箇条書きの使い方と箇条書きの7タイプ
箇条書きとは何か、どのような種類があるか、箇条書きは普通の段落とはどのような違いがあるかを整理してみます。
箇条書きはどういうときに、どのように使うか
箇条書きは「稲盛経営12カ条」とか「五箇条の御誓文」のように条文を列挙した文書表現形式です。上に挙げた例は文書の本文全体が箇条書きです。
これに対し、箇条書きの多くは文書の一部分を項目列挙形式とするものです。このような場合、その一部分を箇条書きとして扱うべきか判断するのは難しいことがあります。
箇条書きにする項目
Oxford Style
箇条書きとして扱う項目について、"Oxford Style Manual"の15.1 Lists(リスト)[1] に次のような解説があります。
- リストは関係する要素を整理したもので、文章中に配置したり、行単位で配置される
- リストの項目の共通項を文章で明確にすべきである。また、項目は文法的に整合していて、バランスがとれていること
- リストが文章の中にあるとき、run-onまたはin-textという。各項目を改行して表す(display)こともできる
- 改行する(display)リストには3種類ある
- 番号または文字でマークするリスト
- 黒丸(bullet point)でマークするリスト
- マーカーのないシンプルなリスト
- リストの要素をテキストから参照するとき、または順序または階層を示すことが望ましいとき、番号を付けると意味が明確になる
- 番号や黒丸のないシンプルなリストとして改行表示することもできる
なお、英語特有の規則として、冠詞の使い方、行頭の大文字と小文字、区切りのカンマとピリオドの使い方に関するガイドも記載されています。英語特有の規則は省略するので、詳細は原文を参照してください。
Chicago Manual
"The Chicago Manual of Style (17th Edition)"は、Lists and Outline Style [2]という項で箇条書きについてまとめています。概要は次のとおりです。
- リストの項目は並列の要素で構成するべき
- 先頭の番号や文字は省略可能
- 近接する類似リストは同じ扱いにする
- リストには文章中(run-in)と垂直リスト(vertical-list)がある。短くてシンプルなリストは文章中の方が良く、組版で目立たせたり、長い、あるいは多段階のものは垂直リストが良い
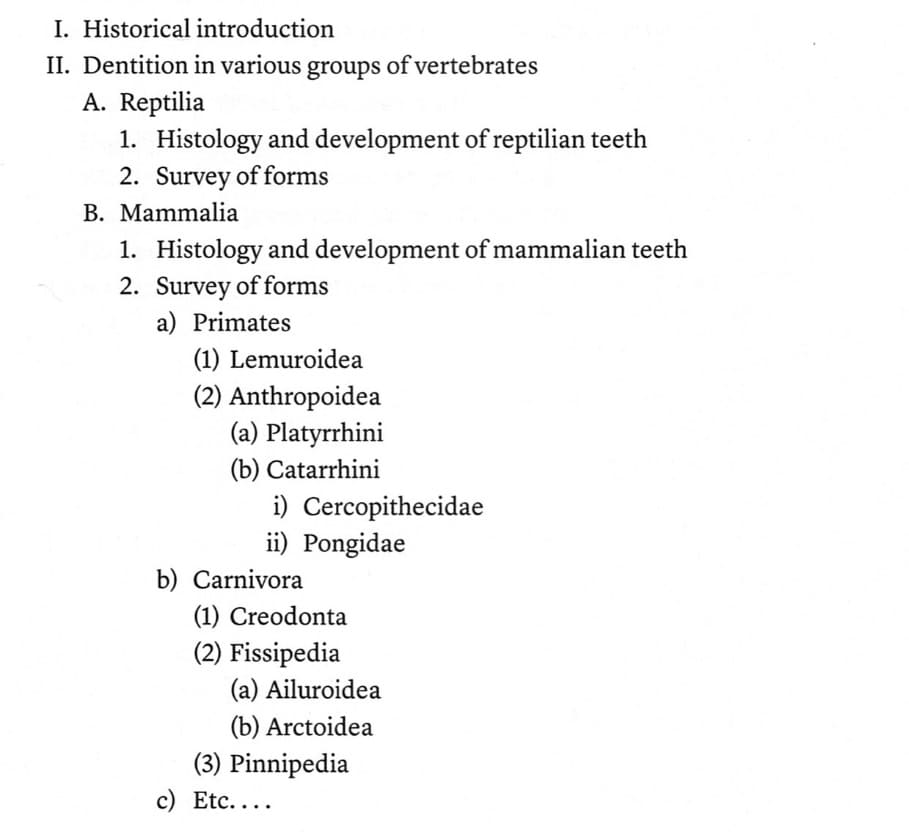
この他、箇条書きでの大文字化や句読点のような英語特有のルールも記述されています。同書にはサンプルがいろいろ掲載されており、充実しています。次は多階層の箇条書きのサンプルです。

Chicago Manualには箇条書きにすべきでない例として次の説明があります。
箇条書きの項目が非常に長い文、あるいは複数の文から構成されるとき、(中略)項目は通常の段落テキストのように組版し、段落先頭に番号をつけて組版できる(p.415)
Lists and Outline Style "The Chicago Manual of Style (17th Edition)" The University of Chicago Press, 2017
文章技術として
文章を書く技術として箇条書きを使いこなすのは重要です。例えば、『理科系の作文技術』[3]には箇条書きという用語ではないが、「並記の方法」という項に、次の一文があります。
条件,その他をいくつか並べて書くときはベタに書くよりも,この例のように番号を打って,読者に「これと同格の内容がいくつか続きますよ」と予告するのが親切なやり方である.(p.141)
『理科系の作文技術』木下是男、中公新書、2011年5月30日 71版
文書構造からみた箇条書き
箇条書きを文書構造の側面から理解するにはHTMLタグの定義を確認するのが良いでしょう。HTML5[4]では、順序のない箇条書き、順序付き箇条書きが規定されてます。
- 順序のない箇条書きのブロック全体を<ul>~<ul>で囲む
- 順序のある箇条書きは項目の入れ替えで文章の意味が変わるものであり、ブロック全体を<ol>~</ol>で囲む
- 各項目がコマンドのブロックを表すとき、<menu>~</menu>で全体を囲むという規定があるが、実際にはあまり使われていない
- 箇条書きブロックの中で各箇条項目を<li>で表す。<li>は<ul>または<ol>の子供となる
HTML5では、この他に定義箇条も規定されています。定義箇条はブロック全体を<dl>~</dl>で囲み、<dl>の子供として、定義部分<dt>、説明部分<dd>の対を配置します。
HTML5のタグは、体裁をまったく無視して、テキストの構造だけを表現するものです。それだけに意味としては理解しやくなっています。
HTMLでは文中(run-in)の箇条書きに直接対応するタグはありません。(※)
※ CSSのdisplay:inlineという指定を使えば、箇条書きの項目を横に並べることができますが、これは文中の箇条書きとはいえません。HTMLで文を表すのは「<p>」タグですが、箇条書きを表す「<ul>、<ol>」タグは、「<p>」タグの内容にできないためです。文中の箇条書きは、「<span>」タグを使って表現することになるのでしょう。
ブラウザによる箇条書きレイアウト
ブラウザで箇条書きを表示するときは、箇条書きは体裁として表現され、画面上では論理的な構造を判読できません。順序のない箇条書きと順序のある箇条書きは、各項目の行頭に表示されるラベルで区別されます。
箇条書き項目のラベルは、ブラウザによって生成され、順序のない箇条書きは記号を、順序のある箇条書きは順番を表す文字(数字やアルファベットなど)となります。
また、定義付き箇条では<dt>の内容をラベルとして使い、ラベルの配置と項目の文の配置は、見た目で混同しないように配置されます。
JIS X 4051 日本語文書の組版方法
『JIS X4051 日本語文書の組版方法』[5]は8.4 箇条書き処理で、箇条書きには用語定義型箇条書きと項目列挙型箇条書きの2種類があるとしたうえで、それぞれの組版処理を規定しています。概略は次のようになっています。
用語定義型
用語と定義の構成として用語の直前で改行します。用語と定義は同行にするか、用語の終わりで改行するかの選択ができます。
用語のフォントの既定値は角ゴシック。用語と定義(改行するとき)の段落字下げは定義の記述の文字サイズの全角アキ。用語の終わりで改行しない場合、用語と定義の記述との字間を定義の記述の1文字分のアキとします。
項目列挙型
順序付き列挙と順序なし列挙があり、箇条項目はそれぞれラベルと箇条内容で構成します。順序付きのときのラベルは横書きならアラビア数字、縦書きのときは漢数字を既定値とします。また順序なし列挙のラベルはビュレットを既定値とします。
ラベルは箇条内容の2文字分領域に、縦書きでは下、横書きでは右に揃えて配置するのを既定値とします。順序ラベルと箇条内容は、箇条内容の文字サイズの全角アキとします。
JIS X 4051で規定する箇条書きの種類はHTMLの箇条書きの種類と似ています。しかし、Oxford ManualやChicago Manualのような段落内に配置する(run-in)箇条書きが規定されていません。
日本語組版ガイドブック
JIS X 4051以外の、手元の日本語組版関係のガイドブックをみると、箇条書きについてのガイドはあまり詳しくありません。
例えば、『原稿編集ガイドブック』 [6] は「箇条書きは番号を付けるか、付けないか、付けるとすればどのような番号にするかを決める」(p.78)というガイドのみです。ちなみに同書のページは、箇条書きの項目なのか、見出し番号なのか、番号付き段落なのかが区別しにくいと感じます。

『文字組みの基準』[7]には箇条書きについての記述がありません。ちなみに、本書の中の次の箇所は箇条書きにあたりそうです。


『文字組みの基準』では上の2か所にどういうルールを適用しているのか不明です。
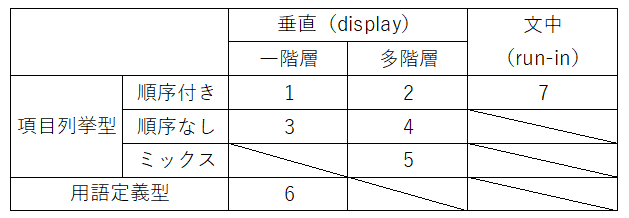
箇条書きの7タイプ
まとめると、箇条書きは項目毎に改行し、行進行方向に並べてブロックとしてレイアウトするのが普通であり、これを垂直(ディスプレイ:display)タイプといいます。
垂直タイプの箇条書きはさらに一階層の箇条書きと多階層の箇条書きに分類できます。また、垂直タイプと対比するレイアウト方法として、箇条項目をテキスト中にレイアウトするランイン(run-in)タイプがあります。
この分類を組み合わせると次の図のように7種類となります。

参考資料
- 15.1 Lists "New Oxford Style Manual" Oxford University Press, 2016 pp. 299-303
- Lists and Outline Style "The Chicago Manual of Style (17th Edition)" The University of Chicago Press, 2017 pp. 411-416
- 『理科系の作文技術』木下是男、中公新書、2011年5月30日 71版
- HTML Living Standard — Last Updated 2 July 2021 https://whatwg.org/
- JIS X 4051:2004 日本語文書の組版方法 平成16年3月20日改正 日本規格協会 発行
- 『原稿編集ガイドブック』日本エディタースクール、2010年5月10日第6刷
- 『文字組みの基準』藤野薫(代表編者)、日本印刷技術協会発行、2013年3月8日初版第4刷