とみなされます。
行番号のフォントファミリを指定します。
| Value: | [ <family-name> | <generic-family> ]# |
| Initial: | depends on UA |
| Applies to: | all block-level formatting objects that are descendants of fo:flow, fo:table-column |
| Inherited: | yes |
| Percentages: | N/A |
行番号のフォントサイズを指定します。
| Value: | <absolute-size> | <relative-size> | <length> | <percentage> |
| Initial: | medium |
| Applies to: | all block-level formatting objects that are descendants of fo:flow, fo:table-column |
| Inherited: | yes |
| Percentages: | refer to the font size |
行番号を斜体にするかどうかを指定します。
| Value: | normal | italic |
| Initial: | normal |
| Applies to: | all block-level formatting objects that are descendants of fo:flow, fo:table-column |
| Inherited: | yes |
| Percentages: | N/A |
行番号のフォントの太さを指定します。
| Value: | normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |
| Initial: | normal |
| Applies to: | all block-level formatting objects that are descendants of fo:flow, fo:table-column |
| Inherited: | yes |
| Percentages: | N/A |
行番号のための書式を指定します。
| Value: | <string> |
| Initial: | 1 |
| Applies to: | fo:page-sequence |
| Inherited: | no |
| Percentages: | N/A |
行番号を出力するとき、その書式として採用されます。 指定の方法は formatプロパティ と同様です。
最初の行の行番号を指定します。
| Value: | auto | <number> | #<id> |
| Initial: | auto |
| Applies to: | fo:page-sequence |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
行番号を初期化せず、前の fo:page-sequence から引き継がれます。前の fo:page-sequence が存在しないときは 1 となります。
行番号を指定した値で初期化します。値は 1以上でなければなりません。 実際の初期化は、axf:line-number-reset で指定されたタイミングで起こります。
fo:table-column にのみ指定することができ、fo:table-column の行番号を継続します。axf:line-number を参照してください。
出力する行番号の間隔を指定します。
| Value: | <number> | auto |
| Initial: | auto |
| Applies to: | fo:page-sequence |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
前の fo:page-sequence の指定が引き継がれます。前の fo:page-sequence が存在しないときは 1 となります。
行番号の間隔を指定された値に設定します。
例えば、5、10、15 というように行番号を出力したいときに指定します。この場合、 axf:line-number-initial="1" axf:line-number-start="5" axf:line-number-interval="5" という指定をします。
行番号の表示オフセットを指定します。
| Value: | <length> |
| Initial: | 0pt |
| Applies to: | all block-level formatting objects that are descendants of fo:flow, fo:table-column |
| Inherited: | yes |
| Percentages: | N/A |
行番号を回転させます。
| Value: | 0 | 90 | 180 | 270 | -90 | -180 | -270 |
| Initial: | 0 |
| Applies to: | fo:page-sequence |
| Inherited: | no |
| Percentages: | N/A |
行番号を指定された角度だけ回転させます。
行番号の表示位置を指定します。
| Value: | start | end | inside | outside | alternate |
| Initial: | start |
| Applies to: | all block-level formatting objects that are descendants of fo:flow, fo:table-column |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
行番号を start 側に配置します。
行番号を end 側に配置します。
奇数ページでは start 側に、偶数ページでは end 側に配置します。
奇数ページでは end 側に、偶数ページでは start 側に配置します。
段組のとき、最終段では行番号を end 側に、それ以外では start 側に配置します。段組でないときは start 側に配置します。
行番号の前置文字列を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | fo:page-sequence |
| Inherited: | no |
| Percentages: | N/A |
指定した文字列が axf:line-number での行番号の前に出力されます。
行番号のリセットを指示します。
| Value: | auto | none | page | column | force |
| Initial: | auto |
| Applies to: | fo:page-sequence, fo:block |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
前の fo:page-sequence の指定が引き継がれます。前の fo:page-sequence が存在しないときは none となります。
行番号をリセットしません。
改ページが起こったときに行番号をリセットします。
改段が起こったときも行番号をリセットします。
fo:block に指定でき、行番号を強制的にリセットします。
行番号は、axf:line-number-initial で指定されている値にリセットされます。
| 注意: | force は、fo:block にのみ指定できます。逆に、fo:block では他の値は指定できません。 |
|---|
出力を開始する行番号を指定します。
| Value: | <number> | auto |
| Initial: | auto |
| Applies to: | fo:page-sequence |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
前の fo:page-sequence の指定が引き継がれます。前の fo:page-sequence が存在しないときは 1 となります。
出力を開始する行番号を指定された値に設定します。
行番号がここで指定された値以上のときに行番号が出力されます。 axf:line-number-initial="1" axf:line-number-start="5" という指定だと、最初の4行は出力されず、5行目から出力されます。 axf:line-number-initial="5" axf:line-number-start="6" という指定だと、最初の行は出力されず、その次の行が6として出力されます。
常に出力する行番号を指定します。
| Value: | <number>* |
| Initial: | empty |
| Applies to: | fo:page-sequence |
| Inherited: | no |
| Percentages: | N/A |
axf:line-number-interval などによって出力されない番号でも、ここで指定した番号を常に出力します。
行番号の配置を指定します。
| Value: | auto | start | center | end | inside | outside | left | right |
| Initial: | auto |
| Applies to: | all block-level formatting objects that are descendants of fo:flow, fo:table-column |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
text-align と同じです。
表示される行番号の位置が start側のときは end と、end側のときは start とみなされます。 行番号の位置は、axf:line-number-position で指定されます。
axf:line-number-width が指定されていないときは、常に auto とみなされます。
行番号の文字列の修飾を指定します。
| Value: | same as text-decoration |
| Initial: | none |
| Applies to: | all block-level formatting objects that are descendants of fo:flow, fo:table-column |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は text-decoration と同じです。
行番号の幅を指定します。
| Value: | auto | <length> |
| Initial: | auto |
| Applies to: | all block-level formatting objects that are descendants of fo:flow, fo:table-column |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
幅は、行番号のテキストの幅となります。
axf:line-number-text-align によって、行番号の配置を指定するときは、auto 以外の幅が指定されていなければなりません。
長い行が折り返されたとき、行末に行継続マークを付けることができます。 fo:float や fo:footnote 内では無効です。
行継続マークを表示するかどうかを指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | all block-level formatting objects that are descendants of fo:flow |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
指定された文字列の行継続マークを表示します。 空文字列の場合は、行継続マークを表示しません。
| 注意: | 複数のスクリプトで構成されるような複雑な文字列や、アラビア語やタイ語などの複雑なスクリプトには対応していません。 |
|---|
行継続マークの背景色を指定します。
| Value: | <color> |
| Initial: | transparent |
| Applies to: | all block-level formatting objects that are descendants of fo:flow |
| Inherited: | yes |
| Percentages: | N/A |
行継続マークの文字列の色を指定します。
| Value: | <color> |
| Initial: | depends on the current line area |
| Applies to: | all block-level formatting objects that are descendants of fo:flow |
| Inherited: | yes |
| Percentages: | N/A |
行継続マークのフォントファミリを指定します。
| Value: | [ <family-name> | <generic-family> ]# |
| Initial: | depends on the current line area |
| Applies to: | all block-level formatting objects that are descendants of fo:flow |
| Inherited: | yes |
| Percentages: | N/A |
行継続マークのフォントサイズを指定します。
| Value: | <absolute-size> | <relative-size> | <length> | <percentage> |
| Initial: | depends on the current line area |
| Applies to: | all block-level formatting objects that are descendants of fo:flow |
| Inherited: | yes |
| Percentages: | refer to the font size |
行継続マークを斜体にするかどうかを指定します。
| Value: | normal | italic |
| Initial: | depends on the current line area |
| Applies to: | all block-level formatting objects that are descendants of fo:flow |
| Inherited: | yes |
| Percentages: | N/A |
行継続マークのフォントの太さを指定します。
| Value: | normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |
| Initial: | depends on the current line area |
| Applies to: | all block-level formatting objects that are descendants of fo:flow |
| Inherited: | yes |
| Percentages: | N/A |
行継続マークの表示オフセットを指定します。
| Value: | <length> |
| Initial: | 0pt |
| Applies to: | all block-level formatting objects that are descendants of fo:flow |
| Inherited: | yes |
| Percentages: | N/A |
文書の一部に改訂バーを付けることができます。 改訂バーは、ボーダーや段間罫よりも上に表示されます。 改訂バー(fo:change-bar^* も)は、fo:float 内では無効です。
| 注意: | XSL 1.1 には同様の機能が備わっています。fo:change-bar-begin、fo:change-bar-end を利用してください。 |
|---|

改訂バーの色を指定します。
| Value: | <color> |
| Initial: | the value of the 'color' property |
| Applies to: | all block-level and inline-level formatting objects that are descendants of fo:flow |
| Inherited: | yes |
| Percentages: | N/A |
改訂バーの表示オフセットを指定します。
| Value: | <length> |
| Initial: | 0pt |
| Applies to: | all block-level and inline-level formatting objects that are descendants of fo:flow |
| Inherited: | yes |
| Percentages: | N/A |
改訂バーの表示位置を指定します。
| Value: | start | end | inside | outside | alternate | both |
| Initial: | start |
| Applies to: | all block-level and inline-level formatting objects that are descendants of fo:flow |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
改訂バーを start 側に配置します。
改訂バーを end 側に配置します。
奇数ページでは start 側に、偶数ページでは end 側に配置します。
奇数ページでは end 側に、偶数ページでは start 側に配置します。
段組のとき、最終段では改訂バーを end 側に、それ以外では start 側に配置します。
改訂バーを start 側と end 側に配置します。
改訂バーのスタイルを指定します。
| Value: | <border-style> |
| Initial: | none |
| Applies to: | all block-level and inline-level formatting objects that are descendants of fo:flow |
| Inherited: | yes |
| Percentages: | N/A |
改訂バーの幅を指定します。
| Value: | <border-width> |
| Initial: | medium |
| Applies to: | all block-level and inline-level formatting objects that are descendants of fo:flow |
| Inherited: | yes |
| Percentages: | N/A |
[CSS3-GCPM] Change bars ( change-bar-class は、2010-06-08以降のGCPMから削除されています)
| Value: | <name> |
| Initial: | N/A |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
[CSS3-GCPM] Change bars (change-bar-color は、2010-06-08以降のGCPMから削除されています)
| Value: | <color> |
| Initial: | the value of the 'color' property |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
[CSS3-GCPM] Change bars (change-bar-offset は、2010-06-08以降のGCPMから削除されています)
| Value: | <length> |
| Initial: | 6pt |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
[CSS3-GCPM] Change bars (change-bar-side は、2010-06-08以降のGCPMから削除されています)
| Value: | start | end | left | right | inside | outside | alternate |
| Initial: | start |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
[CSS3-GCPM] Change bars (change-bar-style は、2010-06-08以降のGCPMから削除されています)
| Value: | <border-style> |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
[CSS3-GCPM] Change bars (change-bar-width は、2010-06-08以降のGCPMから削除されています)
| Value: | <border-width> |
| Initial: | medium |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
CSSによる脚注・傍注は、(-ah-)float を利用します。「CSSによる脚注・傍注」を参照してください。
AH Formatter V6.6 では、脚注を段ごとに配置したり、同一ページ中の重複した脚注を削除したりすることができます。 また、傍注を作成することもできます。
脚注の配置を指定します。
| Value: | auto | before | after |
| Initial: | auto |
| Applies to: | fo:region-body, fo:footnote |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
自動で配置。脚注は通常の配置。傍注は本文が一段組の場合、アンカー位置に揃えて配置、二段組以上の場合、before側に寄せて配置。
傍注を before 側に寄せて配置。 傍注ではない通常の脚注のときは、ページ内文字列の直後に配置。
傍注を after 側に寄せて配置。 傍注ではない通常の脚注のときは、ページの最後に配置。
脚注または傍注の配置の方法を指定します。傍注(axf:footnote-position により region-start あるいは region-end 内への配置が指定されている脚注)の場合、自動で配置するか、before側に寄せるか、after側に寄せるかを指定することができます。
脚注の配置の方法を指定します。
| Value: | block | inline |
| Initial: | block |
| Applies to: | fo:region-body, fo:footnote |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
脚注をblock方向に並べて配置します。
脚注をinline方向に並べて配置します。
脚注を配置する場所を指定します。
| Value: | page | odd-page | even-page | start | end | inside | outside | column | start-column | end-column | inside-column | outside-column |
| Initial: | page |
| Applies to: | fo:region-body, fo:footnote |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
各ページの region-body 内の after 側に配置。XSL仕様の標準的な脚注。
奇数ページの region-body 内の after 側に配置。縦書きでの標準的な傍注(奇数ページの小口寄り)。
偶数ページの region-body 内の after 側に配置。
各ページの region-start 内に配置。縦書きでの頭注。横書きでの左側の傍注。
各ページの region-end 内に配置。縦書きでの脚注。横書きでの右側の傍注。
偶数ページの region-end 内、奇数ページの region-start 内に配置。横書きでのノド寄りの傍注。
偶数ページの region-start 内、奇数ページの region-end 内に配置。横書きでの標準的な傍注(左右両ページの小口寄り)。
各段の after 側に配置。横書きでの標準的な脚注。段組でないときは page と同じ。
最初の段の after 側に配置。段組でないときは start と同じ。
最後の段の after 側に配置。 段組でないときは end と同じ。
偶数ページではend-column、奇数ページではstart-columnと同じです。横書きでのノド寄りの段にまとめた脚注。
偶数ページではstart-column、奇数ページではend-columnと同じです。横書きでの小口寄りの段にまとめた脚注。
region-start あるいは region-end 内に脚注を配置することが可能です(この注を傍注と呼びます)。 fo:region-body に指定する他、個別の fo:footnote への指定も有効です。これにより何種類かの注を混在させることが可能です。
横書きでの傍注(縦書きでの頭注、脚注)には次の制約があります。
start-column、end-column、inside-column、outside-column には次の制約があります。
odd-page、even-page には次の制約があります。
脚注とアンカーを同一ページ内または段内に配置するようにします。
| Value: | auto | always |
| Initial: | auto |
| Applies to: | fo:region-body, fo:footnote |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
脚注が段内に入らなくなったとき、次のページまたは段に送ります。
脚注が段内に入らなくなったとき、そのアンカーの行以降を次のページに送り、脚注とアンカーが同一ページ内に配置されるようにします。 axf:footnote-position="column" の場合は、脚注とアンカーを同一段内に配置します。
脚注の最大高さを指定します。
| Value: | auto | <length> | <percentage> |
| Initial: | auto |
| Applies to: | fo:region-body |
| Inherited: | no |
| Percentages: | refer to the height of the page |
脚注の最大高さを指定します。auto のときの動作は、オプション設定ファイルの auto-break-footnote の値に依存します。
AH Formatter V6.1 までは、footnote-body内でページ分割(段分割)することはありませんでした。この指定では、このような旧来の動作をします。ページ高さを超えるような大きな脚注の場合はオーバーフローが起こりますが、小さな脚注だけの場合に、脚注を分割せずに組むことができます。
axf:footnote-max-height にページ高さが指定されたとみなされ、footnote-body内でページ(段)分割します。
値は、正の値でなければなりません。auto-break-footnote は参照されません。このとき、footnote-body内でページ(段)分割が起こることがあります。脚注は、アンカー位置以降に入るだけ入り、入らなかった分が分割されて次のページ(段)に送られます。
CSS には次の制約があります。
同一ページ内の同一の脚注を削除するかどうかを指定します。
| Value: | true | false |
| Initial: | false |
| Applies to: | fo:footnote |
| Inherited: | yes |
| Percentages: | N/A |
同一ページ内の複数の場所に同一の脚注を割り当てたとき、同一脚注領域にそれらが重複して表示されるのを抑止します。axf:footnote-position="column" 指定があるときは同一段内での脚注に対してのみ効果があります。
脚注番号を生成します。
正規行内領域を生成して返す。
<axf:footnote-number>は、アンカー領域、すなわち<fo:footnote>の子の<fo:inline>の子孫としてのみ指定できます。
EMPTY
脚注番号を引用します。
正規行内領域を生成して返す。
<axf:footnote-number-citation> は、<fo:footnote-body>の子孫としてのみ指定できます。 ref-idプロパティが必要で、参照されるidは、同一のfo:footnote内のアンカー領域にある<axf:footnote-number>のものでなければなりません。
EMPTY
脚注番号のための書式を指定します。
| Value: | <string> |
| Initial: | 1 |
| Applies to: | fo:page-sequence |
| Inherited: | no |
| Percentages: | N/A |
axf:footnote-numberの書式として採用されます。指定の方法は formatプロパティ と同様です。
脚注番号の初期値を指定します。
| Value: | auto | <number> |
| Initial: | auto |
| Applies to: | fo:page-sequence |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
脚注番号を初期化せず、前の fo:page-sequence から引き継がれます。前の fo:page-sequence が存在しないときは 1 となります。
脚注番号を指定した値で初期化します。値は 1以上でなければなりません。 実際の初期化は、axf:footnote-number-reset で指定されたタイミングで起こります。
脚注番号のリセットを指示します。
| Value: | auto | none | page | odd-page | even-page | column |
| Initial: | auto |
| Applies to: | fo:page-sequence |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
前の fo:page-sequence の指定が引き継がれます。前の fo:page-sequence が存在しないときは none となります。
脚注番号をリセットしません。
改ページが起こったときに脚注番号をリセットします。
奇数ページへ改ページが起こったときに脚注番号をリセットします。
偶数ページへ改ページが起こったときに脚注番号をリセットします。
改段が起こったときに脚注番号をリセットします。
脚注番号は、axf:footnote-number-initial で指定されている値にリセットされます。
FOでは、各拡張プロパティは fo:region-body、fo:block-container に指定できます。
| Value: | [ [ <integer> | auto] || [ <length> | auto] ] |
| Initial: | see individual properties |
| Applies to: | block-level elements |
| Inherited: | no |
| Percentages: | N/A |
[CSS3-Multicol] ‘column-count’
| Value: | <number> (XSL) / <number> | auto (CSS) |
| Initial: | 1 (XSL) / auto (CSS) |
| Applies to: | fo:region-body, fo:block-container |
| Inherited: | no |
| Percentages: | N/A |
| Value: | <length> | <percentage> (XSL) / <length> | normal (CSS) |
| Initial: | 12pt (XSL) / normal (CSS) |
| Applies to: | fo:region-body, fo:block-container |
| Inherited: | refer to the width of the fo:block-container |
| Percentages: | N/A |
| Value: | none | all |
| Initial: | none |
| Applies to: | static, non-floating elements |
| Inherited: | no |
| Percentages: | N/A |
[CSS3-Multicol] ‘column-width’
| Value: | <length> | auto |
| Initial: | auto |
| Applies to: | block-level elements |
| Inherited: | no |
| Percentages: | N/A |
段の高さをバランスさせるかどうかを指定します。 [CSS3-Multicol] ‘column-fill’
| Value: | auto | balance | |
| Initial: | balance |
| Applies to: | multi-column elements |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
バランスさせません。ただし、span="all" のときは、段抜きの前でバランスさせます。
バランスさせます。
| 注意: | balance-all には対応していません。 |
|---|
段間に罫線を引きます。 段間罫は、ボーダーの上、改訂バーの下に表示されます。
| 注意: | 下図は、FOでの各幅を示しています。CSSでの column-gap では、column-rule の幅は考慮されません。 |
|---|

| Value: | <border-width> || <border-style> || <color> |
| Initial: | see individual properties |
| Applies to: | multi-column elements |
| Inherited: | no |
| Percentages: | N/A |
段間罫の配置を指定します。
| Value: | before | center | after |
| Initial: | center |
| Applies to: | fo:region-body, fo:block-container |
| Inherited: | no |
| Percentages: | N/A |
段間罫の色を指定します。 [CSS3-Multicol] ‘column-rule-color’
| Value: | <color> |
| Initial: | the value of the 'color' property |
| Applies to: | fo:region-body, fo:block-container |
| Inherited: | no |
| Percentages: | N/A |

段間のないところにも段間罫を引くかどうか指定します。
| Value: | gap | end | all |
| Initial: | gap |
| Applies to: | fo:region-body, fo:block-container |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
存在する段と段の間にだけ段間罫を引きます。
存在する段のend側に段間罫を引きます。ただし、もっともend側の段を除きます。
ページ末などで、存在しない段の間にもすべて段間罫を引きます。
例えば、3段組で右図のように左の段にしか内容がなかったとします。このとき、段間はひとつもありません。gap の指定では段間罫は引かれません。end の指定では (1) に段間罫が引かれ、all の指定では (1) と (2) に段間罫が引かれます。
段間罫の長さを指定します。
| Value: | <length> | <percentage> |
| Initial: | 100% |
| Applies to: | fo:region-body, fo:block-container |
| Inherited: | no |
| Percentages: | refer to the height of the column |
FOで span="all" によって段が短くなっている場合や、CSSでのブロックの段組などでは、その段の高さが 100%です。
段間罫のスタイルを指定します。 [CSS3-Multicol] ‘column-rule-style’
| Value: | <border-style> |
| Initial: | none |
| Applies to: | fo:region-body, fo:block-container |
| Inherited: | no |
| Percentages: | N/A |
段間罫の幅を指定します。 [CSS3-Multicol] ‘column-rule-width’
| Value: | <border-width> |
| Initial: | medium |
| Applies to: | fo:region-body, fo:block-container |
| Inherited: | no |
| Percentages: | N/A |
ボーダーの接合部の形状を指定します。
| Value: | wedge | mixed | precedence |
| Initial: | mixed |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
楔型に接合します。十字に交差する部分では X 型に、丁字に交差する部分では Y 型になります。
同じ太さで丁字に交差するとき矩形にします。他は楔型になります。
太いボーダーを端まで描きます。同じ太さのときは、ボーダーの優先順位によって強いボーダーを端まで描きます。
border-collapse="collapse" の表では、その表内の fo:table-row や fo:table-cell などに指定した axf:border-connection-form は無効です。fo:table に指定されているものが採用されます。
border-style="double" の線の太さを指定します。
| Value: | <value> [ <value> [ <value> ]] |
| Initial: | 1 |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
<value> は、<number> または <length> を指定できます。 値は、順に 外側の線幅、間隔、内側の線幅 となります。値が省略されたときは、直前の値と等しい値とみなされます。負値は指定できません。 <length> は線幅の直接指定です。<length> の合計がボーダー幅を超えた場合の動作は保証されません。 <number> は合計されて、実際のボーダー幅から <length> の合計を減じた幅に対して比例配分されます。 例えば、ボーダー幅(border-width)が 10pt のとき、axf:border-double-thickness="4pt 2 1" という指定では、
となります。
border-style="wave" の形状を指定します。
| Value: | <value> [ <value> ] |
| Initial: | auto |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
<value> は、<number> または <length> または auto を指定できます。 値は、順に 波長、線幅 となります。値が省略されたときまたはautoのときは、それぞれ 6、0.125 とみなされます。負値は指定できません。 <length> は、波長または線幅の直接指定です。<number> は、ボーダー幅(border-width)に対する比率となります。
after側のボーダーを指定します。
| Value: | <border-width> || <border-style> || <color> |
| Initial: | see individual properties |
| Applies to: | same as ‘border’ |
| Inherited: | no |
| Percentages: | see individual properties |
これはafter側のボーダーの幅・スタイル・色を指定するショートハンドです。
before側のボーダーを指定します。
| Value: | <border-width> || <border-style> || <color> |
| Initial: | see individual properties |
| Applies to: | same as ‘border’ |
| Inherited: | no |
| Percentages: | see individual properties |
これはbefore側のボーダーの幅・スタイル・色を指定するショートハンドです。
end側のボーダーを指定します。
| Value: | <border-width> || <border-style> || <color> |
| Initial: | see individual properties |
| Applies to: | same as ‘border’ |
| Inherited: | no |
| Percentages: | see individual properties |
これはend側のボーダーの幅・スタイル・色を指定するショートハンドです。
start側のボーダーを指定します。
| Value: | <border-width> || <border-style> || <color> |
| Initial: | see individual properties |
| Applies to: | same as ‘border’ |
| Inherited: | no |
| Percentages: | see individual properties |
これはstart側のボーダーの幅・スタイル・色を指定するショートハンドです。
after側のボーダー色を指定します。
| Value: | <color> |
| Initial: | currentColor |
| Applies to: | same as ‘border-color’ |
| Inherited: | no |
| Percentages: | N/A |
before側のボーダー色を指定します。
| Value: | <color> |
| Initial: | currentColor |
| Applies to: | same as ‘border-color’ |
| Inherited: | no |
| Percentages: | N/A |
end側のボーダー色を指定します。
| Value: | <color> |
| Initial: | currentColor |
| Applies to: | same as ‘border-color’ |
| Inherited: | no |
| Percentages: | N/A |
start側のボーダー色を指定します。
| Value: | <color> |
| Initial: | currentColor |
| Applies to: | same as ‘border-color’ |
| Inherited: | no |
| Percentages: | N/A |
after側のボーダースタイルを指定します。
| Value: | <border-style> |
| Initial: | none |
| Applies to: | same as ‘border-style’ |
| Inherited: | no |
| Percentages: | N/A |
before側のボーダースタイルを指定します。
| Value: | <border-style> |
| Initial: | none |
| Applies to: | same as ‘border-style’ |
| Inherited: | no |
| Percentages: | N/A |
end側のボーダースタイルを指定します。
| Value: | <border-style> |
| Initial: | none |
| Applies to: | same as ‘border-style’ |
| Inherited: | no |
| Percentages: | N/A |
start側のボーダースタイルを指定します。
| Value: | <border-style> |
| Initial: | none |
| Applies to: | same as ‘border-style’ |
| Inherited: | no |
| Percentages: | N/A |
after側のボーダー幅を指定します。
| Value: | <border-width> |
| Initial: | none |
| Applies to: | same as ‘border-width’ |
| Inherited: | no |
| Percentages: | refer to the logical width of the containing block |
before側のボーダー幅を指定します。
| Value: | <border-width> |
| Initial: | none |
| Applies to: | same as ‘border-width’ |
| Inherited: | no |
| Percentages: | refer to the logical width of the containing block |
end側のボーダー幅を指定します。
| Value: | <border-width> |
| Initial: | none |
| Applies to: | same as ‘border-width’ |
| Inherited: | no |
| Percentages: | refer to the logical width of the containing block |
start側のボーダー幅を指定します。
| Value: | <border-width> |
| Initial: | none |
| Applies to: | same as ‘border-width’ |
| Inherited: | no |
| Percentages: | refer to the logical width of the containing block |
[CSS3-GCPM] The ‘border-length’ property (border-length は、2010-06-08以降のGCPMから削除されています)
| Value: | <length> | auto |
| Initial: | auto |
| Applies to: | @footnote areas |
| Inherited: | no |
| Percentages: | refer to the width of element |
テーブルセルなど、ボーダーを指定できる領域に斜めに対角罫を引きます。 axf:diagonal-border-* による対角罫は、領域の before-start側頂点と after-end側頂点を結ぶ線、 axf:reverse-diagonal-border-* による対角罫は、領域の before-end側頂点と after-start側頂点を結ぶ線となります。 writing-mode="lr-tb" の場合、対角罫は次のようになります。writing-mode="rl-tb" や "tb-rl" では逆になります。

対角罫の色を指定します。
| Value: | <color> |
| Initial: | the value of the 'color' property |
| Applies to: | all elements which can have borders |
| Inherited: | yes |
| Percentages: | N/A |
対角罫のスタイルを指定します。
| Value: | <border-style> |
| Initial: | none |
| Applies to: | all elements which can have borders |
| Inherited: | no |
| Percentages: | N/A |
対角罫の幅を指定します。
| Value: | <border-width> |
| Initial: | medium |
| Applies to: | all elements which can have borders |
| Inherited: | yes |
| Percentages: | N/A |
逆対角罫の色を指定します。
| Value: | <color> |
| Initial: | the value of the 'color' property |
| Applies to: | all elements which can have borders |
| Inherited: | yes |
| Percentages: | N/A |
逆対角罫のスタイルを指定します。
| Value: | <border-style> |
| Initial: | none |
| Applies to: | all elements which can have borders |
| Inherited: | no |
| Percentages: | N/A |
逆対角罫の幅を指定します。
| Value: | <border-width> |
| Initial: | medium |
| Applies to: | all elements which can have borders |
| Inherited: | yes |
| Percentages: | N/A |
丸め罫の径を指定します。 [CSS3-Background] Curve Radii: the ‘border-radius’ properties

| Value: | [<length> | <percentage>] [<length> | <percentage>]? |
| Initial: | 0 |
| Applies to: | all elements which can have borders |
| Inherited: | no |
| Percentages: | border box |
最初の値は、水平方向の径(writing-modeがverticalのときは垂直方向)となります。 二番目の値は、もう一方の径となります。省略されたときは最初の値と同じとみなされます。 どちらかの径がゼロ以下のときは丸められません。表に丸め罫を指定する場合、border-collapse="collapse" のときは、fo:table での指定のみが有効です。
以下の border-style には丸め罫は適用されません。
[CSS3-Background] Curve Radii: the ‘border-radius’ properties
| Value: | [<length>|<percentage>]{1,4} [ / [<length>|<percentage>]{1,4}]? |
| Initial: | 0 |
| Applies to: | all elements which can have borders |
| Inherited: | no |
| Percentages: | border box |
border-style に関する制限については axf:border-radius を参照してください。
ボックスシャドウを指定します。 [CSS3-Background] Drop Shadows: the ‘box-shadow’ property
| Value: | none | [ inset? && [ <length>{2,4} && <color>? ] ]# |
| Initial: | none |
| Applies to: | all elements which can have borders |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
影を付けません。
影を内側に付けます。
<length>と<color>の意味は次のとおりです。
この組は複数指定でき、幾重にも影を付けることができます。
| 注意: |
指定できる<length>の最小単位は 1/96in=0.265mm です。値はこの倍数に丸められます。 |
|---|
| 注意: |
ぼかし処理を行う場合、以下の点に注意してください。
|
|---|
分割されたセルでの表示内容を指定します。
この要素は、直接は領域を生成しません。
fo:table-cell の(マーカを除く)最初の子としてひとつだけ指定することができます。
(#PCDATA | %inline; | %block;)*
axf:repeat-cell-content-at-break="true" が指定されているとき、セルに <axf:table-cell-repeated-marker> が含まれているときは、セルの内容の代わりに <axf:table-cell-repeated-marker> の内容が使われます。
セルの分割時にセル内容をコピーするかどうかを指定します。
| Value: | true | false |
| Initial: | false |
| Applies to: | fo:table-cell |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
これを指定した table-cell の内容が分割されずにひとつの table-cell-area に収まっていて、同じ row の他の table-cell の分割、あるいは number-rows-spanned によりまたがっている複数の row の間での分割に伴って、table-cell-area が分割される場合に、通常であれば内容が空の table-cell-area となるところを、分割前のセルの内容をコピーして繰り返します。
セルの内容をコピーしません。
table-omit-footer-at-break="false" によって繰り返された fo:table-footer 中の fo:footnote も繰り返すか指定します。
| Value: | true | false |
| Initial: | true |
| Applies to: | fo:table-footer |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
fo:footnote を繰り返し評価します。
fo:footnote は繰り返されません。
table-omit-header-at-break="false" によって繰り返された fo:table-header 中の fo:footnote も繰り返すか指定します。
| Value: | true | false |
| Initial: | true |
| Applies to: | fo:table-header |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
fo:footnote を繰り返し評価します。
fo:footnote は繰り返されません。
テーブルの要約を記述します。
| Value: | <string> |
| Initial: | empty |
| Applies to: | fo:table |
| Inherited: | no |
| Percentages: | N/A |
これは、HTMLの <table summary> に相当します。組版には影響しません。タグ付きPDFのとき、出力されます。
あるセルが見出し用のセルであるとき、そのセルがどちらの方向に対する見出しであるかを指定します。
| Value: | auto | row | col | rowgroup | colgroup | both |
| Initial: | auto |
| Applies to: | fo:table-cell |
| Inherited: | no |
| Percentages: | N/A |
HTML の scope属性と同じです。
あるセルがどの見出しに対応する内容であるのかを指定します。
| Value: | <idrefs> |
| Initial: | empty |
| Applies to: | fo:table-cell |
| Inherited: | no |
| Percentages: | N/A |
HTML の headers属性と同じです。
[CSS3-Tables] table-column-span and table-row-span properties
| Value: | <number> | attr(...) |
| Initial: | 1 |
| Applies to: | table cells |
| Inherited: | no |
| Percentages: | N/A |
[CSS3-Tables] table-column-span and table-row-span properties
| Value: | <number> | attr(...) |
| Initial: | 1 |
| Applies to: | table cells |
| Inherited: | no |
| Percentages: | N/A |
マルチメディアをPDFに埋め込むかどうかを指定します。
| Value: | auto | embed | absolute-link | relative-link | richmedia | richmedia-windowed |
| Initial: | auto |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
オプション設定ファイル multimedia-treatment の値が採用されます。
マルチメディアをPDFに埋め込みます。
マルチメディアをPDFに埋め込まず、リンクします。その際、絶対パスで参照されます。
マルチメディアをPDFに埋め込まず、リンクします。その際、XMLまたはFOからの相対パスで参照されます。
マルチメディアをリッチメディア注釈としてPDFに埋め込みます。PDF1.7以降で有効です。
マルチメディアをリッチメディア注釈としてPDFに埋め込みますが、再生時には別のウィンドウに表示します。PDF1.7以降で有効です。
画像またはリンクの代替テキストを指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | fo:external-graphic, fo:instream-foreign-object, fo:basic-link |
| Inherited: | no |
| Percentages: | N/A |
画像の解像度を指定します。 [CSS3-GCPM] Image resolution (image-resolution は、2011-11-29以降のGCPMから削除されています)
| Value: | normal | [ from-image || <dpi> ] |
| Initial: | from-image (XSL) / normal (CSS) |
| Applies to: | fo:external-graphic, fo:instream-foreign-object |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
システム既定値に依存します。これは、オプション設定ファイルの pxpi で指定されている値です。 実際に画像の持っている解像度は無視されます。
実際に画像の持っている解像度を使用します。画像が解像度を持っていない場合は、<dpi> 指定があればそれに従います。なければ normal と同じです。
解像度(dpi)を指定します。 実際に画像の持っている解像度は無視されます。
背景画像の解像度は、axf:background-image-resolution で指定します。 SVGなどのベクタ画像の場合は、単位なし数値に対して適用されます。from-image は無視されます。
画面上で画像のアンチエイリアス処理をするかどうか指定します。
| Value: | auto | true | false |
| Initial: | auto |
| Applies to: | fo:external-graphic fo:instream-foreign-object |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
GUIのスムージングの設定に依存します。
画像のアンチエイリアス処理をします。
画像のアンチエイリアス処理をしません。
マルチメディア埋め込みのポスター画像を指定します。
| Value: | <uri-specification> | none | auto |
| Initial: | auto |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
ポスター画像のURLを指定します。ビデオやオーディオなどのマルチメディアは指定できません。
ポスター画像をなしにします。
ポスター画像に簡単なフォールバック画像を使用します。
マルチメディアを参照してください。
マルチメディア埋め込みのポスター画像のコンテントタイプを指定します。
| Value: | <string> | auto |
| Initial: | auto |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
ポスター画像のコンテントタイプを指定します。
ポスター画像からコンテントタイプを判断します。
マルチメディアを参照してください。
マルチメディアの再生コントロールバーを表示するかどうかを指定します。
| Value: | true | false |
| Initial: | false |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
再生コントロールバーを表示します。
再生コントロールバーを表示しません。
コントロールバーは再生中のマルチメディアの下側に表示されます。コントロールバーと他の要素とが重ならないようにするにはマルチメディア要素の下側に充分なスペースの確保が必要です。
| 注意: | コントロールバーが表示されるか否かは、マルチメディアデータ、ビューア、プレイヤに依存します。 リッチメディアでは無効です。 |
|---|
マルチメディアを参照してください。
マルチメディアの再生時の音量を指定します。
| Value: | <percentage> | <number> | auto |
| Initial: | auto |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | no |
| Percentages: | N/A |
| 注意: | 指定が有効となるか否かは、マルチメディアデータ、ビューア、プレイヤに依存します。 リッチメディアでも有効ですが、Acrobatでマルチメディアの編集をすると、この指定はキャンセルされてしまうようです。 |
|---|
マルチメディアの再生回数を指定します。
| Value: | once | continuously | <number> |
| Initial: | once |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
一度だけ再生します。
繰返し再生します。
指定された回数だけ再生します。
| 注意: | 指定が有効となるか否かは、マルチメディアデータ、ビューア、プレイヤに依存します。 リッチメディアでは無効です。 |
|---|
マルチメディアの再生時間を指定します。
| Value: | intrinsic | infinity | <number> |
| Initial: | intrinsic |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
リソースの持つ時間だけ再生します。
無期限に再生します。
指定された時間だけ再生します。値は秒数です。
この指定は、axf:media-play-mode="once" のときは無効です。
| 注意: | 指定が有効となるか否かは、マルチメディアデータ、ビューア、プレイヤに依存します。 リッチメディアでは無効です。 |
|---|
マルチメディアの再生時に一時ファイルを作成してもよいかどうかを指定します。
| Value: | tempnever | tempextract | tempaccess | tempalways |
| Initial: | tempaccess |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
一時ファイルの作成を許可しません。
PDF のユーザアクセス権に、「内容のコピー」が与えられているときのみ一時ファイルの作成を許可します。
PDF のユーザアクセス権に、「アクセシビリティのための内容の抽出」が与えられているときのみ一時ファイルの作成を許可します。
一時ファイルの作成を常に許可します。
| 注意: | 指定が有効となるか否かは、マルチメディアデータ、ビューア、プレイヤに依存します。 リッチメディアでは無効です。 |
|---|
リッチメディアを有効無効にするタイミングを指定します。
| Value: | [ ExplicitlyActivated | PageOpen | PageVisible ]? [ ExplicitlyDeactivated | PageClose | PageInvisible ]? |
| Initial: | empty |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。値の大文字小文字は区別されません。これら以外の値は無視されます。
コンテンツをクリックしたときに有効にします。 XA と略記できます。
コンテンツが含まれるページを開いたときに有効にします。 PO と略記できます。
コンテンツが含まれるページを表示したときに有効にします。 PV と略記できます。
コンテキストメニューから [コンテンツを非アクティブにする] を選択したときに無効にします。 XD と略記できます。
コンテンツが含まれるページを閉じたときに無効にします。 PC と略記できます。
コンテンツが含まれるページを表示していないときに無効にします。 PI と略記できます。
省略されたときは "ExplicitlyActivated ExplicitlyDeactivated" とみなされます。 この指定は、リッチメディアのときに有効です。
リッチメディアのスキンのコントロールを指定します。
| Value: | none | all | [ play || stop || forward || rewind || seek || mute || volume ] |
| Initial: | all |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
コントロールは表示されません。
すべてのコントロールが表示されます。
再生コントロールが表示されます。
停止コントロールが表示されます。
早送りコントロールが表示されます。
巻き戻しコントロールが表示されます。
シークコントロールが表示されます。
ミュートコントロールが表示されます。
ボリュームコントロールが表示されます。
あるコントロールを表示するために他のコントロールが自動的に表示されることがあります。 この指定は、リッチメディアのときに有効です。
リッチメディアのスキンの色を指定します。
| Value: | auto | <color> |
| Initial: | auto |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | no |
| Percentages: | N/A |
色にα値が含まれないときは、デフォルトのα値が採用されます。α値を明示したときはその値が採用されます。 この指定は、リッチメディアのときに有効です。
リッチメディアのスキンを自動的に隠すかどうかを指定します。
| Value: | true | false |
| Initial: | true |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | no |
| Percentages: | N/A |
この指定は、リッチメディアのときに有効です。
リッチメディアのウィンドウの幅を指定します。
| Value: | auto | <length> |
| Initial: | auto |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | no |
| Percentages: | N/A |
axf:multimedia-treatment="richmedia-windowed" のときのウィンドウの幅を指定します。 この指定は、リッチメディアのときに有効です。
リッチメディアのウィンドウの高さを指定します。
| Value: | auto | <length> |
| Initial: | auto |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | no |
| Percentages: | N/A |
axf:multimedia-treatment="richmedia-windowed" のときのウィンドウの高さを指定します。 この指定は、リッチメディアのときに有効です。
リッチメディアにFlashを埋め込むときの変数を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | no |
| Percentages: | N/A |
この指定は、リッチメディアにFlashを埋め込むときに有効です。
| 注意: | 記述される内容については、なんらかの誤りがあったとしても関知しません。 そのままPDFへ出力されます。 |
|---|
リッチメディアにFlashを埋め込むとき、Flashのコンテキストメニューを表示するのかどうかを指定します。
| Value: | true | false |
| Initial: | false |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | no |
| Percentages: | N/A |
この指定は、リッチメディアにFlashを埋め込むときに有効です。
リッチメディアにFlashを埋め込むとき、背景を透明にするかどうかを指定します。
| Value: | true | false |
| Initial: | true |
| Applies to: | fo:external-graphic / multimedia objects |
| Inherited: | no |
| Percentages: | N/A |
この指定は、リッチメディアにFlashを埋め込むときに有効です。
複数の背景画像が指定できるように拡張されています。 V6.6
FOでは、ページに対する背景を指定できます。各拡張プロパティは fo:simple-page-master または fo:page-sequence に指定できます。 fo:simple-page-master に background-* がどれかひとつでも指定してあれば、fo:simple-page-master への背景の指定が有効で、fo:page-sequence への背景の指定は無視されます。
このプロパティは、background-* のショートハンドです。 [CSS3-Background] Backgrounds Shorthand: the ‘background’ property V6.6
| Value: | [ <bg-layer>, ]* <final-bg-layer> |
| Initial: | see individual properties |
| Applies to: | fo:simple-page-master, fo:page-sequence, all formatting objects |
| Inherited: | no |
| Percentages: | N/A |
| <bg-layer> | = | <background-image> || <background-position> [ / <background-size> ]? || <background-repeat> || <background-attachment> || <background-clip> || <background-origin> |
| <final-bg-layer> | = | <bg-layer> || <background-color> |
| Value: | <color> |
| Initial: | transparent |
| Applies to: | fo:simple-page-master, fo:page-sequence, all formatting objects |
| Inherited: | no |
| Percentages: | N/A |
[CSS3-Background] Image Sources: the ‘background-image’ property V6.6
| Value: | [ <uri-specification> | none ]# |
| Initial: | none |
| Applies to: | fo:simple-page-master, fo:page-sequence, all formatting objects |
| Inherited: | no |
| Percentages: | N/A |
以下の太字の値が拡張されます。 [CSS3-Background] Tiling Images: the ‘background-repeat’ property V6.6
| Value: | [ repeat-x | repeat-y | paginate | [repeat | space | round | no-repeat]{1,2} ]# |
| Initial: | repeat |
| Applies to: | fo:simple-page-master, fo:page-sequence, all formatting objects |
| Inherited: | no |
| Percentages: | N/A |
拡張された値の意味は以下のとおりです。
背景画像にPDFを埋め込むとき有効で、そのPDFの複数ページを埋め込むことを指示します。
詳細は、PDFの埋め込みを参照してください。PDF以外では no-repeat とみなされます。
CSSでは、@page に指定したときに効果があります。
[CSS3-Background] Affixing Images: the ‘background-attachment’ property V6.6
| Value: | [ scroll | fixed | local ]# |
| Initial: | scroll |
| Applies to: | fo:simple-page-master, fo:page-sequence, all formatting objects |
| Inherited: | no |
| Percentages: | N/A |
[CSS3-Background] Positioning Images: the ‘background-position’ property V6.6
| Value: | [ [<percentage> | <length> | left | center | right | top | bottom]{1,2} ]# |
| Initial: | 0% |
| Applies to: | fo:simple-page-master, fo:page-sequence, all formatting objects |
| Inherited: | no |
| Percentages: | refer to the size of the padding-rectangle |
FO での background-position はショートハンドです。 background-position-horizontal と background-position-vertical に展開されます。
| Value: | [ <percentage> | <length> | left | center | right ]# |
| Initial: | 0% |
| Applies to: | fo:simple-page-master, fo:page-sequence, all formatting objects |
| Inherited: | no |
| Percentages: | refer to the size of the padding-rectangle |
| Value: | [ <percentage> | <length> | top | center | bottom ]# |
| Initial: | 0% |
| Applies to: | fo:simple-page-master, fo:page-sequence, all formatting objects |
| Inherited: | no |
| Percentages: | refer to the size of the padding-rectangle |
[CSS3-Background] Painting Area: the ‘background-clip’ property V6.6
| Value: | [ border-box | padding-box | content-box ]# |
| Initial: | padding-box (XSL) / border-box (CSS) |
| Applies to: | fo:simple-page-master, fo:page-sequence, all formatting objects |
| Inherited: | no |
| Percentages: | N/A |
[CSS3-Background] Positioning Area: the ‘background-origin’ property V6.6
| Value: | [ border-box | padding-box | content-box ]# |
| Initial: | padding-box |
| Applies to: | fo:simple-page-master, fo:page-sequence, all formatting objects |
| Inherited: | no |
| Percentages: | N/A |
[CSS3-Background] Sizing Images: the ‘background-size’ property V6.6
| Value: | [ [ <length> | <percentage> | auto ]{1,2} | cover | contain ]# |
| Initial: | auto |
| Applies to: | fo:simple-page-master, fo:page-sequence, all formatting objects |
| Inherited: | no |
| Percentages: | see text |
背景画像の種類を指定します。 V6.6
| Value: | [ <string> | auto ]# |
| Initial: | auto |
| Applies to: | fo:simple-page-master, fo:page-sequence, all formatting objects |
| Inherited: | no |
| Percentages: | N/A |
背景の画像の解像度を指定します。 V6.6
| Value: | [ normal | [ from-image || <dpi> ] ]# |
| Initial: | from-image (XSL) / normal (CSS) |
| Applies to: | fo:simple-page-master, fo:page-sequence, all formatting objects |
| Inherited: | no |
| Percentages: | N/A |
値の意味は以下のとおりです。
システム既定値に依存します。これは、オプション設定ファイルの pxpi で指定されている値です。 実際に画像の持っている解像度は無視されます。
実際に画像の持っている解像度を使用します。画像が解像度を持っていない場合は、<dpi> 指定があればそれに従います。なければ normal と同じです。
解像度(dpi)を指定します。 実際に画像の持っている解像度は無視されます。
背景以外の画像の解像度は、axf:image-resolution で指定します。 SVGなどのベクタ画像の場合は、単位なし数値に対して適用されます。from-image は無視されます。
AH Formatter V6.6 では、overflowプロパティの値を拡張しており、その値の動作を規定するための拡張プロパティを用意しています。
また、AH Formatter V6.6 の独自拡張でないオーバーフロー関連のプロパティに対して overflowプロパティの拡張値を対応させるために、拡張・制限が加わっているプロパティがあります。
オーバーフローしたブロックの位置揃えを指定します。
| Value: | normal | start | end | center |
| Initial: | normal |
| Applies to: | block-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
text-align の設定に合わせます。
start側に揃えます。
end側に揃えます。
center揃えにします。
overflow="condense" が指定されているときは無効です。
オーバーフローしたテキストを領域内にどのように詰め込むかを指定します。
| Value: | font-size | font-stretch | line-height | letter-spacing | auto | none |
| Initial: | auto |
| Applies to: | all block-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
フォントサイズを調整して詰めます。
フォントの幅を調整して詰めます。
行の高さを調整して詰めます。
文字間を調整して詰めます。
ブロックでの詰め込みではfont-sizeと、インラインでの詰め込みではfont-stretchとみなされます。
詰め込み除外を指定します。これは、インライン要素にも指定でき、継承しません。
overflow="condense" のとき、このプロパティで指定されている方法で領域内への詰め込みを行います。 詰め込むための調整に、文字の進行方向に関するものと、行の進行方向に関するものが混在しています。 詰め込み処理は、インラインでの詰め込みと、ブロックでの詰め込みで処理に違いがあります。インラインでの詰め込みは、<fo:inline-container> や、<fo:block-container keep-together.within-line="always"> などで1行しかない場合に起こり、それ以外ではブロックでの詰め込みが起こります。
ブロックでの font-size または font-stretch による調整が起こったとき、暗黙に text-align-last="justify" が設定されます。justifyが不要なときは、text-align-last="left" などを明示してください。
axf:overflow-condense="font-size" の下限のフォントサイズを指定します。
| Value: | <length> [ visible | hidden | |
| Initial: | 0pt |
| Applies to: | all block-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
下限のフォントサイズを指定します。これ以上フォントを小さくしません。0以下を指定したときは無効です。
<length> で示される限界を超えたとき、領域はまだオーバーフローしています。 そのときの対処方法を次のように指定することができます。
| 注意: | scroll には対応していません。 |
|---|
axf:overflow-condense="font-stretch" の下限の値を指定します。
| Value: | [ <number> | <percentage> ] [ visible | hidden | |
| Initial: | 0 |
| Applies to: | all block-level formatting objects |
| Inherited: | yes |
| Percentages: | refer to the font size |
値の意味は以下のとおりです。
下限のフォントの幅に対する割合を指定します。これ以上フォントを小さくしません。0以下を指定したときは無効です。
<percentage> / 100 と等価です。
<percentage> や <number> で示される限界を超えたとき、領域はまだオーバーフローしています。 そのときの対処方法を次のように指定することができます。
| 注意: | scroll には対応していません。 |
|---|
オーバーフローしたテキストに対する代替文字列を指定します。
| Value: | <string> |
| Initial: | empty string |
| Applies to: | all block-level formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
overflow="replace" のとき、オーバーフローしたテキストをこのプロパティで指定されている文字列の繰り返しで置き換えます。複雑な文字列を指定することはできません。
オーバーフロー制限値を指定します。
| Value: | <length>{1,2} |
| Initial: | システムの既定値に依存 |
| Applies to: | all formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
オーバーフロー制限値を<length>で指定します。ひとつの<length>値が指定されたらその値がインライン方向およびブロック方向のオーバーフロー制限値になります。ふたつの<length>値が指定されたら最初の値がインライン方向、2番目の値がブロック方向のオーバーフロー制限値になります。負の値は無効です。
overflow="error-if-overflow" の指定があるとき、オーバーフロー制限値を超えるオーバーフローはエラーレベル2(警告)に、それ以下のオーバーフローはエラーレベル1(情報)になります。
オーバーフロー制限値の初期値は、オプション設定ファイルのoverflow-limit-inlineおよびoverflow-limit-blockで指定可能です。
このプロパティはaxf:overflow-limit-inlineおよびaxf:overflow-limit-blockをセットするショートハンドプロパティです。
インライン方向オーバーフロー制限値を指定します。
| Value: | <length> |
| Initial: | システムの既定値に依存 |
| Applies to: | all formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
インライン方向オーバーフロー制限値を<length>で指定します。負の値は無効です。
詳しくはaxf:overflow-limit を参照してください。
ブロック方向オーバーフロー制限値を指定します。
| Value: | <length> |
| Initial: | システムの既定値に依存 |
| Applies to: | all formatting objects |
| Inherited: | yes |
| Percentages: | N/A |
ブロック方向オーバーフロー制限値を<length>で指定します。負の値は無効です。
詳しくはaxf:overflow-limit を参照してください。
インライン方向にオーバーフローしたときの、内容末尾の表示方法を指定します。 [CSS3-UI] Overflow Ellipsis: the ‘text-overflow’ property
| Value: | clip | ellipsis | <string> |
| Initial: | clip |
| Applies to: | block level elements |
| Inherited: | no |
| Percentages: | N/A |
overflow="hidden" のときのみこの機能が有効になります。
値の意味は以下のとおりです。
インライン方向にオーバーフローしたとき何も処理を行いません。
インライン方向にオーバーフローしたとき、省略記号(U+2026)が入る分だけ表示領域を狭めた後に、省略記号を末尾に挿入します。
インライン方向にオーバーフローしたとき、文字列が入る分だけ表示領域を狭めた後に、指定された文字列を末尾に挿入します。
ブロック方向のオーバーフローに対しては効果がありません。
最初の1文字(または最初の画像などのオブジェクト)だけでオーバーフローしてしまうときは、省略記号(省略文字列)は付加されず、clip として扱われます。
最初の1文字(または最初の画像などのオブジェクト)に省略記号(省略文字列)を付けるとオーバーフローしてしまうときは、省略記号(省略文字列)が clip されます。
“keep-together”条件の上限高さを指定します。
| Value: | all | <length> |
| Initial: | all |
| Applies to: | block level formatting object |
| Inherited: | no |
| Percentages: | N/A |
keep-together.within-page または .within-column または CSS の break-inside が auto でないとき、そのブロックに keep-together を適用する高さを指定することができます。 all のときは、高さ制限しません。 <length> で高さを指定すると、その高さまでは keep-together が適用されますが、それ以降は keep-together に auto が指定されたように振る舞います。 例えば、あるブロックに keep-together.within-page="always" を指定したいが、ページの高さを超えるようなブロックのときは分割して欲しいというときは、
というように指定します。
AH Formatter V6.6 には、適用対象が拡張された要素やプロパティがあります。
<fo:flow> 直下に <fo:page-sequence> を記述して入れ子にできるように拡張されています。
例えば、
<fo:page-sequence A> <elements B> <fo:flow F> <elements C> <fo:page-sequence P> ... </fo:page-sequence> <elements D> </fo:flow> </fo:page-sequence>
という構造は次のように処理されます。
<fo:page-sequence A> <elements B> <fo:flow F> <elements C> </fo:flow> </fo:page-sequence> <fo:page-sequence P> ... </fo:page-sequence> <fo:page-sequence A-cloned> <elements B-cloned> <fo:flow F-cloned> <elements D> </fo:flow> </fo:page-sequence>
以下に注意してください。
<fo:flow> が省略可能です。つまり、空の <fo-page-sequence> が許容されます。
<fo:page-sequence> で force-page-count が "no-force" 以外であれば、<fo:flow> を省略することができます。これは、任意の位置でページ数の調整を可能にします。例えば、最後の fo:page-sequence が不定で文書全体のページ数を偶数にしたいとき、ブランクページを用いて、
<fo:page-sequence master-reference="blank" force-page-count="document 2" />
のような <fo:page-sequence> を文書の最後に挿入します。
子要素に<fo:float>を記述できるように拡張されています。これにより、任意の文字をサイドマークに付けることができます。
<fo:change-bar-begin change-bar-class="xxx"> <fo:float float="start"> <fo:block-container width="2.5em" absolute-position="absolute" left="-4em"> <fo:block font-size="12pt">This is a change log.</fo:block> </fo:block-container> </fo:float> </fo:change-bar-begin>
AH Formatter V6.6 では、いくつかのFOプロパティの値を拡張しています。 これらの値を利用するためには、正確には、
axf:overflow="condense"
のように、しなければなりません。しかし、AH Formatter V6.6 では、axf: を付けていなくても同様に機能するように作られています。 また、FO標準のプロパティと拡張プロパティを次のように同時に指定することができます。
overflow="hidden" axf:overflow="condense"
このとき、標準プロパティは拡張プロパティに上書きされてしまい、axf:overflow="condense" だけが有効となります。つまり、overflow="condense" だけを指定したのと同じです。 ただし、混乱を避けるためにもこのような指定はしないようにしてください。
以下の太字の値が拡張されます。
| Value: | auto | before | center | after | justify |
値の意味は以下のとおりです。
テキストをブロック進行方向に、行間を調整して均等割り付けします。
以下の太字の値が拡張されます。 [CSS3-Fonts] Relative sizing: the font-size-adjust property
| Value: | none | <number> | <string> |
値の意味は以下のとおりです。
文字列をフォント名とみなして、そのフォントのx-height値を得ます。 フォントが存在しなかったり、x-height情報を持っていない場合は、noneとみなされます。
以下の太字の値が拡張されます。 [CSS3-Fonts] Font width: the font-stretch property
| Value: | normal | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded | <percentage> | <number> |
値の意味は以下のとおりです。
フォントの幅に対する割合を指定します。
<percentage> / 100 と等価です。
以下の太字の値が拡張されます。 [CSS3-Fonts] Overall shorthand for font rendering: the font-variant property
| Value: | normal | none | [ <font-variant-caps> || <font-variant-numeric> || <font-variant-alternates> || <font-variant-ligatures> || <font-variant-position> || <font-variant-east-asian> ] |
| <font-variant-caps> | = | small-caps | all-small-caps | petite-caps | all-petite-caps | titling-caps | unicase |
| <font-variant-numeric> | = | <numeric-figure-values> || <numeric-spacing-values> || <numeric-fraction-values> || ordinal || slashed-zero |
| <numeric-figure-values> | = | lining-nums | oldstyle-nums |
| <numeric-spacing-values> | = | proportional-nums | tabular-nums |
| <numeric-fraction-values> | = | diagonal-fractions | stacked-fractions |
| <font-variant-alternates> | = | historical-forms | stylistic(<number>) | swash(<number>) | ornament(<number>) | annotation(<number>) | styleset(<number>#) | character-variant(<number>#) |
| <font-variant-ligatures> | = | <common-lig-values> || <discretionary-lig-values> || <historical-lig-values> || <contextual-alt-values> |
| <common-lig-values> | = | common-ligatures | no-common-ligatures |
| <discretionary-lig-values> | = | discretionary-ligatures | no-discretionary-ligatures |
| <historical-lig-values> | = | historical-ligatures | no-historical-ligatures |
| <contextual-alt-values> | = | contextual | no-contextual |
| <font-variant-position> | = | sub | super |
| <font-variant-east-asian> | = | <east-asian-variant-values> || <east-asian-width-values> || ruby |
| <east-asian-variant-values> | = | jis78 | jis83 | jis90 | jis04 | hojo-kanji | nlckanji | simplified | traditional |
| <east-asian-width-values> | = | full-width | half-width | third-width | quarter-width | proportional-width |
これらは、OpenTypeフォントが持つGSUBの機能を使って実現されます。これらの機能を持っていないフォントでは、small-caps と all-small-caps がエミュレートされます。他は無視されます。
| 注意: | CSS仕様では、font-variantはショートハンドですが、AH Formatter V6.6 では個々のプロパティ(font-variant-capsやfont-variant-ligaturesなど)による指定はできません。 |
|---|
以下の太字の値が拡張されます。
| Value: | auto | even | odd | doubly-even | end-on-even | end-on-odd | end-on-doubly-even | even-document | odd-document | doubly-even-document | [ end-on | document ]? <number> <number>? | no-force |
値の意味は以下のとおりです。
指定されたpage-sequenceのページ数を強制的に4の倍数にします。
指定されたpage-sequenceの最後のページ番号を強制的に4の倍数にします。
文書先頭から数えたページ数を強制的に偶数にします。
文書先頭から数えたページ数を強制的に奇数にします。
文書先頭から数えたページ数を強制的に4の倍数にします。
最初の<number>をA、次の<number>をBとしたとき、指定されたpage-sequenceのページ数を Aの倍数+B にします。 Aは1以上の整数、Bは0以上A未満の整数でなければなりません。Bが省略されたときは0とみなされます。 end-onが指定されたときは指定されたpage-sequenceの最後のページ番号が、documentが指定されたときは文書先頭から数えたページ数が対象となります。 例を示します(5ページの内容があると仮定)。
formatプロパティでのフォーマットトークンは、XSLT 1.0で規定されるものといくつかの拡張をサポートします。 axf:column-number-format も同様です。
list-style-type で指定できるスタイルを指定することができます。
通常の十進数表現を生成します。 "01"、 "001" などとして最低文字数を指定することができます。フォーマットトークンには、以下の数字を指定することができます。
| フォーマットトークン | 数字 | 説明 | |
|---|---|---|---|
| 1 | 0 | ||
| U+0031 | U+0030 | 0 1 2 3 4 5 6 7 8 9 | DIGIT |
| U+00B9 | U+2070 | ⁰ ¹ ² ³ ⁴ ⁵ ⁶ ⁷ ⁸ ⁹ | SUPERSCRIPT DIGIT |
| U+0661 | U+0660 | ٠ ١ ٢ ٣ ٤ ٥ ٦ ٧ ٨ ٩ | ARABIC-INDIC DIGIT |
| U+06F1 | U+06F0 | ۰ ۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ | EXTENDED ARABIC-INDIC DIGIT |
| U+0967 | U+0966 | ० १ २ ३ ४ ५ ६ ७ ८ ९ | DEVANAGARI DIGIT |
| U+09E7 | U+09E6 | ০ ১ ২ ৩ ৪ ৫ ৬ ৭ ৮ ৯ | BENGALI DIGIT |
| U+0A67 | U+0A66 | ੦ ੧ ੨ ੩ ੪ ੫ ੬ ੭ ੮ ੯ | GURMUKHI DIGIT |
| U+0AE7 | U+0AE6 | ૦ ૧ ૨ ૩ ૪ ૫ ૬ ૭ ૮ ૯ | GUJARATI DIGIT |
| U+0B67 | U+0B66 | ୦ ୧ ୨ ୩ ୪ ୫ ୬ ୭ ୮ ୯ | ORIYA DIGIT |
| U+0BE7 | U+0BE6 | ௦ ௧ ௨ ௩ ௪ ௫ ௬ ௭ ௮ ௯ | TAMIL DIGIT |
| U+0C67 | U+0C66 | ౦ ౧ ౨ ౩ ౪ ౫ ౬ ౭ ౮ ౯ | TELUGU DIGIT |
| U+0CE7 | U+0CE6 | ೦ ೧ ೨ ೩ ೪ ೫ ೬ ೭ ೮ ೯ | KANNADA DIGIT |
| U+0D67 | U+0D66 | ൦ ൧ ൨ ൩ ൪ ൫ ൬ ൭ ൮ ൯ | MALAYALAM DIGIT |
| U+0E51 | U+0E50 | ๐ ๑ ๒ ๓ ๔ ๕ ๖ ๗ ๘ ๙ | THAI DIGIT |
| U+0ED1 | U+0ED0 | ໐ ໑ ໒ ໓ ໔ ໕ ໖ ໗ ໘ ໙ | LAO DIGIT |
| U+1041 | U+1040 | ၀ ၁ ၂ ၃ ၄ ၅ ၆ ၇ ၈ ၉ | MYANMAR DIGIT |
| U+17E1 | U+17E0 | ០ ១ ២ ៣ ៤ ៥ ៦ ៧ ៨ ៩ | KHMER DIGIT |
| U+4E00 | U+3007 | 〇 一 二 三 四 五 六 七 八 九 | CJK 漢数字 |
| U+C77C | U+C601 | 영 일 이 삼 사 오 육 칠 팔 구 | HANGUL DIGIT |
| U+FF11 | U+FF10 | 0 1 2 3 4 5 6 7 8 9 | FULLWIDTH DIGIT |
I II III IV V VI VII VIII IX X ... のような規則的表現を生成します。
| フォーマットトークン | 数字 | 説明 | |
|---|---|---|---|
| U+0049 (I) | I V X L C D M ↁ ↂ | LATIN CAPITAL LETTER I | |
| U+0069 (i) | i v x l c d m | LATIN SMALL LETTER I | |
| U+2160 (Ⅰ) | Ⅰ Ⅴ Ⅹ Ⅼ Ⅽ Ⅾ Ⅿ ↁ ↂ | ROMAN NUMERAL ONE | |
| U+2170 (ⅰ) | ⅰ ⅴ ⅹ ⅼ ⅽ ⅾ ⅿ | SMALL ROMAN NUMERAL ONE | |
| U+FF29 (I) | I V X L C D M ↁ ↂ | FULLWIDTH LATIN CAPITAL LETTER I | |
| U+FF49 (i) | i v x l c d m | FULLWIDTH LATIN SMALL LETTER I | |
大文字は 39999までの数値を、小文字は 3999までの数値を表現できます。
א ב ג ד ה ... י אי בי גי די וט ... のような規則的表現を生成します。
| フォーマットトークン | 数字 | 説明 |
|---|---|---|
| U+05D0 (א) | א ב ג ד ה ו ז ח ט י כ ל מ נ ס ע פ צ ק ר ש ת ך ם ן ף ץ | HEBREW LETTER ALEF |
grouping-separatorとgrouping-sizeプロパティの指定は無視され、常に grouping-separator=" " grouping-size="3" とみなされます。 format="hebrew" と指定したときとは変換の仕方が異なります。
アルメニア数字を生成します。99999999まで表現できます。
| フォーマットトークン | 数字 | 説明 |
|---|---|---|
| U+0531 (Ա) | Ա Բ Գ Դ Ե Զ Է Ը Թ Ժ Ի Լ Խ Ծ Կ Հ Ձ Ղ Ճ Մ Յ Ն Շ Ո Չ Պ Ջ Ռ Ս Վ Տ Ր Ց Ւ Փ Ք | ARMENIAN CAPITAL LETTER AYB |
| U+0561 (ա) | ա բ գ դ ե զ է ը թ ժ ի լ խ ծ կ հ ձ ղ ճ մ յ ն շ ո չ պ ջ ռ ս վ տ ր ց ւ փ ք | ARMENIAN SMALL LETTER AYB |
ジョージア数字を生成します。19999まで表現できます。
| フォーマットトークン | 数字 | 説明 |
|---|---|---|
| U+10D0 (ა) | ა ბ გ დ ე ვ ზ ჱ თ ი კ ლ მ ნ ჲ ო პ ჟ რ ს ტ უ ფ ქ ღ ყ შ ჩ ც ძ წ ჭ ხ ჴ ჯ ჰ ჵ | GEORGIAN LETTER AN |
A B C ... Z AA AB AC ... のような規則的表現を生成します。
| フォーマットトークン | アルファベット | 説明 |
|---|---|---|
| U+0041 (A) | A B C D E F G H I J K L M N O P Q R S T U V W X Y Z | LATIN CAPITAL LETTER A |
| U+0061 (a) | a b c d e f g h i j k l m n o p q r s t u v w x y z | LATIN SMALL LETTER A |
| U+00C5 (Å) | A B C D E F G H I J K L M N O P Q R S T U V W X Y Z Æ Ø Å | LATIN CAPITAL LETTER A WITH RING ABOVE |
| U+00E5 (å) | a b c d e f g h i j k l m n o p q r s t u v w x y z æ ø å | LATIN SMALL LETTER A WITH RING ABOVE |
| U+0391 (Α) | Α Β Γ Δ Ε Ζ Η Θ Ι Κ Λ Μ Ν Ξ Ο Π Ρ Σ Τ Υ Φ Χ Ψ Ω | GREEK CAPITAL LETTER ALPHA |
| U+03B1 (α) | α β γ δ ε ζ η θ ι κ λ μ ν ξ ο π ρ σ τ υ φ χ ψ ω | GREEK SMALL LETTER ALPHA |
| U+0410 (А) | А Б В Г Д Е Ж З И К Л М Н О П Р С Т У Ф Х Ц Ч Ш Щ Ы Э Ю Я | CYRILLIC CAPITAL LETTER A |
| U+0430 (а) | а б в г д е ж з и к л м н о п р с т у ф х ц ч ш щ ы э ю я | CYRILLIC SMALL LETTER A |
| U+0623 (أ) | أ ب ت ث ج ح خ د ذ ر ز س ش ص ض ط ظ ع غ ف ق ك ل م ن ه و ي | ARABIC LETTER ALEF WITH HAMZA ABOVE |
| U+3042 (あ) | あ い う え お か き く け こ さ し す せ そ た ち つ て と な に ぬ ね の は ひ ふ へ ほ ま み む め も や ゆ よ ら り る れ ろ わ を ん | あいうえお |
| U+3044 (い) | い ろ は に ほ へ と ち り ぬ る を わ か よ た れ そ つ ね な ら む う ゐ の お く や ま け ふ こ え て あ さ き ゆ め み し ゑ ひ も せ す | いろは |
| U+30A2 (ア) | ア イ ウ エ オ カ キ ク ケ コ サ シ ス セ ソ タ チ ツ テ ト ナ ニ ヌ ネ ノ ハ ヒ フ ヘ ホ マ ミ ム メ モ ヤ ユ ヨ ラ リ ル レ ロ ワ ヲ ン | アイウエオ |
| U+30A4 (イ) | イ ロ ハ ニ ホ ヘ ト チ リ ヌ ル ヲ ワ カ ヨ タ レ ソ ツ ネ ナ ラ ム ウ ヰ ノ オ ク ヤ マ ケ フ コ エ テ ア サ キ ユ メ ミ シ ヱ ヒ モ セ ス | イロハ |
| U+3131 (ㄱ) | ㄱ ㄴ ㄷ ㄹ ㅁ ㅂ ㅅ ㅇ ㅈ ㅊ ㅋ ㅌ ㅍ ㅎ | HANGUL CHOSUNG |
| U+5B50 (子) | 子 丑 寅 卯 辰 巳 午 未 申 酉 戍 亥 | 十二支 |
| U+7532 (甲) | 甲 乙 丙 丁 戊 己 庚 辛 壬 癸 | 十干 |
| U+AC00 (가) | 가 나 다 라 마 바 사 아 자 차 카 타 파 하 | HANGUL GANADA |
| U+FF21 (A) | A B C D E F G H I J K L M N O P Q R S T U V W X Y Z | FULLWIDTH LATIN CAPITAL LETTER A |
| U+FF41 (a) | a b c d e f g h i j k l m n o p q r s t u v w x y z | FULLWIDTH LATIN SMALL LETTER A |
| U+FF71 (ア) | ア イ ウ エ オ カ キ ク ケ コ サ シ ス セ ソ タ チ ツ テ ト ナ ニ ヌ ネ ノ ハ ヒ フ ヘ ホ マ ミ ム メ モ ヤ ユ ヨ ラ リ ル レ ロ ワ ヲ ン | 半角アイウエオ |
| U+FF72 (イ) | イ ロ ハ ニ ホ ヘ ト チ リ ヌ ル ヲ ワ カ ヨ タ レ ソ ツ ネ ナ ラ ム ウ ノ オ ク ヤ マ ケ フ コ エ テ ア サ キ ユ メ ミ シ ヒ モ セ ス | 半角イロハ |
| フォーマットトークン | 文字 | 説明 |
|---|---|---|
| U+2460 (①) | ⓪ ① ② ③ ④ ⑤ ⑥ ⑦ ⑧ ⑨ ⑩ ⑪ ⑫ ⑬ ⑭ ⑮ ⑯ ⑰ ⑱ ⑲ ⑳ | CIRCLED DIGIT ONE
0~20 を表現できます。 |
| U+2474 (⑴) | ⑴ ⑵ ⑶ ⑷ ⑸ ⑹ ⑺ ⑻ ⑼ ⑽ ⑾ ⑿ ⒀ ⒁ ⒂ ⒃ ⒄ ⒅ ⒆ ⒇ | PARENTHESIZED DIGIT ONE
1~20 を表現できます。 |
| U+2488 (⒈) | ⒈ ⒉ ⒊ ⒋ ⒌ ⒍ ⒎ ⒏ ⒐ ⒑ ⒒ ⒓ ⒔ ⒕ ⒖ ⒗ ⒘ ⒙ ⒚ ⒛ | DIGIT ONE FULL STOP
1~20 を表現できます。 |
| U+249C (⒜) | ⒜ ⒝ ⒞ ⒟ ⒠ ⒡ ⒢ ⒣ ⒤ ⒥ ⒦ ⒧ ⒨ ⒩ ⒪ ⒫ ⒬ ⒭ ⒮ ⒯ ⒰ ⒱ ⒲ ⒳ ⒴ ⒵ | PARENTHESIZED LATIN SMALL LETTER A
1~26 を表現できます。 |
| U+24B6 (Ⓐ) | Ⓐ Ⓑ Ⓒ Ⓓ Ⓔ Ⓕ Ⓖ Ⓗ Ⓘ Ⓙ Ⓚ Ⓛ Ⓜ Ⓝ Ⓞ Ⓟ Ⓠ Ⓡ Ⓢ Ⓣ Ⓤ Ⓥ Ⓦ Ⓧ Ⓨ Ⓩ | CIRCLED LATIN CAPITAL LETTER A
1~26 を表現できます。 |
| U+24D0 (ⓐ) | ⓐ ⓑ ⓒ ⓓ ⓔ ⓕ ⓖ ⓗ ⓘ ⓙ ⓚ ⓛ ⓜ ⓝ ⓞ ⓟ ⓠ ⓡ ⓢ ⓣ ⓤ ⓥ ⓦ ⓧ ⓨ ⓩ | CIRCLED LATIN SMALL LETTER A
1~26 を表現できます。 |
| U+24EB (⓫) | ⓫ ⓬ ⓭ ⓮ ⓯ ⓰ ⓱ ⓲ ⓳ ⓴ | NEGATIVE CIRCLED NUMBER ELEVEN
11~20 を表現できます。 |
| U+24F5 (⓵) | ⓵ ⓶ ⓷ ⓸ ⓹ ⓺ ⓻ ⓼ ⓽ ⓾ | DOUBLE CIRCLED DIGIT ONE
1~10 を表現できます。 |
| U+7532 U+5B50 (甲子) | 甲子 乙丑 丙寅 丁卯 戊辰 己巳 庚午 辛未 壬申 癸酉 甲戍 乙亥 丙子 丁丑 戊寅 己卯 庚辰 辛巳 壬午 癸未 甲申 乙酉 丙戍 丁亥 戊子 己丑 庚寅 辛卯 壬辰 癸巳 甲午 乙未 丙申 丁酉 戊戍 己亥 庚子 辛丑 壬寅 癸卯 甲辰 乙巳 丙午 丁未 戊申 己酉 庚戍 辛亥 壬子 癸丑 甲寅 乙卯 丙辰 丁巳 戊午 己未 庚申 辛酉 壬戍 癸亥 | 干支
1~60 を表現できます。 |
例えば、format="**" と指定すると、数値の数だけ * を繰り返します。999まで表現できます。
例えば、format="*†‡" と指定すると、 "*" "†" "‡" "**" "††" "‡‡" "***" "†††" "‡‡‡"... という規則的表現を生成します。 999まで表現できます。
例えば、 "上中下" という文字列は、 "上" "中" "下" "上上" "上中" "上下"... という規則的表現を生成します。
以下の太字の値が拡張されます。
| Value: | <number> | auto |
値の意味は以下のとおりです。
ハイフネーション例外辞書に <hyphen-min after> が指定されていればその値となります。指定されていないときは 2 となります。
CSSでは、(-ah-)hyphenate-after が対応します。
以下の太字の値が拡張されます。
| Value: | <number> | auto |
値の意味は以下のとおりです。
ハイフネーション例外辞書に <hyphen-min before> が指定されていればその値となります。指定されていないときは 2 となります。
CSSでは、(-ah-)hyphenate-before が対応します。
以下の太字の値が拡張されます。
| Value: | empty string | <idref> | <number-with-fragment> | <named-action> |
値の意味は以下のとおりです。
PDFへの内部リンクのとき有効で、ページ番号を示します。 この文字列は、単純な数字列(<number>)または、数字列とフラグメントを#で繋げた次のような文字列です。 フラグメントに関しては、リンクの作成を参照してください。
ページ番号をフラグメント中へ指定することもできます。
ページ番号が指定されていないとき、通常は1ページ目とみなされます。ただし、topの位置が指定されているときは、internal-destinationの含まれるブロックのページの先頭とみなされます。例えば、次のように指定します。
PDFへの内部リンクのとき有効で、PDF の Named Action を指定します。例えば、以下のような指定が可能です。 指定される値はチェックされないので、Print や GoBack などの任意の指定ができますが、動作するかどうかは PDFビューア次第となります。
以下の太字の値が拡張されます。
| Value: | none | reference-area | |
| Initial: | none |
| Applies to: | fo:leader |
| Inherited: | yes |
| Percentages: | N/A |
値の意味は以下のとおりです。
leader-pattern="dots" または leader-pattern="use-content" で内容がテキストだけのとき、リーダをstart側に寄せます。
leader-pattern="dots" または leader-pattern="use-content" で内容がテキストだけのとき、リーダを中央に寄せます。
leader-pattern="dots" または leader-pattern="use-content" で内容がテキストだけのとき、リーダをend側に寄せます。
| 注意: | page には対応していません。 |
|---|
以下の太字の値が拡張されます。
| Value: | odd | even | odd-document | even-document | any |
値の意味は以下のとおりです。
文書先頭からのページ数が奇数の場合にページマスタが選択されます。
文書先頭からのページ数が偶数の場合にページマスタが選択されます。
以下の太字の値が拡張されます。
| Value: | visible | hidden | |
値の意味は以下のとおりです。
axf:overflow-replace で指定されている文字列を、領域いっぱいに繰り返して埋めます。指定されている文字列が空なら空文字列に置き換えられます。元の文字列は捨てられます。
あふれた文字列を領域内に詰め込みます。詰め込む方法は、axf:overflow-condense で指定されます。
これらの値は、fo:block-container または fo:inline-container にのみ適用されます。
| 注意: | scroll には対応していません。 |
|---|
以下の太字の値が拡張されます。 [CSS3-Page] Page size: the ‘size’ property
| Value: | <length>{1,2} | auto | [ <paper-name> || [ portrait | landscape] ] |
値の意味は以下のとおりです。
用紙の名前を指定します。 以下が指定できます。大文字小文字は区別されません。
| <paper-name> | 横×縦 | |
|---|---|---|
| A3 | 297×420mm | ISO 216 |
| A4 | 210×297mm | ISO 216 |
| A5 | 148×210mm | ISO 216 |
| A6 | 105×148mm | ISO 216 |
| B4 | 250×353mm | ISO 216 |
| ISO-B4 | 250×353mm | ISO 216 |
| JIS-B4 | 257×364mm | JIS P 0138 |
| B5 | 176×250mm | ISO 216 |
| ISO-B5 | 176×250mm | ISO 216 |
| JIS-B5 | 182×257mm | JIS P 0138 |
| B6 | 125×176mm | ISO 216 |
| ISO-B6 | 125×176mm | ISO 216 |
| JIS-B6 | 128×182mm | JIS P 0138 |
| Letter | 8.5×11in | North American Paper Sizes |
| Government-Letter | 8×10.5in | North American Paper Sizes |
| Legal | 8.5×14in | North American Paper Sizes |
| Ledger | 17×11in | North American Paper Sizes |
| Tabloid | 11×17in | North American Paper Sizes |
| Statement | 5.5×8.5in | |
| Executive | 7.25×10.5in | |
| Folio | 210×330mm | |
| C | 17×22in | ANSI Paper Sizes |
| D | 22×34in | ANSI Paper Sizes |
| E | 34×44in | ANSI Paper Sizes |
| ISO-DL | 110×220mm | ISO 269 |
| ISO-C3 | 324×458mm | ISO 269 |
| ISO-C4 | 229×324mm | ISO 269 |
| ISO-C5 | 162×229mm | ISO 269 |
| ISO-C6 | 114×162mm | ISO 269 |
| Hagaki | 100×148mm | 日本郵便 |
以下の太字の値が拡張されます。
| Value: | true | false | column |
値の意味は以下のとおりです。
ページ分割のときはフッタを省略せず、段分割のときはフッタを省略します。
HTML では、<tbody> の後に <tfoot> を置くことができますが、そのときは -ah-table-omit-footer-at-break: true; が強制されます。
以下の太字の値が拡張されます。
| Value: | true | false | column |
値の意味は以下のとおりです。
ページ分割のときはヘッダを省略せず、段分割のときはヘッダを省略します。
以下の太字の値が拡張されます。 [CSS3-Text] Transforming Text: the ‘text-transform’ property
| Value: | none | [ [ capitalize | uppercase | lowercase | capitalize-lowercase ] || [ fullwidth | fullwidth-if-vertical ] || fullsize-kana ] ] |
値の意味は以下のとおりです。
頭文字を大文字にし、残りを小文字にします。 XSL Formatter V4 との組版上の相違を参照してください。
U+0021~U+007E の文字を全角に変換します。
writing-mode="tb-rl" などで、縦書きのときのみ text-transform="fullwidth" を適用します。そうでないときは何も変換しません。
小書きのかなを普通のかなに変換します。変換されるのは全角文字のみです。半角文字は変換されません。
以下の太字の値が拡張されます。取消し線の値はサポートされていません。 [CSS3-Box] The ‘display’ property
| Value: |
inline |
block |
inline-block |
list-item |
run-in |
|
値の意味は以下のとおりです。
HTML の <bdo> 要素に相当します。
文書情報を表す要素として扱います。
HTML の <meta> 要素に相当します。
PDF出力における文書情報を参照してください。
HTMLでない任意のXMLに対して指定することができますが、最初のページコンテンツよりも前になければなりません。要素の内容は捨てられます。
ルート要素には指定できません。 HTMLの次の要素は、display: none に固定です。
HTMLの次の要素は、display: -ah-meta に固定です。
HTMLでは、これらの display は変更できません。
AH Formatter V6.6 では、いくつかのFO関数、CSS関数を拡張しています。
rgb-icc関数が受け付ける引数の書式は以下のとおりです。#から始まる識別名の大文字小文字は無視されます。これら#から始まる識別子を使った書式は、AH Formatter V6.6 の拡張仕様です。 指定されるRGBは代替色です。CMYKやセパレーションカラーを直接表示できないデバイス(ディスプレイなど)のときに利用されます。
グレイスケールを指定します。<Scale> で濃さを指定します。
CMYKを指定します。 RGBを省略したときは、CMYKから計算されます。
セパレーションカラー(スポットカラー)を指定します。 <Name> には使用するインクの名前を指定します。例えば "PANTONE 131 PC" のように指定します。 <Tint> には色調を指定します。<Tint> を省略したときは 1.0とみなされます。 RGBまたはCMYKの指定が必要です。RGBを省略したときは、CMYKから計算されます。
AH Formatter PANTONE® オプションをご購入いただけば、1,000以上のPANTONE®カラーの色名に対して、自動的にRGBやCMYKへの変換を行うことができるようになります。 例えば、FO中へは、
のように指定するだけです。
レジストレーションカラーを指定します。 <Tint> には色調を指定します。<Tint> を省略したときは 1.0とみなされます。 レジストレーションカラーは、すべての色版に出力される登録商標などに利用します。 レジストレーションカラーは、#Separation の <Name> に "All" を指定することでも表現できます。
引数はそれぞれ次の値をとります。
線形グラデーションを表現します。 background-imageの値として指定できます。
| linear-gradient( [ [ <angle> | to <side-or-corner> ], ]? <color-stop>#{2,} ) |
| <side-or-corner> | = | [ left | right ] || [ top | bottom ] |
| <color-stop> | = | <color> [ <percentage> | <length> ]? |
引数の意味は以下のとおりです。
グラデーションの向きを指定します。0deg が上、90deg が右です。
グラデーションの向きをキーワードで指定します。 to top、to right、to bottom、to left は、それぞれ 0deg、90deg、180deg、270deg です。
グラデーションする色と、割合、長さを指定します。
☞ [CSS3-Images] Linear Gradients: the ‘linear-gradient()’ notation
円形グラデーションを表現します。 background-imageの値として指定できます。
| radial-gradient( [ [ <shape> || <size> ] [ at <position> ]? , | at <position>, ]? <color-stop>#{2,} ) |
| <shape> | = | circle | ellipse |
| <size> | = | closest-side | farthest-side | closest-corner | farthest-corner | [ <length> | [ <length> | <percentage> ]{2} ] |
| <color-stop> | = | <color> [ <percentage> | <length> ]? |
引数の意味は以下のとおりです。
グラデーションの形状を指定します。
グラデーションの大きさを指定します。
円または楕円の中心位置を指定します。CSS 2.1 の background-position と同じ値をとります。
グラデーションする色と、割合、長さを指定します。
☞ [CSS3-Images] Radial Gradients: the ‘radial-gradient()’ notation
繰返し線形グラデーションを表現します。 background-imageの値として指定できます。 構文は linear-gradient() と同じです。
繰返し円形グラデーションを表現します。 background-imageの値として指定できます。 構文は radial-gradient() と同じです。
CSS の counter() 関数は、次のように最初の引数が拡張されています。
| counter( <ident> [physical || reverse]?, <list-style-type>? ) |
<ident> に任意のカウンタ名を指定できますが、あらかじめ定義されているカウンタ名があります。これらと同じ名前のカウンタを定義することはできません。
ページ(@page)用のカウンタです。ページ番号に利用できます。[CSS3-Pages] Page-based counters
ページ(@page)用のカウンタです。ページ番号に利用できます。[CSS3-Pages] Page-based counters
脚注(@footnote)用のカウンタです。脚注番号に利用できます。[CSS3-GCPM] Footnotes ☞ CSSによる脚注・傍注
傍注(@sidenote)用のカウンタです。傍注番号に利用できます。 ☞ CSSによる脚注・傍注
HTMLの<li>(display:list-item)用のカウンタです。
physical と reverse は、<ident> が page のときに指定することができます。
FO の axf:physical-page-number に相当します。
FO の axf:reverse-page-number に相当します。
<list-style-type> については list-style-type を参照してください。
[CSS3-Values] Attribute References: ‘attr()’
| attr( <attr-name> <type-or-unit>? [ , <fallback> ]? ) |
attr()関数の拡張です。最初の引数に attr() を適用する先祖の要素を指定します。
| -ah-attr-from( <from-name> , <attr-name> <type-or-unit>? [ , <fallback> ]? ) |
ここでは、これまでに述べられていない AH Formatter V6.6 が対応しているCSS3仕様をベースにしたプロパティを列挙します。
[CSS3-Line] Setting the alignment point: the 'alignment-adjust' property
| Value: | auto | baseline | before-edge | text-before-edge | middle | central | after-edge | text-after-edge | ideographic | alphabetic | hanging | mathematical | <percentage> | <length> |
| Initial: | auto |
| Applies to: | inline-level elements |
| Inherited: | no |
| Percentages: | refer to the line-height of element |
[CSS3-Line] Aligning the alignment point of an element: the 'alignment-baseline' property
| Value: | auto | baseline | before-edge | text-before-edge | middle | central | after-edge | text-after-edge | ideographic | alphabetic | hanging | mathematical |
| Initial: | auto |
| Applies to: | inline-level elements |
| Inherited: | no |
| Percentages: | N/A |
[CSS3-Line] Repositioning the dominant baseline: the 'baseline-shift' property
| Value: | baseline | sub | super | <percentage> | <length> |
| Initial: | baseline |
| Applies to: | inline-level elements |
| Inherited: | no |
| Percentages: | refer to the line-height of parent element |
| Value: | content | <attr> | <string> |
| Initial: | content |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Value: | none | <integer> |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
| Value: | open | closed |
| Initial: | open |
| Applies to: | block-level elements |
| Inherited: | no |
| Percentages: | N/A |
[CSS3-UI] 'box-sizing' property
| Value: | content-box | border-box |
| Initial: | content-box |
| Applies to: | all elements that accept width or height |
| Inherited: | no |
| Percentages: | N/A |
[CSS3-Multicol] ‘break-before’, ‘break-after’, ‘break-inside’
| Value: | auto | always | page | column | avoid | avoid-page | avoid-column | left | right |
| Initial: | auto |
| Applies to: | block-level elements |
| Inherited: | no |
| Percentages: | N/A |
[CSS3-Multicol] ‘break-before’, ‘break-after’, ‘break-inside’
| Value: | auto | always | page | column | avoid | avoid-page | avoid-column | left | right |
| Initial: | auto |
| Applies to: | block-level elements |
| Inherited: | no |
| Percentages: | N/A |
[CSS3-Multicol] ‘break-before’, ‘break-after’, ‘break-inside’
| Value: | auto | avoid | avoid-page | avoid-column |
| Initial: | auto |
| Applies to: | block-level elements |
| Inherited: | no |
| Percentages: | N/A |
[CSS3-Line] Dominant baseline: the 'dominant-baseline' property
| Value: | auto | use-script | no-change | reset-size | ideographic | alphabetic | hanging | mathematical | central | middle | text-after-edge | text-before-edge |
| Initial: | auto |
| Applies to: | inline-level elements |
| Inherited: | no |
| Percentages: | N/A |
[CSS3-Images] 'object-fit' property
| Value: | fill | contain | cover | none | scale-down |
| Initial: | fill |
| Applies to: | replaced elements |
| Inherited: | no |
| Percentages: | N/A |
[CSS3-Images] 'object-position' property
| Value: | [<percentage> | <length> | left | center | right | top | bottom]{1,2} |
| Initial: | center center |
| Applies to: | replaced elements |
| Inherited: | no |
| Percentages: | refer to the width and the height of box itself |
[CSS3-UI] 'outline-offset' property
| Value: | <length> |
| Initial: | 0 |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
[CSS3-Page] Using named pages: ‘page’
[CSS3-GCPM] Named page lists
(Named page lists は、2010-06-08以降のGCPMから削除されています)
| Value: | auto | <identifier>+ auto? |
| Initial: | auto |
| Applies to: | block-level elements |
| Inherited: | no |
| Percentages: | N/A |
[CSS3-GCPM] Setting named strings: the ‘string-set’ property
| Value: | [ <identifier> <content-list> ]# | none |
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | N/A |
env() は未サポートです。
'string-set' は欄外見出し(running headers)のための名前付き文字列(named strings)をセットします。
テキストだけではなく構造を持つ要素を欄外見出しにするには、running elements を使用します。
[CSS 2.1] 16.2 Alignment
[CSS3-Text] Text Alignment: the ‘text-align’ shorthand
| Value: | start | end | left | right | inside | outside | center | justify | <string> |
| Initial: | start |
| Applies to: | all elements |
| Inherited: | yes |
| Percentages: | N/A |
[CSS3-Text] Last Line Alignment: the ‘text-align-last’ property
| Value: | auto | start | end | left | right | inside | outside | center | justify |
| Initial: | auto |
| Applies to: | block elements |
| Inherited: | yes |
| Percentages: | N/A |
[CSS3-WritingModes] Glyph Composition: the ‘text-combine’ property (text-combine は、2011-09-01以降のCSS3-WritingModeから削除されています)
| Value: | none | horizontal |
| Initial: | none |
| Applies to: | non-replaced inline elements |
| Inherited: | no |
| Percentages: | N/A |
[CSS3-Line] Vertical alignment: the 'vertical-align' shorthand baseline alignment property
| Value: | baseline | sub | super | top | text-top | middle | central | bottom | text-bottom | <percentage> | <length> |
| Initial: | baseline |
| Applies to: | inline-level and table-cell elements |
| Inherited: | no |
| Percentages: | refer to the line-height |
[CSS3-WritingModes] Block Flow Direction: the ‘writing-mode’ property
| Value: | horizontal-tb | vertical-rl | lr-tb | rl-tb | tb-rl |
| Initial: | horizontal-tb |
| Applies to: | all elements except table row groups, table column groups, table rows, and table columns |
| Inherited: | yes |
| Percentages: | N/A |
XSLのように次の複合値を指定できます。
ブロック進行方向の寸法を指定します。
| Value: | <length> | <percentage> | auto |
| Initial: | auto |
| Applies to: | same as ‘height’ |
| Inherited: | no |
| Percentages: | refer to the logical height of the containing block |
インライン進行方向の寸法を指定します。
| Value: | <length> | <percentage> | auto |
| Initial: | auto |
| Applies to: | same as ‘width’ |
| Inherited: | no |
| Percentages: | refer to the logical width of the containing block |
after側のマージンを指定します。
| Value: | <length> | <percentage> |
| Initial: | 0 |
| Applies to: | same as ‘margin’ |
| Inherited: | no |
| Percentages: | refer to the logical width of the containing block |
before側のマージンを指定します。
| Value: | <length> | <percentage> |
| Initial: | 0 |
| Applies to: | same as ‘margin’ |
| Inherited: | no |
| Percentages: | refer to the logical width of the containing block |
end側のマージンを指定します。
| Value: | <length> | <percentage> |
| Initial: | 0 |
| Applies to: | same as ‘margin’ |
| Inherited: | no |
| Percentages: | refer to the logical width of the containing block |
start側のマージンを指定します。
| Value: | <length> | <percentage> |
| Initial: | 0 |
| Applies to: | same as ‘margin’ |
| Inherited: | no |
| Percentages: | refer to the logical width of the containing block |
ブロック進行方向の最大の寸法を指定します。
| Value: | <length> | <percentage> | none |
| Initial: | none |
| Applies to: | same as ‘max-height’ |
| Inherited: | no |
| Percentages: | refer to the logical height of the containing block |
インライン進行方向の最大の寸法を指定します。
| Value: | <length> | <percentage> | none |
| Initial: | none |
| Applies to: | same as ‘max-width’ |
| Inherited: | no |
| Percentages: | refer to the logical width of the containing block |
ブロック進行方向の最小の寸法を指定します。
| Value: | <length> | <percentage> |
| Initial: | 0 |
| Applies to: | same as ‘min-height’ |
| Inherited: | no |
| Percentages: | refer to the logical height of the containing block |
インライン進行方向の最小の寸法を指定します。
| Value: | <length> | <percentage> |
| Initial: | 0 |
| Applies to: | same as ‘min-width’ |
| Inherited: | no |
| Percentages: | refer to the logical width of the containing block |
以下のCSS拡張プロパティは、XSL仕様の実装をそのままCSSに適用したものです。それぞれのXSL仕様を参照してください。また、実装上の制限についてもXSLと同じです。XSL仕様の実装状況を参照してください。