第13章 画像
画像を埋め込むにはfo:external-graphic(外部画像)またはfo:instream-foreign-objectを使う。いずれも、インラインレベルのオブジェクトであり、行の中に埋め込まれる。画像をブロックレベルのオブジェクトとして配置するには、fo:external-graphicまたはfo:instream-foreign-objectをfo:blockで囲む。
13–1 外部画像
fo:external-graphicは、外部ファイルになっている画像データを埋め込むのに使う。外部の画像ファイルはプロパティsrcプロパティで指定する。fo:external-graphicはインラインレベルのエリアと画像を含む参照エリアを作る。
| プロパティ値 | 説明 |
|---|---|
| <uri-specification> | 外部の画像データまたはcolor-profileデータをURL形式で指定する。初期値はなく、内容の設定が必須である。 |
13–1–1 画像エリアの大きさ
画像エリアの大きさはプロパティwidth(表5・10 widthプロパティ参照)とプロパティheight(表5・7 heightプロパティ参照)プロパティの値として設定する。このプロパティの指定がないか値がautoならば、画像エリアの大きさは画像ファイルの内容から求めた大きさとなる。
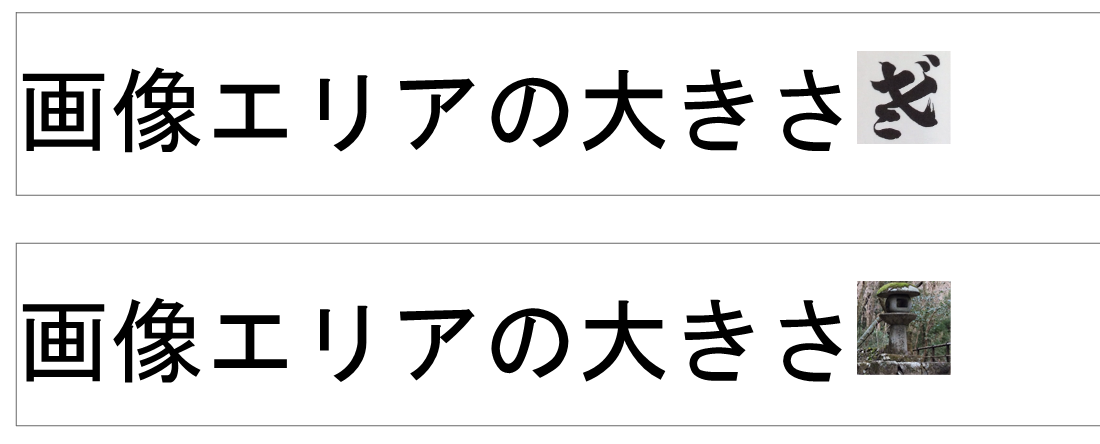
次の例では①image-za.jpg(縦:288px、横:288px、72dpi)、②image-do.png(縦:288px、横:288px、144dpi)の二つの画像を埋め込んでいる。画像エリアの大きさは指定していない。
<fo:layout-master-set>
<fo:simple-page-master margin="5mm 5mm 5mm 5mm"
master-name="PageMaster"
page-height="297mm"
page-width="210mm">
<fo:region-body margin="0"/>
</fo:simple-page-master>
…省略…
<fo:page-sequence master-reference="PageMaster">
<fo:flow flow-name="xsl-region-body">
<fo:block font-size="14pt"
line-height="1.8"
font-family="'arial','MS ゴシック', sans-serif">
<fo:block border="solid 0.2pt #666666"
space-after="0.5em">
画像エリアの大きさ
<fo:external-graphic src="url(image-za.jpg)" />
</fo:block>
<fo:block border="solid 0.2pt #666666">
画像エリアの大きさ
<fo:external-graphic src="url(image-do.png)" />
</fo:block>
</fo:block>
</fo:flow>
</fo:page-sequence>
組版結果図13・1 画像エリアの大きさでは画像エリアはそれぞれ4インチ、2インチとなる。これは内容の画像の大きさがimage-za.jpgは縦と横が4インチ(288px÷72px/in=4in)、image-for-background2.pngは縦と横が2インチ(288px÷144px/in=2in)となるためである。

13–1–2 画像内容の大きさ
プロパティcontent-height、プロパティcontent-widthプロパティは、画像ファイルの内容の大きさを指定する。もし、幅か高さのどちらかがautoならば、他方の拡大・縮小係数をautoの方にも適用する。
| プロパティ値 | 説明 |
|---|---|
| auto(初期値) | 内容自体の幅にするべきである。 |
| scale-to-fit | 表示エリアの高さ以内になるように、許可された最大の拡大・縮小率まで拡大・縮小する。 |
| scale-down-to-fit | 内容自体の高さが表示高さ以下であればそのままとし、そうでないときは許可された最高縮小率まで縮小する。 |
| scale-up-to-fit | 内容自体の高さが表示高さ以上であればそのままとし、そうでないときは許可された最高拡大率まで拡大する。 |
| <length> | 内容の高さ絶対値を指定する。何らかの拡大・縮小を施す。 |
| <percentage> | 内容自体の幅に対する拡大・縮小率を表す。 |
| プロパティ値 | 説明 |
|---|---|
| auto(初期値) | 内容自体の幅にするべきである。 |
| scale-to-fit | 表示エリアの幅以内になるように、許可された最大の拡大・縮小率まで拡大・縮小する。 |
| scale-down-to-fit | 内容自体の幅が表示幅以下であればそのままとし、そうでないときは許可された最高縮小率まで縮小する。 |
| scale-up-to-fit | 内容自体の幅が表示幅以上であればそのままとし、そうでないときは許可された最高拡大率まで拡大する。 |
| <length> | 内容の幅の絶対値を指定する。何らかの拡大・縮小を施す。 |
| <percentage> | 内容自体の幅に対する拡大・縮小率を表す。 |
次は、画像エリアを1文字の大きさになるよう高さ(height="1em")または幅を(width="1em")指定し、画像内容を表示エリアに入るように内容の高さ(content-height="scale-to-fit")または内容の幅(content-width="scale-to-fit")を指定した。
…省略…
画像エリアの大きさ
<fo:external-graphic height="1em"
content-height="scale-to-fit"
src="url(image-za.jpg)" />
…省略…
画像エリアの大きさ
<fo:external-graphic width="1em"
content-width="scale-to-fit"
src="url(image-do.png)" />
…省略…
組版結果を図13・2 画像エリアの大きさを指定し、内容をそれに合わせるに示す。各画像エリアは1文字分の大きさとなるが、画像の下線はalphabeticベースラインが適用されているため漢字の下線とずれている。ベースライン位置の調整方法は13–3 画像エリアの位置合わせで説明する。

13–1–3 拡大縮小でのアスペクト比
プロパティscalingプロパティは拡大・縮小の際にアスペクト比を維持する必要があるかを指定する。
| プロパティ値 | 説明 |
|---|---|
| uniform(初期値) | 拡大縮小はアスペクト比を維持する。 |
| non-uniform | 拡大縮小はアスペクト比を維持する必要はない。 |
13–1–4 画像エリア内での内容の配置
fo:external-graphicの内部での画像内容の配置はプロパティtext-align(表10・3 text-alignプロパティ参照)とプロパティdisplay-align(表5・3 display-alignプロパティ参照)プロパティによって設定する。
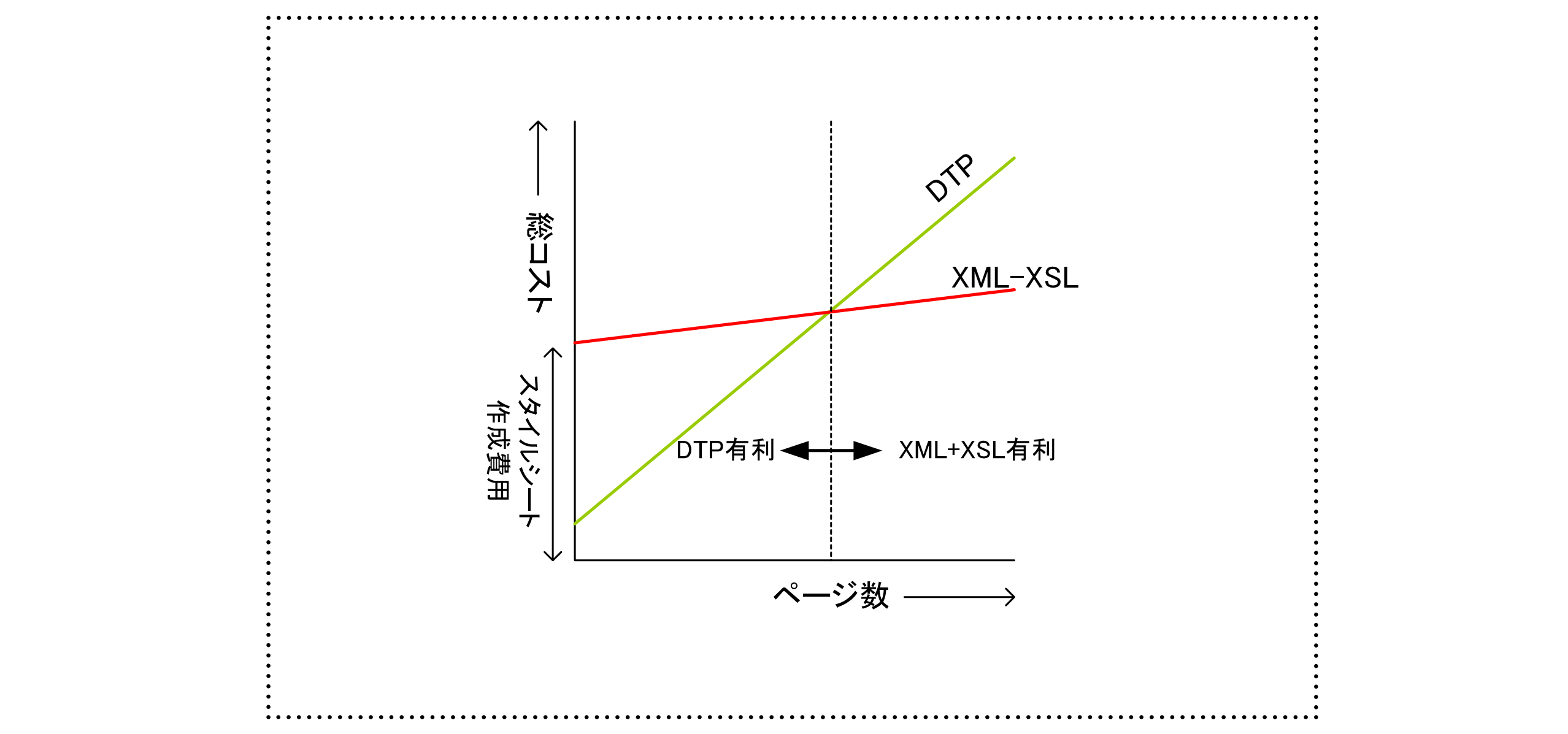
次は、EMF(ファイル名:dtp-xsl-jp.emf)をfo:external-graphicで指定した例である。画像エリアは幅9cm、高さ6cm。画像内容は幅5.5cm、高さ4.5cmとして上下、左右にセンタリングしている。
<fo:block text-align="center">
<fo:external-graphic src="dtp-xsl-jp.emf"
border-style="dotted"
border-width="thin"
width="9cm"
height="6cm"
content-width="5.5cm"
content-height="4.5cm"
display-align="center"
text-align="center"/>
</fo:block>

13–2 fo:instream-foreign-object
fo:instream-foreign-objectは、図形等のデータをその子供としてもつインラインオブジェクトである。典型的な例は、XSL以外の名前空間をもつXML要素ツリーである。SVGやMathMLをFOツリーの中に埋め込むことができる。fo:instream-foreign-objectに適用されるプロパティは、fo:external-graphicと同じである。
fo:instream-foreign-objectはインラインエリアと画像を含む参照エリアを作る。次はfo:instream-foreign-objectにSVGを記述した例である。
<fo:block text-align="center">
<fo:instream-foreign-object border-style='dotted'
border-width='thin'>
<svg:svg width="4.5cm"
height="4.5cm"
xmlns:svg="http://www.w3.org/2000/svg">
<svg:g style="fill:red">
<svg:rect x="0" y="0" width="3cm" height="3cm"/>
</svg:g>
<svg:g style="fill:yellow">
<svg:rect x="1cm" y="1cm" width="3cm" height="3cm"/>
<svg:text x="0cm" y="3cm"
font-size="20pt" font-family="Arial"
fill="green" >
SVG Instream Object
</svg:text>
</svg:g>
</svg:svg>
</fo:instream-foreign-object>
</fo:block>
SVGは図13・4 SVG画像のように表示される。

13–3 画像エリアの位置合わせ
図13・2 画像エリアの大きさを指定し、内容をそれに合わせるでは画像の下辺(after-edge)がalphabeticベースラインの位置になっている。画像の下辺を親のベースラインに合わせるにはalignment-baselineとalignment-adjustを使用する。
次の例は文字サイズの画像を親のベースライン(初期値、ideographic、central)に合わせる指定をした。
<fo:block border="solid 0.2pt #666666"
space-after="0.5em">
1. 変体仮名 Angel
<fo:external-graphic alignment-adjust="baseline"
width="1em"
content-width="scale-to-fit"
src="url(image-za.jpg)" />
ひらがな
</fo:block>
<fo:block border="solid 0.2pt #666666"
space-after="0.5em">
2. 変体仮名 Angel
<fo:external-graphic alignment-baseline="ideographic"
alignment-adjust="baseline"
width="1em"
content-width="scale-to-fit"
src="url(image-za.jpg)" />
ひらがな
</fo:block>
<fo:block border="solid 0.2pt #666666"
space-after="0.5em">
3. 変体仮名 Angel
<fo:external-graphic alignment-baseline="central"
alignment-adjust="baseline"
width="1em"
content-width="scale-to-fit"
src="url(image-za.jpg)" />
ひらがな
</fo:block>
組版結果を図13・5 画像エリアの位置合わせに示す。
