目次のスライドイン
|
ご注意 |
|
このサンプルは『HTML on Word V3.0』がインストールされている場合の情報になっています。他のバージョンで実行する場合はディレクトリなどを書き換えてご利用ください。 |
スマホ表示時に目次を表示したり非表示する動作を追加します。
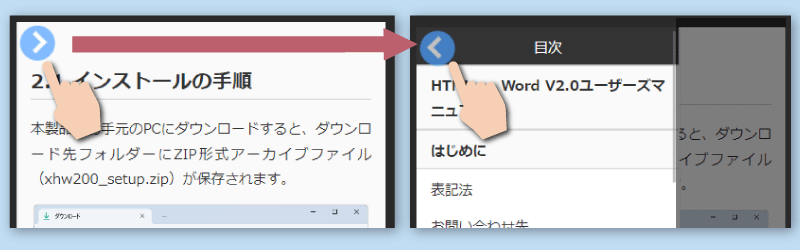
サンプルを使用した場合、スマートフォンで表示すると下図のように画面左上に青い円形状のボタンを表示して、タップごとに目次箇所をスライドイン/スライドアウトします。

動作サンプル
本製品のオンラインマニュアルで実際に使用しています。
条件
- Word文書にアウトラインレベル1~3を指定した見出しまたは段落がある
- Word文書にWordの目次機能で作成した目次がある
- CSSにサンプルとして同梱している「sample-toc.css」を使用する※一部編集が必要です
- jqueryを利用する
※jqueryとはJavaScriptをより簡単に記述できるようにするためのJavaScriptライブラリです。 - スマホ向けにviewportを設定する
使用するコマンド
|
パラメーター/値 |
説明 |
備考 |
|
-css |
スマホメニュー用にスタイルの定義されたCSSを指定します。「-css」に続けて半角のスペース+cssファイル名(ファイルのパスを含む)を指定します。 |
サンプルとして利用できるCSSファイル(sample-toc.css)が、プログラムのインストール先に保存されています。インストール時にプログラムのインストール先を変更していない場合は以下となります。 C:\Program Files\Antenna House\xhw30\CSS\sample-toc.css |
|
-viewport |
PCやスマホ、タブレットなど、デバイスごとにコンテンツの表示領域を設定するためのHTML属性値を出力します。「-viewport」に続けて半角スペース+値を指定します。 |
|
|
-js |
使用するJavaScriptを指定します。「-js」に続けて半角スペース+jsファイルのURLまたはパスを指定します。 |
使用するCSS
サンプルとしてプログラムのインストール時にコピーされる「sample-toc.css」を使用します。インストール時にプログラムのインストール先を変更していない場合は以下となります。
C:\Program Files\Antenna House\xhw30\CSS\sample-toc.css
このCSSは、そのまま使用した場合にはスマホ用のボタンを非表示にするように指定されていますので、次の箇所を削除してご利用ください。
※「Program Files」フォルダ内のファイルの編集ができない場合は、デスクトップなどアクセス権のあるフォルダーにコピーしてから編集をして、コマンドラインでCSSを指定する場合にそのファイルを指定してください。
「sample-toc.css」の最後に記述している以下を削除
#mobile-side-btn {
/* モバイルレイアウト時に左メニューをスライドインさせるjavascriptを使用する場合は、以下のスタイルを削除してください。 */
display: none;
}
使用するJavaScript
- jqueryを利用します。下記URLを「-js」コマンドにつづけて指定するか、jsファイルをダウンロードして、HTMLファイルから参照できる場所に保存し、その場所のパスを指定してください。
https://code.jquery.com/jquery-3.7.1.min.js - 以下のJavaScriptを記述したjsファイルを作成して、HTMLファイルから参照できる場所に保存し、その場所のパスを指定してください。(次のコマンドの例では出力するHTMLと同じフォルダに「smartphone-btn.js」として保存しています。)
$(function () {
var $menu = $('.toc-wrap'),
$menuBtn = $('#mobile-side-btn-icon'),
$wrap = $('section'),
menuWidth = $menu.outerWidth();
$menuBtn.on('click', function () {
$wrap.toggleClass('open');
if ($wrap.hasClass('open')) {
$menu.animate({ 'left': 0 }, 300);
$("#mobile-side-btn-icon").addClass("close");
} else {
$menu.animate({ 'left': -menuWidth }, 300);
$("#mobile-side-btn-icon").removeClass("close");
}
});
});
$(function () {
if ($(window).width() <= 630) {
var $menu = $('.toc-wrap'),
$wrap = $('section'),
menuWidth = $menu.outerWidth();
$('a[href*="#"]').on('click', function () {
$menu.animate({ 'left': -menuWidth }, 100);
$("#mobile-side-btn-icon").removeClass("close");
$wrap.removeClass("open");
}
);
};
});
コマンド例
デスクトップの「sample」フォルダ内の「sample02.docx」をHTMLに変換する例
Word2HTML.exe %USERPROFILE%\Desktop\sample\sample02.docx %USERPROFILE%\Desktop\sample\sample02.html -css "C:\Program Files\Antenna House\xhw30\CSS\sample-toc.css" -viewport width=device-width,user-scalable=yes -js https://code.jquery.com/jquery-3.7.1.min.js -js smartphone-btn.js
|
ヒント |
|
このサンプルページの本文箇所はWord文書で作成して『HTML on Word』でHTMLに変換したソースコードを使用しています。 |