スマホ用メニューボタン
|
ご注意 |
|
このサンプルは『HTML on Word V3.0』がインストールされている場合の情報になっています。他のバージョンで実行する場合はディレクトリなどを書き換えてご利用ください。 |
『HTML on Word』ではWord文書中にWordの目次機能で作成した目次がある場合に、HTMLへ次のHTMLソースコードを出力します。このコードを利用することで、スマホ表示時に目次のコントロールに利用できるボタンを追加できます。
<a id="mobile-side-btn" href="javascript:;"><span class="mobile-side-btn-icon" id="mobile-side-btn-icon"></span></a>
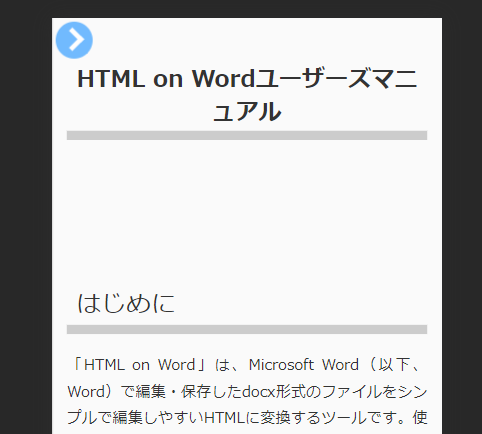
サンプルを使用した場合、スマートフォンで表示すると下図のように画面左上に青い円形状のボタンを表示します。
※ここで紹介するサンプルはボタンが表示されるのみとなります。目次のコントロールをするにはJavaScriptを使用したスクリプトを用意する必要があります。実際に目次の表示/非表示の動作をするサンプルは「目次のスライドイン」をご参照ください。

動作サンプル
本製品のオンラインマニュアルで実際に使用しています。
条件
- Word文書にアウトラインレベル1~3を指定した見出しまたは段落がある
- Word文書にWordの目次機能で作成した目次がある
- CSSにサンプルとして同梱している「sample-toc.css」を使用する※一部編集が必要です
- スマホ向けにviewportを設定する
使用するコマンド
|
パラメーター/値 |
説明 |
備考 |
|
-css |
スマホメニュー用にスタイルの定義されたCSSを指定します。「-css」に続けて半角のスペース+cssファイル名(ファイルのパスを含む)を指定します。 |
サンプルとして利用できるCSSファイル(sample-toc.css)が、プログラムのインストール先に保存されています。インストール時にプログラムのインストール先を変更していない場合は以下となります。 C:\Program Files\Antenna House\xhw30\CSS\sample-toc.css |
|
-viewport |
PCやスマホ、タブレットなど、デバイスごとにコンテンツの表示領域を設定するためのHTML属性値を出力します。「-viewport」に続けて半角スペース+値を指定します。 |
使用するCSS
サンプルとしてプログラムのインストール時にコピーされる「sample-toc.css」を使用します。インストール時にプログラムのインストール先を変更していない場合は以下となります。
C:\Program Files\Antenna House\xhw30\CSS\sample-toc.css
このCSSは、そのまま使用した場合にはスマホ用のボタンを非表示にするように指定されていますので、次の箇所を削除してご利用ください。
※「Program Files」フォルダ内のファイルの編集ができない場合は、デスクトップなどアクセス権のあるフォルダーにコピーしてから編集をして、コマンドラインでCSSを指定する場合にそのファイルを指定してください。
「sample-toc.css」の最後に記述している以下を削除
#mobile-side-btn {
/* モバイルレイアウト時に左メニューをスライドインさせるjavascriptを使用する場合は、以下のスタイルを削除してください。 */
display: none;
}
コマンド例
デスクトップの「sample」フォルダ内の「sample02.docx」をHTMLに変換する例
Word2HTML.exe %USERPROFILE%\Desktop\sample\sample02.docx %USERPROFILE%\Desktop\sample\sample02.html -css "C:\Program Files\Antenna House\xhw30\CSS\sample-toc.css" -viewport width=device-width,user-scalable=yes
|
ヒント |
|
このサンプルページの本文箇所はWord文書で作成して『HTML on Word』でHTMLに変換したソースコードを使用しています。 |