CAS-UBで電子書籍とオンデマンド書籍を応援
株式会社パンダ・パブリッシング様

CAS-UB古参の出版社ユーザーです。
当初はEPUBの制作にCAS-UBを使われていましたが、そのうち電子書籍だけではなくオンデマンド出版にも注力し、CAS-UBのPDF出力機能も使いこなすヘビーユーザーでもあります。
デザインも作り込んでいるので、とても見栄えのする作りになっています。
EPUB出力事例

辞書風にCSSでレイアウト
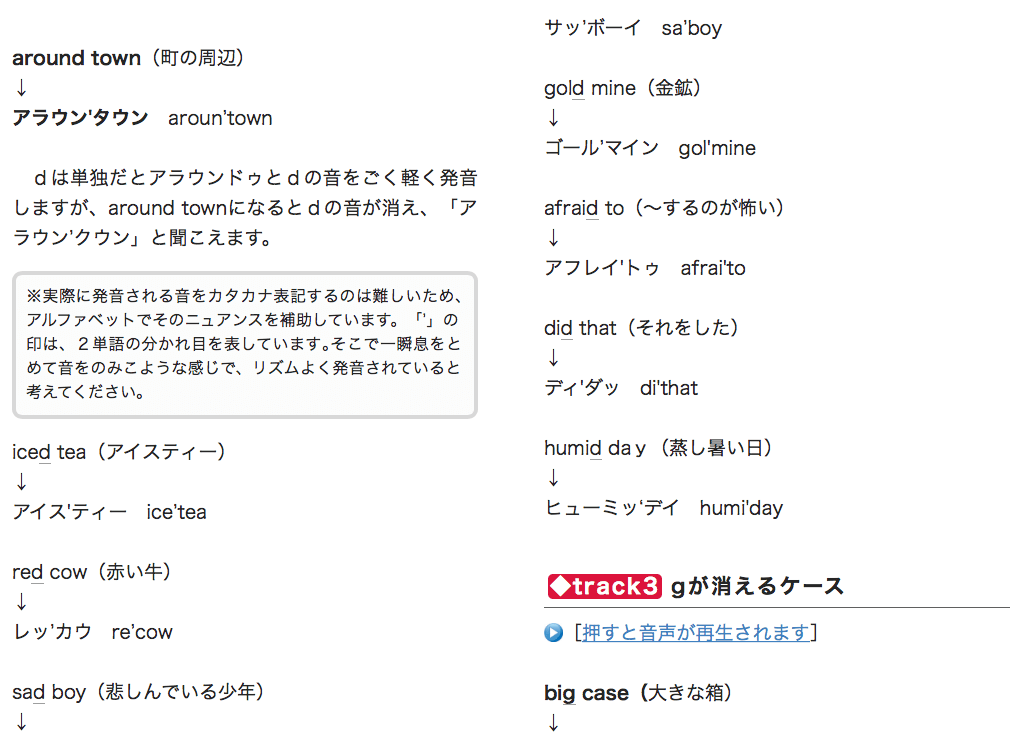
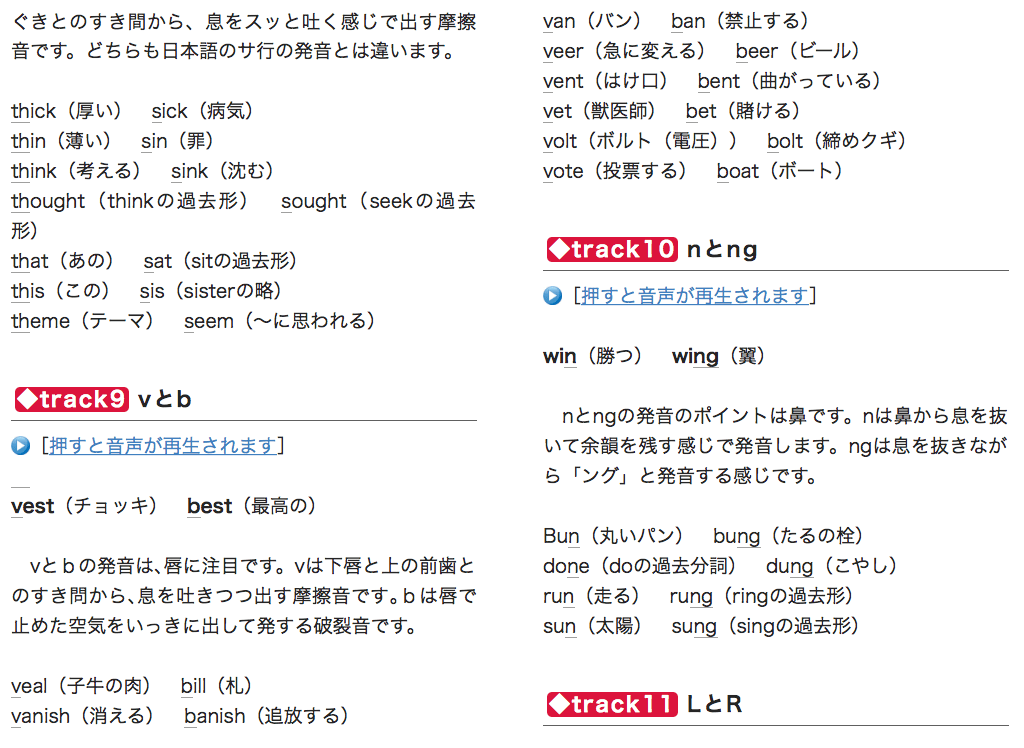
本文のレイアウトを、CAS-UBで作っています。また、独自にCSSを作ってCAS-UBに取り込み、「track」の見出しやスクリーンショット1の囲い枠のデザインを表現しています。
EPUB、PDF出力事例
一つのデータから電子書籍用(EPUB)、POD用(PDF)と、組版デザインが異なる複数の形式のファイルを出力した事例です。

EPUB用とPDF用に出力設定の使い分け
CAS-UBには、EPUBのほかにPDFやWebページなどの出力機能があります。同じ出版物を、一つの画面で用途に応じて使い分けることができます。
- 見出しのデザイン(共通)
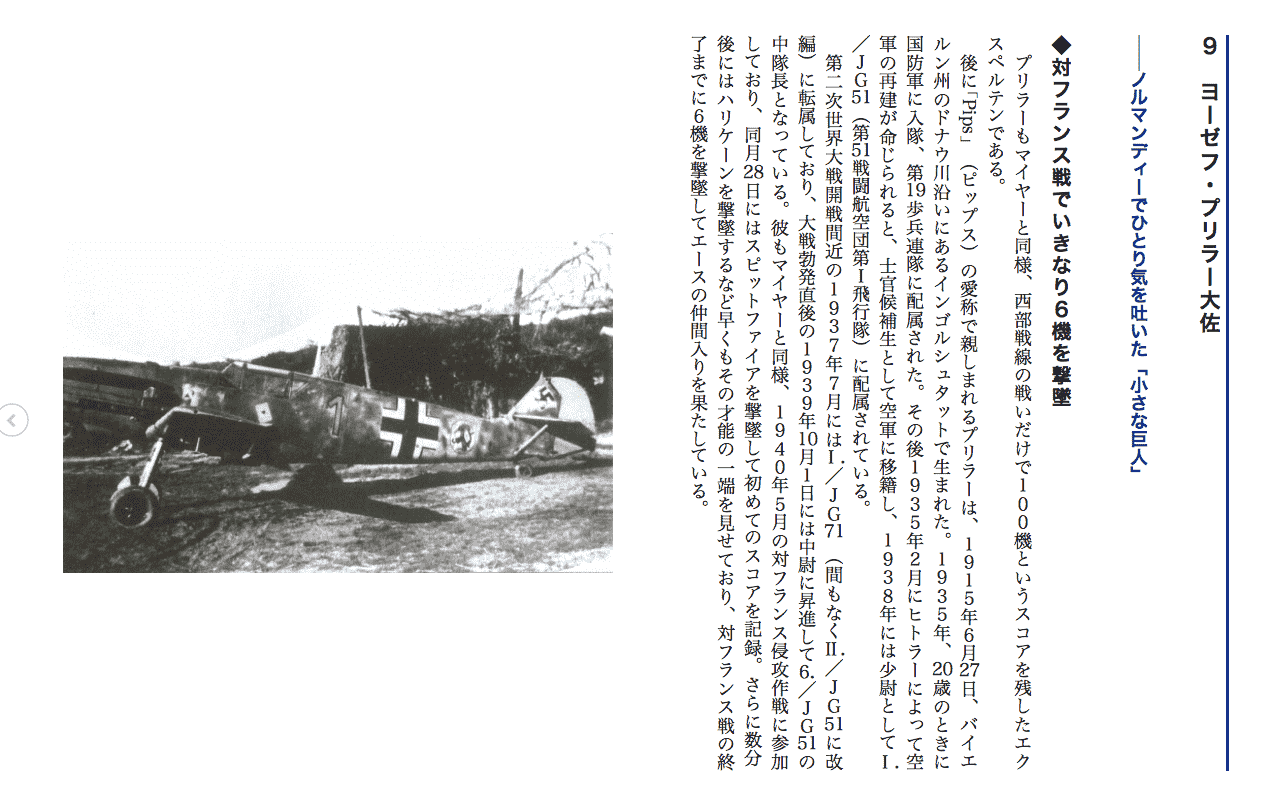
- 大見出しの片側に縦のラインを装飾し、小見出し行頭の「◆」は色を変えています。
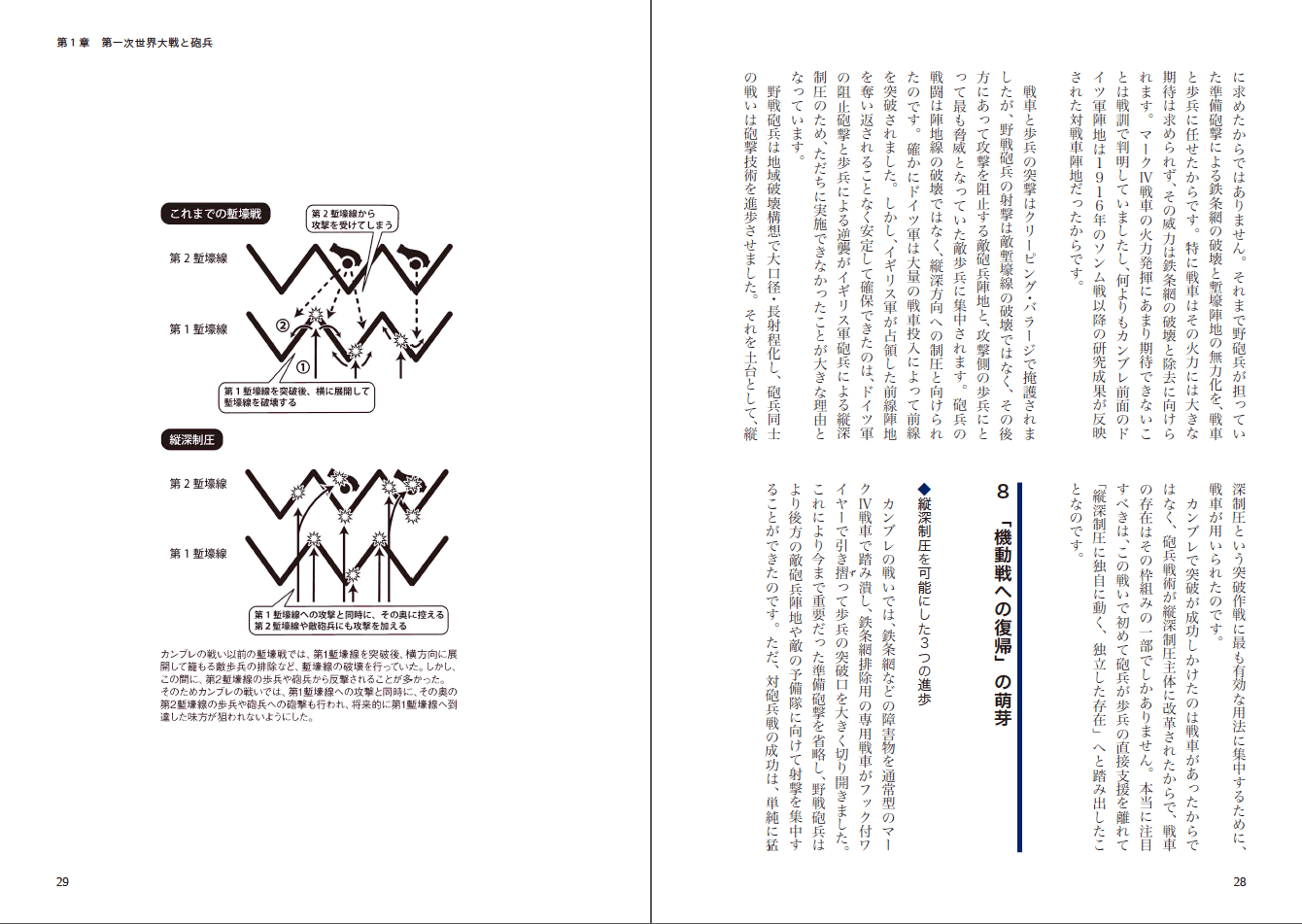
- EPUB組版
- 電子書籍はデバイスや閲覧ツール、ユーザーの読書環境設定によって見え方が異なるため、基本的に同じページ内で段組みにはしません。画像も大きなものは大半が片ページ分のスペースをいっぱいに使います。(事例2-EPUB出力版 画像参照)
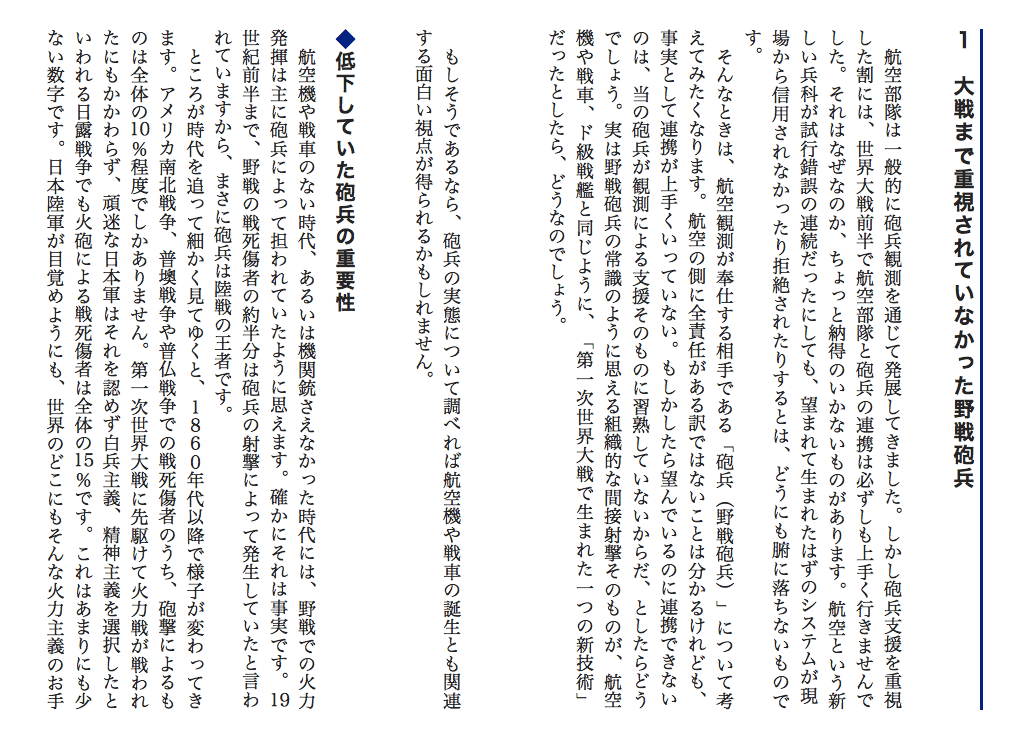
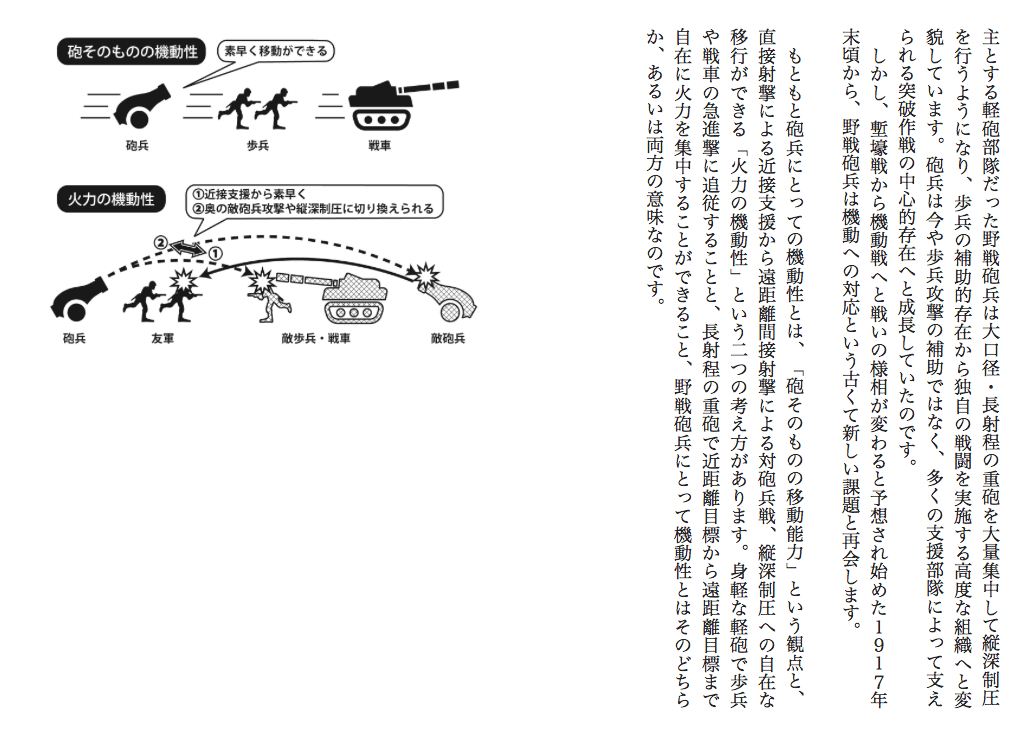
- PDF組版
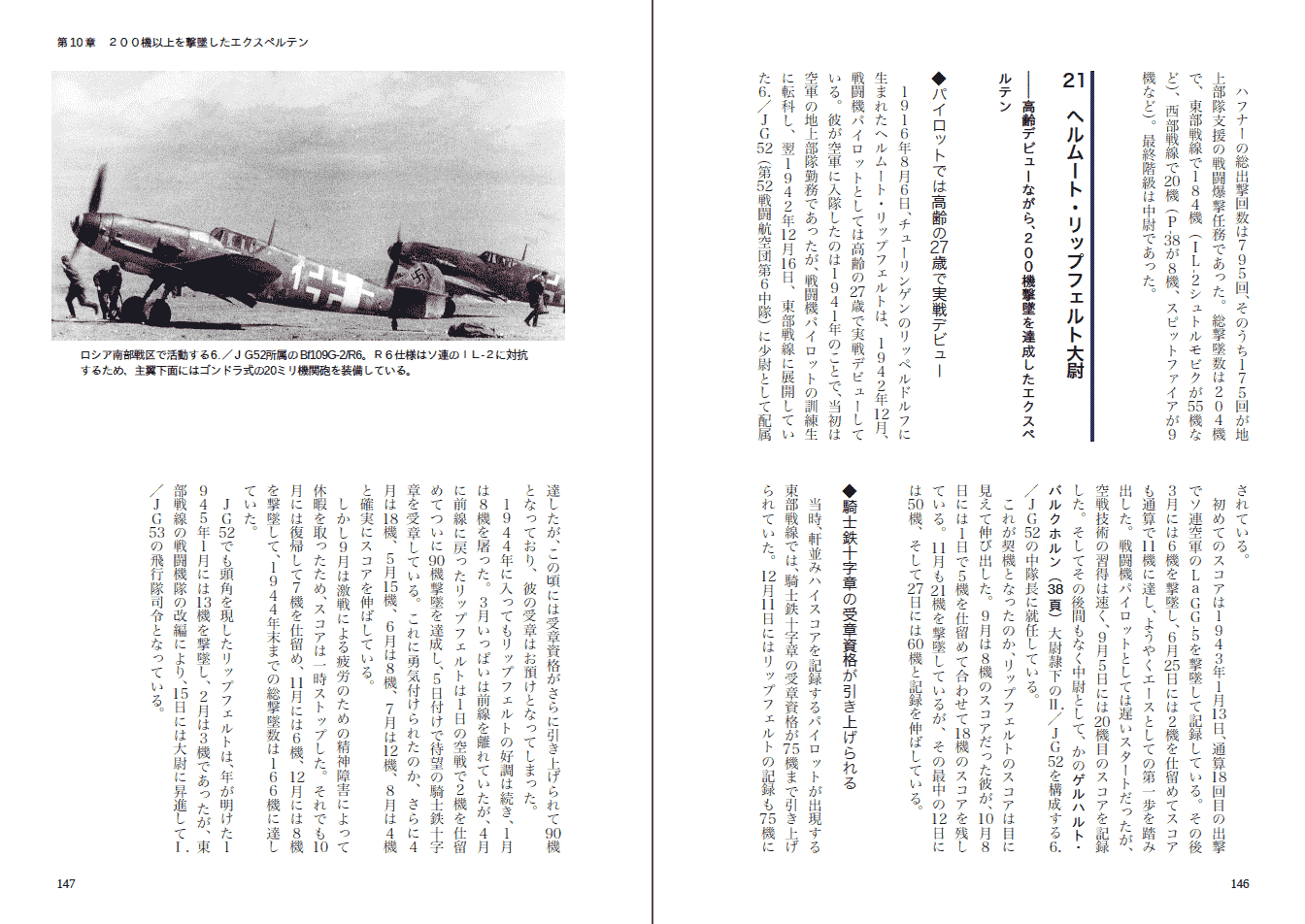
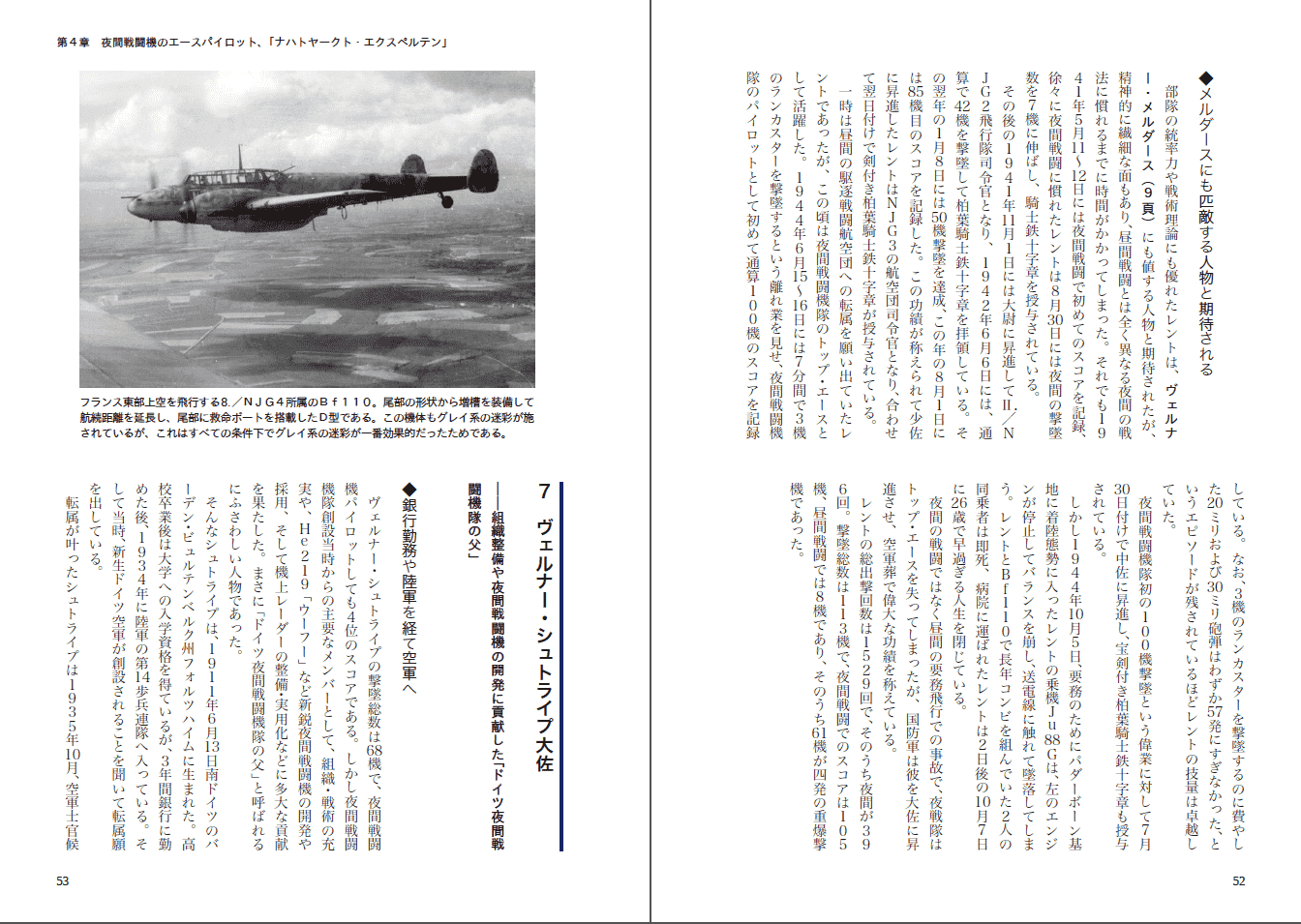
- 新書版や単行本では、可読性や紙の節約などで段組みをすることがよくあります。
ここでは、見出しを含めて段組みをし、画像は小さければページの上段に配置、大きなものは単ページに配置されるように設定しています。
オリジナルCSSの事例(1)

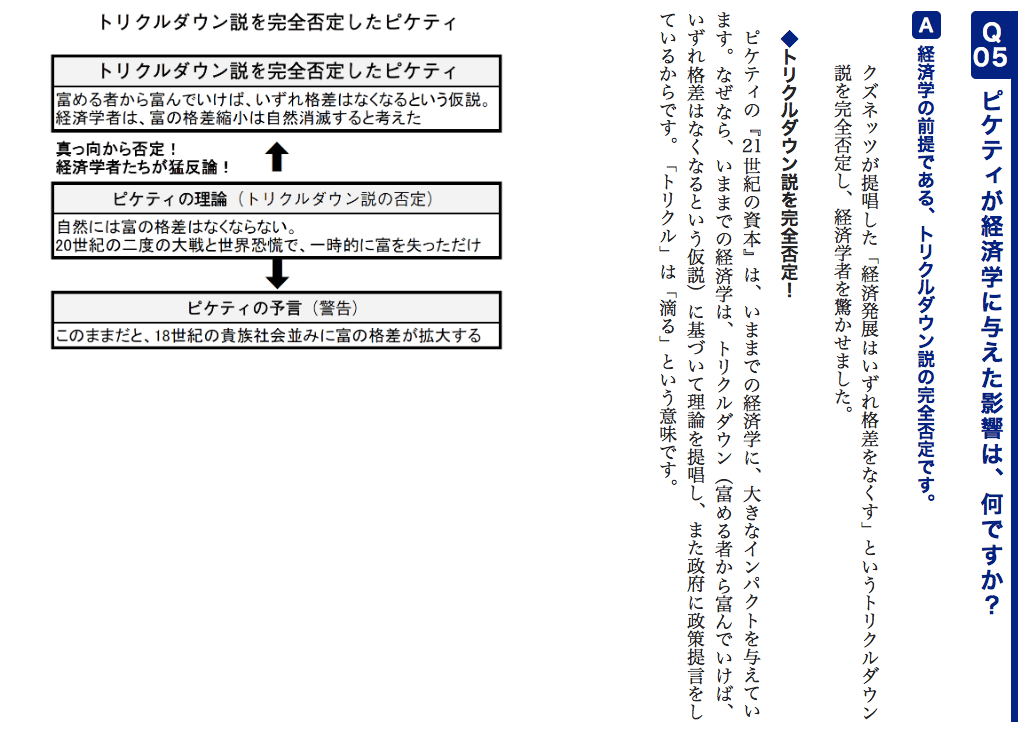
独自のCSSを使って、見出しの作りこみ
大見出しを、複雑に格好良くデザインしています。
見出しの全体(縦のライン)を指定後、問い「Q」と番号を見出し文と分けてデザインしています。
縦書きでは、半角の英数字はそのままだと倒立してしまうので、基本は全角で表します。ただし、二桁の数では全角だと読みにくいため、「縦中横」(tcy)で表します。「縦中横」の表現は、CAS記法で簡単に設定できます。
オリジナルCSSの事例(2)

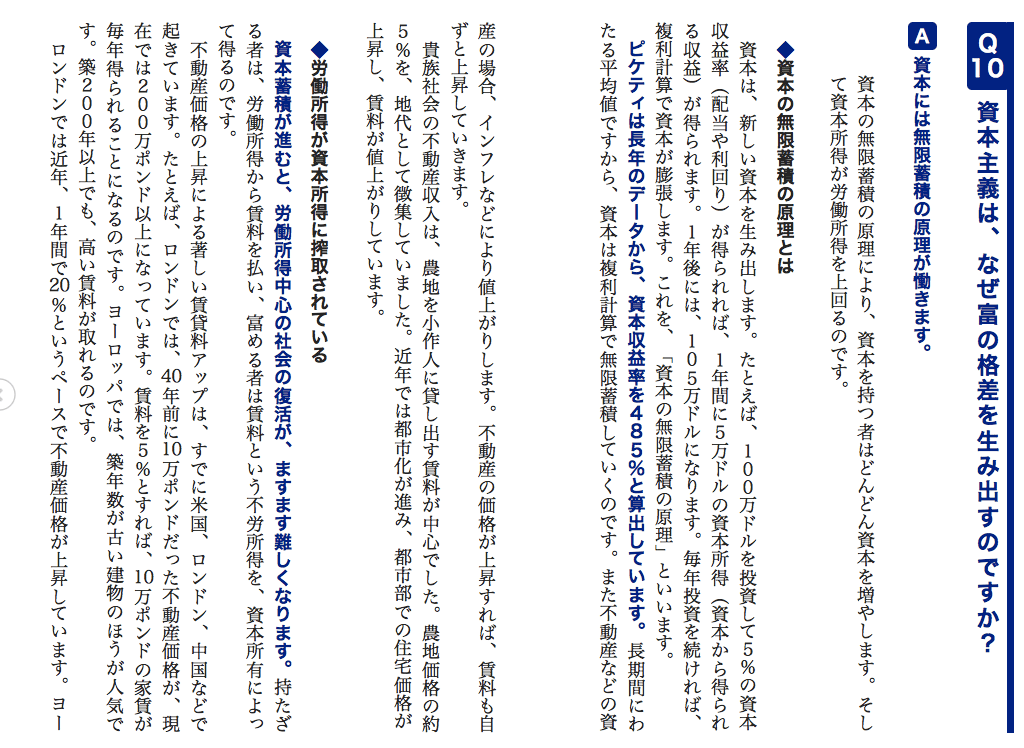
CSSも、EPUB用とPDF用に設定できる
大見出しと小見出しの間に、副題があるパターンについて、EPUB版(左スクリーンショット)は、副題の左右のマージンは均等で、文字の色は「青」。また小見出しは太字に設定されています。
PDF版(右スクリーンショット)は、副題のマージンは左に少し大きめに取られていて、小見出しは文字は本文より大きいものの、線の太さは「並」(ノーマル)のようです。
 パンダ・パブリッシング様 会社概要
パンダ・パブリッシング様 会社概要-
- 電子書籍とオンデマンド書籍を応援する出版社
- 事業内容
- 書籍並びに電子書籍の企画、制作
- 書籍の編集業務の請負
- デジタルメディアの企画、制作、運営
- 東京都中央区銀座1-22-11 銀座大竹ビジデンス2F
- ホームページアドレス https://www.panda-publishing.co.jp/